部分数据来源:ChatGPT
1. 环境准备
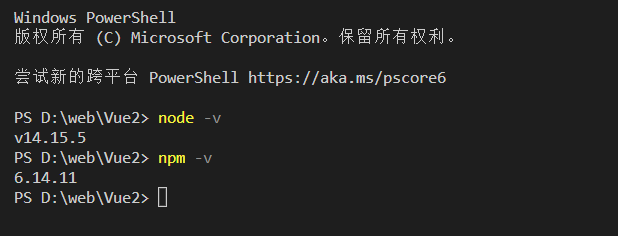
在开始创建 Vue.js 项目前,需要保证已经安装了 Node.js(建议版本12+)和 NPM(Node.js 自带的包管理工具)。
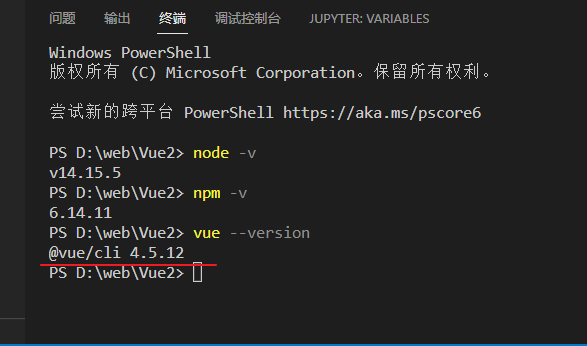
可以执行以下命令确认是否已经安装:
node -v
npm -v

如果以上命令能够输出版本号,则说明已经安装成功。
2. 安装 Vue CLI
Vue.js 官方提供了一个工具,叫做 Vue CLI,可以快速生成 Vue.js 项目的基础结构,省去了手动搭建(和配置)的步骤,同时还提供了诸多功能强大的插件。
安装 Vue CLI 可以执行以下命令:
npm install -g @vue/cli
安装完成后,执行以下命令验证是否安装成功:
vue --version

