文章目录
- 前言
- 一、简说MVVM模型
- 二、走进MVVM
- 总结
前言
Vue的创建者在创建Vue时没有完全遵守MVVM(一种软件架构模式),但是Vue的设计受到了他它的启发。这也是为什么经常用vm(ViewModel的缩写)这个变量名表示Vue实例。
一、简说MVVM模型
M:模型(Model),对应data内的数据
V:视图(View),模板
VM:视图模型(ViewModel),Vue实例对象
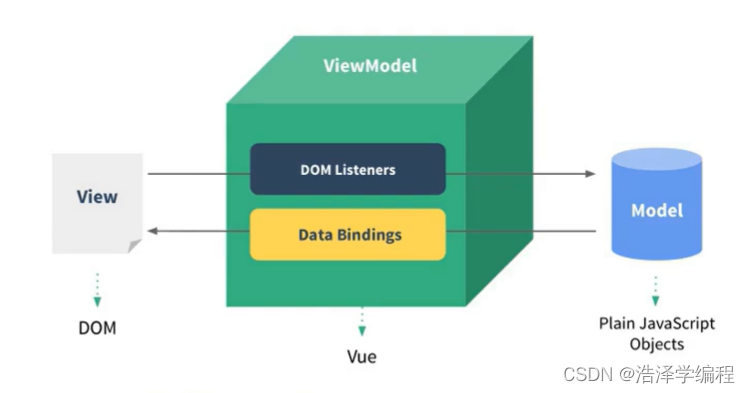
可以看下面这张图进行理解:

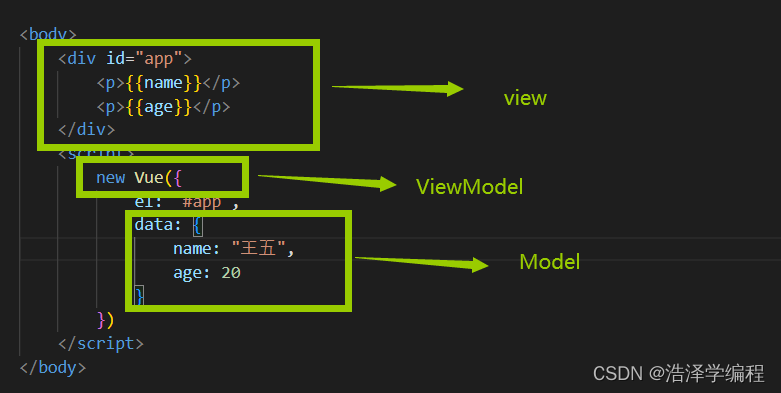
下面用代码实例讲解一下,方便更好理解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{name}}</p>
<p>{{age}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
name: "王五",
age: 20
}
})
</script>
</body>
</html>
上诉代码中,MVVM体现在如下图:

二、走进MVVM
看了上述内容,大家应该能大致理解一下MVVM这种设计模式了,那我们就讲的官方一点。
Model层:Model层代表了描述业务逻辑和数据的一系列类的集合。它也定义了数据的修改和操作的业务规则。
- View层:View层代表了UI组件,如CSS、jQUery、HTML等,只负责从Presenter接收到数据,也就是把模型转化为UI。
- ViewModel层:ViewModel层负责暴露方法命令,其他属性用来操作View的状态,组装Model作为View动作的结果,并且触发View自己的事件。
- MVVM的核心就是数据驱动(即ViewModel),是View和Model的关系映射。ViewModel类似于中转站,负责转换Model中的数据对象,使数据更加易于管理和使用。MVVM的本质就是基于操作数据来操作视图进而操作DOM,借助于MVVM无须直接操作DOM,开发者只需完成包含说明绑定的视图模块,编写ViewModel中的业务,使得View完全实现自动化。
- 在MVVM中,View和Model不可以直接进行通信,他们之间利用ViewModel这个中介充当观察者的角色。当用户操作View时,ViewModel会感知到变化,然后再通知Model发生相应的变化;反之亦然。ViewModel向上与View进行双向数据绑定,向下与Model通过接口请求数据交互。
总结
以上就是MVVM设计模式的讲解。