目录
- 最终效果
- 什么是 Shader
- ShaderMaterial类
- 常用属性
- uniforms属性
- vertexShader属性
- fragmentShader属性
- 代码实现
- 新建ShaderView.vue文件并引入Threejs
- 定义初始化函数
- 创建initMesh函数
- 实例化ShaderMaterial类
- 实例化TextureLoader()
- 定义uniforms 全局变量
- 定义vertexShader顶点着色器
- 定义fragmentShader 片元着色器
- 定义Mesh并添加到scene中
- 定义render()函数
- 完整代码
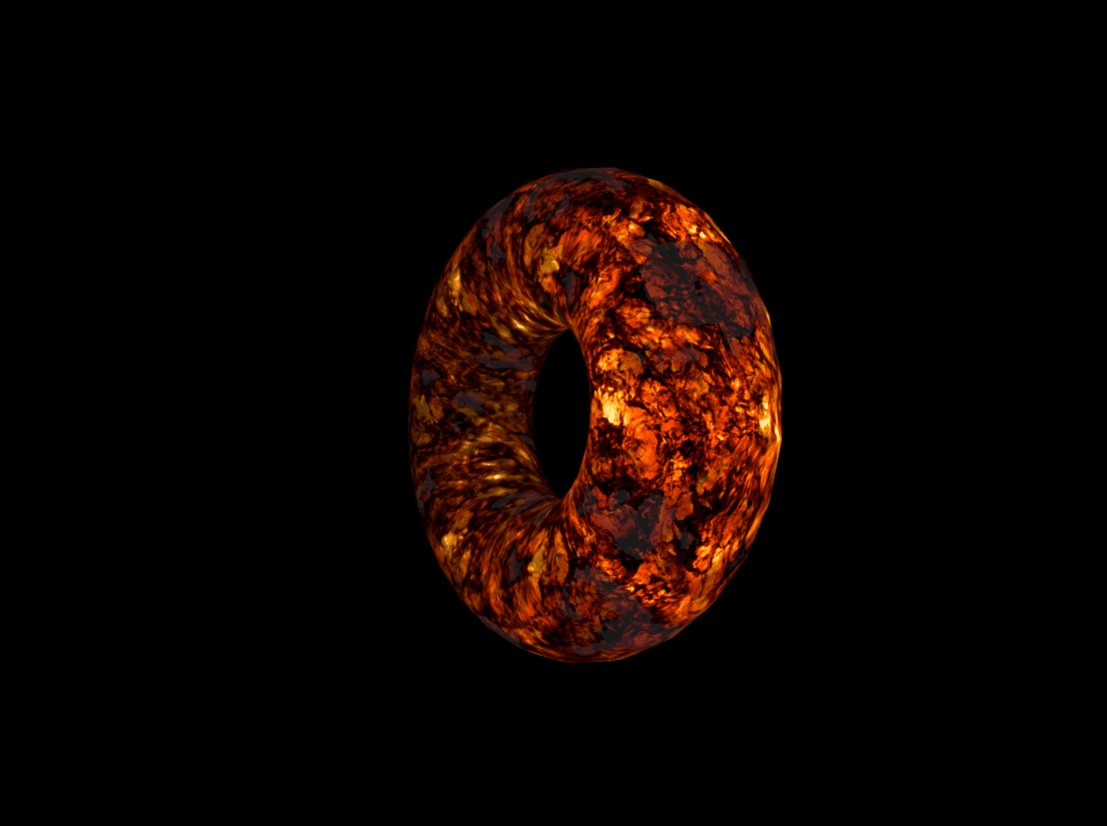
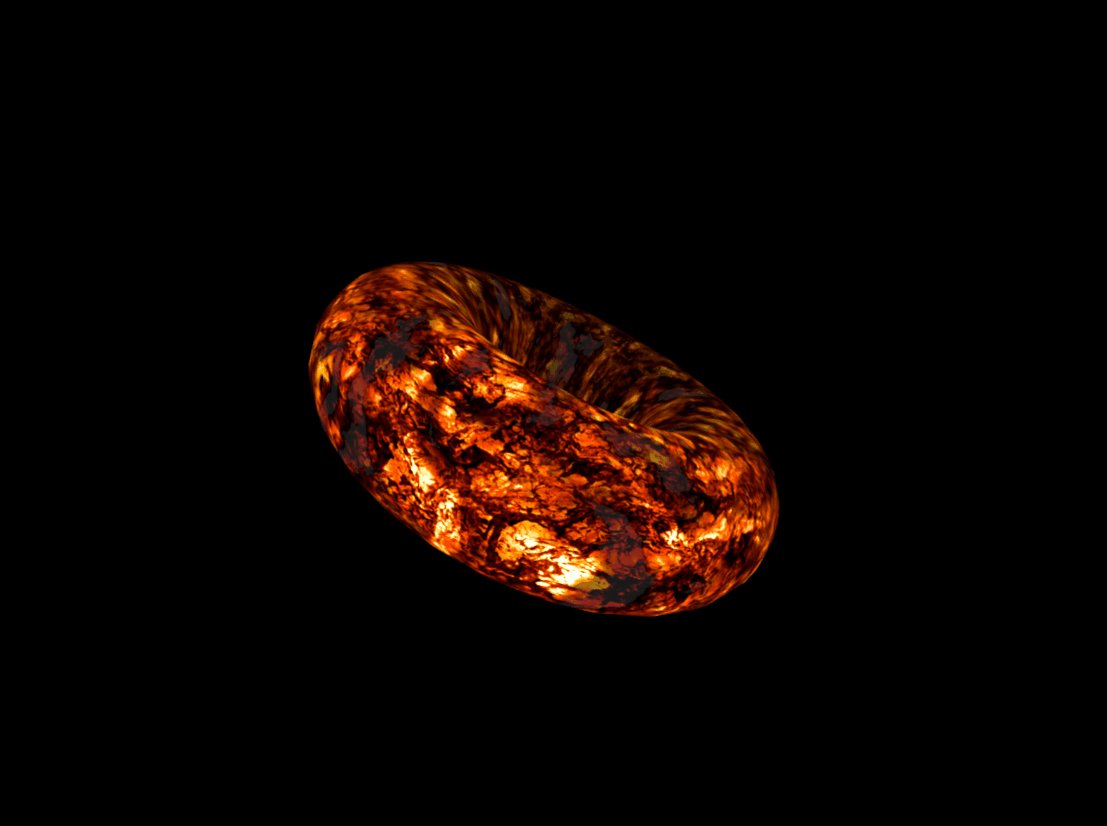
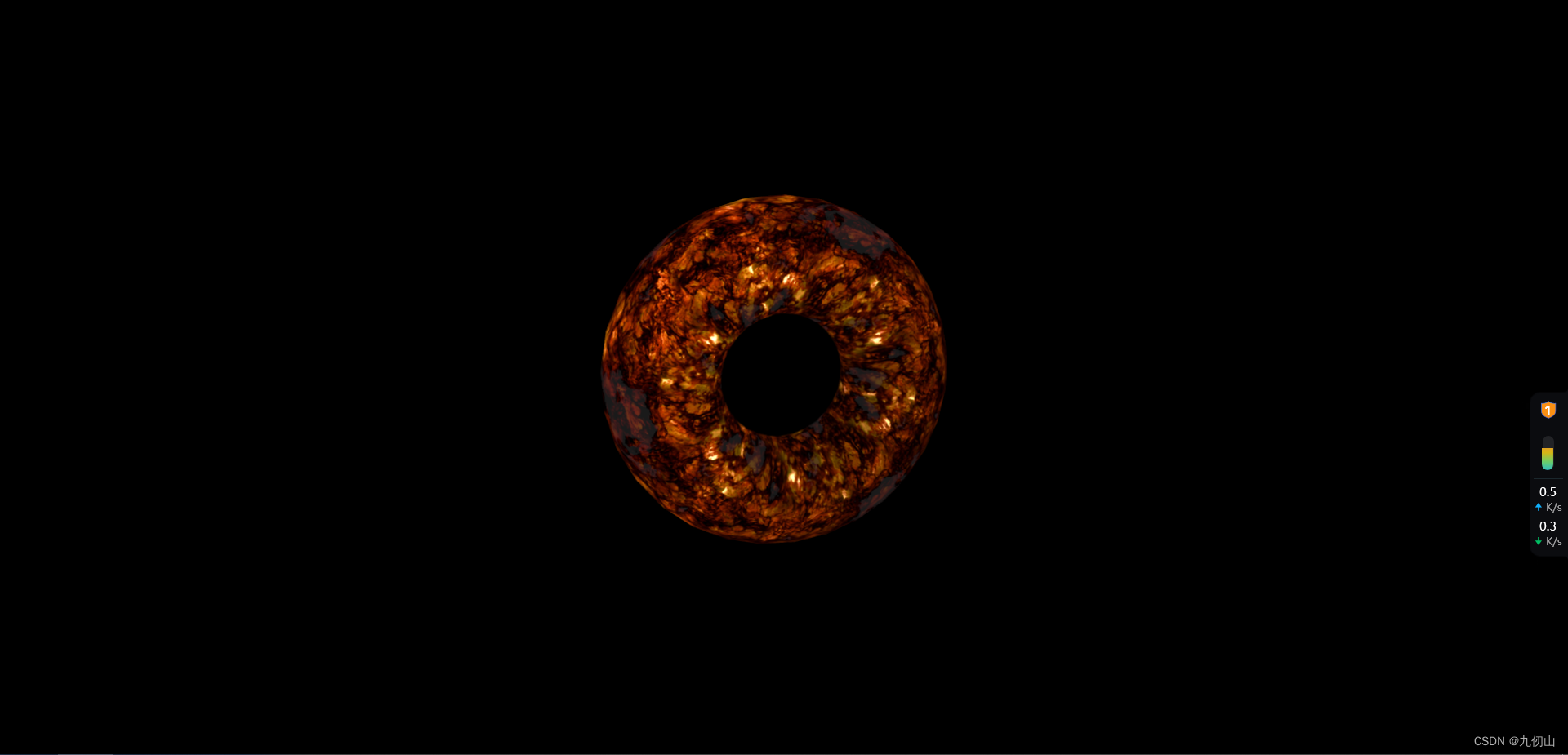
最终效果
先看下这次代码最终要实现的效果,

效果分析:
要实现上述效果,我们需要两张图片,作为纹理贴图,使其图案产生明暗效果;然后通过定义ShaderMaterial对象通过自定义Shader实现上述效果;后面代码中会进行详细分析;
这里我们先介绍下基础知识
什么是 Shader
Shader(着色器)是一种在图形处理单元(GPU)上执行的程序,它定义了如何根据输入数据(例如顶点位置,纹理坐标等)计算出各个像素的颜色。shader 主要包含两种类型,分别为顶点着色器(Vertex Shader)和片元着色器(Fragment Shader)。
顶点着色器处理顶点数据,例如坐标、法线、纹理坐标等,并对每个顶点进行分析、转换和计算。然后将这些处理过的数据传递给片元着色器进行下一步的计算。
片元着色器则处理每个像素的数据,包括颜色、深度和透明度等,并根据计算结果为像素上色。最终渲染出多个像素点。片元也可以理解为 “像素片段”,因为它们不能完全匹配显示设备上的物理像素,而是在设备上渲染为多个物理像素。
在Three.js中,可以使用ShaderMaterial来创建自定义的着色器材质,以实现更加复杂的渲染效果。
ShaderMaterial类
ShaderMaterial是Three.js中用来定义着色器材质的一个类,其构造函数的基本语法如下:
ShaderMaterial( parameters )
其中,parameters是一个对象,包含了所有需要设置的属性和方法
常用属性
- uniforms:一个对象,用来传递顶点着色器和片元着色器之间需要共享的数据,例如光照、纹理等。
- vertexShader:字符串类型,表示顶点着色器的代码。
- fragmentShader:字符串类型,表示片元着色器的代码。
- clipping:定义此材质是否支持剪裁; 如果渲染器传递clippingPlanes uniform,则为true。默认值为false。
uniforms属性
Uniform变量是着色器中一个全局的变量,其值可以由Three.js中的JavaScript代码设置。ShaderMaterial的uniforms属性通常是一个对象,其中定义了uniform变量的名称、类型和初始值。
用于在顶点着色器和片元着色器之间传递数据,它在着色器中被声明为一个uniform变量,可以包含标量、向量、矩阵等类型。在构造函数中,可以通过设置uniforms属性来传入需要在着色器中使用的数据。
var material = new THREE.ShaderMaterial({
uniforms: {
time: { value: 1.0 }, // 一个浮点数型的uniform变量
resolution: { value: new THREE.Vector2() }, // 一个向量型的uniform变量
texture: { value: new THREE.Texture() } //一个纹理类型的uniform变量
},
vertexShader: vertexShaderCode,
fragmentShader: fragmentShaderCode
});
uniform变量的常见属性:
- value 为uniform的初始值。
- type 用于定义uniform变量的类型。支持的类型包括:float、vec2、vec3、vec4、int、ivec2、ivec3、ivec4、bool、bvec2、bvec3、bvec4、mat4 和 sampler2D。
- needsUpdate 指示uniform是否需要在下一帧中更新。
可以在自定义的着色器代码中通过直接使用uniform变量的名称来引用它们。在JavaScript代码中,可以通过设置ShaderMaterial中uniforms属性中的变量值来对着色器进行控制并动态地更新外观和行为。
vertexShader属性
vertexShader表示顶点着色器的代码,这里的代码是字符串形式的着色器代码,它负责生成最终的点的位置。