3. 创建项目
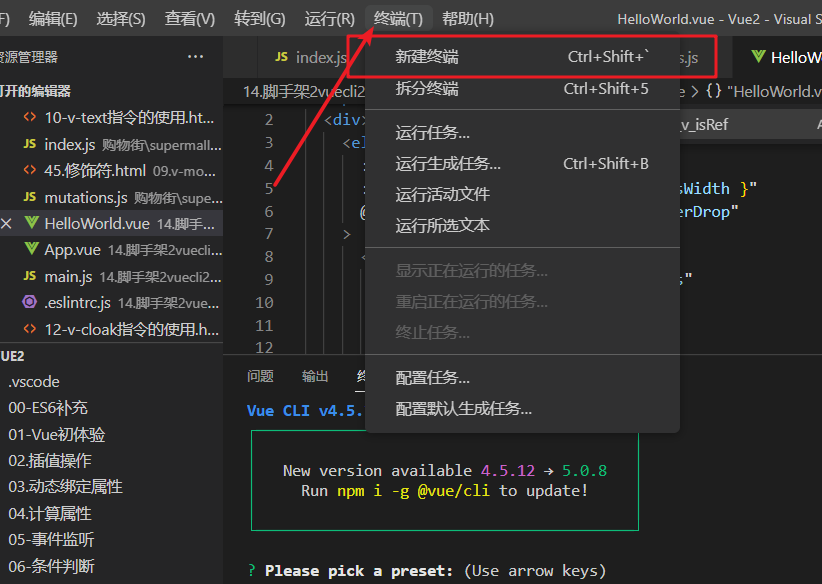
1)打开命令行窗口,进入到要创建项目的目录下

2)执行以下命令会启动 Vue CLI 的创建项目向导:
vue create my-project
 使用键盘的上下滚动按键,最后回车就能选择
使用键盘的上下滚动按键,最后回车就能选择
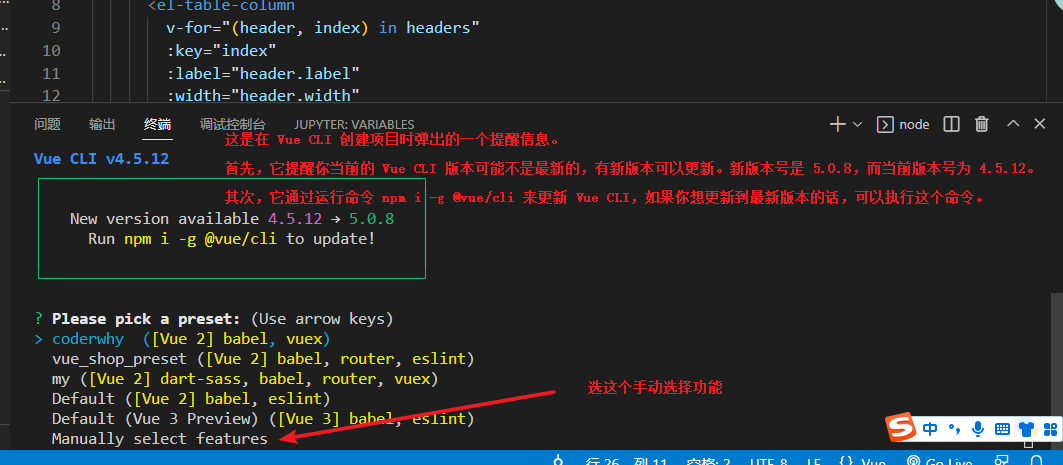
3)在交互式界面中,可以根据需求进行选择安装不同的特性
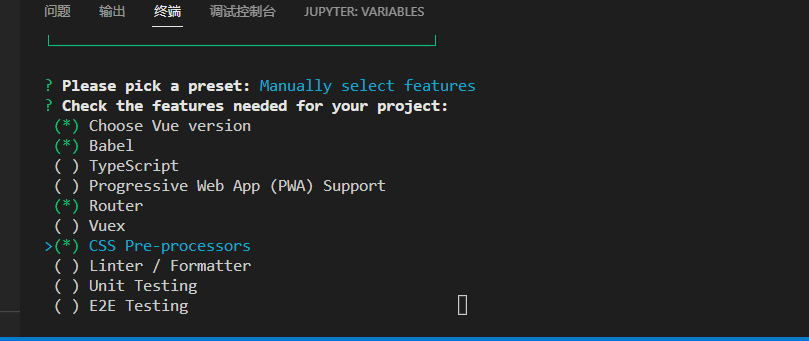
选择要安装的模块(按需选择)

