Steema是全球领先的图表类控件公司,总部设在西班牙的巴塞罗那附近,Steema公司的VCL图表报表控件在全球拥有极高知名度。TeeChart可以在微软的Visual Studio、Office和.NET以及Java和PHP开发平台中使用,也可以作为本地Javascript-HTML5使用。
TeeChart Pro VCL/FMX是一款支持RAD Studio,Delphi和C ++ Builder以及FireMonkey的图表制作工具。它提供了数百种用于可视化的2D、3D图形样式、56种数学、统计和金融函数,以及不限数量的坐标轴和30种调色板组件。
点击立即下载TeeChart Pro VCL/FMX<(加qun:740060302)![]() https://www.evget.com/product/608/download
https://www.evget.com/product/608/download
本文主要展示使用TeeChart导出到HTML5或Javascript选项,在HTML5 Canvas上创建本地静态或实时浏览器图表的过程。
您可能已经开发了一个桌面应用程序,并要求将报表图表发布到网页上。本文回顾了TeeChart为浏览器页面创建Javascript的选项相关内容。
静态HTML5导出
该选项创建一个Javascript低级呈现指令序列,以相同的方式再现基于桌面的图表。要运行导出,首先在项目中添加一个uses:
uses VCLTee.TeeHTML5Canvas;
然后添加以下代码以运行导出:
procedure TForm1.Button2Click(Sender: TObject); var exporter: THTML5ExportFormat; begin //HTML5 Canvas fixed graphic exporter:=THTML5ExportFormat.Create; TeeSaveToHTML5File(Chart1,AppDir + 'myoutput\1_HTML5_Canvas_Chart.htm', DesWidth, DesHeight); exporter.Width:=DesWidth; exporter.Height:=DesHeight; exporter.Panel:=Chart1; Memo1.Lines:=exporter.HTML5; end;

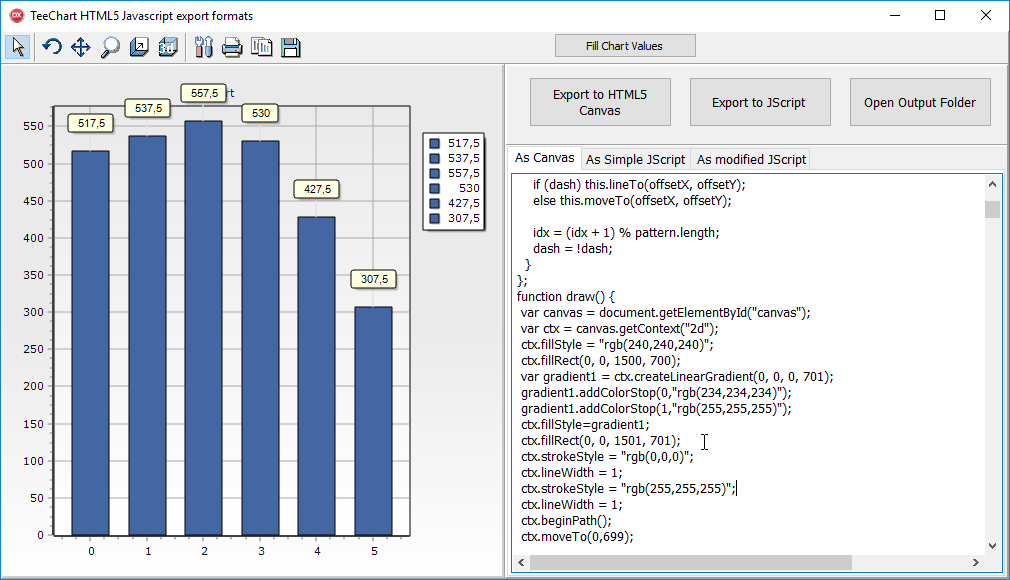
右侧为导出输出脚本
导出创建 HTML 页面脚本和 Javascript 代码行,它们逐行呈现指令以在 HTML5 Canvas 上绘制每个图表元素。
例如:
function draw() {
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(240,240,240)";
ctx.fillRect(0, 0, 1500, 700);
var gradient1 = ctx.createLinearGradient(0, 0, 0, 701);
gradient1.addColorStop(0,"rgb(234,234,234)");
gradient1.addColorStop(1,"rgb(255,255,255)");
ctx.fillStyle=gradient1;
ctx.fillRect(0, 0, 1501, 701);
ctx.strokeStyle = "rgb(0,0,0)";
ctx.lineWidth = 1;
ctx.strokeStyle = "rgb(255,255,255)";
ctx.lineWidth = 1;
ctx.beginPath();
}
此代码创建的图表表现为静态图像,虽然可以添加更多自定义代码以向图像添加注释,但我们建议使用以下替代导出方法来实现这一点。
Javascript 导出为实时图表
并非所有系列类型都支持此 TeeChart 导出选项,但在支持的情况下会在浏览器页面上提供完全动态和交互式的图表。
支持的系列类型:
线、面积、条形图、饼图、点、环状、气泡、蜡烛图、甘特图、ColorGrid、Surface 3D、地图。
与 TeeChart HTML5 导出不同,Javascript 导出使用 TeeChart 自己的 Javascript 库。导出创建使用库和创建基于 Delphi 图表的再现所需的代码行。要运行导出,请先向您的项目添加一个uses:
uses VCLTee.TeeJavascript
将以下代码放入按钮中:
var exporter: TJavascriptExportFormat; CustCodeStr : TStringlist; srcLinks : TStrings; begin //Javascript - "live" chart export. exporter:=TJavascriptExportFormat.Create; exporter.Width := DesiredWidth; exporter.Height := DesiredHeight; exporter.SaveToFile(Chart1,AppDir + 'myoutput\2_Chartfromcode.htm');
这将创建以下类型的输出,您可以选择将导出设置为完整的 html 页面或作为具有多个元素的页面的一部分。
<title>Chart1</title>
<script src="http://www.steema.com/files/public/teechart/html5/latest/src/teechart.js" type="text/javascript"></script>
<script type="text/javascript">
var Chart1;
function draw() {
Chart1=new Tee.Chart("Canvas1");
Chart1.panel.format.fill="#F0F0F0";
Chart1.panel.format.round.x=0;
Chart1.panel.format.round.y=0;
Chart1.panel.format.stroke.fill="";
Chart1.panel.format.stroke.cap="round";
