前言:我们前两节课已经学习了,界面的设计、图片的加载、那么今天我们将继续学习pygame的基础知识,我们的今天学习的内容是:鼠标滑动时坐标的实时获取、鼠标的移动事件、鼠标的点击事件、图形绘制等。希望大家能
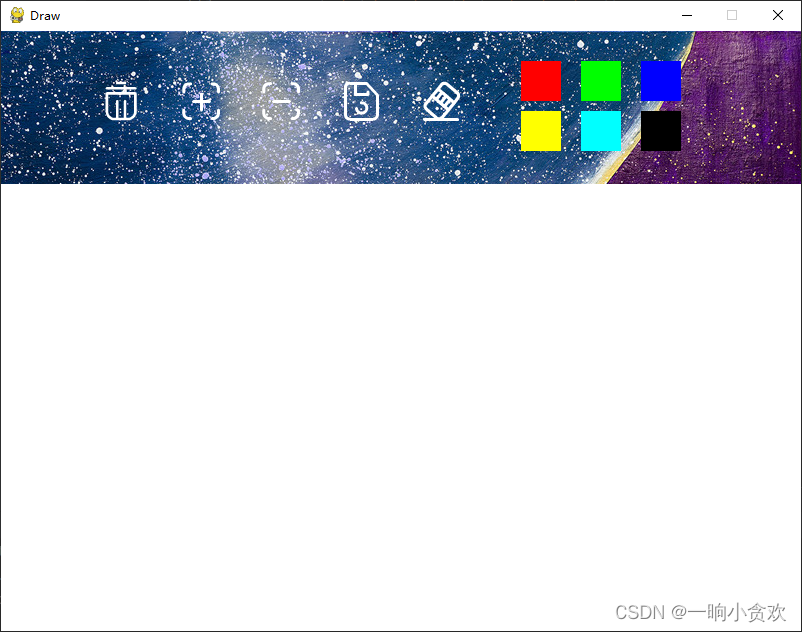
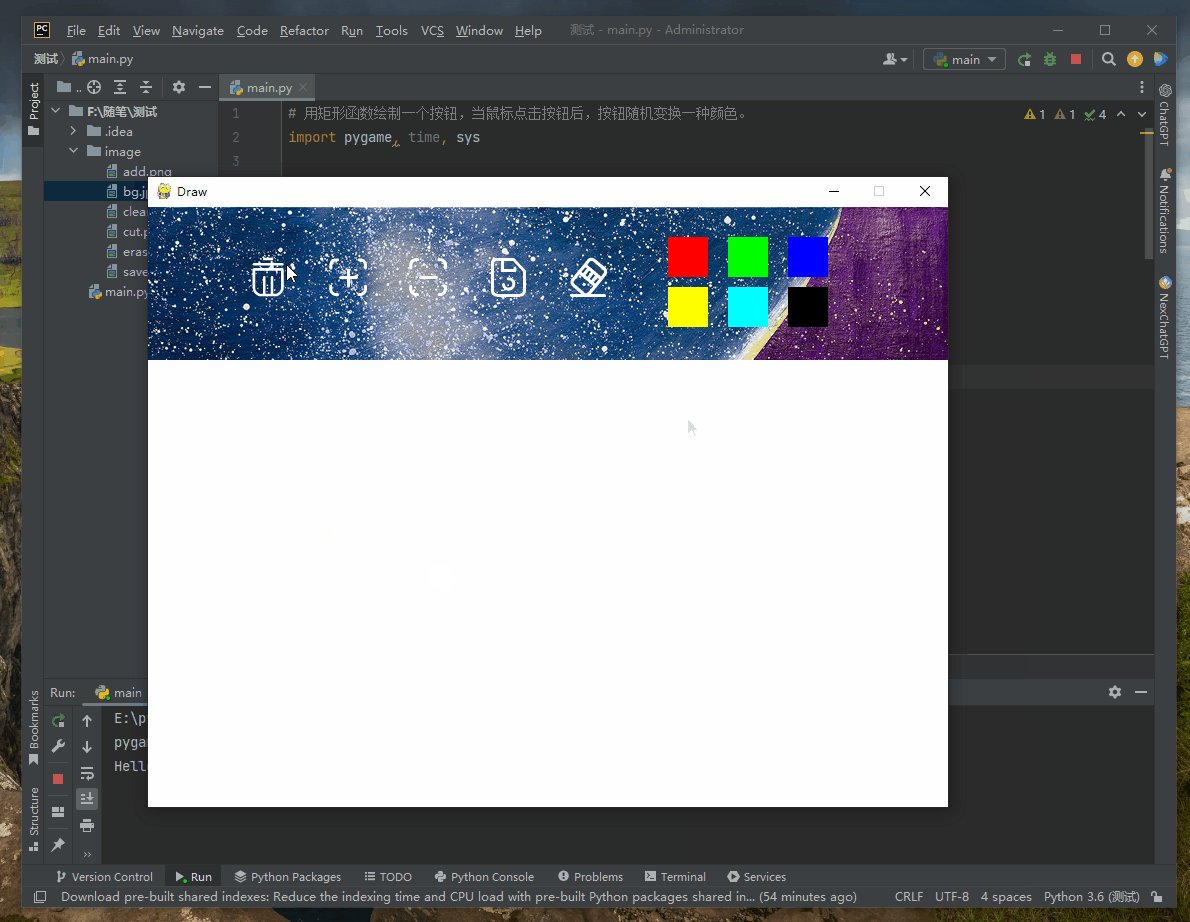
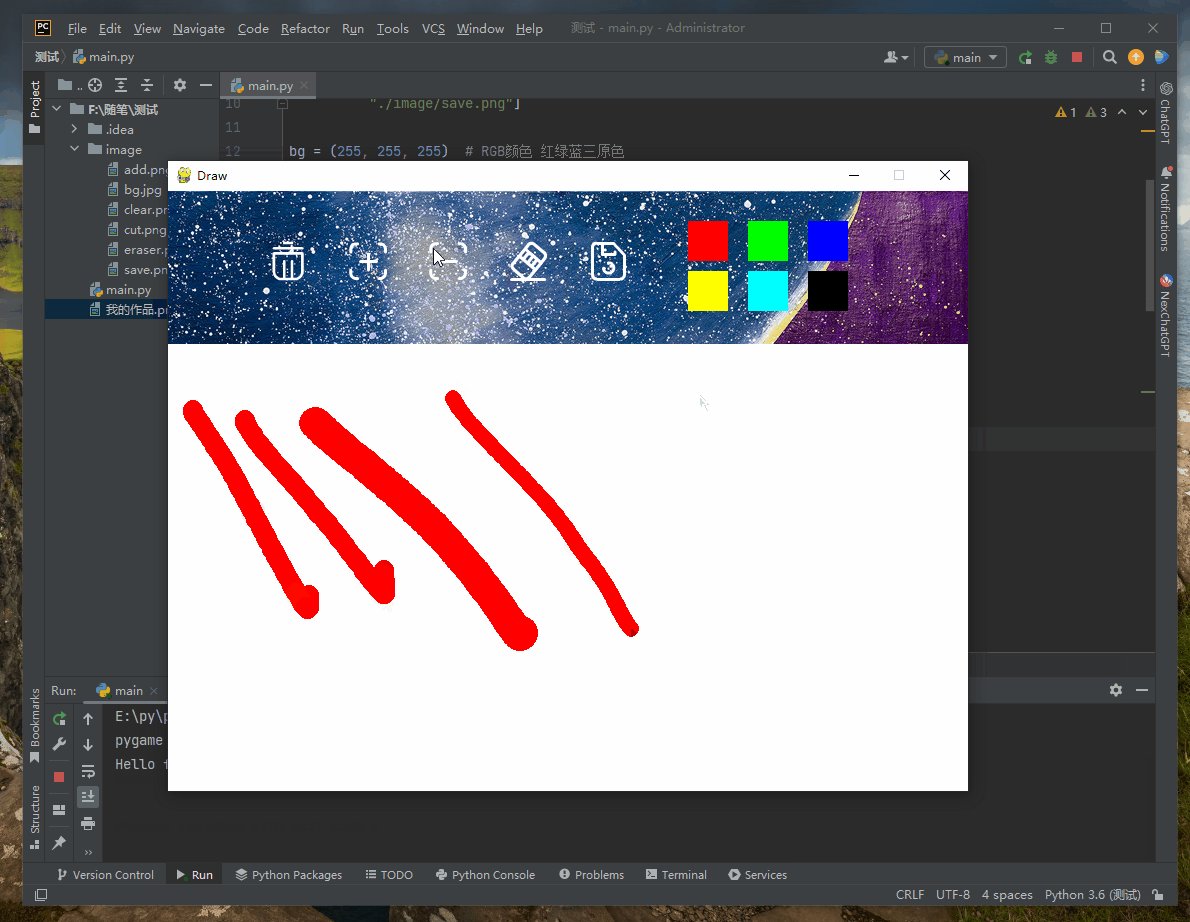
搭建界面,如下如:
**- 5个功能小图标
- 1、删除
- 2、画笔加粗
- 3、画笔减细
- 4、保存
- 5、橡皮擦
- 6个不同颜色的小方块代表调色板**

图片素材自取:
画笔加粗图标:点我保存

删除图标:点我保存

画笔减细图标:点我保存

橡皮擦图标:点我保存

保存图标:点我保存

背景(自己裁剪一下,把我的水印去掉)

图片的坐标,我已经给到:
sc.blit(up, (0, 0))
