WeUI是一套与微信原生视觉体验一致的基本样式库。微信官方设计团队为微信网页和微信小程序量身定制设计,使用户感知更加统一,包括button、cell、dialog、progress、toast、article、actionsheet、微信weui开发团队可以直接使用icon等各种元素。下面资源社区中WeUI微信小程序组件库的WeUI设计规范和技巧,帮助设计师快速启动WeUI的产品设计。
微信小程序组件设计规范
weui的所有页面,包括嵌入式网页和插件的小程序,都将在其右上角放置官方的小程序菜单。开发人员不能定制内容,但可以自由选择颜色匹配的深度来适应weui页面的设计风格。在即时设计中,可以直接免费使用两种颜色的weui微信小程序组件库。

1、轻视觉
在设计WeUI微信小程序时,我们需要尽可能简化界面。当用户第一次点击微信小程序时,繁琐的页面会影响用户的第一次体验。当文章、积分等内容出现在页面上时,搜索应弱化显示。因此,搜索可以逐渐从原来的搜索框转变为右上角的图标。当有搜索需求时,可以找到,不会给用户的普通预览带来麻烦。
2、导航栏
微信对导航的官方要求是导航清晰,来去自如。导航是为了确保用户在微信应用程序中浏览他们感兴趣的内容。导航需要告诉用户目前在哪里,你可以去哪里,以及如何回到初始页面。微信在小程序中不提供统一的导航栏样式,开发人员可以根据需要设计微信应用程序主页和二级页面界面导航。建议所有二级页面的左上角提供返回上一级页面的操作。此外,许多具有全屏手势的操作系统也可以通过界面边缘向右滑动,返回上一级小程序或微信页面。
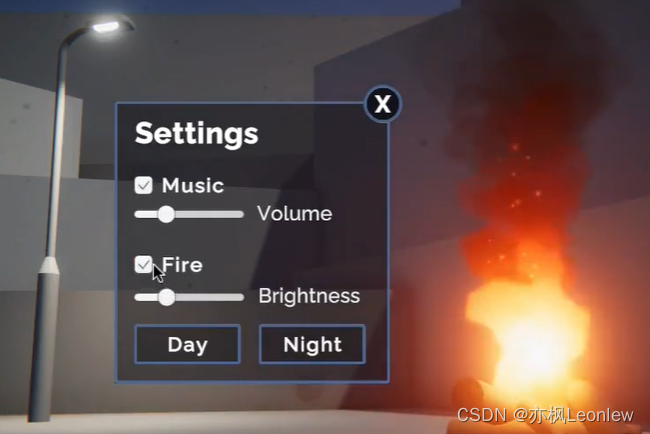
3、弹窗设置
WeUI页面整体操作结果-图标弹出提示图标弹出提示适用于轻量级成功提示,1.5秒后自动消失,不中断过程,对用户影响小,适用于不需要强调的操作提示,如成功提示。特别注意,该形式不适用于错误提示,因为错误提示需要清楚地告知用户,因此不适用于闪光弹出提示。
4、按钮
微信小程序的官方文档提供了各种按钮的默认风格,设计师可以作为参考。至于实际项目中按钮的风格、颜色和状态,可以根据实际项目进行定制。对于熟悉网络应用设计规范的设计师,特别是iOS平台软件设计,网络用户界面微信小程序设计容易掌握,只是微信小程序的平台特点,需要遵循官方设计规范,加上网络用户界面微信小程序和许多不完善的功能组件,功能和性能需要进一步提高。
5、颜色设计
搭配时需要先选择主色,再确定副色。配色目标可以根据产品的特点来确定。副色不能与主色相得益彰。一般选择主色后,WeUI微信小程序的整体基调就会确定。但是,副色的使用会影响整体色调。我们应该尽量简化颜色的层次。过多的层次也会影响用户的视觉效果。
6、状态栏
根据微信小程序的官方文档,不需要设计状态栏,因为状态栏遵循每个手机操作系统。例如,内容区域,小程序胶囊,状态栏不需要设计。设计师只需要根据需要使用安卓和iOS两个状态栏组件。