点击获取坐标(点Marker)
官网链接:Vue Baidu Map
需求
1.点击某点设置该点为中心点
2.获取点的经纬度
3.确定选取成功,取消就不赋值。

实现步骤
第一步:设置打开弹窗的地方
<el-button @click="clickAddress">项目坐标</el-button>第二步:设置初始值
data() {
return {
center: { lng: 118.83, lat: 31.95 },
zoom: 13,
adr: '',
dialogVisible: false,
}
}第三步:打开弹窗,将中心点清空,如果是编辑状态将经纬度赋值给弹窗中的经纬度。
clickAddress() {
this.dialogVisible = true;
this.adr = this.form.latLng
let latLng = this.adr.split(',')
this.center = {
lng: latLng[0],
lat: latLng[1],
};
},第四步:设置弹窗
getClickInfo 获取当前点击的经纬度,赋值中心点给marker。并且将当前经纬度显示出来
<bm-marker> 设置当前点击的位置marker点
<el-dialog title="项目坐标" :visible.sync="dialogVisible" width="50%">
<baidu-map
center="江宁"
:zoom="zoom"
@ready="handler"
style="height: 600px"
@click="getClickInfo"
:scroll-wheel-zoom="true"
>
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation>
<bm-marker
:position="center"
:dragging="true"
animation="BMAP_ANIMATION_BOUNCE"
>
</bm-marker>
<bm-geolocation
anchor="BMAP_ANCHOR_BOTTOM_RIGHT"
:showAddressBar="true"
:autoLocation="true"
></bm-geolocation>
</baidu-map>
<div class="latitude">经纬度:{{ latitude }}</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>handler({ BMap, map }) {
console.log(BMap, map);
},
getClickInfo(e) {
this.center.lng = e.point.lng;
this.center.lat = e.point.lat;
this.adr = e.point.lng + "," + e.point.lat;
},
第五步:取消就直接关闭弹窗,如果确定就将弹窗中的经纬度赋值给表单中的form.latLng
dialogCancel() {
this.dialogVisible = false;
},
dialogSubmit() {
this.form.latLng = this.adr
this.dialogVisible = false;
}点击获取坐标集(多边形polygon)
官网链接:Vue Baidu Map
需求
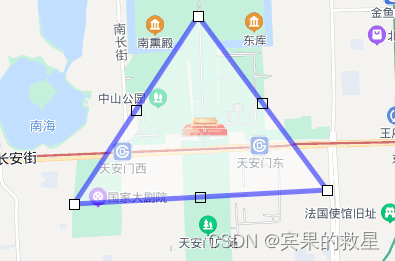
1. 绘制多边形
实现步骤
第一步:设置打开弹窗的地方
<el-button @click="clickAddress">坐标集</el-button>第二步:设置初始值
data() {
return {
center: { lng: 118.83, lat: 31.95 },
zoom: 13,
dialogVisible: false,
polygonPath: []
}
}第三步:打开弹窗,将中心点清空,如果是编辑状态赋值坐标点
clickAddress() {
this.dialogVisible = true;
this.polygonPath = this.form.latLng.length > 0 ? this.form.latLng : []
},第四步:设置弹窗
getClickInfo 获取当前点击的经纬度,赋值点给polygonPath。并且将所有经纬度显示出来
<bm-polygon> 设置多边形
<el-dialog title="项目坐标集" :visible.sync="dialogVisible" width="50%">
<baidu-map
center="江宁"
:zoom="zoom"
@ready="handler"
style="height: 600px"
@click="getClickInfo"
:scroll-wheel-zoom="true"
>
<bm-polygon
:path="polygonPath"
stroke-color="blue"
:stroke-opacity="0.5"
:stroke-weight="2"
:editing="true"
@lineupdate="updatePolygonPath"
/>
</baidu-map>
<div class="latitude">经纬度:
<div v-for="(item,index) in polygonPath" :key="index">{{item.lng}},{{item.lat}}</div>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>handler({ BMap, map }) {
console.log(BMap, map);
},
getClickInfo(e) {
this.polygonPath.push({lng: e.point.lng, lat: e.point.lat})
},
updatePolygonPath (e) {
this.polygonPath = e.target.getPath()
},
第五步:取消就直接关闭弹窗,如果确定就将弹窗中的经纬度赋值给表单中的form.latLng
dialogCancel() {
this.dialogVisible = false;
},
dialogSubmit() {
this.form.latLng = this.polygonPath
this.dialogVisible = false;
}















![[附源码]计算机毕业设计springboot新能源汽车租赁](https://img-blog.csdnimg.cn/dda64d9657be4f0798ae2fedf5db3664.png)