使用键盘的上下滚动按键,最后按空格就能选择或取消 (选择完成后回车就可以进入下一步)
在创建 Vue 项目时选择 Manually select features 的选项,表示可以手动选择此项目所需要的功能模块。在选择过程中,会有以下提示:
- 首先,选择 Vue 的版本,可以选择 Vue2 或者 Vue3。如果选择 Vue3,需要注意此快照版本仍处于 preview 阶段。
- 其次,可以选择是否需要使用 Babel 进行编译转换,语法支持更全面。
- 接着,可以选择是否希望使用 TypeScript 进行开发。
- 然后,可以选择是否希望进行 PWA(Progressive Web App)的开发。如果需要实现 PWA 功能,需要额外安装
@vue/cli-plugin-pwa插件。 - 接下来,可以选择是否需要使用 Vue Router 进行路由管理,常用于单页应用中,实现前端路由功能。
- 之后,可以选择是否需要使用 Vuex 进行状态管理,常用于大型应用中,实现全局状态管理。
- 然后,可以选择是否需要使用 CSS 预处理器,常用的有 less、sass/scss 和 stylus。
- 再次,可以选择是否需要使用 Linter / Formatter 进行代码检查。常用的有 ESLint 和 Prettier。
- 接着,可以选择是否需要进行单元测试和端到端测试。
- 最后,根据选择生成项目模板,并且在后续开发过程中,可以继续添加需要的模块以及插件。
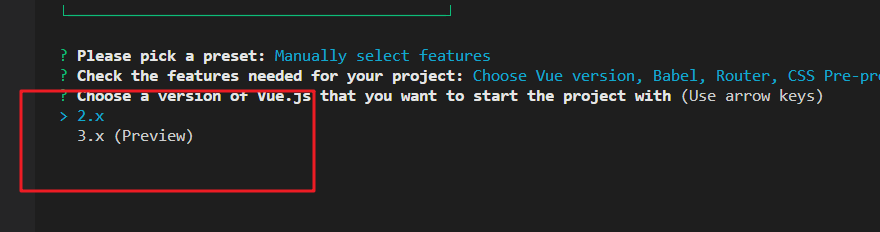
选择Vue的版本
 在选择的过程中,根据实际需求,选择需要的功能模块。对于选项
在选择的过程中,根据实际需求,选择需要的功能模块。对于选项 Choose Vue version,需要选择使用的 Vue.js 版本。选项中提供了 2.x 和 3.x (Preview)。2.x 是目前 Vue.js 的稳定版本,而 3.x (Preview) 则是预览版本,有一些全新的特性和改进。
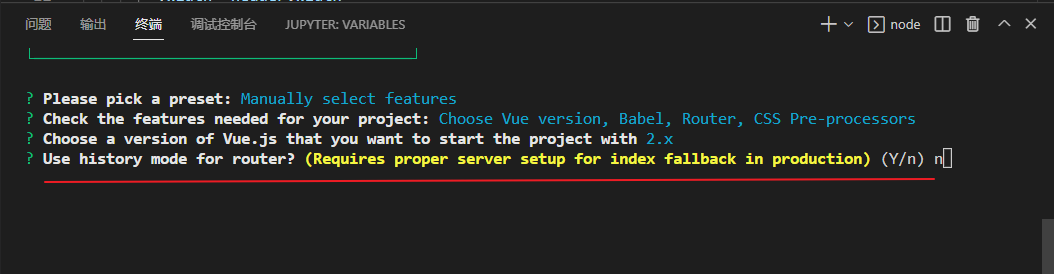
选择是否使用 history 模式作为路由的模式

这是在使用 Vue CLI 创建项目时的选项,用于选择是否使用 history 模式作为路由的模式。该模式需要在生产环境中进行正确的服务器设置,以避免通过链接访问应用中不存在的页面时,产生 404 错误。 因为在使用 history 模式的情况下,浏览器通过 history.pushState 和 history.replaceState 来操作路由链接,并通过链接与服务器交互,这种模式对于支持 HTML5 History API 的现代浏览器非常有用,但是对于较老的浏览器需要提供一个回退方式,否则会接收到 HTTP 404 错误。
如果选择使用 Y,则代表选择使用 history 模式,反之如果选择 N 则代表选择使用传统 URL 的 hash 模式(例如 http://localhost/#/home)。
一般情况下,使用 history 模式能够提供更加自然的 URL 风格,并且可以脱离 # 的锚点,使用更加可读性更强、更加友好的链接。在大型应用中使用 history 模式,能够更加直观的让用户理解应用的现有状态,同时,也能够让应用更加易于SEO。
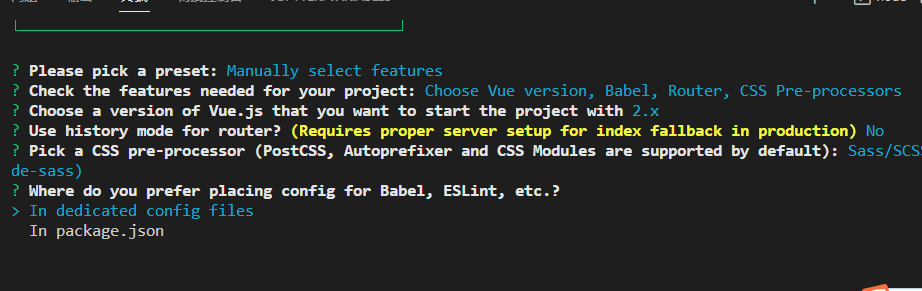
选择 CSS 预处理器

