Helix 23.05发布
Helix 是个文本编辑器:

新版本功能:
为 LSP 引用请求添加一个配置选项,用于排除声明(#6886)。
根据文件扩展名和 shebang 启用语言注入(#3970)。
通过最近的访问对缓冲区选择器进行排序(#2980)。
在选择器中异步执行语法高亮显示(#7028)。
方便、通用、正确和高性能的图数据库:gryf
目前还没有发布在crates,可以通过GitHub安装:
gryf = { git = "https://github.com/pnevyk/gryf.git" }使用示例:
use gryf::algo::ShortestPaths;
use gryf::prelude::*;
fn main() {
// 默认用邻接表存储
let mut graph = Graph::new_undirected();
let prague = graph.add_vertex("Prague");
let bratislava = graph.add_vertex("Bratislava");
let vienna = graph.add_vertex("Vienna");
let munich = graph.add_vertex("Munich");
let nuremberg = graph.add_vertex("Nuremberg");
let florence = graph.add_vertex("Florence");
let rome = graph.add_vertex("Rome");
graph.add_edge(prague, bratislava, 328u32);
graph.add_edge(prague, nuremberg, 293);
graph.add_edge(bratislava, vienna, 79);
graph.add_edge(nuremberg, munich, 170);
graph.add_edge(vienna, munich, 402);
graph.add_edge(munich, florence, 646);
graph.add_edge(florence, rome, 278);
// 无向图:Dijktra,有向图:Bellman-Ford
let shortest_paths = ShortestPaths::on(&graph).goal(prague).run(rome).unwrap();
let distance = shortest_paths[prague];
let path = shortest_paths
.reconstruct(prague)
.map(|v| graph[v])
.collect::<Vec<_>>()
.join(" - ");
println!("{distance} km from Prague through {path}");
// 1387 km from Prague through Nuremberg - Munich - Florence - Rome
}GitHub: https://github.com/pnevyk/gryf
Rust的crumsort
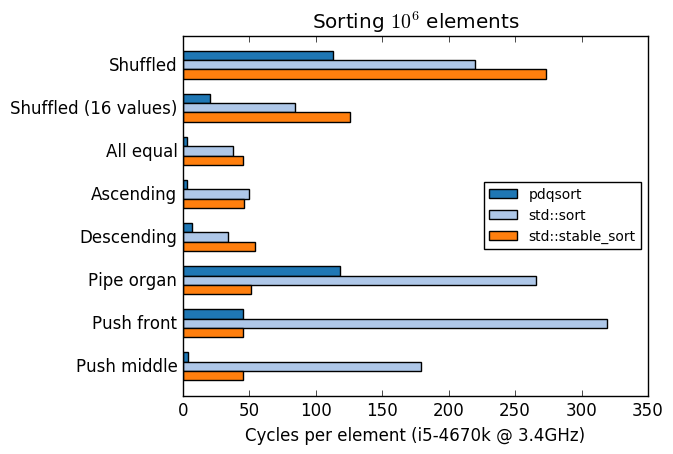
crumsort比pdqsort(Pattern-defeating quicksort)快33%。pdqsort是一种混合排序,下图是与C++标准库的对比:

下图是crumsort与pdqsort的对比(均匀分布的随机 u32)
| Length | Algorithm | Throughput | Improvement |
|---|---|---|---|
| 212 | pdqsort | 32.15Mkeys/s | 0.00% |
| 212 | crumsort | 38.70Mkeys/s | 20.39% |
| 216 | pdqsort | 129.96Mkeys/s | 0.00% |
| 216 | crumsort | 176.95Mkeys/s | 36.16% |
| 220 | pdqsort | 226.31Mkeys/s | 0.00% |
| 220 | crumsort | 368.09Mkeys/s | 62.65% |
| 224 | pdqsort | 227.80Mkeys/s | 0.00% |
| 224 | crumsort | 399.89Mkeys/s | 75.54% |
GitHub: https://github.com/google/crumsort-rs
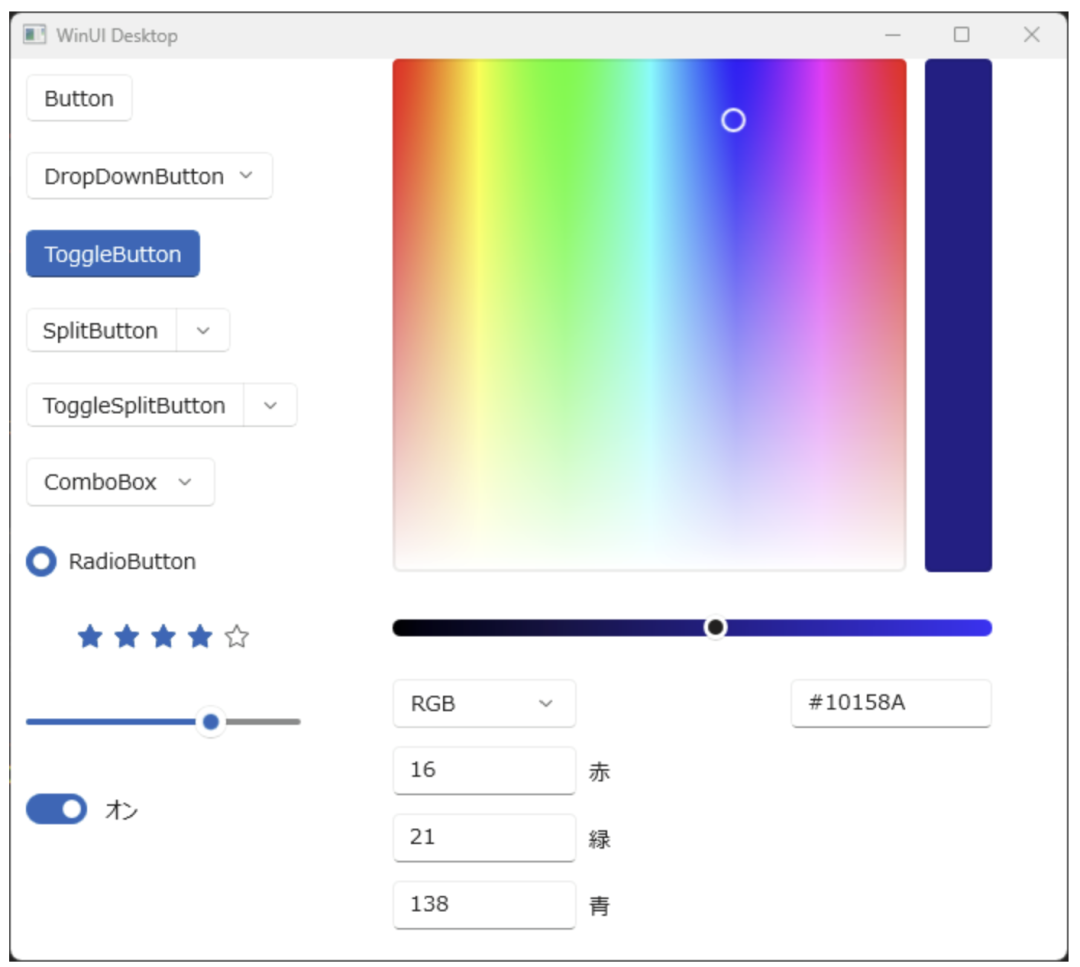
Rust+Windows+UI 3 App

GitHub: https://github.com/sotanakamura/winui-rust
From 日报小组 长琴
社区学习交流平台订阅:
Rustcc 论坛:支持 rss
微信公众号:Rust 语言中文社区