展示效果:
nuxt样例视频
1.安装vue-video-player插件
①执行命令 npm i vue-video-player 或者 npm i vue-video-player@5.0.2 后者直接安装对应版本号的插件
②安装完之后 执行npm i
③安装不对应的版本会报错
④注意安装版本 不是vue3.0的 请安装(“vue-video-player”: “^5.0.2”)
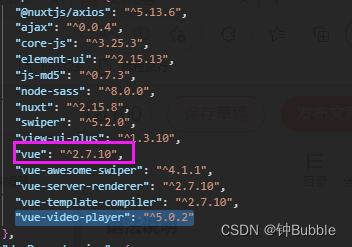
以下是我的版本:

2,在plugins目录下新建video.js文件夹

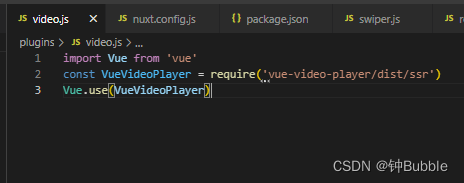
3,在video.js里引入
import Vue from 'vue'
const VueVideoPlayer = require('vue-video-player/dist/ssr')
Vue.use(VueVideoPlayer)

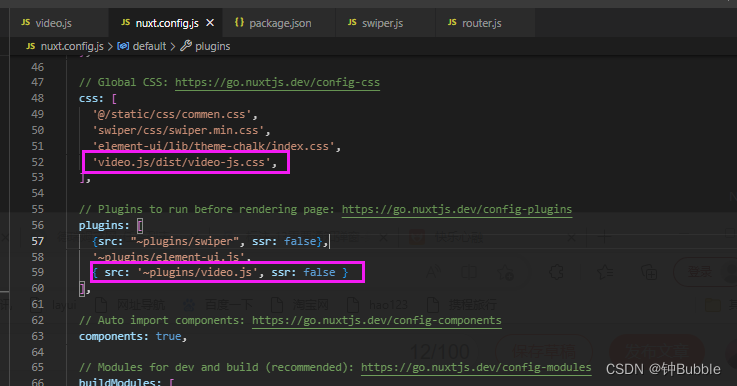
4,在nuxt.config.js文件中引入以下内容
css: ['video.js/dist/video-js.css']
plugins: [{ src: '~plugins/video.js', ssr: false }]

