HTTP的协议格式与Fiddler的应用
- 🔎HTTP协议是什么
- 🔎HTTP协议的工作过程
- 🔎HTTP的协议格式
- Fiddler 的应用
- 抓包工具原理
- 协议格式总结
- 🔎结尾

🔎HTTP协议是什么
HTTP(超文本传输协议)是一种应用非常广泛的应用层协议
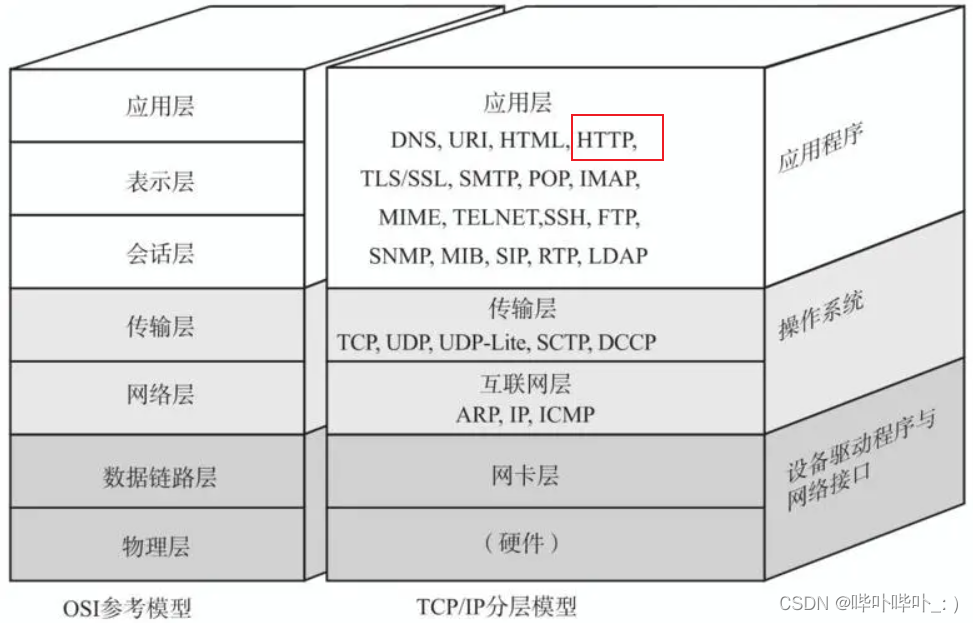
对于 TCP / IP 分层模型的理解, 可以参考TCP / IP 模型
HTTP 协议往往是基于传输层的 TCP 协议实现的
(HTTP1.0, HTTP1.1, HTTP2.0 均为 TCP 实现, HTTP3 基于 UDP 实现)
🔎HTTP协议的工作过程

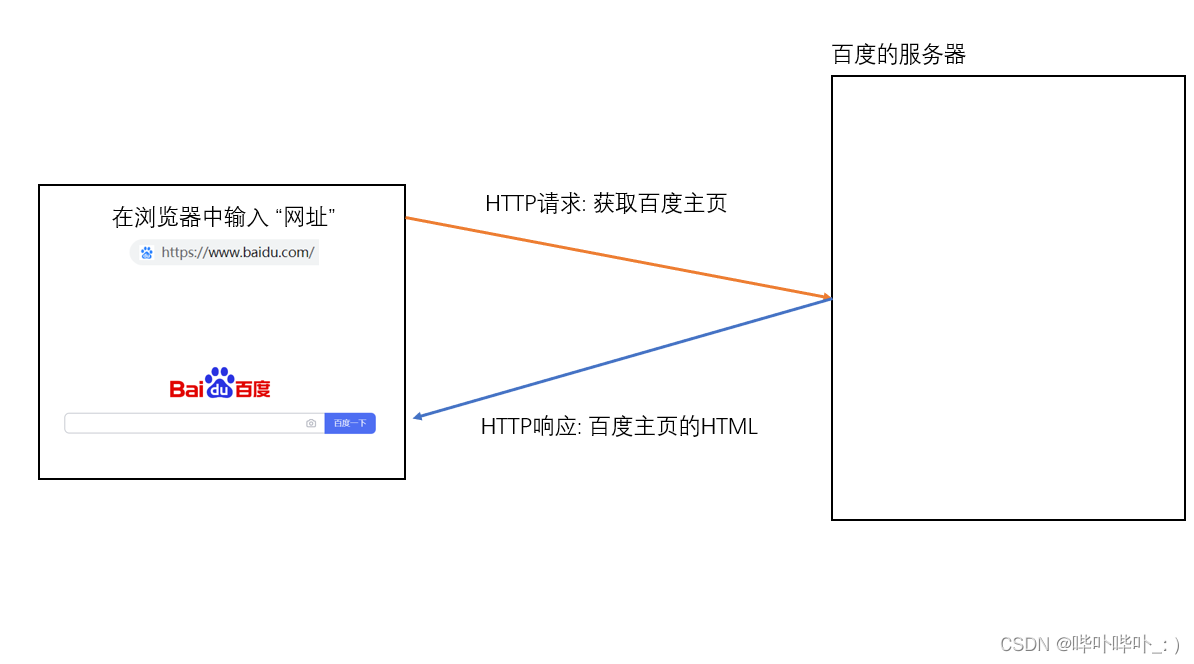
- HTTP 是一种 “一问一答” 格式的协议(一个请求对应一个响应)
- 可以将浏览器看作是一个 HTTP 客户端
- 当我们在浏览器输入一个 “网址”, 此时浏览器(客户端)就会给对应的服务器发送一个 HTTP 请求
服务器收到这个请求后, 经过处理, 会返回给浏览器(客户端)一个 HTTP 响应
🔎HTTP的协议格式
此处借助 Fiddler 工具进行抓包, 帮助认识 HTTP 的协议格式
Fiddler 的下载地址
Fiddler 的应用

