一、vue2配置请求转发
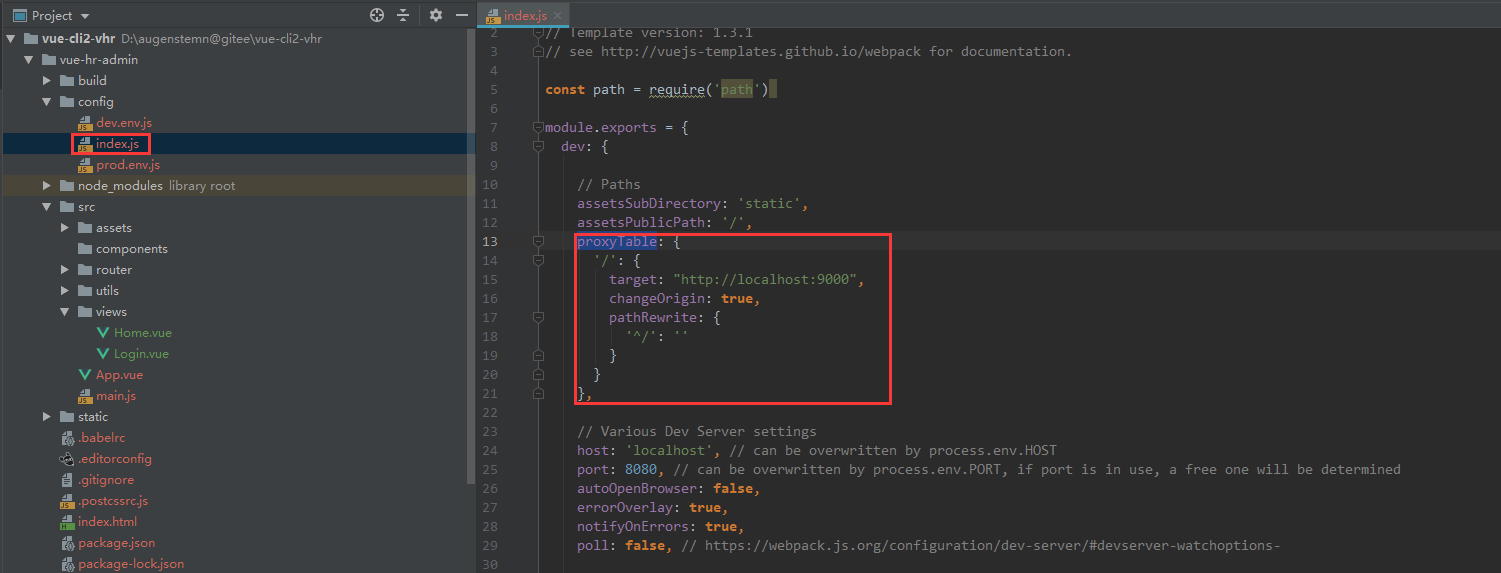
config/index.js proxyTable配置后端的请求地址
proxyTable: {
'/': {
target: "http://localhost:9000", // 后端服务器地址
changeOrigin: true,
pathRewrite: {
'^/': ''
}
}
},
注意事项:vue2中不像大多数教程里边讲的那样,直接在项目的根目录创建vue.config.js,而是在config/index.js中配置。
1.1、参考
https://www.cnblogs.com/youcoding/p/14563528.html二、vue3配置请求转发
vue.config.js配置内容
let proxyObj = {};
proxyObj['/'] = {
ws: false,
target: 'http://localhost:9000',
changeOrigin: true,
pathRewrite: {
'^/': ''
}
}
module.exports = {
devServer: {
host: 'localhost',
port: 8080,
proxy: proxyObj
}
}
















![[CTF/网络安全] 攻防世界 simple_js 解题详析](https://img-blog.csdnimg.cn/c085431181634fe5b2a5bafc70507049.png#pic_center)