过滤器(filter)、watch 侦听器 、计算属性 、axios、vue-cli 的使用 、vue组件化
- 1.过滤器(filter)
- 过滤器的注意点
- 定义全局变量
- 2.watch 侦听器
- 侦听器的格式
- 3.计算属性
- 4.axios
- axios 的基本使用
- 5.vue-cli 的使用
- 6.vue组件化
1.过滤器(filter)
可以用在插在表达式中和v-bind属性绑定,过滤器是一个函数{{message| capitalize}},添加在js表达式的尾部,
过滤器的注意点
- 要定义到 filters 节点下,本质是一个函数
- 在过滤器函数中,一定要有 return 值
- 在过滤器的形参中,可以获取到“管道符”前面待处理的那个值
- 如果全局过滤器和私有过滤器名字一致,此时按照“就近原则”,调用的是”私有过滤器“
- 过滤器中一定要有一个返回值
- 字符串中有charAt方法,接收索引值,表示字符串中吧索引值对应的字符获取出来
<script>
const vm = new Vue({
el:'#app',
data: {
message: 'hello vue.js',
info: 'title info'
},
// 过滤器函数,必须被定义到filters节点之下
// 过滤器本质上是函数
filters: {
// 注意: 过滤器函数中的形参中的val,永远是管道符前面的那个值
//在filters节点下定义“过滤器”
capitalize(str) {//把首字母转为大写的过滤器
// 字符串有charAt方法,这个方法接收索引值,表示从字符串中吧索引值对应的字符提取出来
// val.charAt(0)
const first = val.charAt(0).toUpperCase()
// 字符串的slice方法,可以截取字符串,从指定索引往后截取
const other = val.slice(1)
// 强调:过滤器中,一定要有一个返回值
return first + other
}
}
})
</script>
定义全局变量
// 使用Vue.filter() 定义全局过滤器
Vue.filter('capitalize', function(str) {
// 字符串有charAt方法,这个方法接收索引值,表示从字符串中吧索引值对应的字符提取出来
// val.charAt(0)
const first = val.charAt(0).toUpperCase()
// 字符串的slice方法,可以截取字符串,从指定索引往后截取
const other = val.slice(1)
// 强调:过滤器中,一定要有一个返回值
return first + other
})
2.watch 侦听器
侦听器的格式
- 方法格式的侦听器
- 缺点1:无法在刚进入页面的时候,自动触发!!!
- 缺点2:如果侦听的是一个对象,如果对象中的属性发生了变化,不会触发侦听器!!!
<script>
const vm = new Vue({
el: '#app',
data: {
username: 'admin'
},
// 所有监听器,都应该被定义到watch节点下
watch: {
username(newVal) {
if (newVal === '') return
// 1.调用jQuery中的ajax发起请求,判断newVal是否被占用
