文章目录
- 概要
- springboot项目为例
- 1 新建路径/文件
- 2 新建两个配置类
- 搞一个控制器测试
- 总结
概要
项目中有时候会用到多语言的业务场景; 一般来说都是通过后端实现的,将先有内容替换为适用的环境语言;
springboot项目为例
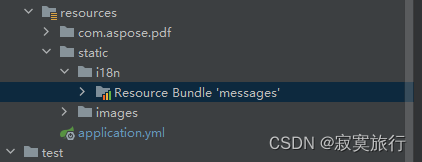
1 新建路径/文件
- 新建路径static/i18n
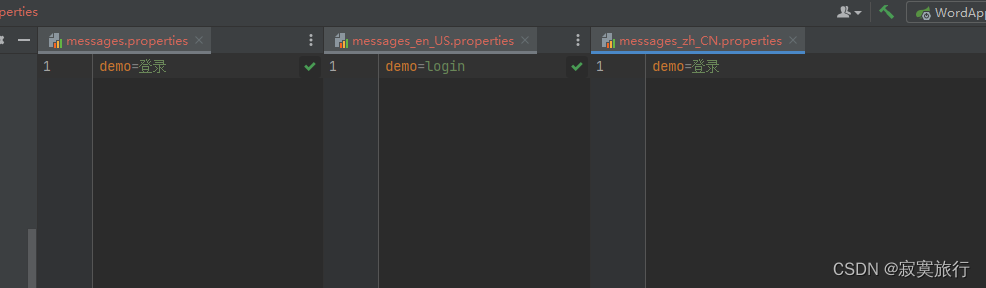
- 新建文件: messages.properties messages_en_US.properties messages_zh_CN.properties


文件内容如下:
demo=登录
demo=login
2 新建两个配置类
- LocalConfig 配置默认语言解析, 指定获取参数名
@Configuration
public class LocalConfig {
/**
* 默认解析器 其中locale表示默认语言
*/
@Bean
public LocaleResolver localeResolver() {
SessionLocaleResolver localeResolver = new SessionLocaleResolver();
localeResolver.setDefaultLocale(Locale.CHINA);
return localeResolver;
}
/**
* 默认拦截器 其中lang表示切换语言的参数名
*/
@Bean
public WebMvcConfigurer localeInterceptor() {
return new WebMvcConfigurer() {
@Override
public void addInterceptors(InterceptorRegistry registry) {
LocaleChangeInterceptor localeInterceptor = new LocaleChangeInterceptor();
localeInterceptor.setParamName("lang"); //拦截lang参数
registry.addInterceptor(localeInterceptor);
}
};
}
}
- LocalUtil 将springbean获取并用于静态方法,方便后续调用
@Component
public class LocalUtil {
private static MessageSource messageSource;
public LocalUtil(MessageSource messageSource) {
LocalUtil.messageSource = messageSource;
}
/**
* 获取单个国际化翻译值
*/
public static String get(String msgKey) {
try {
return messageSource.getMessage(msgKey, null, LocaleContextHolder.getLocale());
} catch (Exception e) {
return msgKey;
}
}
}
搞一个控制器测试
@RestController
@RequestMapping("lang")
public class LangController {
@RequestMapping("get")
public String get(){
return LocalUtil.get("demo");
}
}
咱们直接访问这个接口看效果;
- 直接访问,返回登录(默认解析)
- 传参数en_US,返回 login (英文)
- 传参数zh_CN,返回登录(中文)

总结
如此做之后,就可以实现,多语言了,不过要做的事情还很多,相当于你所有页面要展示的词汇,都需要放到这里三个配置文件中搞一遍,才可以