var vertexShaderCode = `
uniform float time;
void main() {
// 处理顶点位置
gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);
}
`;
fragmentShader属性
fragmentShader表示片元着色器的代码,这里的代码是字符串形式的着色器代码,它用于给模型添加材质、纹理、光照等效果的代码
var fragmentShaderCode = `
uniform vec2 resolution;
uniform float time;
uniform sampler2D texture;
void main() {
// 处理纹理采样、光照计算等
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0);
}
`;
代码实现
代码实现环境为:vite+vue3+threejs,还不知道如何通过vite+vue3+threejs构建三维场景的小伙伴可以看我以前的博客:Threejs进阶之一:基于vite+vue3+threejs构建三维场景,这里不在赘述
新建ShaderView.vue文件并引入Threejs
在Vue项目的components中新建ShaderView.vue,引入Threejs及其相关库
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import { onMounted } from 'vue';
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer'
import { BloomPass } from 'three/examples/jsm/postprocessing/BloomPass'
import { FilmPass } from 'three/examples/jsm/postprocessing/FilmPass';
import { RenderPass } from 'three/examples/jsm/postprocessing/RenderPass';
定义初始化函数
在onMounted函数中定义init()函数,构建scene,camera,renderer等基础场景
let camera,scene,renderer,material
let controls,uniforms,clock,mesh,composer
onMounted(() => {
init()
})
function init() {
initScene()
initCamera()
initMesh()
initRenderer()
initEffect()
initControls()
animate()
window.addEventListener('resize',onWindowResize)
}
function initScene() {
scene = new THREE.Scene()
}
function initCamera() {
camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000)
// 设置相机位置
camera.position.z = 5;
camera.lookAt(0,0,0)
}
function initMesh() {
}
function initRenderer() {
clock = new THREE.Clock();
renderer = new THREE.WebGLRenderer({ antialias: true } )
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize(window.innerWidth,window.innerHeight)
document.querySelector('#scene').appendChild(renderer.domElement)
}
function initEffect() {
const renderModel = new RenderPass( scene, camera );
const effectBloom = new BloomPass( 1.25 );
const effectFilm = new FilmPass( 0.35, 0.95, 2048, false );
composer = new EffectComposer( renderer );
composer.addPass( renderModel );
composer.addPass( effectBloom );
composer.addPass( effectFilm );
}
function initControls() {
