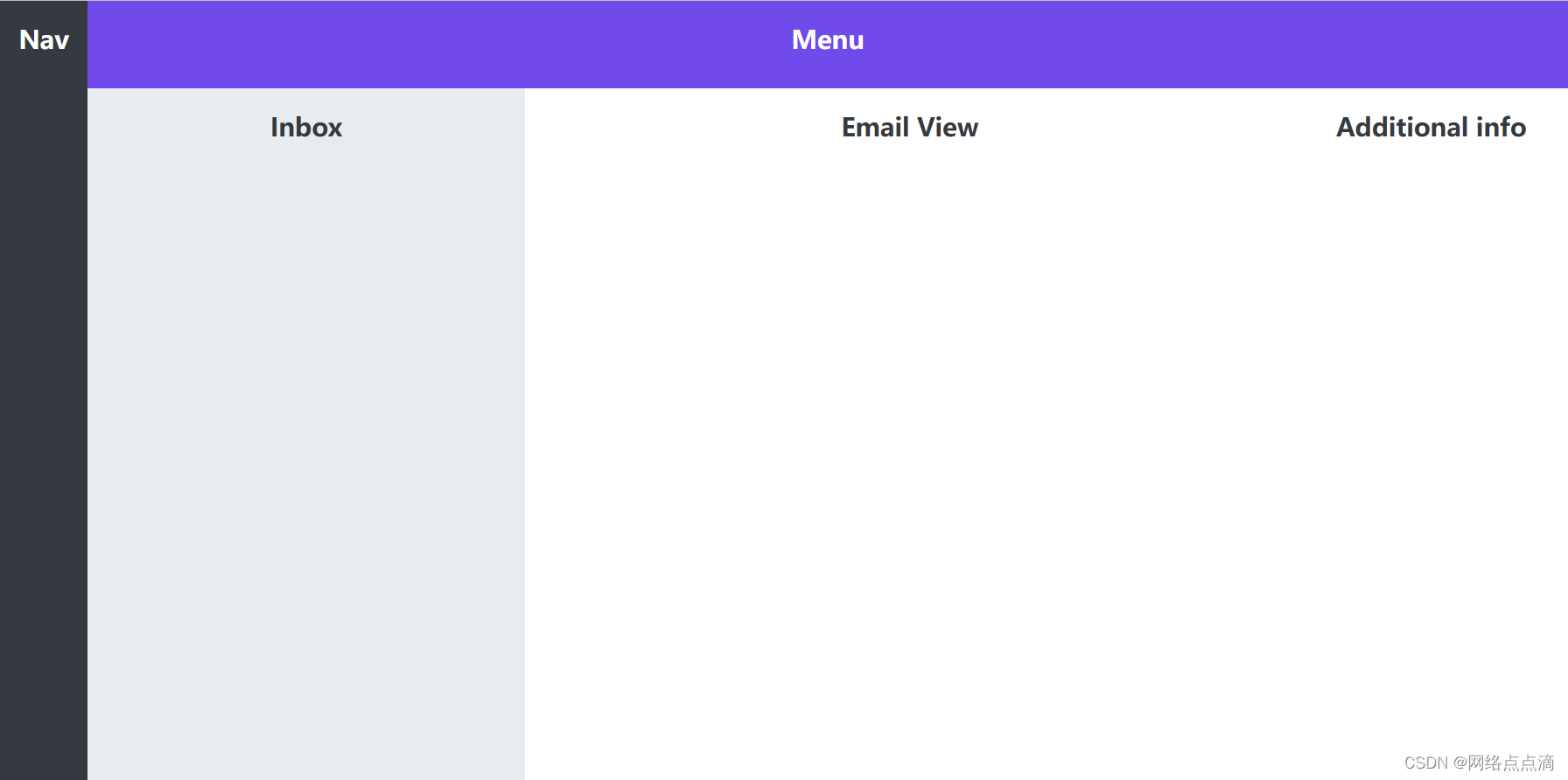