sc.blit(clear, (100, 50))
sc.blit(add, (180, 50))
sc.blit(cut, (260, 50))
sc.blit(eraser, (340, 50))
sc.blit(save, (420, 50))
小方块的制作方法是:
'''
参数:作用
sc : 这是窗口对象
(r,g,b) :rbg颜色,每个数字0- 255之间
(x, y, 宽, 高) :第1、2代表坐标,第3、4是小方块的宽和高
'''
pygame.draw.rect(sc, (255, 0, 0), (520, 30, 40, 40))
pygame.draw.rect(sc, (0, 255, 0), (580, 30, 40, 40))
pygame.draw.rect(sc, (0, 0, 255), (640, 30, 40, 40))
pygame.draw.rect(sc, (255, 255, 0), (520, 80, 40, 40))
pygame.draw.rect(sc, (0, 255, 255), (580, 80, 40, 40))
pygame.draw.rect(sc, (0, 0, 0), (640, 80, 40, 40))
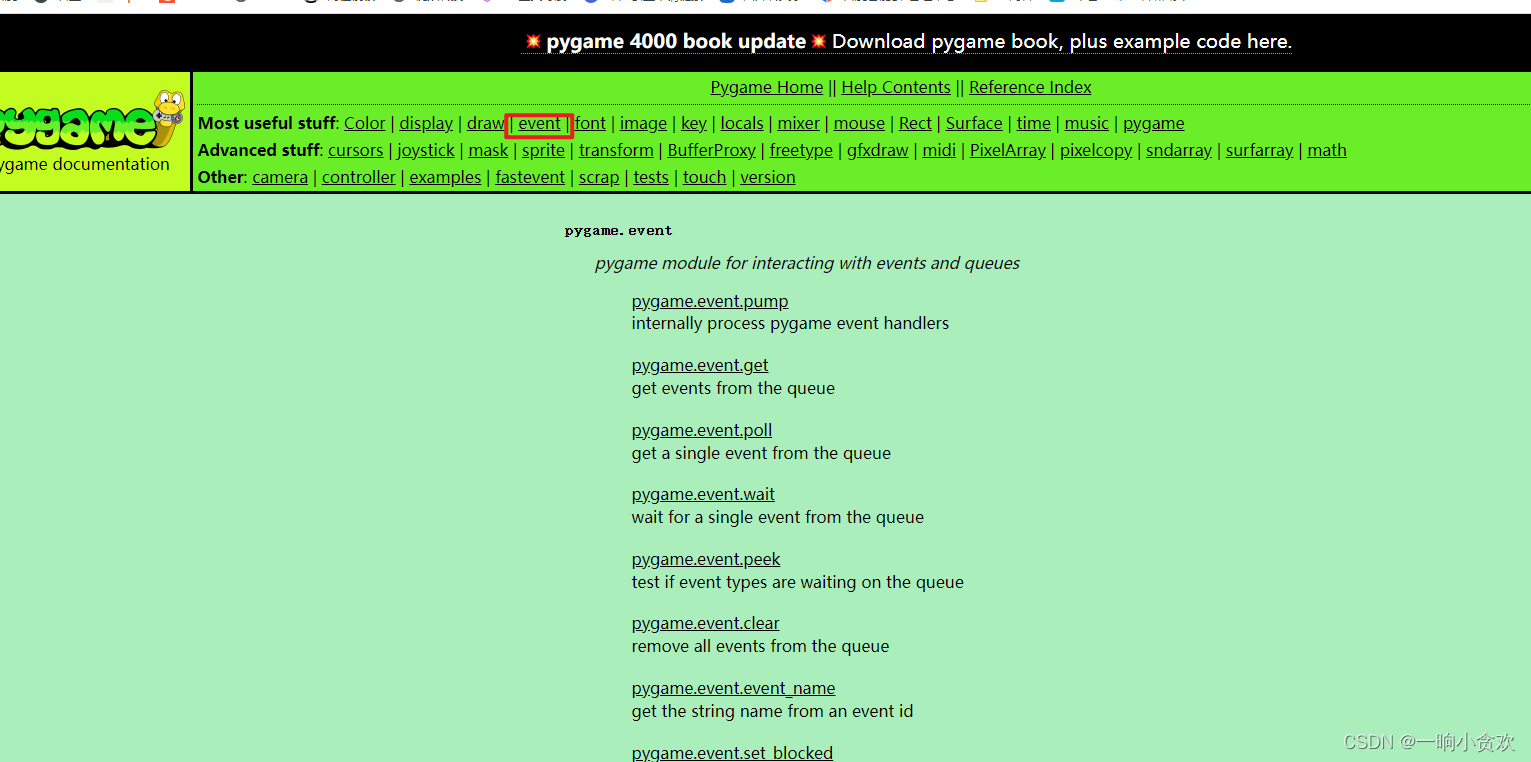
其他的图形代码,可以上官网查看,点我查看


界面搞定
- 图片有了,坐标有了,小方块颜色坐标也有了,那我们将界面搭建出来

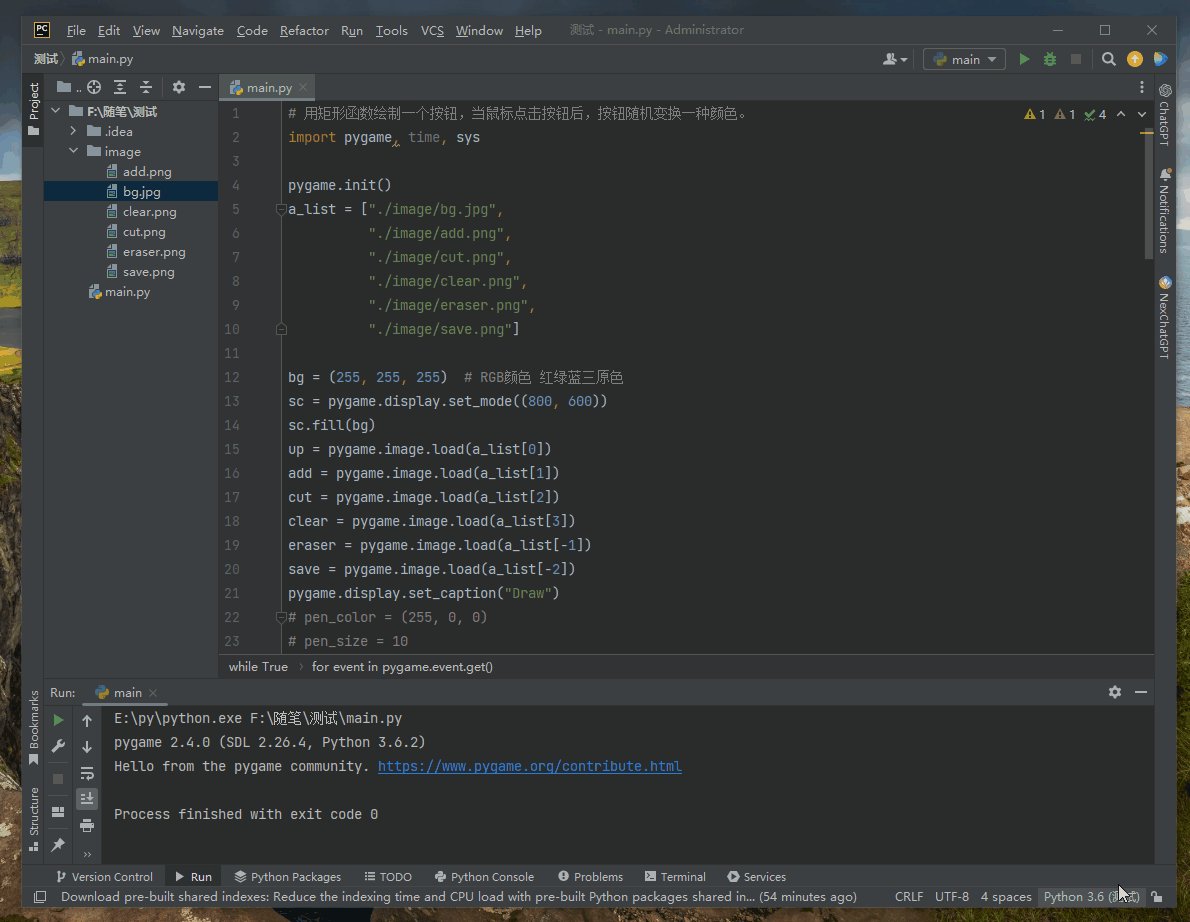
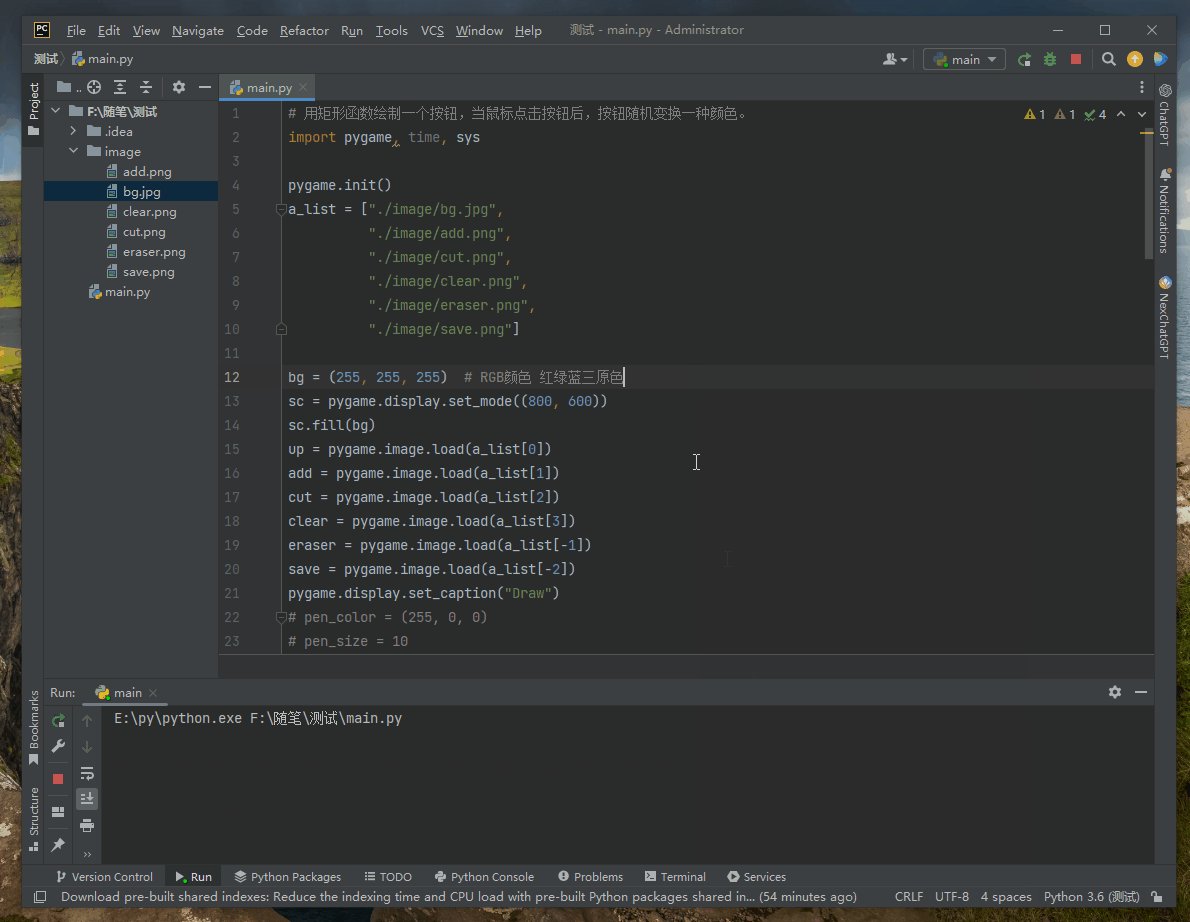
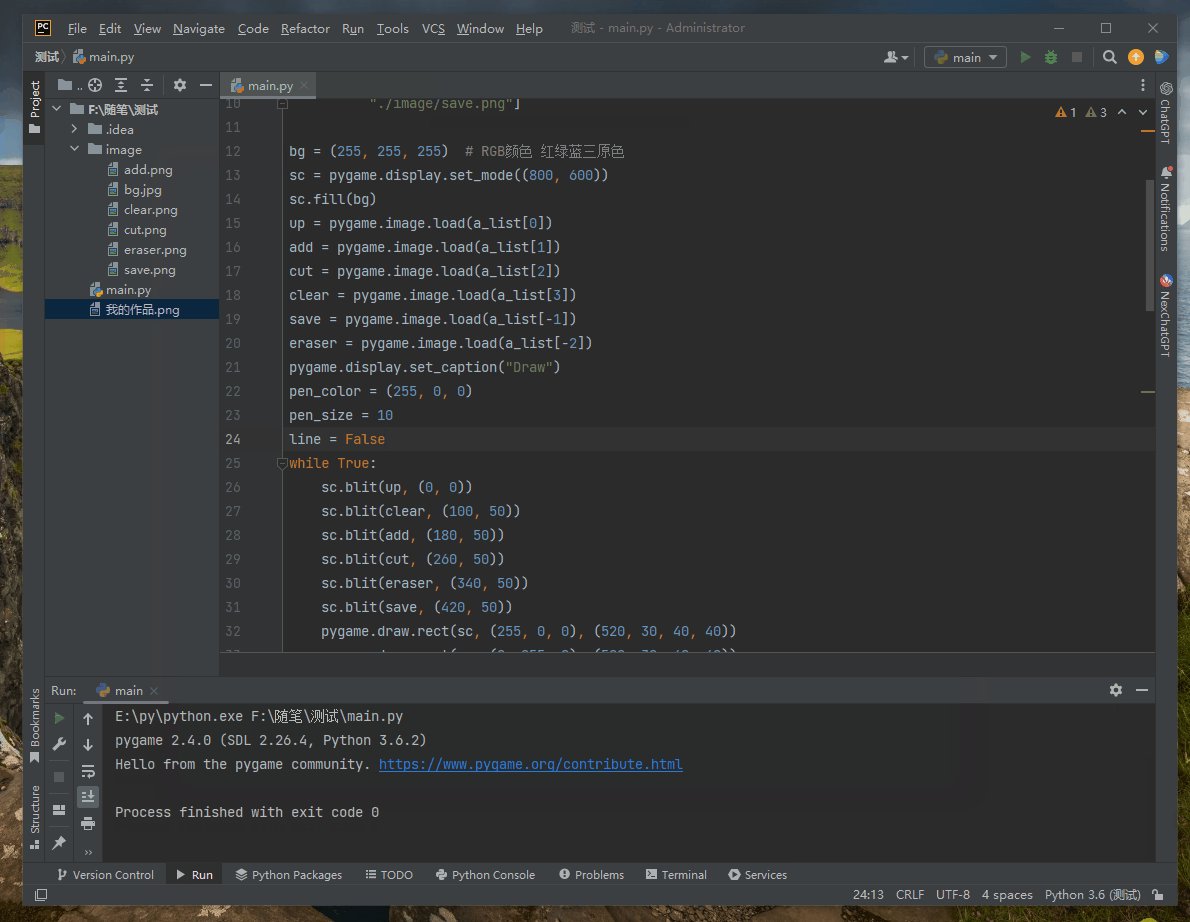
界面代码:
# 用矩形函数绘制一个按钮,当鼠标点击按钮后,按钮随机变换一种颜色。
import pygame, time, sys
pygame.init()