controls = new OrbitControls(camera,renderer.domElement)
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth,window.innerHeight)
}
function animate() {
requestAnimationFrame(animate)
renderer.render(scene,camera)
}
创建initMesh函数
创建initMesh()函数,在initMesh()函数中创建自定义Shader
实例化ShaderMaterial类
在initMesh()中实例化ShaderMaterial类
const size = 0.65;
material = new THREE.ShaderMaterial()
实例化TextureLoader()
const textureLoader = new THREE.TextureLoader()
定义uniforms 全局变量
// uniforms 全局变量
uniforms = {
'fogDensity': { value: 0.45 }, //定义一个名为fogDensity的浮点数uniform变量,初始值为0.45。
'fogColor': { value: new THREE.Vector3( 0, 0, 0 ) },//定义一个名为fogColor的THREE.Vector3类型的uniform变量,初始值为黑色(0,0,0)。
'time': { value: 1.0 },//定义一个名为time的浮点数uniform变量,初始值为1.0。
'uvScale': { value: new THREE.Vector2( 3.0, 1.0 ) },//定义一个名为uvScale的THREE.Vector2类型的uniform变量,初始值为(3.0, 1.0)。
'texture1': { value: textureLoader.load( 'textures/cloud.png' ) },//定义一个名为texture1的uniform变量,是一个纹理贴图,初始值设置为使用textureLoader从文件路径加载的纹理图片。
'texture2': { value: textureLoader.load( 'textures/lavatile.jpg' ) }//定义一个名为texture2的uniform变量,是一个纹理贴图,初始值设置为使用textureLoader从文件路径加载的纹理图片。
}
uniforms[ 'texture1' ].value.wrapS = uniforms[ 'texture1' ].value.wrapT = THREE.RepeatWrapping;//设置uniform变量的纹理寻址模式为重复(RepeatWrapping),设置wrapS 和 wrapT属性,将水平和垂直方向的纹理寻址模式都设置为THREE.RepeatWrapping
uniforms[ 'texture2' ].value.wrapS = uniforms[ 'texture2' ].value.wrapT = THREE.RepeatWrapping;//设置uniform变量的纹理寻址模式为重复(RepeatWrapping),设置wrapS 和 wrapT属性,将水平和垂直方向的纹理寻址模式都设置为THREE.RepeatWrapping
material.uniforms = uniforms
定义vertexShader顶点着色器
这里每行代码都有注释,不在一步步介绍了
//这是顶点着色器是进行顶点变换处理的代码,它负责生成最终的点的位置。
material.vertexShader = `
uniform vec2 uvScale;//定义了一个uniform变量uvScale,它是一个vec2类型的二维向量变量。顶点着色器使用这个变量来缩放顶点着色器中的uv纹理坐标属性。
varying vec2 vUv;//定义了一个存储纹理坐标的varying变量vUv。varying变量是用于从顶点着色器传递数据到片元着色器的一种方式。这里的vUv将在顶点着色器和片元着色器之间进行传递,用于对渲染的纹理进行采样。
void main()
{
vUv = uvScale * uv;
vec4 mvPosition = modelViewMatrix * vec4( position, 1.0 );
gl_Position = projectionMatrix * mvPosition;//主函数gl_Position根据传入的顶点位置(position)和模型视图矩阵(modelViewMatrix)计算出视图空间中该顶点的最终位置,然后计算出变换后的裁剪空间坐标gl_Position。
}
`
定义fragmentShader 片元着色器
