在前面的小节中,我们已经有了一个空的设置菜单。现在让我们来添加设置选项。
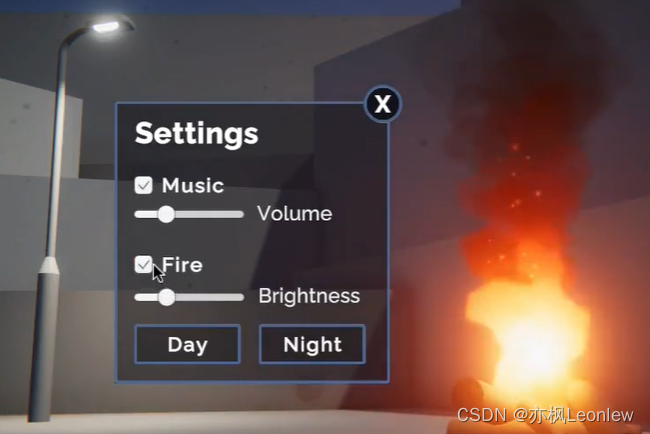
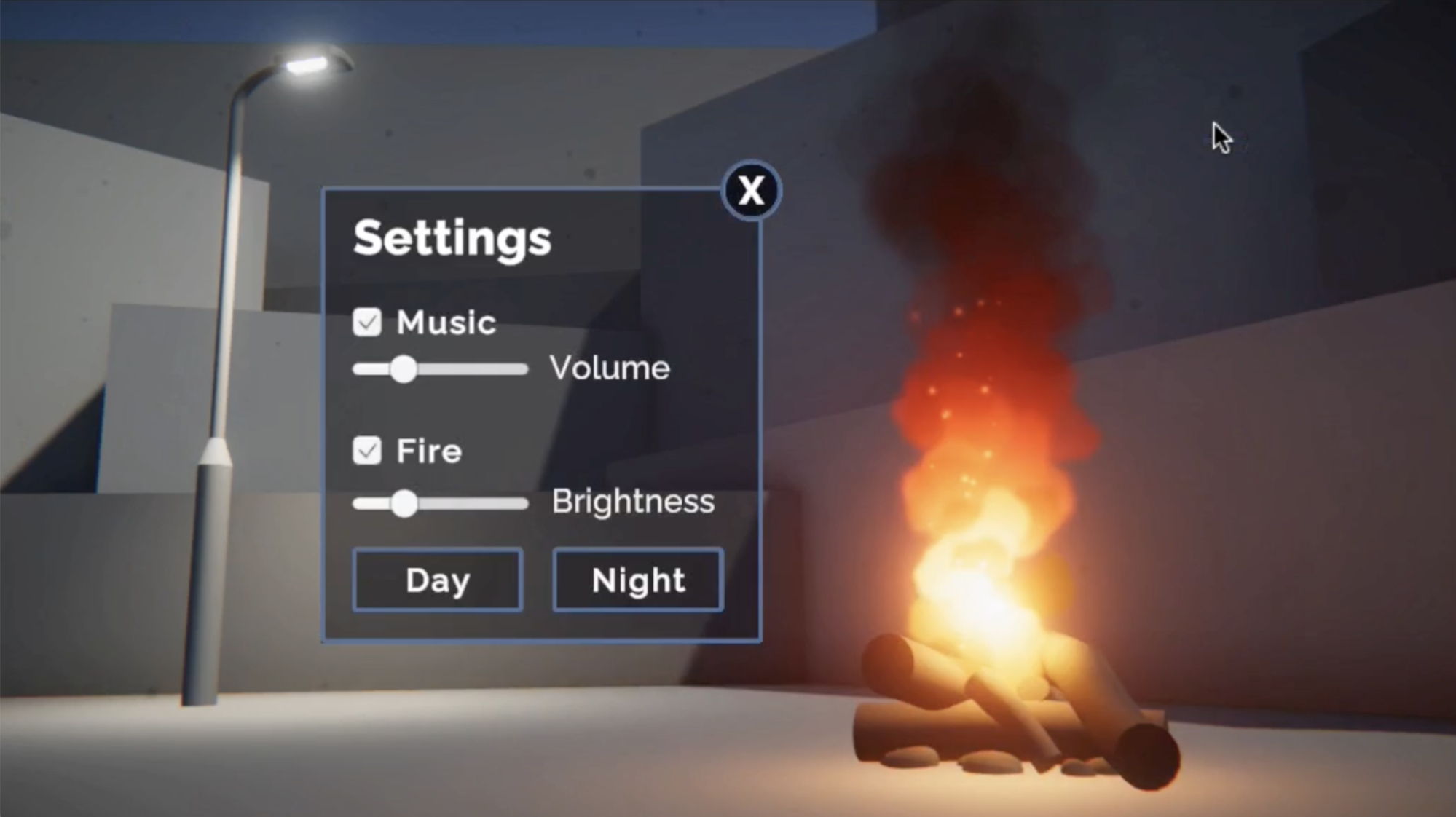
在本节最后,我们的设置菜单的样子参考如下:

添加一个音乐开关(Toggle)
现在让我们来增加一个toggle,让用户能够通过它来对场景的音乐进行开关。
1. 激活Settings Menu有我物体,隐藏所有其它的UI元素,然后确保我们在2D视角来编辑场景视图里的Canvas。

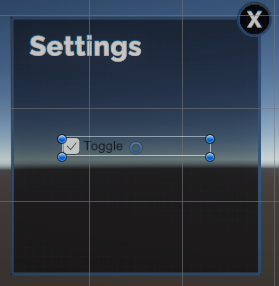
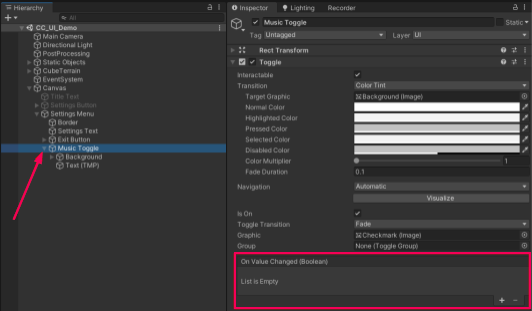
2. 在Settings Menu游戏物体上点击右键,选择UI > Toggle。将其重命名为“Music Toggle”。

默认情况下,Toggle的标签使用的是Unity的老的文本系统,而不是更好的TextMeshPro。我们将它替换为TextMeshPro。
3. 在Hierarchy中,将Music Toggle游戏物体展开,删除Lable子物体,然后在Music Toggle上点击右键并选择 UI > Text - TextMeshPro。

4. 编辑文字标签的大小和位置,参考效果如下:

为场景添加音乐
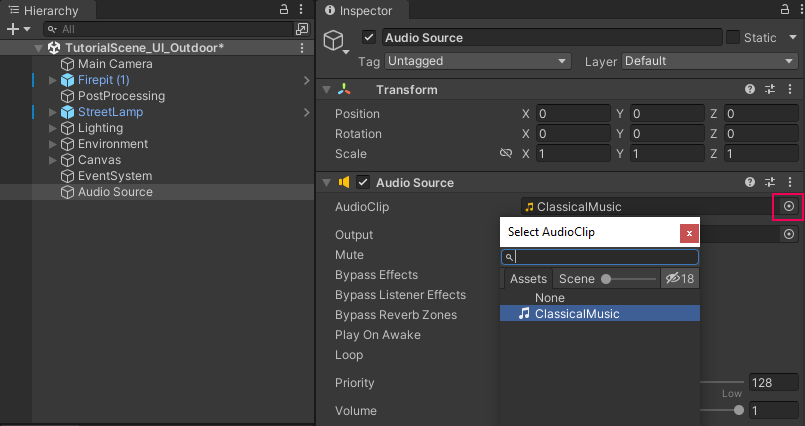
1. 在Hierarchy中,点击右键,选择Audio > Audio Source。
2. 在Audio Source组件的Audio Clip属性中,使用物体选择器浏览并选择你想要用的音乐。

3. 在Audio Source组件中个,将Volume属性设置为一个0.25-0.50之间的值。
让Music Toggle能控制音乐
1. 选择Music Toggle游戏物体,在Toggle组件的底部,找到On Value Changed(Bollean)事件。

在On Value Changed (Boolean)事件中,参数是一个布尔值。本案例中,我们想要实现的效果是,当这个参数为true时(开)播放音乐,为fasle时(关)停止音乐。
-
Toggle on → OnValueChanged(true) → play music
-
Toggle off → OnValueChanged(false) → stop music
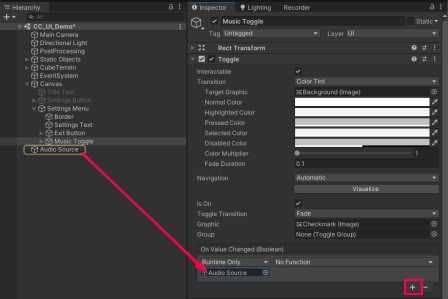
2. 点击On Value Changed Event里的“+”按钮,添加一个新的action,将Audio Source游戏物体赋值给object。

3. 使用action下拉菜单,选择AudioSource > enabled。

当开关被设置为true或false时,Audio Source的enabled属性也会被设置为相应的值。现在我们可以运行场景看看效果了。
增加一个音量调整滑动条(slider)
接下来我们使用一个叫做slider的UI元素来控制音量。
1. 在Settins Menu游戏物体上点击右键,选择UI > Slider,将其重命名为“Volume Slider”。