a_list = ["./image/bg.jpg",
"./image/add.png",
"./image/cut.png",
"./image/clear.png",
"./image/eraser.png",
"./image/save.png"]
bg = (255, 255, 255) # RGB颜色 红绿蓝三原色
sc = pygame.display.set_mode((800, 600))
sc.fill(bg)
up = pygame.image.load(a_list[0])
add = pygame.image.load(a_list[1])
cut = pygame.image.load(a_list[2])
clear = pygame.image.load(a_list[3])
eraser = pygame.image.load(a_list[-1])
save = pygame.image.load(a_list[-2])
pygame.display.set_caption("Draw")
while True:
sc.blit(up, (0, 0))
sc.blit(clear, (100, 50))
sc.blit(add, (180, 50))
sc.blit(cut, (260, 50))
sc.blit(eraser, (340, 50))
sc.blit(save, (420, 50))
pygame.draw.rect(sc, (255, 0, 0), (520, 30, 40, 40))
pygame.draw.rect(sc, (0, 255, 0), (580, 30, 40, 40))
pygame.draw.rect(sc, (0, 0, 255), (640, 30, 40, 40))
pygame.draw.rect(sc, (255, 255, 0), (520, 80, 40, 40))
pygame.draw.rect(sc, (0, 255, 255), (580, 80, 40, 40))