这里每行代码都有注释,不在一步步介绍了
//这是片元着色器的代码。片元着色器是用于给模型添加材质、纹理、光照等效果的代码。
material.fragmentShader = `
uniform float time; //定义了uniform变量,float类型的time
uniform float fogDensity;//定义了uniform变量,float的 fogDensity
uniform vec3 fogColor;//定义了uniform变量,vec3的 fogColor
uniform sampler2D texture1;//定义了纹理贴图 uniform变量,sampler2D的 texture1
uniform sampler2D texture2;//定义了纹理贴图 uniform变量,sampler2D的 texture2
varying vec2 vUv;//定义了一个varying变量vUv用于传递纹理坐标信息。
void main( void ) {
vec2 position = - 1.0 + 2.0 * vUv; //使用varying变量vUv计算像素位置。
vec4 noise = texture2D( texture1, vUv );//使用texture2D函数从纹理贴图texture1中读取像素颜色值,
vec2 T1 = vUv + vec2( 1.5, - 1.5 ) * time * 0.02;//并计算两个新的纹理坐标T1和T2。
vec2 T2 = vUv + vec2( - 0.5, 2.0 ) * time * 0.01;//并计算两个新的纹理坐标T1和T2。
T1.x += noise.x * 2.0;
T1.y += noise.y * 2.0;
T2.x -= noise.y * 0.2;
T2.y += noise.z * 0.2;//按照像素噪声纹理值修改T1和T2的坐标值。
float p = texture2D( texture1, T1 * 2.0 ).a;//使用修改后的坐标T1进行采样,并获取采样结果的alpha通道值。
vec4 color = texture2D( texture2, T2 * 2.0 );
vec4 temp = color * ( vec4( p, p, p, p ) * 2.0 ) + ( color * color - 0.1 );//使用修改后的坐标T2进行采样,并计算着色器渲染出的颜色。
if( temp.r > 1.0 ) { temp.bg += clamp( temp.r - 2.0, 0.0, 100.0 ); }
if( temp.g > 1.0 ) { temp.rb += temp.g - 1.0; }
if( temp.b > 1.0 ) { temp.rg += temp.b - 1.0; } //对temp中各通道的颜色进行裁剪和拓展。
gl_FragColor = temp;//将着色器计算的颜色信息输出到gl_FragColor。
float depth = gl_FragCoord.z / gl_FragCoord.w;
//上面一行代码用于计算当前片元(像素)在摄像机坐标系下的深度值,其中 gl_FragCoord.z 表示由GPU自动计算的深度值,gl_FragCoord.w 是权重值,
// 用于进行透视矫正,对于非透视投影(gl_FragCoord.w = 1.0),可以简化为 gl_FragCoord.z。
// 因此,该行代码实际上计算了gl_FragCoord的z分量除以w分量,得到当前像素的深度值。
const float LOG2 = 1.442695;
//上面一行代码定义了一个常量LOG2,它的值等于自然对数的底数 e 以 2 为底的对数,即 log2(e) ≈ 1.442695。
// 这个常量的作用是用于计算雾效果的混合因子(fogFactor),它是由深度值(depth)和雾浓度(fogDensity)相乘,再乘以一个常量LOG2计算出来的。
float fogFactor = exp2( - fogDensity * fogDensity * depth * depth * LOG2 );
//上面一行代码计算了雾的混合因子(fogFactor),它是根据深度值和雾浓度计算出来的。
// exp2是指数函数的一种,它计算出以2为底数的幂指数,这里将其参数设为-fogDensity * fogDensity * depth * depth * LOG2。
//这里fogDensity指雾的浓度,depth指当前像素的深度值,LOG2为预设常量,-fogDensity * fogDensity * depth * depth * LOG2的结果表示雾的混合因子,
// 它会被用于混合雾颜色和原本像素颜色的结果。雾的混合因子会随着深度值的变化而变化,
// 深度值越大,混合因子越小,颜色受雾的影响越小,而深度越浅,混合因子越大,颜色受雾的影响越明显。