2. 使用Rect Transform组件或场景中的Rect Tool 来调整一下Slider的大小和位置,参考效果如下:

3. 在Volume Slider游戏物体上点击右键,创建一个Text - TextMeshPro 子物体。然后调整一下文字的大小和位置等,把文本放到Slider旁边。

增加Volume Slider的功能
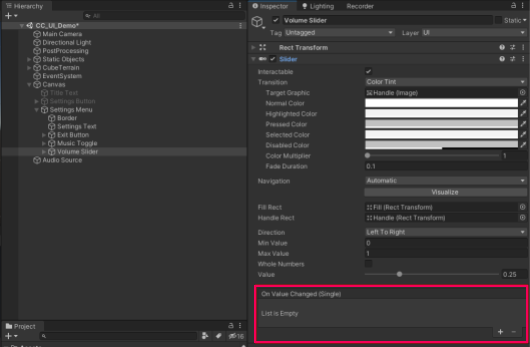
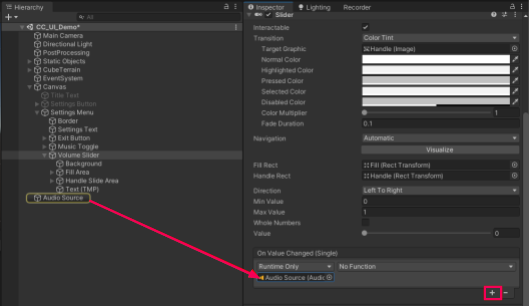
1. 选择Volume Slider游戏物体,在Slider组件中找到On Value Changed (Single)事件。

2. 增加一个新的action,将Audio Source游戏物体赋值给它。

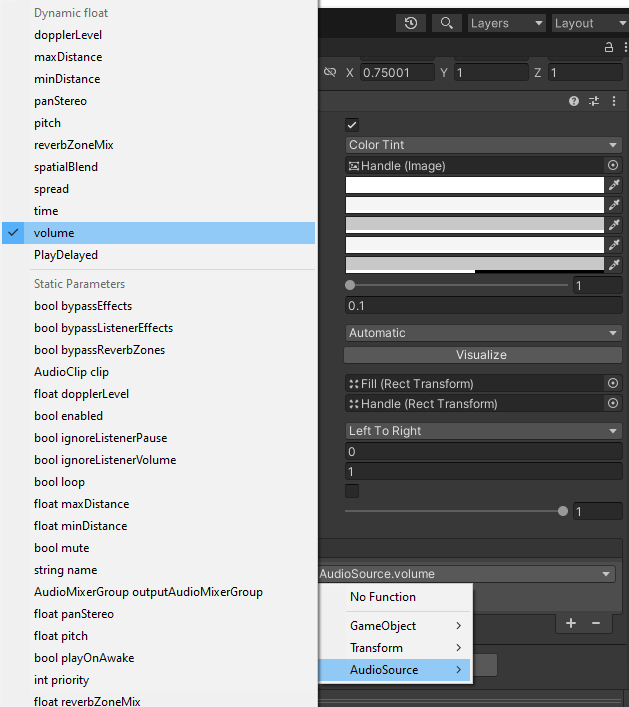
3. 在action下拉列表中,选择AudioSource > volume。

本案例中,这个属性是一个float类型变量。滑动条会将这个值修改为一个0到1之间的浮点数值,这个值的大小根据滑动条所使用的位置而定。
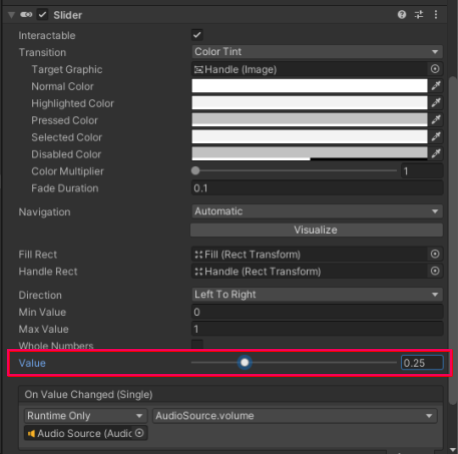
如果我们现在运行场景,会发现一个奇怪的现象。音乐是按照正常音量所播放的,但滑动条却显示在最左边的默认位置上。在场景启动时,滑动条的位置和当前的音量并不匹配。
4. 在Slider组件中,将Value属性的默认值修改为之前我们为Auido Source设置的起始音量值。

再次运行场景看看效果。
挑战:增加新的UI元素
尝试添加一些新的UI元素,实现路灯的开关,火焰的燃烧或熄灭以及白天黑夜的切换效果。