Chart1.panel.format.gradient.colors=["#EAEAEA","#EAEAEA","#FFFFFF"];
Chart1.panel.format.gradient.stops=[0,0.5,1];
Chart1.panel.format.gradient.direction="topbottom";
Chart1.panel.format.gradient.visible=true;
Chart1.panel.margins.left=3;
Chart1.panel.margins.right=3;
请注意对teechart.js 的脚本引用。这是可供您使用的 TeeChart javascript 库,用于在 HTML5 Canvas 上呈现图表。页面上的图表可缩放、可滚动、可以接收新数据并可以响应事件。
自定义图表
下面是一个示例,说明如何向图表添加修改、更改图表主题、标题、字体或在图表本身上添加内容。在这里,我们在导出之前向已解析的 Javascript 代码添加一些自定义行,这里使用 Memo 组件将一些额外的参考行与对 javascript 函数的调用结合起来。
//add some modifications
CustCodeStr := TStringlist.Create;
CustCodeStr.Add(' addFeatures('+exporter.ChartName+');');
exporter.CustomCode := CustCodeStr;
在这里,添加了对 javascript 代码单元 jutils.js 的引用,然后保存到文件中。
//add some source links With Memo3 do Begin Lines := exporter.JScript; Lines.Insert(6,'<script src="jutils.js" type="text/javascript"></script>'); Lines.Insert(6,'<script src="'+exporter.SourceScriptPath+'/teechart-animations.js" type="text/javascript"></script>'); Lines.Insert(6,'<script src="'+exporter.SourceScriptPath+'/teechart-extras.js" type="text/javascript"></script>'); Lines.SaveToFile(AppDir + 'myoutput\3_Chart_JScript_mods.htm'); End;
jutils 的 addFeatures 方法包括我们希望进行的修改。
例如:
function addFeatures(aChart) {
aChart.applyTheme("minimal");
//turn off marks
aChart.series.items[0].marks.visible = false;
//animation
animation=new Tee.SeriesAnimation();
animation.duration=2000;
animation.kind="each";
fadeAnimation=new Tee.FadeAnimation();
fadeAnimation.duration=500;
fadeAnimation.fade.series=true;
fadeAnimation.fade.marks=true;
animation.mode = "linear";
fadeAnimation.mode = "linear";
animation.items.push(fadeAnimation);
animation.animate(aChart);
//tooltip
tip=new Tee.ToolTip(aChart);
tip.render="dom";
tip.autoHide=true;
tip.domStyle = "padding-left:8px; padding-right:8px; padding-top:0px; padding-bottom:4px; margin-left:5px; margin-top:0px; ";
tip.domStyle = tip.domStyle + "background-color:#FCFCFC; border-radius:4px 4px; color:#FFF; ";
tip.domStyle = tip.domStyle + "border-style:solid;border-color:#A3A3AF;border-width:1px; z-index:1000;";
aChart.tools.add(tip);
tip.onhide=function() { scaling=0; poindex=-1; }
tip.ongettext=function( tool, text, series, index) {
var s = '<font face="verdana" color="black" size="1"><strong>'+ series.title+'</strong></font>';
s = s + '<br/><font face="verdana" color="darkblue" size="1">Series point: <strong>'+ index.toFixed(0)+'</strong></font>';
s = s +'<br/><font face="verdana" color="red" size="1">Value: '+series.data.values[index].toFixed(2)+'</font>';
return s;
}
}
图表的输出添加了一次加载时间、动画和标记提示。结果出来是这样的:

以上内容便是如何使用TeeChart导出到HTML5或Javascript选项,在HTML5 Canvas上创建本地静态或实时浏览器图表的过程。
以上便是本篇文章的所有内容,要是您还有其他关于产品方面的问题,欢迎咨询我们,或者加入我们官方技术交流群。