fogFactor = 1.0 - clamp( fogFactor, 0.0, 1.0 );
//上面一行代码对计算出来的雾混合因子进行了一个限制,保证它的值在[0,1]之间,由于雾混合因子是描述雾浓度的,
// 因此当它的值小于0时,表示雾浓度为0,当它的值大于1时,表示雾浓度无限大。
//代码将限制后的混合因子通过clamp函数限制在0和1之间,然后将其用1减去,得到一个新的雾混合因子值。
// 这里计算的目的是为了在混合雾颜色和原本像素颜色的时候,将颜色按照一定的比例混合。这个混合因子值越大,混合的比例就越小,颜色受到的雾的影响也就越小,反之,则越大。
gl_FragColor = mix( gl_FragColor, vec4( fogColor, gl_FragColor.w ), fogFactor );
// 上面一行代码使用了mix函数来将原本像素的颜色gl_FragColor和雾颜色fogColor混合,得到最终的颜色。
// mix函数会根据第三个参数fogFactor的值,按照一定程度将第一个参数gl_FragColor和第二个参数vec4(fogColor, gl_FragColor.w)进行混合。
// 其中vec4(fogColor, gl_FragColor.w)这个向量是将fogColor作为颜色,gl_FragColor.w作为透明度,合成为一个新的向量。
// 当fogFactor的值为0时,混合结果中不含有雾颜色,即完全显示原本像素的颜色,当fogFactor的值为1时,混合结果中完全是雾颜色。
// 在0和1之间的值表示在原本像素的颜色和雾颜色之间按一定的比例进行混合,
// 根据前面代码对fogFactor的计算,深度值越浅,混合因子越大,混合的比例就越小,这样就可以实现实际中的雾效果。
// 最终结果以gl_FragColor的形式保存到GPU的帧缓存中,该值会被传递到下一个渲染管道中。
}
`
定义Mesh并添加到scene中
定义一个圆环缓存几何体new THREE.TorusGeometry( size, 0.3, 30, 30 ),环面的半径为size,管道的半径为0.3,管道横截面的分段数为30,管道的分段数为30, 圆环的圆心角(单位是弧度)使用默认值,为Math.PI * 2。
const geometry = new THREE.TorusGeometry( size, 0.3, 30, 30 )
mesh = new THREE.Mesh(geometry,material)
scene.add(mesh)
定义render()函数
定义render()函数,并在animate()函数中调用,使其产生动画效果
在initRenderer()函数中创建clock 对象,clock = new THREE.Clock()
function render() {
const delta = 5 * clock.getDelta();
uniforms[ 'time' ].value += 0.2 * delta;
mesh.rotation.y += 0.0125 * delta;
mesh.rotation.x += 0.05 * delta;
renderer.clear();
composer.render( 0.01 );
}
刷新浏览器,效果已经处理了

完整代码
<template>
<div id="scene"></div>
</template>
<script setup>
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import { onMounted } from 'vue';
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer'
import { BloomPass } from 'three/examples/jsm/postprocessing/BloomPass'
import { FilmPass } from 'three/examples/jsm/postprocessing/FilmPass';
import { RenderPass } from 'three/examples/jsm/postprocessing/RenderPass';
let camera,scene,renderer,material
let controls,uniforms,clock,mesh,composer
onMounted(() => {
init()
})
function init() {
initScene()
initCamera()
initMesh()
initRenderer()
initEffect()
initControls()
animate()
window.addEventListener('resize',onWindowResize)
}