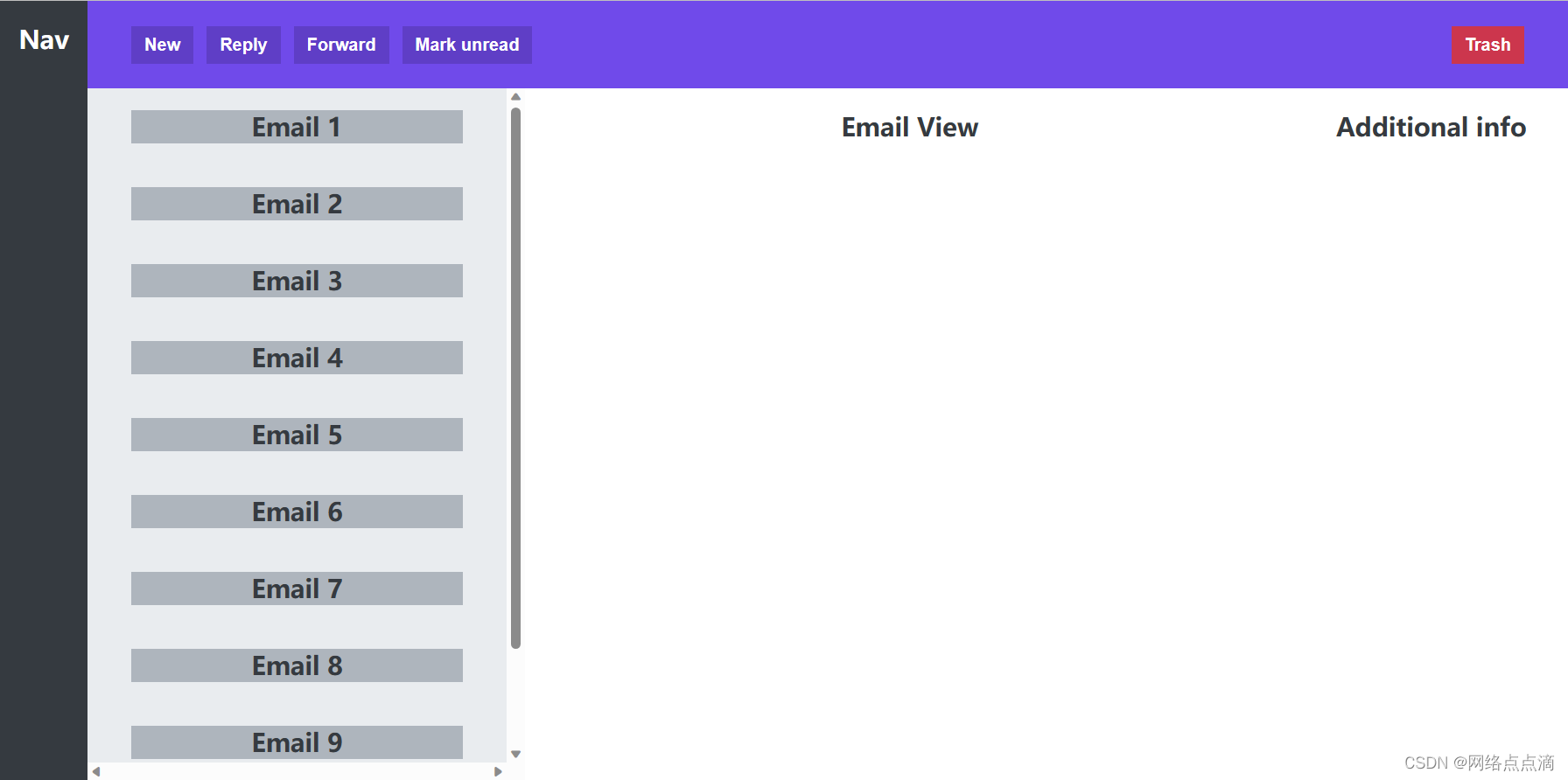
上节课中,我们实现的页面如下图所示:

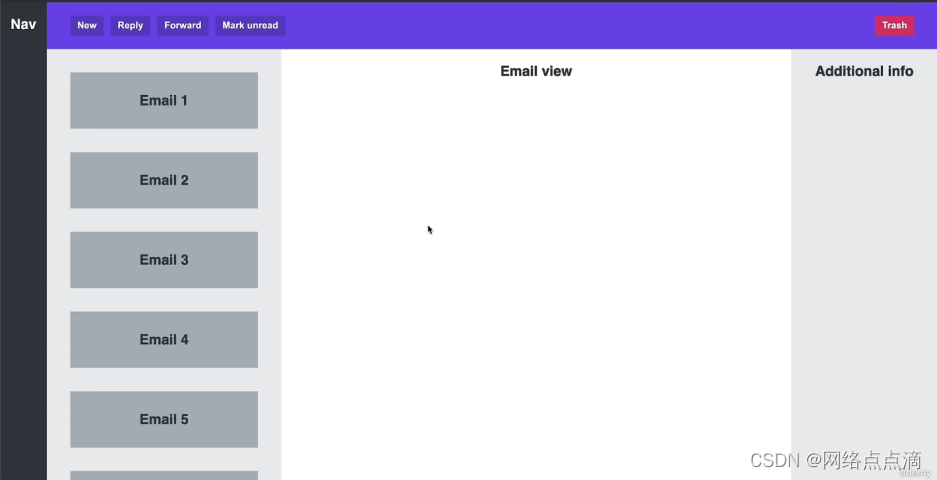
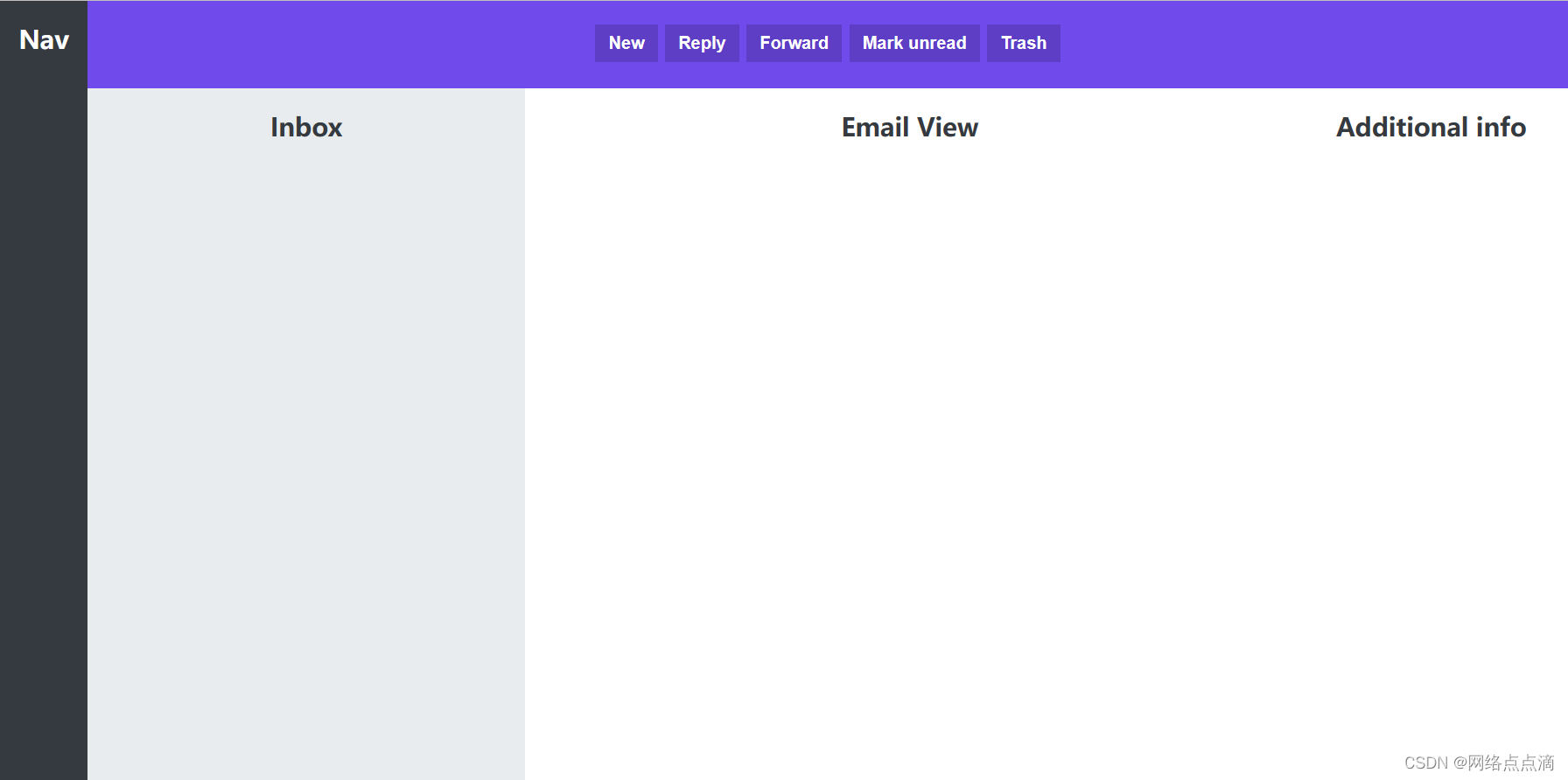
