chatGPT大火之后,国内外一众玩家撸起袖子热火朝天干了起来。
借助开源的GPT可以轻松的拥有自己的专属GPT,装装逼还是很好用的,也算赶一下chatGPT的风口。
这里使用ANYGPT,打造自已的GPT,AnyGPT API 开发者文档 · 语雀
AnyGPT服务器代码开源,他们也提供自己的API开放给大家使用,有服务器的朋友可以自己布署使用,没服务器的可以使用他们的API,需要更高级服务的可以买他们的会员。
有了个GPT开,做一个APP界面就可以了。这里使用
implementation 'me.himanshusoni.chatmessageview:chat-message-view:1.0.2'
来创建微信聊天窗口,自己写可以呀,有框架用着很快速。简单的布局,一个list用于显示消息,一个按钮录音,提供声音聊天,一个输入框用于输入聊天内容,一个发送按钮发送:
<RelativeLayout
android:id="@+id/widget_layout_meihua"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/send_message_layout"
android:layout_marginStart="10dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:clipToPadding="false"
android:divider="@null"
android:paddingTop="8dp" />
<LinearLayout
android:id="@+id/send_message_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#ffdddddd"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_image"
android:layout_width="40dp"
android:layout_height="40dp"
android:alpha=".5"
android:background="?selectableItemBackground"
android:contentDescription="@string/app_name"
android:padding="2dp"
android:src="@android:drawable/presence_audio_online" />
<EditText
android:id="@+id/et_message"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:inputType="text" />
<Button
android:id="@+id/btn_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background_normal"
android:text="发送" />
</LinearLayout>
</RelativeLayout>
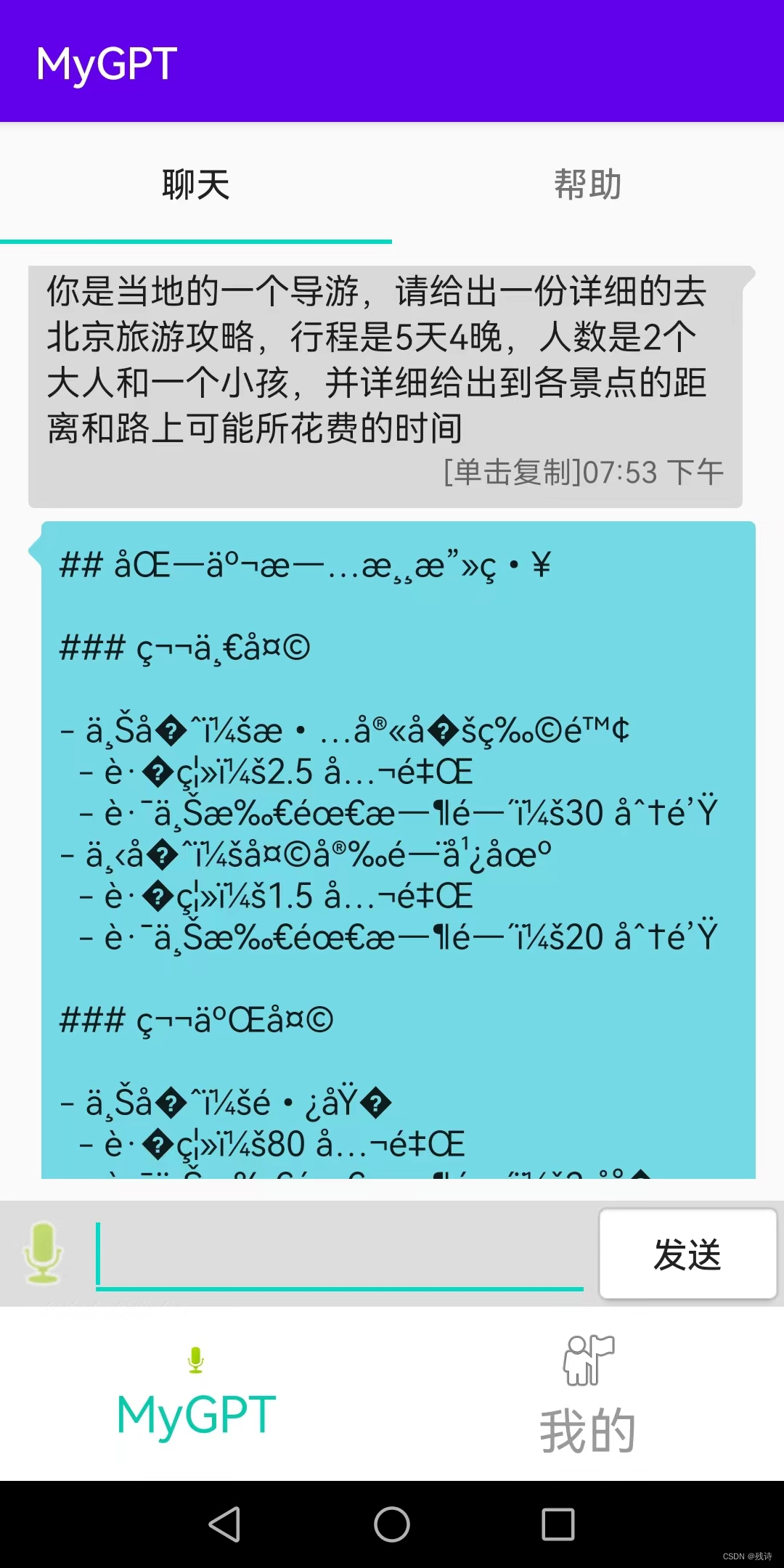
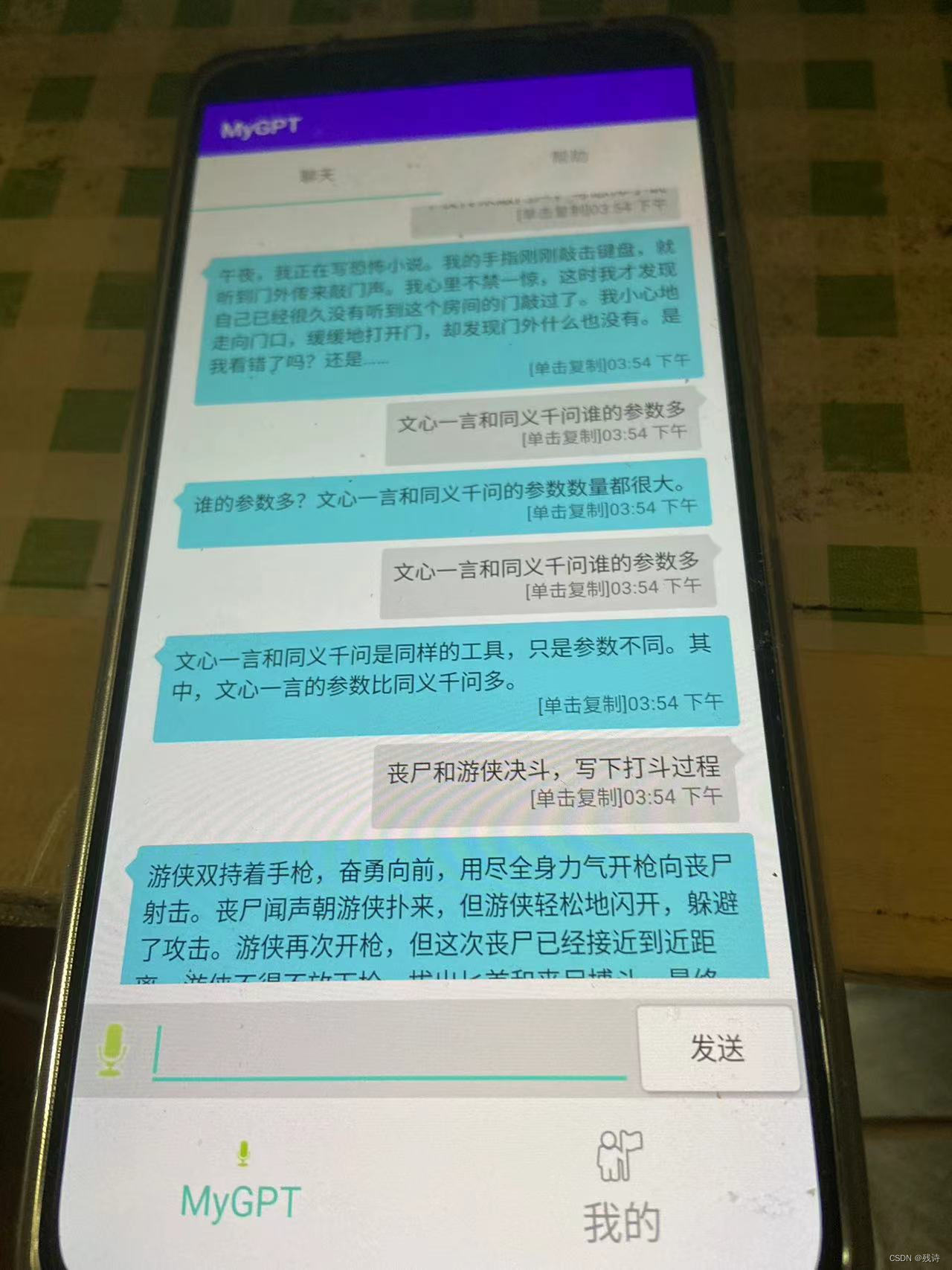
布局显示大概如下,GPT有时会发脾气,飙外语,不知道哪国语言,显示不出来,哈哈:

两个重要的类用来显示消息,一个是消息结构,一个是adapter:
public class ChatMessageAdapter extends RecyclerView.Adapter<ChatMessageAdapter.MessageHolder> {
private final String TAG = "ChatMessageAdapter";
private static final int MY_MESSAGE = 0, OTHER_MESSAGE = 1;