function initScene() {
scene = new THREE.Scene()
// scene.background = new THREE.Color(0x808080)
}
function initCamera() {
camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000)
// 设置相机位置
camera.position.z = 5;
camera.lookAt(0,0,0)
}
function initMesh() {
// 创建矩形
// const geometry = new THREE.BoxGeometry(1, 1, 1);
// ShaderMaterial
// 1.uniforms:全局变量
// 2.vertexShader:顶点着色器;定义位置信息
// 3.fragmentShader:片段着色器;定义颜色
const size = 0.65;
material = new THREE.ShaderMaterial()
const textureLoader = new THREE.TextureLoader()
// uniforms 全局变量
uniforms = {
'fogDensity': { value: 0.45 }, //定义一个名为fogDensity的浮点数uniform变量,初始值为0.45。
'fogColor': { value: new THREE.Vector3( 0, 0, 0 ) },//定义一个名为fogColor的THREE.Vector3类型的uniform变量,初始值为黑色(0,0,0)。
'time': { value: 1.0 },//定义一个名为time的浮点数uniform变量,初始值为1.0。
'uvScale': { value: new THREE.Vector2( 3.0, 1.0 ) },//定义一个名为uvScale的THREE.Vector2类型的uniform变量,初始值为(3.0, 1.0)。
'texture1': { value: textureLoader.load( 'textures/cloud.png' ) },//定义一个名为texture1的uniform变量,是一个纹理贴图,初始值设置为使用textureLoader从文件路径加载的纹理图片。
'texture2': { value: textureLoader.load( 'textures/lavatile.jpg' ) }//定义一个名为texture2的uniform变量,是一个纹理贴图,初始值设置为使用textureLoader从文件路径加载的纹理图片。
}
uniforms[ 'texture1' ].value.wrapS = uniforms[ 'texture1' ].value.wrapT = THREE.RepeatWrapping;//设置uniform变量的纹理寻址模式为重复(RepeatWrapping),设置wrapS 和 wrapT属性,将水平和垂直方向的纹理寻址模式都设置为THREE.RepeatWrapping
uniforms[ 'texture2' ].value.wrapS = uniforms[ 'texture2' ].value.wrapT = THREE.RepeatWrapping;//设置uniform变量的纹理寻址模式为重复(RepeatWrapping),设置wrapS 和 wrapT属性,将水平和垂直方向的纹理寻址模式都设置为THREE.RepeatWrapping
material.uniforms = uniforms
material.vertexShader = `//这是顶点着色器是进行顶点变换处理的代码,它负责生成最终的点的位置。
uniform vec2 uvScale;//定义了一个uniform变量uvScale,它是一个需要在Three.js中使用JavaScript进行更新的vec2类型的二维向量变量。顶点着色器使用这个变量来缩放顶点着色器中的uv纹理坐标属性。
varying vec2 vUv;//定义了一个存储纹理坐标的varying变量vUv。varying变量是用于从顶点着色器传递数据到片元着色器的一种方式。这里的vUv将在顶点着色器和片元着色器之间进行传递,用于对渲染的纹理进行采样。
void main()
{
vUv = uvScale * uv;
vec4 mvPosition = modelViewMatrix * vec4( position, 1.0 );
gl_Position = projectionMatrix * mvPosition;//主函数gl_Position根据传入的顶点位置(position)和模型视图矩阵(modelViewMatrix)计算出视图空间中该顶点的最终位置,然后计算出变换后的裁剪空间坐标gl_Position。