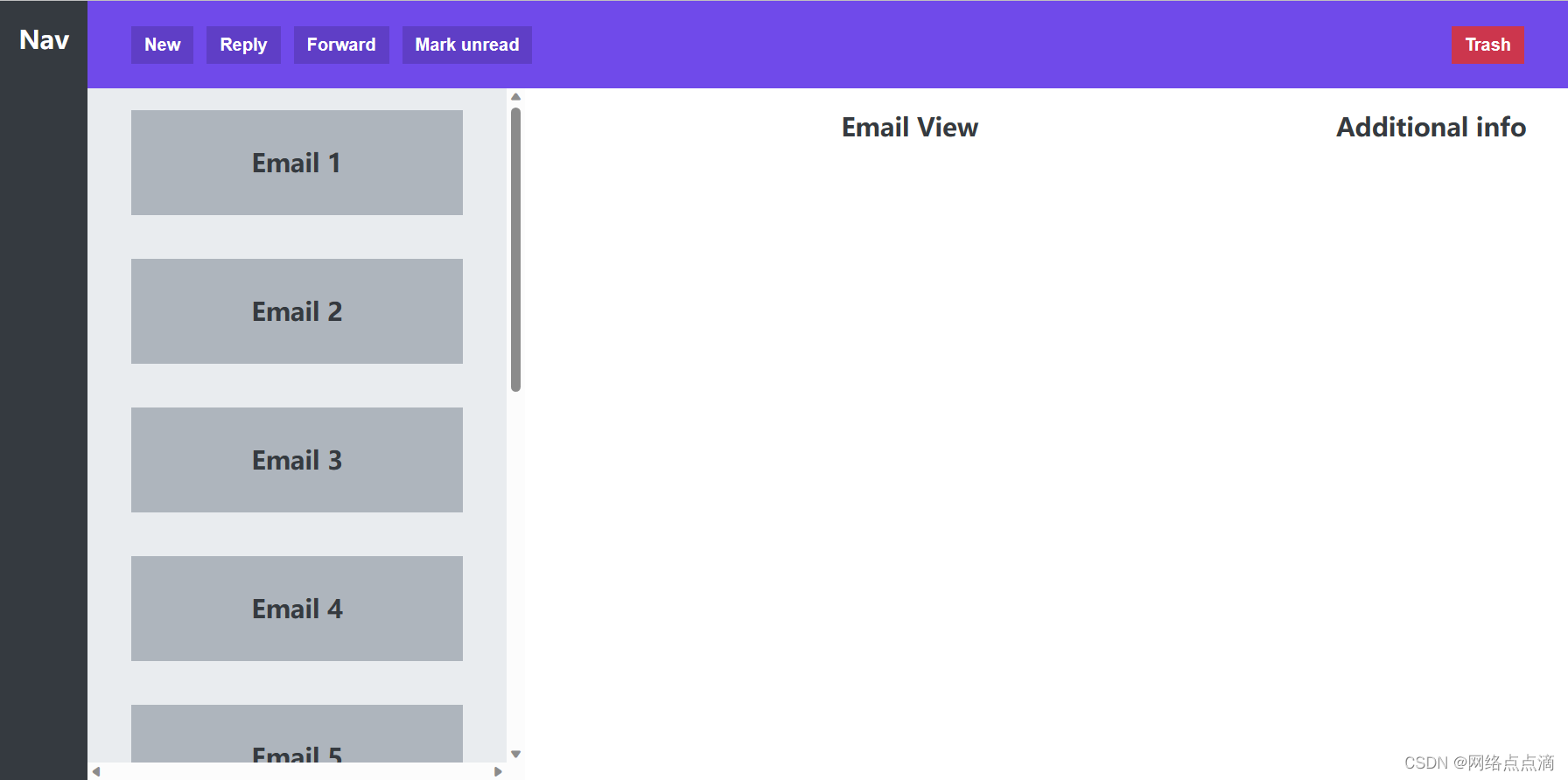
而最终的页面如下图所示:

● 首先我们 先添加menu的按钮
<menu>
<button>New</button>
<button>Reply</button>
<button>Forward</button>
<button>Mark unread</button>
<button>Trash</button>
</menu>
● 添加之后我们添加一下按钮的样式
button {
display:inline-block;
font-size: 16px;
font-weight:bold;
background-color: #5f3dc4;
border: none;
cursor: pointer;
color: #fff;
padding: 8px 12px;
}

● 接着上面的按钮使用flex布局
menu {
background-color: #7048e8;
color: #fff;
grid-column: 2 / -1;
display: flex;
align-items: center;
gap: 12px;
padding: 0 40px;
}

● 然后给最后一个按钮一个底色
button:last-child {
background-color: #d6334c;
}

● 之后我们将trash的margin-left设置为自动,就可以直接实现并可以按照视图的大小进行响应式的设计
button:last-child {
background-color: #d6334c;
margin-left: auto;
}

● 之后我们也添加10个box在section中
<section>
<div class="email">Email 1</div>
<div class="email">Email 2</div>
<div class="email">Email 3</div>
<div class="email">Email 4</div>
<div class="email">Email 5</div>
<div class="email">Email 6</div>
<div class="email">Email 7</div>
<div class="email">Email 8</div>
<div class="email">Email 9</div>
<div class="email">Email 10</div>
</section>
● 接着就是添加样式
section {
background-color: #e9ecef;;
padding: 40px;
}
.email {
background-color: #adb5bd;
height: 96px;
}
● 跟之前一样,使用flex大法来调整间距和居中
section {
background-color: #e9ecef;;
padding: 40px;
display: flex;
flex-direction: column;
gap: 40px;
}
.email {
background-color: #adb5bd;
height: 96px;
display: flex;
align-items: center;
justify-content: center;
}

● 接着我们把email设置为滚动
section {
background-color: #e9ecef;;
padding: 40px;
overflow: scroll ; #溢出的内容设置为滚动
display: flex;
flex-direction: column;
gap: 40px;
}

● 为什么会出现这样的一个效果呢?别忘记了,flex允许收缩项目,默认情况下,flex收缩为1即允许收缩
.email {
background-color: #adb5bd;
height: 96px;
flex-shrink: 0; #不允许收缩即可
display: flex;
align-items: center;
justify-content: center;
}

搞定!!!