CSS 教程
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

p {
/* 这是个注释 */
color:red;
text-align:center;
}
-
选择器
CSS Id:
#para1{
text-align:center;
color:red;
}
Class:
.center {text-align:center;}
p.center {text-align:center;}标签选择器:
<style>
h3{color:red;}
</style>
<h3>W3cschool教程</h3>
通用选择器
通用选择器(*)选择页面上的所有的 HTML 元素。
* {
text-align: center;
color: blue;
}分组选择器
h1, h2, p {
text-align: center;
color: red;
}内联选择器:
<h3 style="color:red;">W3cschool教程</h3>后代选取器:
匹配所有指定元素的后代元素(子子孙孙)
以下实例选取所有 <p> 元素插入到 <div> 元素中,只要有<p>就会处理到

div p
{
background-color:yellow;
}
<div>
<p>段落 1。 在 div 中。</p>
<p>段落 2。 在 div 中。</p>
</div>
<p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
子元素选择器:
只能选择作为某元素子元素的元素,
比如:选择了<div>元素中所有直接子元素 <p> :如果<p>被包了其他元素,则不会受影响

div>p
{
background-color:yellow;
}
<div>
<h2>我叫唐纳德</h2>
<p>我住在达克堡。</p>
</div>
相邻兄弟选择器:
可选择紧接在另一元素后的元素,且二者有相同父元素。

div+p
{
background-color:yellow;
}
<div>
<h2>我叫唐纳德</h2>
<p>我住在达克堡。</p>
</div>
<p>我最好的朋友是米奇。</p>
<p>我不是被设计的。</p>
普通相邻兄弟选择器:
选取所有指定元素的后面相邻兄弟元素。

div~p
{
background-color:yellow;
}
</style>
<p>段落 3。不在 div 中。</p>
<div>
<p>段落 1。 在 div 中。</p>
<p>段落 2。 在 div 中。</p>
</div>
<p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
div:first-child和div :first-child选择器
div:first-child属于组合选择器
既满足是div元素,又满足是父级元素的“第一个孩子”,至于父级元素是谁,无所谓
div :first-child属于后代选择器
必须是div元素的“第一个孩子”,父级元素明确要求是div元素,至于“第一个孩子”是什么元素,无所谓。
其他:
bento .small:not(apple) :bento .small子元素 除了apple
plate:nth-child(4) :plate 第4个子元素
pickle:only-child : pickle只有一个子元素
apple:first-of-type : apple这类型出现的第一个元素
apple:nth-of-type(odd): app这类型出现的奇数元素,even则为偶数,odd可以为数字, 也可以是个算式,比如6n+2
a[href]:选择所有带href的a元素, 还有可以a[href="123"], a[href^="123"], 其中123为值,加上^代表带有123开始的值,a[href$="to"]代表结尾为to的值,a[href*="to"]代表有to值的元素
2.CSS引用
外部样式表
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
mystyle.css文件
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url(/images/back40.gif);}
假如重复定义取的是并集
内部样式表
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
假如重复定义取的是并集
内联样式
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
假如重复定义取的是并集
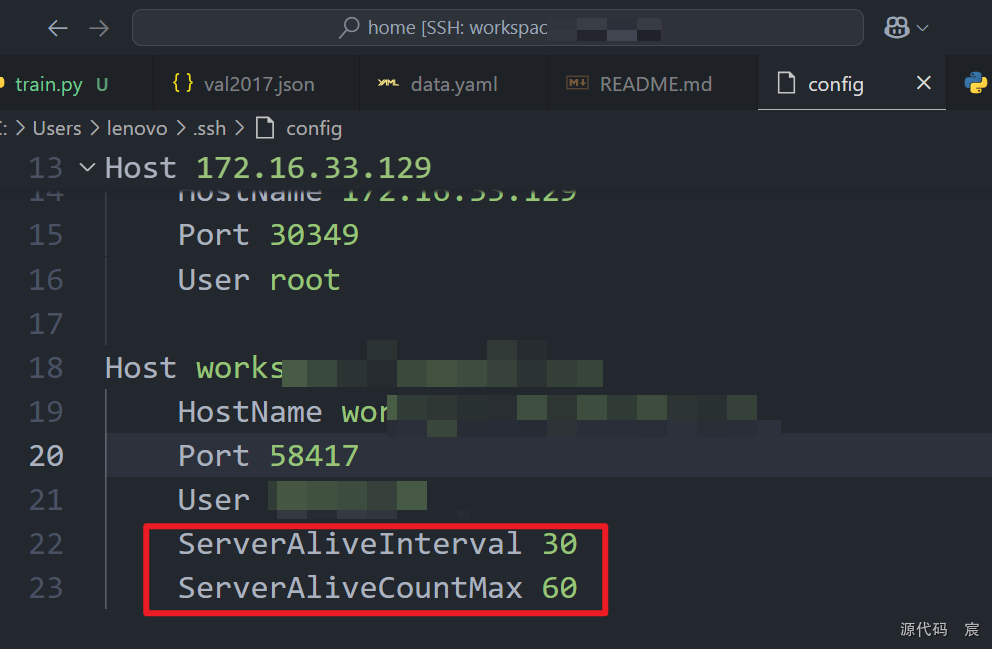
- 内联样式表的权值最高 1000
- ID 选择器的权值为 100
- Class 类选择器的权值为 10
- HTML 标签选择器的权值为 1
3.CSS属性
Backgrounds
background-color:定义了元素的背景颜色
h1 {background-color:#6495ed;}
p {background-color:rgb(255,0,0);}
div {background-color:red;}
background-image:描述了元素的背景图像
body {
background-image:url('/statics/images/w3c/intro.png');
background-repeat:repeat-x; /* repeat-y no-repeat*/
background-color:#cccccc;
}
background-position:改变图像在背景中的位置
body
{
background-image:url('/statics/images/w3c/intro.png');
background-repeat:no-repeat;
/*
background-position:66% 33%; 一个图像放在水平方向 2/3、垂直方向 1/3 处
background-position:50px 100px; 在元素内边距区左上角向右 50 像素、向下 100 像素的位置上
*/
background-position:center top;
margin-right:200px;
}
可以简写background
当使用简写属性时,属性值的顺序为::
- background-color
- background-image
- background-repeat
- background-attachment:背景图像是否固定或者随着页面的其余部分滚动。
- background-position
body {background:#ffffff url('img_tree.png') no-repeat right top;}
Text相关
Text Color
h1 {color:#00ff00;}
text-align对齐方式

h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}
justify:每一行被展开为宽度相等,左,右外边距是对齐
text-decoration文本修饰
用来设置或删除文本的装饰

h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
a {text-decoration:none;}
text-transform文本转换
用来指定在一个文本中的大写和小写字母

p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}
text-indent文本缩进
所有元素的第一行都可以缩进一个给定的长度

p {text-indent:50px;}
word-spacing文本间隔
改变字(单词)之间的标准间隔

p
{
word-spacing:30px;
}
direction指定文本方向/书写方向

div
{
direction:rtl;
}





![每日c/c++题 备战蓝桥杯(小球反弹)[镜像思路求解,最小公倍数]](https://i-blog.csdnimg.cn/direct/9e494a8eaed744ada59e87a3e73ab341.png)