private List<ChatMessage> mMessages;
private Context mContext;
public interface OnClickListener {
void onClick(int position, String message);
}
public interface OnLongClickListener {
void onLongClick(int position, String message);
}
private OnClickListener clickListener;
private OnLongClickListener longClickListener;
public ChatMessageAdapter(Context context, List<ChatMessage> data) {
mContext = context;
mMessages = data;
}
public ChatMessageAdapter(Context context, List<ChatMessage> data, OnClickListener onClickListener, OnLongClickListener onLongClickListener) {
mContext = context;
mMessages = data;
clickListener = onClickListener;
longClickListener = onLongClickListener;
}
@Override
public int getItemCount() {
return mMessages == null ? 0 : mMessages.size();
}
@Override
public int getItemViewType(int position) {
ChatMessage item = mMessages.get(position);
if (item.isMine()) return MY_MESSAGE;
else return OTHER_MESSAGE;
}
@Override
public MessageHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == MY_MESSAGE) {
return new MessageHolder(LayoutInflater.from(mContext).inflate(R.layout.item_mine_message, parent, false));
} else {
return new MessageHolder(LayoutInflater.from(mContext).inflate(R.layout.item_other_message, parent, false));
}
}
public void add(ChatMessage message) {
mMessages.add(message);
notifyItemInserted(mMessages.size() - 1);
}
@Override
public void onBindViewHolder(final MessageHolder holder, final int position) {
ChatMessage chatMessage = mMessages.get(position);
if (chatMessage.isImage()) {
holder.ivImage.setVisibility(View.VISIBLE);
holder.tvMessage.setVisibility(View.GONE);
holder.ivImage.setImageResource(R.drawable.ic_launcher_background);
} else {