$.get('https://www.escook.cn/api/finduser' + newVal, function(result) {
console.log(result);
})
}
}
})
</script>
- 对象格式的侦听器
- 好处1:可以通过 immediate 选项,让侦听器自动触发!!!
- 好处2:可以通过 deep 选项,让侦听器深度监听对象中每个属性的变化!!!
<script>
const vm = new Vue({
el: '#app',
data: {
username: 'admin'
},
// 所有监听器,都应该被定义到watch节点下
watch: {
// 定义对象格式的侦听器
username: {
//侦听器的处理函数
handler(newVal, oldVal) {
console.log(newVal, oldVal);
},
// immediate 选项的默认值是false
// immediate 的作用是: 控制侦听器是否自动触发一次
immediate: true
}
}
})
</script>
-
deep 选项
如果 watch 侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用 deep 选 项,代码示例如下:
const vm = new Vue({
el: '#app',
data: {
info: { username: 'admin' }
},
watch: {
'info.username': {
handler(newVal) {
console.log(newVal.username)
},
deep: true
}
}
})
- 监听对象单个属性的变化
const vm = new Vue({
el: '#app',
data: {
info: { username: 'admin' }
},
watch: {
'info.username': {
handler(newVal) {
console.log(newVal)
}
}
}
})
3.计算属性
计算属性指的是通过一系列运算之后,最终得到一个属性值。 这个动态计算出来的属性值可以被模板结构或 methods 方法使用。
:style代表动态绑定一个样式对象,它的值是一个{ }样式对象
<script>
var vm = new Vue({
el: '#app',
data: {
r: 0, g: 0, b: 0
},
//计算属性,都要定义到computed节点之下
// 计算属性在定义的时候,要定义成“方法格式”
computed: {
// 返回出来是一个字符串
rgb() { return `rgb(${this.r}, ${this.g}, ${this.b})`}
},
methods: {
show() { consle.log(this.rgb) }
}
})
</script>
特点:
- 定义的时候,要被定义为“方法”
- 在使用计算属性的时候,当普通的属性使用即可
好处:
- 实现了代码的复用
- 只要计算属性中依赖的数据源变化了,则计算属性会自动重新求值!
4.axios
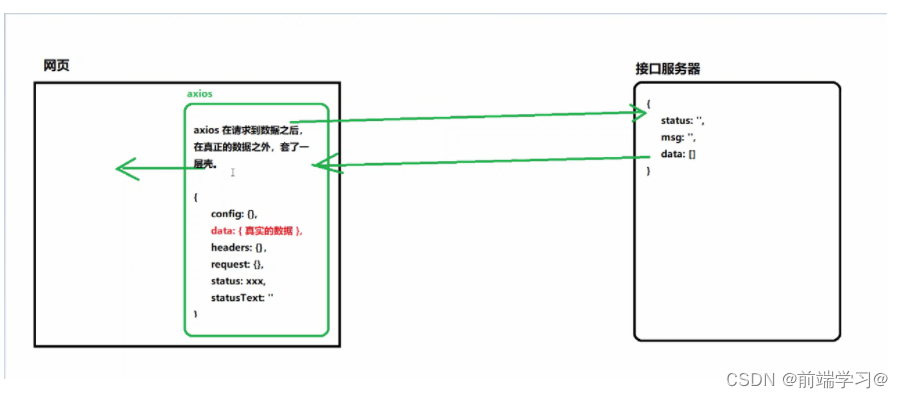
axios 是一个专注于网络请求的库!
axios 的基本使用