}
`
material.fragmentShader = ` //这是片元着色器的代码。片元着色器是用于给模型添加材质、纹理、光照等效果的代码。
uniform float time; //定义了uniform变量,float类型的time
uniform float fogDensity;//定义了uniform变量,float的 fogDensity
uniform vec3 fogColor;//定义了uniform变量,vec3的 fogColor
uniform sampler2D texture1;//定义了纹理贴图 uniform变量,sampler2D的 texture1
uniform sampler2D texture2;//定义了纹理贴图 uniform变量,sampler2D的 texture2
varying vec2 vUv;//定义了一个varying变量vUv用于传递纹理坐标信息。
void main( void ) {
vec2 position = - 1.0 + 2.0 * vUv; //使用varying变量vUv计算像素位置。
vec4 noise = texture2D( texture1, vUv );//使用texture2D函数从纹理贴图texture1中读取像素颜色值,
vec2 T1 = vUv + vec2( 1.5, - 1.5 ) * time * 0.02;//并计算两个新的纹理坐标T1和T2。
vec2 T2 = vUv + vec2( - 0.5, 2.0 ) * time * 0.01;//并计算两个新的纹理坐标T1和T2。
T1.x += noise.x * 2.0;
T1.y += noise.y * 2.0;
T2.x -= noise.y * 0.2;
T2.y += noise.z * 0.2;//按照像素噪声纹理值修改T1和T2的坐标值。
float p = texture2D( texture1, T1 * 2.0 ).a;//使用修改后的坐标T1进行采样,并获取采样结果的alpha通道值。
vec4 color = texture2D( texture2, T2 * 2.0 );
vec4 temp = color * ( vec4( p, p, p, p ) * 2.0 ) + ( color * color - 0.1 );//使用修改后的坐标T2进行采样,并计算着色器渲染出的颜色。
if( temp.r > 1.0 ) { temp.bg += clamp( temp.r - 2.0, 0.0, 100.0 ); }
if( temp.g > 1.0 ) { temp.rb += temp.g - 1.0; }
if( temp.b > 1.0 ) { temp.rg += temp.b - 1.0; } //对temp中各通道的颜色进行裁剪和拓展。
gl_FragColor = temp;//将着色器计算的颜色信息输出到gl_FragColor。
float depth = gl_FragCoord.z / gl_FragCoord.w;
//上面一行代码用于计算当前片元(像素)在摄像机坐标系下的深度值,其中 gl_FragCoord.z 表示由GPU自动计算的深度值,gl_FragCoord.w 是权重值,
// 用于进行透视矫正,对于非透视投影(gl_FragCoord.w = 1.0),可以简化为 gl_FragCoord.z。
// 因此,该行代码实际上计算了gl_FragCoord的z分量除以w分量,得到当前像素的深度值。
const float LOG2 = 1.442695;
//上面一行代码定义了一个常量LOG2,它的值等于自然对数的底数 e 以 2 为底的对数,即 log2(e) ≈ 1.442695。
// 这个常量的作用是用于计算雾效果的混合因子(fogFactor),它是由深度值(depth)和雾浓度(fogDensity)相乘,再乘以一个常量LOG2计算出来的。
float fogFactor = exp2( - fogDensity * fogDensity * depth * depth * LOG2 );
//上面一行代码计算了雾的混合因子(fogFactor),它是根据深度值和雾浓度计算出来的。
// exp2是指数函数的一种,它计算出以2为底数的幂指数,这里将其参数设为-fogDensity * fogDensity * depth * depth * LOG2。
//这里fogDensity指雾的浓度,depth指当前像素的深度值,LOG2为预设常量,-fogDensity * fogDensity * depth * depth * LOG2的结果表示雾的混合因子,
// 它会被用于混合雾颜色和原本像素颜色的结果。雾的混合因子会随着深度值的变化而变化,
// 深度值越大,混合因子越小,颜色受雾的影响越小,而深度越浅,混合因子越大,颜色受雾的影响越明显。