pygame.draw.rect(sc, (0, 0, 0), (640, 80, 40, 40))
pygame.display.update()
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
常用的鼠标事件
| 事件 | 作用 |
|---|---|
| pygame.MOUSEBUTTONDOWN | 鼠标按下 |
| pygame.MOUSEMOTION | 鼠标移动 |
| pygame.MOUSEBUTTONUP | 鼠标松开 |
更多的事件可以官网查看:点我

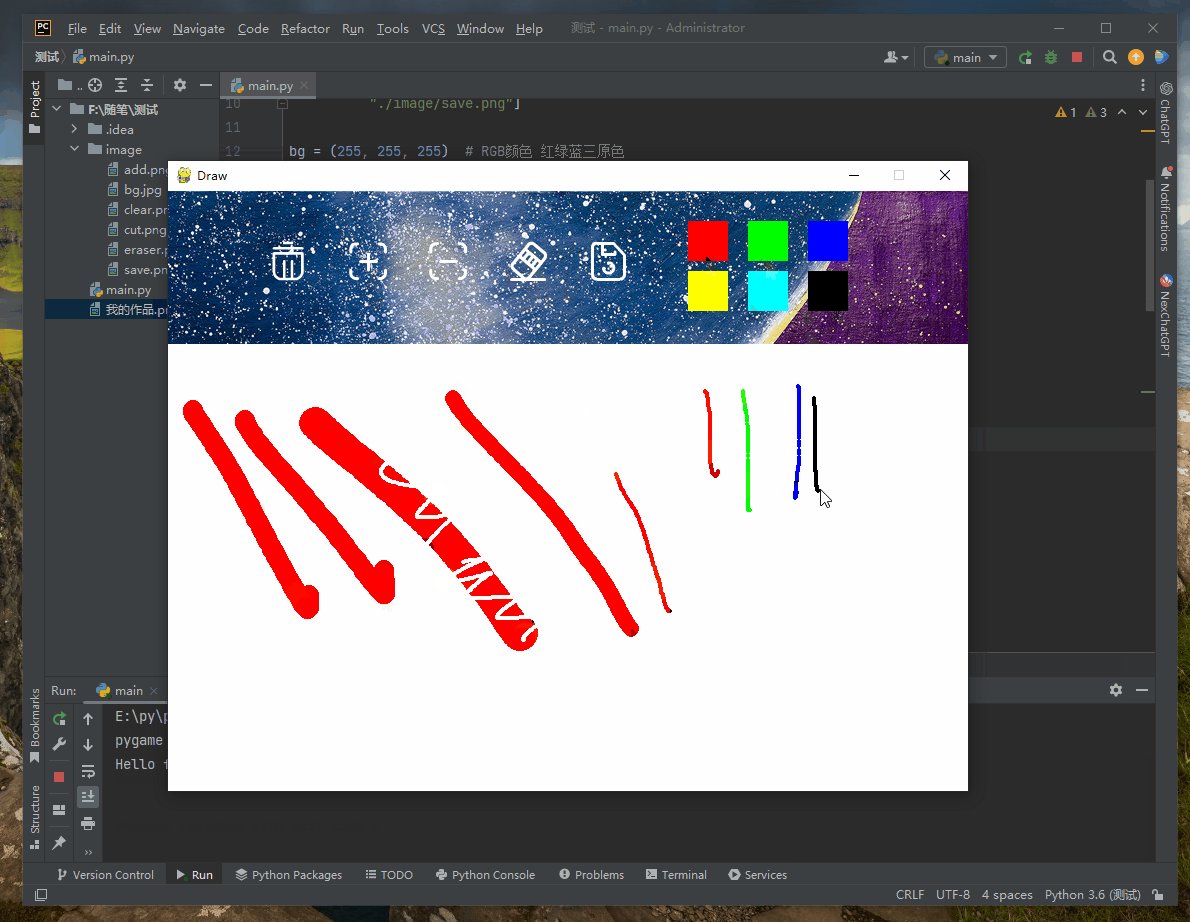
下面是让鼠标画出线条
分析:
- 1、我们需要实时定位鼠标在窗口的坐标
x, y = pygame.mouse.get_pos()
-
2、鼠标左击并滑动时,画出线条
-
3、鼠标松开时,画线条停止
-
4、pygame没有直接画实时线条的代码,但是有话圆形的代码,无限的点连起来就是线条
-
5、设置一个变量,鼠标按下为True,为True时可以无限画点,为False时停止
line = False
- 6、设置一个变量,控制画笔粗细
pen_size = 10
- 7、设置一个变量,表示初始画笔颜色
pen_color = (255, 0, 0)
事件监测的用法
- 一般写在主循环里:
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
x, y = pygame.mouse.get_pos()
if event.type == pygame.MOUSEBUTTONDOWN:
pass
elif event.type == 事件类型:
检测到的执行代码
elif event.type == 事件类型:
检测到的执行代码
elif event.type == 事件类型:
检测到的执行代码
...