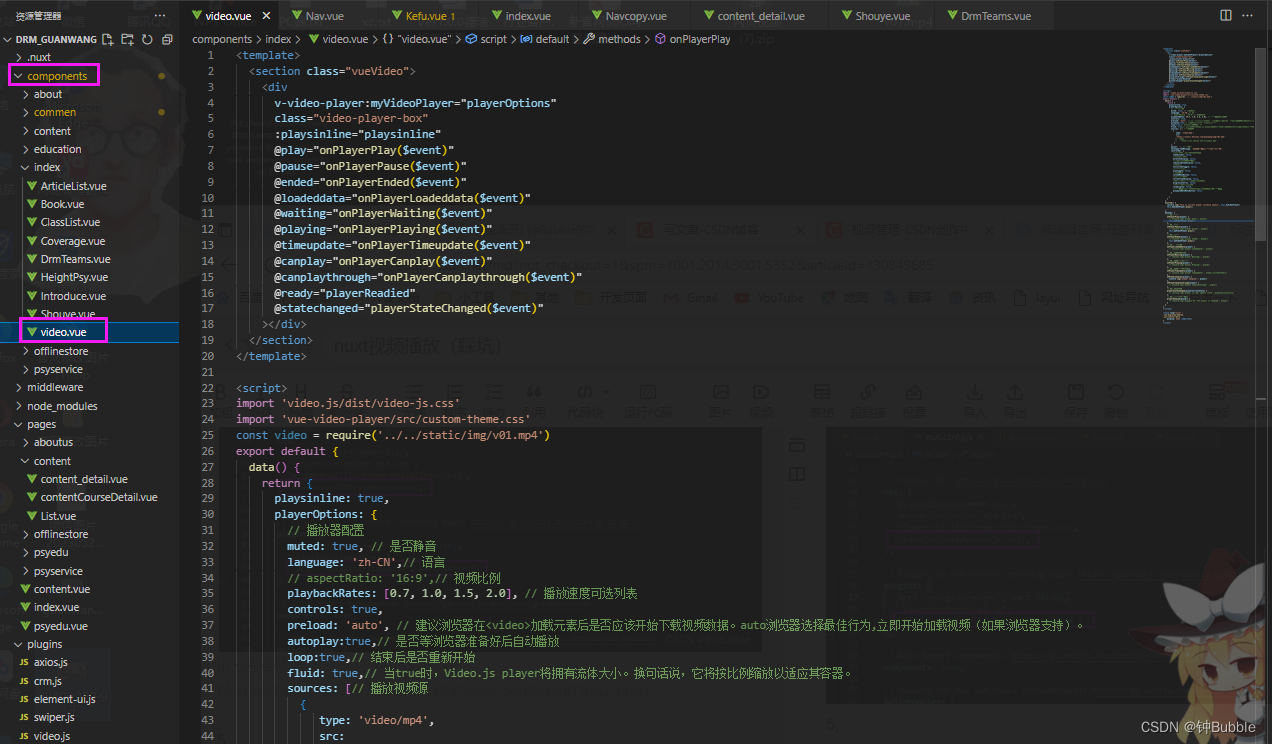
5,在components组件文件夹下 新建一个视频组件页面

6,页面中添加以下代码
(组件页面全部复制粘贴就好了,后面根据自己的需求做调整)
<template>
<section class="vueVideo">
<div
v-video-player:myVideoPlayer="playerOptions"
class="video-player-box"
:playsinline="playsinline"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@loadeddata="onPlayerLoadeddata($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@timeupdate="onPlayerTimeupdate($event)"
@canplay="onPlayerCanplay($event)"
@canplaythrough="onPlayerCanplaythrough($event)"
@ready="playerReadied"
@statechanged="playerStateChanged($event)"
></div>
</section>
</template>
<script>
import 'video.js/dist/video-js.css'
import 'vue-video-player/src/custom-theme.css'
const video = require('../../static/img/v01.mp4')
export default {
data() {
return {
playsinline: true,
playerOptions: {
// 播放器配置
muted: true, // 是否静音
language: 'zh-CN',// 语言
// aspectRatio: '16:9',// 视频比例
playbackRates: [0.7, 1.0, 1.5, 2.0], // 播放速度可选列表
controls: true,
preload: 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)。
autoplay:true,// 是否等浏览器准备好后自动播放
loop:true,// 结束后是否重新开始
fluid: true,// 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
sources: [// 播放视频源
{
type: 'video/mp4',
src:
// video
'http://vjs.zencdn.net/v/oceans.mp4'
}
],
poster: '', // 封面图
notSupportedMessage: '此视频暂无法播放,请稍后再试',
controlBar: {
//当前时间和持续时间的分隔符
timeDivider: false,
//显示持续时间
durationDisplay: false,
//是否显示剩余时间功能
remainingTimeDisplay: false,
//全屏按钮
fullscreenToggle: false,
//播放暂停按钮
playToggle: false,
//音量控制
volumeMenuButton: false,
//当前播放时间