fogFactor = 1.0 - clamp( fogFactor, 0.0, 1.0 );
//上面一行代码对计算出来的雾混合因子进行了一个限制,保证它的值在[0,1]之间,由于雾混合因子是描述雾浓度的,
// 因此当它的值小于0时,表示雾浓度为0,当它的值大于1时,表示雾浓度无限大。
//代码将限制后的混合因子通过clamp函数限制在0和1之间,然后将其用1减去,得到一个新的雾混合因子值。
// 这里计算的目的是为了在混合雾颜色和原本像素颜色的时候,将颜色按照一定的比例混合。这个混合因子值越大,混合的比例就越小,颜色受到的雾的影响也就越小,反之,则越大。
gl_FragColor = mix( gl_FragColor, vec4( fogColor, gl_FragColor.w ), fogFactor );
// 上面一行代码使用了mix函数来将原本像素的颜色gl_FragColor和雾颜色fogColor混合,得到最终的颜色。
// mix函数会根据第三个参数fogFactor的值,按照一定程度将第一个参数gl_FragColor和第二个参数vec4(fogColor, gl_FragColor.w)进行混合。
// 其中vec4(fogColor, gl_FragColor.w)这个向量是将fogColor作为颜色,gl_FragColor.w作为透明度,合成为一个新的向量。
// 当fogFactor的值为0时,混合结果中不含有雾颜色,即完全显示原本像素的颜色,当fogFactor的值为1时,混合结果中完全是雾颜色。
// 在0和1之间的值表示在原本像素的颜色和雾颜色之间按一定的比例进行混合,
// 根据前面代码对fogFactor的计算,深度值越浅,混合因子越大,混合的比例就越小,这样就可以实现实际中的雾效果。
// 最终结果以gl_FragColor的形式保存到GPU的帧缓存中,该值会被传递到下一个渲染管道中。
}
`
const geometry = new THREE.TorusGeometry( size, 0.3, 30, 30 )
mesh = new THREE.Mesh(geometry,material)
scene.add(mesh)
// console.log(mesh);
}
function initRenderer() {
clock = new THREE.Clock();
renderer = new THREE.WebGLRenderer({ antialias: true } )
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize(window.innerWidth,window.innerHeight)
document.querySelector('#scene').appendChild(renderer.domElement)
}
function initEffect() {
const renderModel = new RenderPass( scene, camera );
const effectBloom = new BloomPass( 1.25 );
const effectFilm = new FilmPass( 0.35, 0.95, 2048, false );
composer = new EffectComposer( renderer );
composer.addPass( renderModel );
composer.addPass( effectBloom );
composer.addPass( effectFilm );
}
function initControls() {
controls = new OrbitControls(camera,renderer.domElement)
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth,window.innerHeight)
}
function animate() {
render();
requestAnimationFrame(animate)
renderer.render(scene,camera)
}
function render() {
const delta = 5 * clock.getDelta();
uniforms[ 'time' ].value += 0.2 * delta;
mesh.rotation.y += 0.0125 * delta;
mesh.rotation.x += 0.05 * delta;
renderer.clear();
composer.render( 0.01 );
}
</script>
<style lang='scss' scoped>
</style>
OK,今天就先到这里吧,喜欢的小伙伴们关注点赞收藏哦,我会持续输出更多内容,希望小伙伴们喜欢。