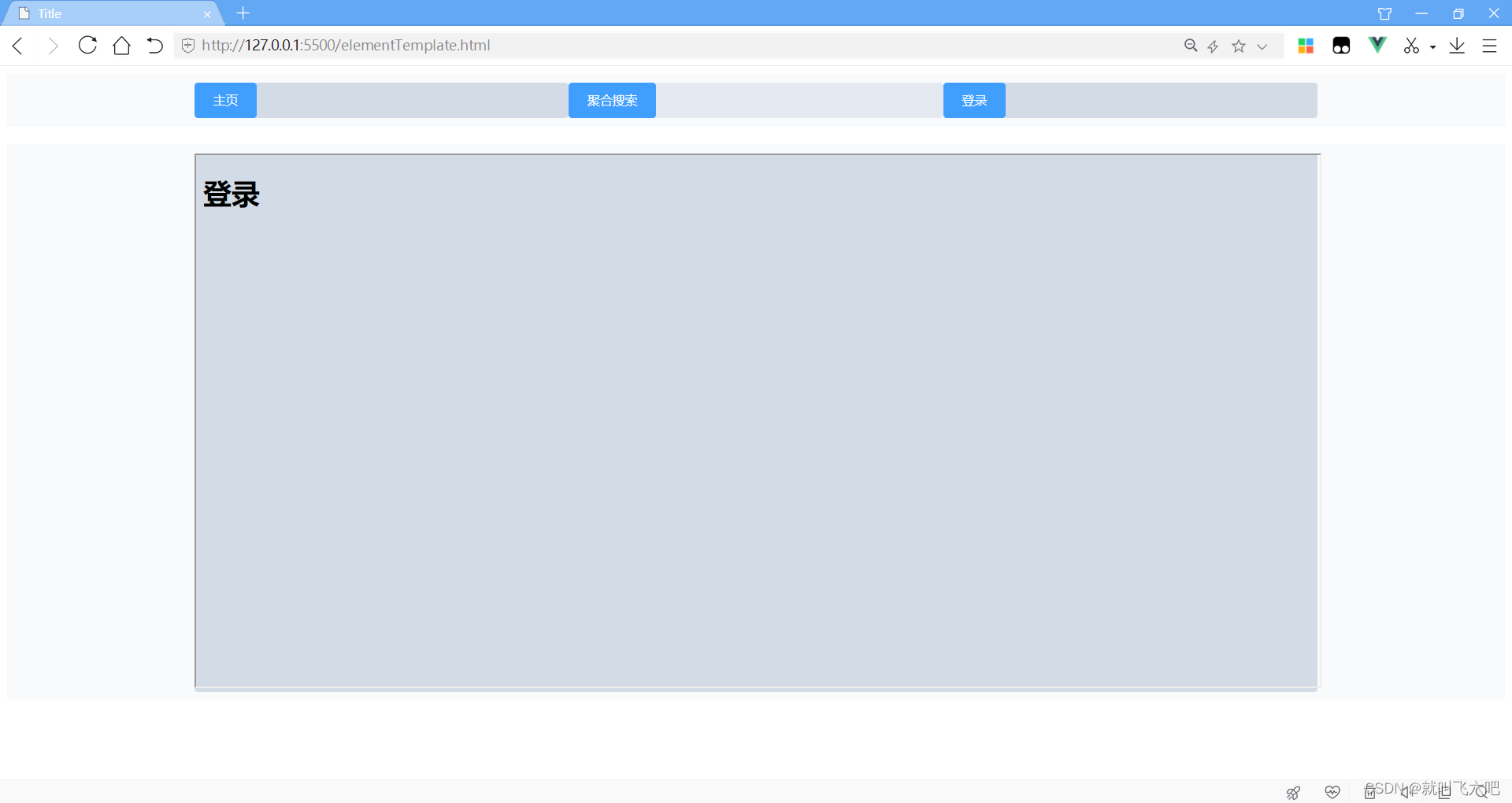
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < linkrel = " stylesheet" href = " static/css/index.css" > < scriptsrc = " static/js/vue.js" > </ script> < scriptsrc = " static/js/index.js" > </ script> < style>
</ style> </ head> < body> < divid = " app" > < el-rowtype = " flex" class = " row-bg" justify = " center" > < el-col:span = " 6" > < divclass = " grid-content bg-purple" > < el-buttontype = " primary" @click = " openIframe(' index.html' )" > </ el-button> </ div> </ el-col> < el-col:span = " 6" > < divclass = " grid-content bg-purple-light" > < el-buttontype = " primary" @click = " openIframe(' search.html' )" > </ el-button> </ div> </ el-col> < el-col:span = " 6" > < divclass = " grid-content bg-purple" > < el-buttontype = " primary" @click = " openIframe(' login.html' )" > </ el-button> </ div> </ el-col> </ el-row> < el-rowtype = " flex" class = " row-bg" justify = " center" > < el-col:span = " 18" > < divclass = " grid-content bg-purple" > < iframe:src = " iframeSrc" width = " 100%" height = " 600px" > </ iframe> </ div> </ el-col> </ el-row> </ div> < script>
new Vue ( {
el: '#app' ,
data ( ) {
return {
iframeSrc: 'index.html'
}
} ,
methods: {
openIframe ( url ) {
this . iframeSrc = url;
}
}
} )
</ script> </ body> < style>
.el-row {
margin-bottom : 20px;
&:last-child {
margin-bottom : 0;
}
}
.el-col {
border-radius : 4px;
}
.bg-purple-dark {
background : #99a9bf;
}
.bg-purple {
background : #d3dce6;
}
.bg-purple-light {
background : #e5e9f2;
}
.grid-content {
border-radius : 4px;
min-height : 36px;
}
.row-bg {
padding : 10px 0;
background-color : #f9fafc;
}
</ style> </ html>

















![[论文阅读72]Parameter-Efficient Transfer Learning for NLP](https://img-blog.csdnimg.cn/img_convert/304a147bc5561db67d63e09b31a605f0.png)