...
完整版代码:

# 用矩形函数绘制一个按钮,当鼠标点击按钮后,按钮随机变换一种颜色。
import pygame, time, sys
pygame.init()
a_list = ["./image/bg.jpg",
"./image/add.png",
"./image/cut.png",
"./image/clear.png",
"./image/eraser.png",
"./image/save.png"]
bg = (255, 255, 255) # RGB颜色 红绿蓝三原色
sc = pygame.display.set_mode((800, 600))
sc.fill(bg)
up = pygame.image.load(a_list[0])
add = pygame.image.load(a_list[1])
cut = pygame.image.load(a_list[2])
clear = pygame.image.load(a_list[3])
save = pygame.image.load(a_list[-1])
eraser = pygame.image.load(a_list[-2])
pygame.display.set_caption("Draw")
pen_color = (255, 0, 0)
pen_size = 10
line = False
while True:
sc.blit(up, (0, 0))
sc.blit(clear, (100, 50))
sc.blit(add, (180, 50))
sc.blit(cut, (260, 50))
sc.blit(eraser, (340, 50))
sc.blit(save, (420, 50))
pygame.draw.rect(sc, (255, 0, 0), (520, 30, 40, 40))
pygame.draw.rect(sc, (0, 255, 0), (580, 30, 40, 40))
pygame.draw.rect(sc, (0, 0, 255), (640, 30, 40, 40))
pygame.draw.rect(sc, (255, 255, 0), (520, 80, 40, 40))
pygame.draw.rect(sc, (0, 255, 255), (580, 80, 40, 40))
pygame.draw.rect(sc, (0, 0, 0), (640, 80, 40, 40))
pygame.display.update()
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
x, y = pygame.mouse.get_pos()
if event.type == pygame.MOUSEBUTTONDOWN:
line = True
elif event.type == pygame.MOUSEMOTION:
if line == True:
pygame.draw.circle(sc, pen_color, (x, y), pen_size)
pygame.display.update()
elif event.type == pygame.MOUSEBUTTONUP:
line = False
# 注释的是第三节的内容,整体是完整的代码
if event.type == pygame.MOUSEBUTTONDOWN:
# step1_1,实现清空功能
if 100 < x < 140 and 50 < y < 90:
sc.fill((255, 255, 255))
# step2,实现宽度调整功能
elif 180 < x < 220 and 50 < y < 90:
pen_size += 2
elif 260 < x < 300 and 50 < y < 90:
pen_size -= 2
# 画笔的粗细不能小于1
if pen_size < 0:
pensize = 2
# tep3,实现调色板与橡皮擦功能
elif 520 < x < 560 and 30 < y < 70:
pen_color = (255, 0, 0)
elif 580 < x < 620 and 30 < y < 70:
pen_color = (0, 255, 0)
elif 640 < x < 680 and 30 < y < 70:
pen_color = (0, 0, 255)
elif 520 < x < 560 and 80 < y < 120:
pen_color = (255, 255, 0)
elif 580 < x < 620 and 80 < y < 120:
pen_color = (0, 255, 255)
elif 640 < x < 680 and 80 < y < 120:
pen_color = (0, 0, 0)
# 橡皮擦和画笔的原理是一样的,只是颜色与底色相同
elif 340 < x < 380 and 50 < y < 90:
pen_color = (255, 255, 255)
# 知识进阶--保存作品
elif 420 < x < 460 and 50 < y < 90:
pygame.image.save(sc, "./我的作品.png")