holder.ivImage.setVisibility(View.GONE);
holder.tvMessage.setVisibility(View.VISIBLE);
holder.tvMessage.setText(chatMessage.getContent());
}
String date = new SimpleDateFormat("hh:mm aa", Locale.getDefault()).format(new Date());
holder.tvTime.setText("[单击复制]"+date);
int index = position;
if (clickListener != null){
holder.chatMessageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
clickListener.onClick(index, chatMessage.getContent());
}
});
}
if (longClickListener != null){
holder.chatMessageView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
longClickListener.onLongClick(index, chatMessage.getContent());
return false;
}
});
}
}
class MessageHolder extends RecyclerView.ViewHolder {
TextView tvMessage, tvTime;
ImageView ivImage;
ChatMessageView chatMessageView;
MessageHolder(View itemView) {
super(itemView);
chatMessageView = (ChatMessageView) itemView.findViewById(R.id.chatMessageView);
tvMessage = (TextView) itemView.findViewById(R.id.tv_message);
tvTime = (TextView) itemView.findViewById(R.id.tv_time);
ivImage = (ImageView) itemView.findViewById(R.id.iv_image);
}
}
}public class ChatMessage {
private boolean isImage, isMine;
private String content;
public ChatMessage(String message, boolean mine, boolean image) {
content = message;
isMine = mine;
isImage = image;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public boolean isMine() {
return isMine;
}
public void setIsMine(boolean isMine) {
this.isMine = isMine;
}
public boolean isImage() {
return isImage;
}
public void setIsImage(boolean isImage) {
this.isImage = isImage;
}
}
主要代码完了,使用神器retrofit接上api就上愉快的装逼了
















![C++详解NOI题:[NOIP2021] 报数](https://img-blog.csdnimg.cn/7a6b75f851434f248b586e8569cbdf2f.png)