currentTimeDisplay: false,
//点播流时,播放进度条,seek控制
progressControl: false,
//直播流时,显示LIVE
liveDisplay: false,
//播放速率,当前只有html5模式下才支持设置播放速率
playbackRateMenuButton: false
}
}
}
},
mounted() {
console.log('this is current player instance object', this.myVideoPlayer)
this.myVideoPlayer.play();// 这些都是让视频自动播放的
},
methods: {
// 监听播放
onPlayerPlay(player) {
// console.log('player play!', player)
this.myVideoPlayer.play();
},
// 监听暂停
onPlayerPause(player) {
// console.log('player pause!', player)
this.myVideoPlayer.play();
},
// 监听停止
onPlayerEnded(player) {
// console.log('player ended!', player)
this.myVideoPlayer.play();
},
// 监听加载完成
onPlayerLoadeddata(player) {
// console.log('player Loadeddata!', player)
},
// 监听视频缓存等待
onPlayerWaiting(player) {
// console.log('player Waiting!', player)
},
// 监听视频暂停后播放
onPlayerPlaying(player) {
// console.log('player Playing!', player)
},
// 监听视频播放时长更新
onPlayerTimeupdate(player) {
// console.log('player Timeupdate!', player.currentTime())
},
onPlayerCanplay(player) {
console.log('player Canplay!', player)
},
onPlayerCanplaythrough(player) {
// console.log('player Canplaythrough!', player)
},
// 监听状态改变
playerStateChanged(playerCurrentState) {
// console.log('player current update state', playerCurrentState)
},
// 监听播放器准备就绪
playerReadied(player) {
// console.log('example 01: the player is readied', player)
}
}
}
</script>
<style lang="scss" >
//这俩样式是隐藏播放按钮的
.vjs-big-play-button,
.vjs-control-bar{
display: none !important;
}
</style>
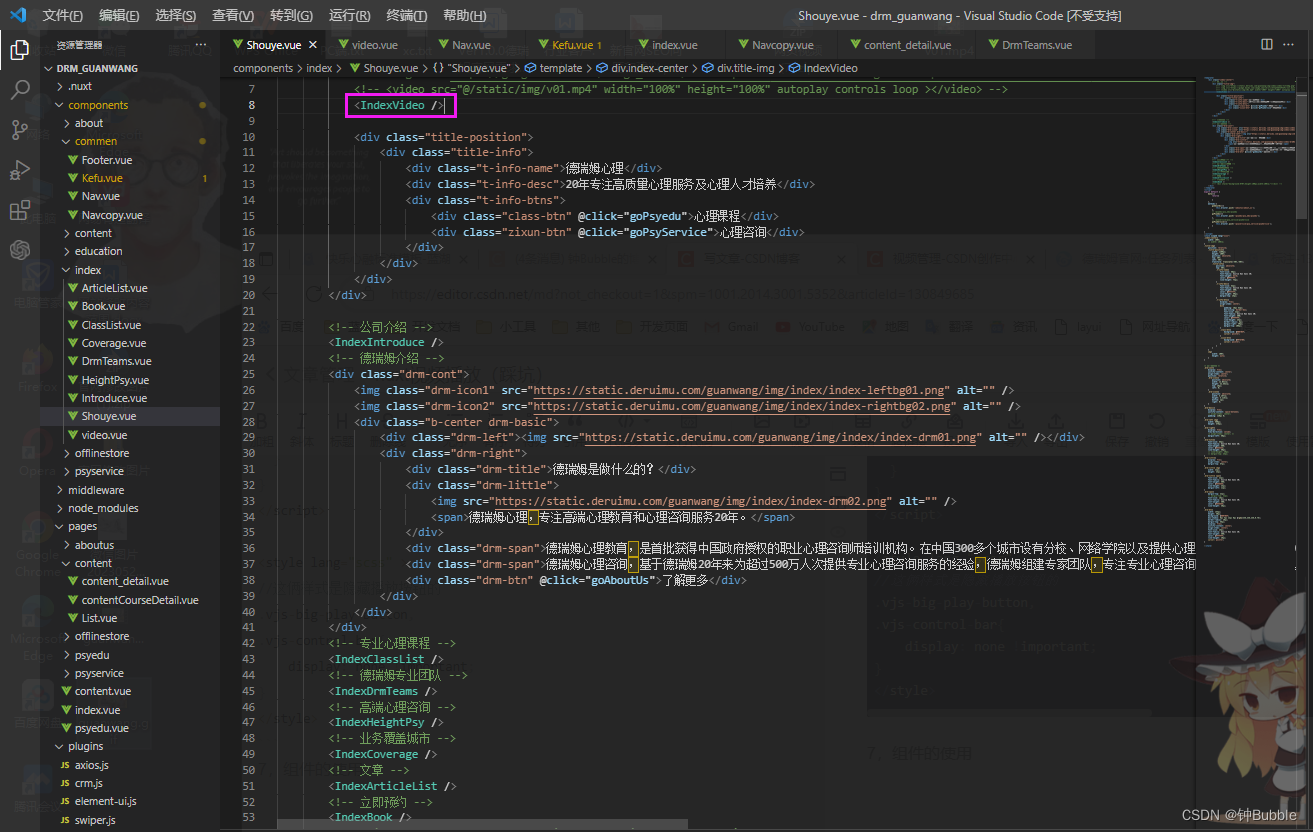
7,组件的使用
直接在页面调用这个组件名