-
发起 GET 请求:
document.querySelector('#btnGet).addEventListener('click', async function () { const {data: res } = await axios({ //解构赋值的时候,使用 :进行重命名 //1.调用axios之后,使用async/await进行简化 //2.使用解构赋值,从axios封装的大对象中, 把data属性解构出来 //3.把解构出来的data属性,使用冒号进行重命名,一般命名为{ data: res} // 请求方式 method: 'GET', // 请求的地址 url: 'http://www.liulongbin.top:3006/api/getbooks', // URL 中的查询参数(get传参) params: { id: 1 } }) console.log(result) }) -
发起 POST 请求:
document.querySelector('#btnPost').addEventListener('click', async function () { // 如果调用某个方法的返回值是 Promise 实例,则前面可以添加 await! // await 只能用在被 async “修饰”的方法中,可以直接输出数据结果 const { data: res } = await axios({ method: 'POST', url: 'http://www.liulongbin.top:3006/api/post', //post传参 data: { name: 'zs', age: 20 } }) console.log(res) })
5.vue-cli 的使用
它简化了程序员基于webpack创建工程化的Vue项目的过程
-
在终端下运行如下的命令,创建指定名称的项目:
vue cerate 项目的名称

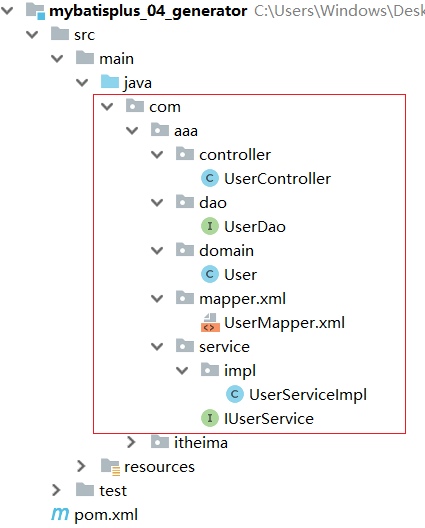
- vue 项目中 src 目录的构成:
assets 文件夹:存放项目中用到的静态资源文件,例如:css 样式表、图片资源
components 文件夹:程序员封装的、可复用的组件,都要放到 components 目录下
main.js 是项目的入口文件。整个项目的运行,要先执行 main.js
App.vue 是项目的根组件。
- vue项目的运行流程
通过main.js把App.vue渲染到index.html的指定区域中
Vue实例的$mount()方法,作用和el属性完全一样!替换
6.vue组件化
- 组件化开发指的是:根据封装的思想,把页面上可重用的 UI 结构封装为组件,从而方便项目的开发和维护。
- vue 中的组件化开发 vue 是一个支持组件化开发的前端框架。 vue 中规定:组件的后缀名是 .vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件。
- vue 组件的三个组成部分 每个 .vue 组件都由 3 部分构成,分别是:
template -> 组件的模板结构
script -> 组件的 JavaScript 行为
style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分

-
组件组件的父子关系
组件在被封装后,相互独立,但是在使用组件中,彼此成嵌套关系,形成父子关系、兄弟关系
4.1 使用组件的三个步骤:①使用import语法导入需要的组件②使用components节点注册组件③以标签的形式来使用刚才注册的组件
4.2 通过 components 注册的是私有子组件 例如: 在组件 A 的 components 节点下,注册了组件 F。 则组件 F 只能用在组件 A 中;不能被用在组件 C 中
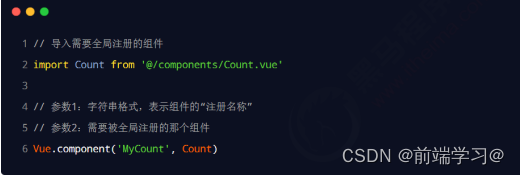
4.3 注册全局组件 在 vue 项目的 main.js 入口文件中,通过 Vue.component() 方法,可以注册全局组件。示例代码如下:

-
组件的props
props是组件的自定义属性,在封装通用组件的时候,合理地使用props可以极大提高组件的复用性
export default {
//组件的自定义属性
props: ['自定义属性A', '', ''],
//组件的私有数据
data() {
return { }
}
}
5.1 props 是只读的
vue 规定:组件中封装的自定义属性是只读的,程序员不能直接修改 props 的值。否则会直接报错:
要想修改 props 的值,可以把 props 的值转存到 data 中,因为 data 中的数据都是可读可写的!
props:['init'],
data() {
return {
count: this.init//把this。init的值转到count中
}
}
5.2 props 的 default 默认值
在声明自定义属性时,可以通过 default 来定义属性的默认值。示例代码如下
export default {
props: {
init: {
//用default属性定义属性的默认值
default: 0
}
}
}
5.3 props 的 type 值类型
在声明自定义属性时,可以通过 type 来定义属性的值类型。示例代码如下
export default {
props: {
init: {
//用default属性定义属性的默认值
default: 0,
//用type属性定义属性的值类型,如果传递过来的值不符合此类型,则会在终端报错
type: Number
}
}
}
5.4 props 的 required 必填项
在声明自定义属性时,可以通过 required 选项,将属性设置为必填项,强制用户必须传递属性的值。示例代
码如下:
export default {
props: {
init: {
//值类型为Number数字
type: Number,
//必填项校码
required: true
}
}
}
- 组件之间的样式冲突问题
默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
导致组件之间样式冲突的根本原因是:
① 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的
② 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
6.1 思考:如何解决组件样式冲突的问题
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域。
6.2 style 节点的 scoped 属性
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题:
<style lang="less" scoped>
6.3 /deep/ 样式穿透
如果给当前组件的 style 节点添加了 scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样式对子组件生效,可以使用 /deep/ 深度选择器
当使用第三方组件库的时候,如果有修改第三方组件默认样式的需求,需要用到/deep/
/deep/ h5 {
color: blue;
}

















![[山海关crypto 训练营 day17]](https://img-blog.csdnimg.cn/1785487d635141d9b2e1f7e202278070.png)