在这里,提供了四个预处理器选项供用户选择:Sass/SCSS (with dart-sass)、Sass/SCSS (with node-sass)、Less 和 Stylus。这四种预处理器都是目前最流行的预处理器之一,每一种都有自己的特点和优势。
-
Sass/SCSS:是一款非常流行的 CSS 预处理器,功能强大,样式层次结构清晰,支持变量、条件语句、函数等高度可配置的特性;with dart-sass:采用 Dart 语言实现 Sass,具有更好的性能和稳定性;with node-sass:采用 Node.js 实现的版本,是目前较为流行的 Sass 编译器。
-
Less: 是比较常见的一种 CSS 预处理器,它支持 mixins、嵌套规则、函数等特性,比原生的 CSS 编写更具有扩充性,语法更加简洁。 -
Stylus:是一种 Node.js 编写的预处理器,具有非常强大的功能,支持变量、函数、嵌套、mixins等特性,同时也可以通过插件拓展自身的功能。
根据实际需求,选择合适的预处理器可以帮助我们更加方便地编写 CSS 代码,提高开发效率和样式的可维护性。
选择 Babel、ESLint等工具的配置文件约定位置

在这里,提供了两个选项用于选择工具的配置文件约定位置:In dedicated config files 和 In package.json。
-
In dedicated config files:选择此选项时,Vue CLI 会自动生成独立的 Babel、ESLint 等工具的配置文件,这些文件包括 .babelrc、.eslintrc.js等。使用此选项的优点在于配置信息更集中、清晰、易于维护。 -
In package.json:选择此选项时,Vue CLI 会在 package.json 文件中添加一个babel对象和一个eslintConfig对象,用于保存 Babel、ESLint 等工具的配置信息。使用此选项的优点在于方便管理配置,较为轻量,更加的便携。
总体来说,选择哪种方式存放工具配置的信息根据个人习惯和项目实际需求选择即可。
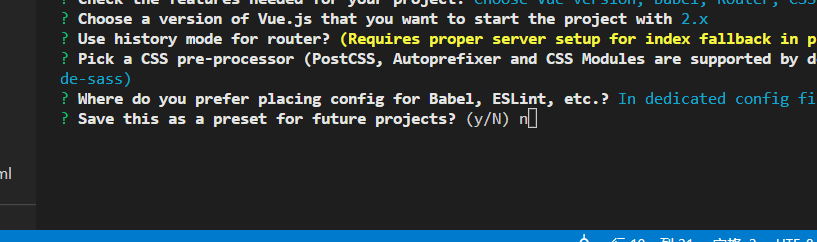
询问是否将当前的选项配置保存为一个预设(preset)

这是在使用 Vue CLI 创建项目时的选项,用于询问是否将当前的选项配置保存为一个预设(preset),便于在未来创建新项目时直接使用。
通过将当前选项配置保存为一个预设,可以省去每次新建项目时选择一系列相同的选项的麻烦,提高开发效率,特别是在多个团队成员之间共享配置和约定时,使用预设能够更加方便简便。
在这个例子中,用户选择了不保存该选项配置,选择了 N。
如果用户选择了 Y,则会让用户输入该预设的名称,并将该选项配置保存起来,使其在未来的开发中能够直接选择使用。
项目创建成功