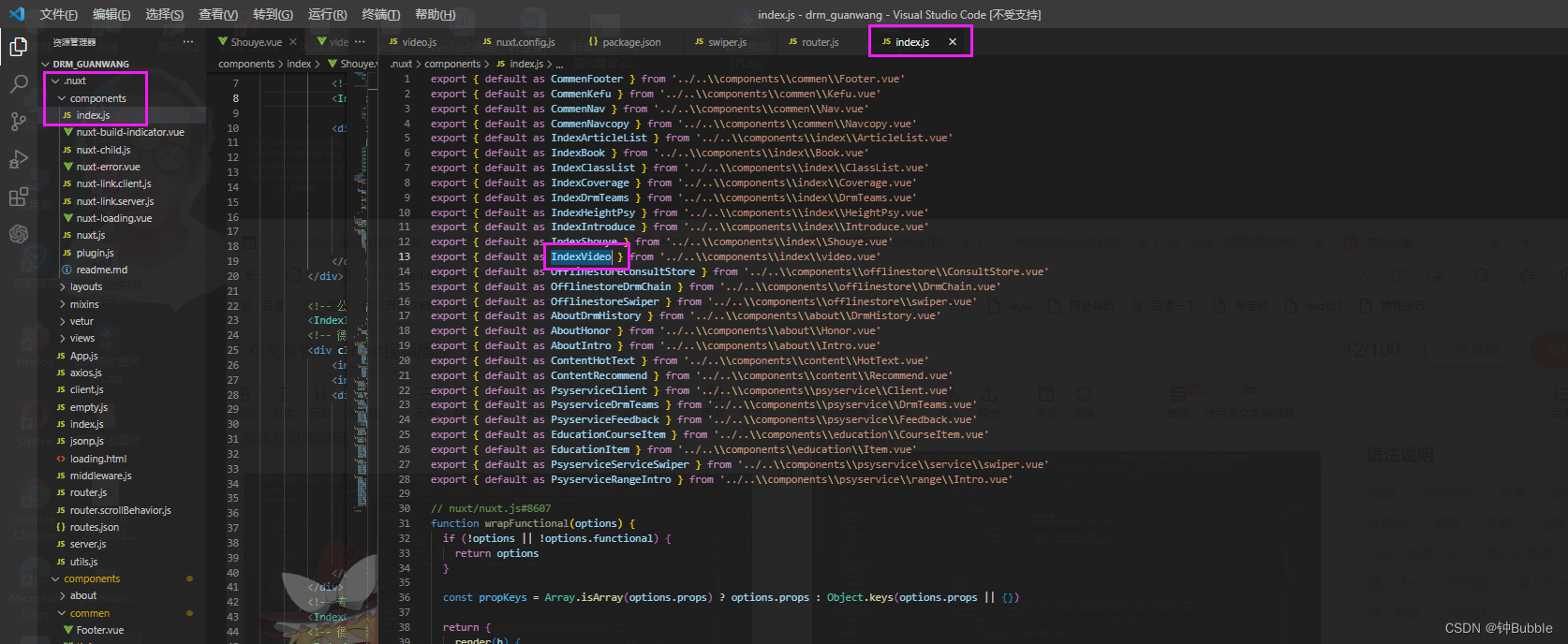
nuxt路由是自动生成的 可以在项目中的 .nuxt文件夹下的components的文件夹下的index.js文件中 直接找到这个组件名称(页面中的所有组件的名称都可以在这里找到)

调用完之后 执行 npm run dev查看页面
注意:
如果以上操作完之后,还报错的话,建议把node_modules文件包删除掉,重新执行一遍npm i(否则的话就是你的版本对应的不对)