4、创建完后,进入项目目录:
cd my-project # my-project是项目名称,根据自己的更改

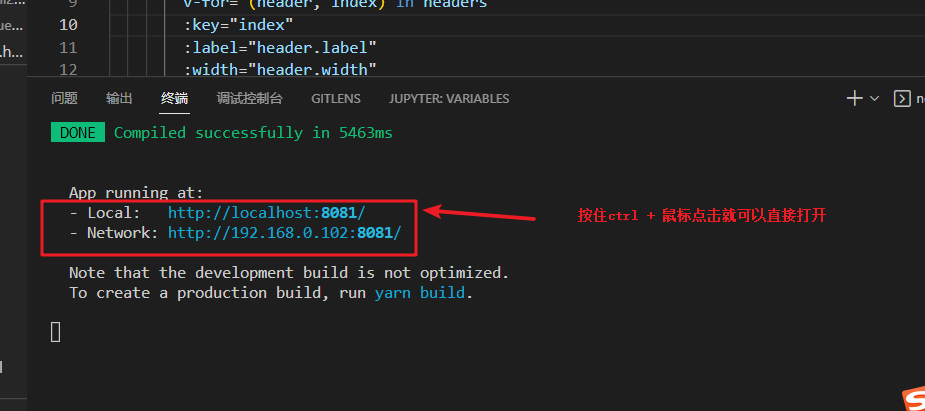
5、启动项目:
npm run serve

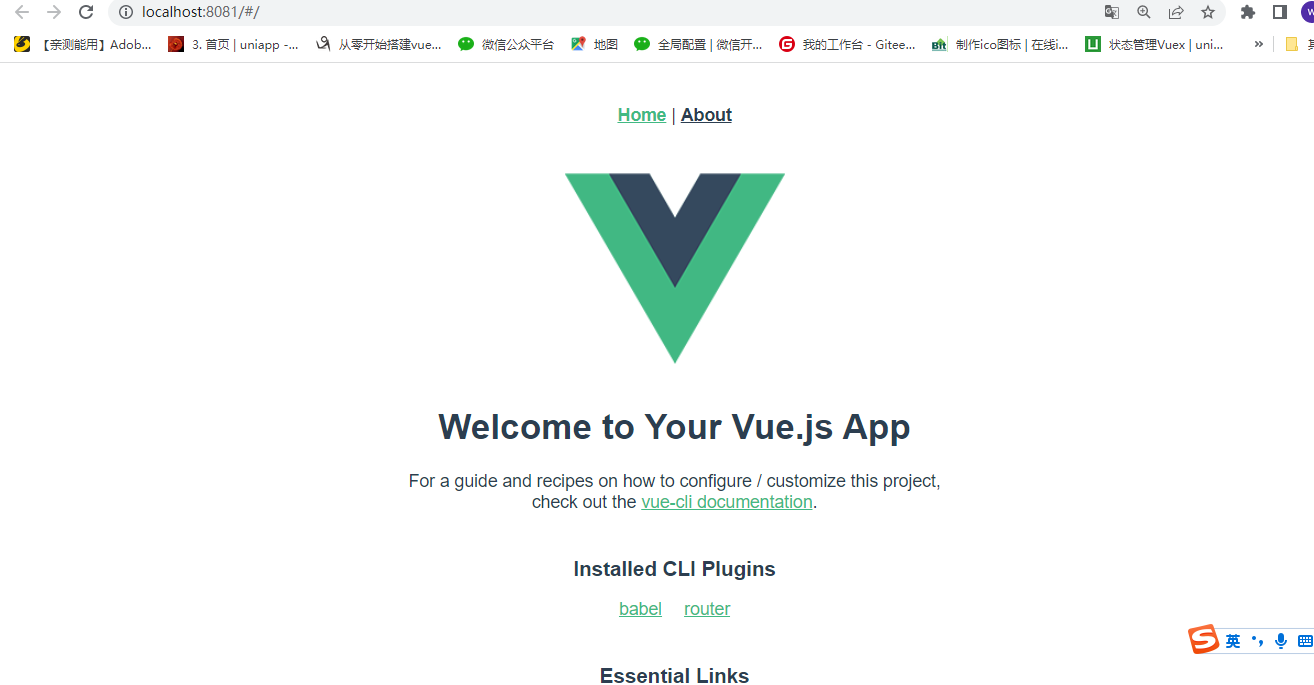
6、打开浏览器访问 http://localhost:8080,可以看到 Vue.js 的欢迎页面,至此 Vue.js 项目搭建完成。

总结
以上就是使用 Vue CLI 创建 vue2 项目以及选择配置模块的详细步骤。建议在创建项目时,尽可能选择已有的模板,通过对下载模板进行修改,可以更快地完成项目的搭建。同时,Vue CLI 生成的项目结构也符合 Vue.js 的推荐规范,代码可读性更好,维护起来也更方便。