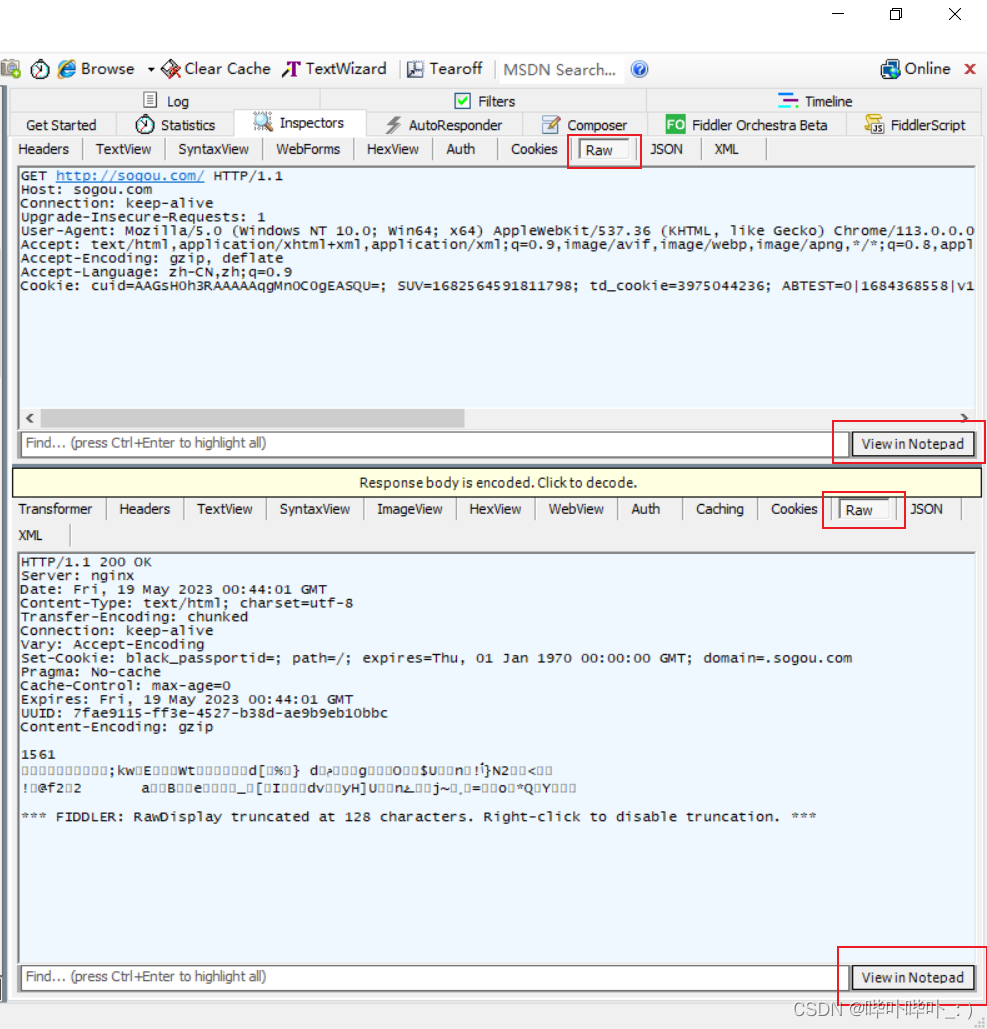
- 左侧窗口显示了所有的 HTTP 请求 / 响应, 可以选中某个请求查看详情
- 右侧上方显示了 HTTP 请求的报文内容
(点击 Raw 标签可以查看详细的数据格式) - 右侧下方显示了 HTTP 响应的报文内容
(点击 Raw 标签可以查看详细的数据格式) - 请求和响应的详细数据, 可以通过点击右下角的 View in Notepad 进行查看
以 Sogou 浏览器举例

- 上方显示了 HTTP 请求的报文内容
- 下方显示了 HTTP 响应的报文内容
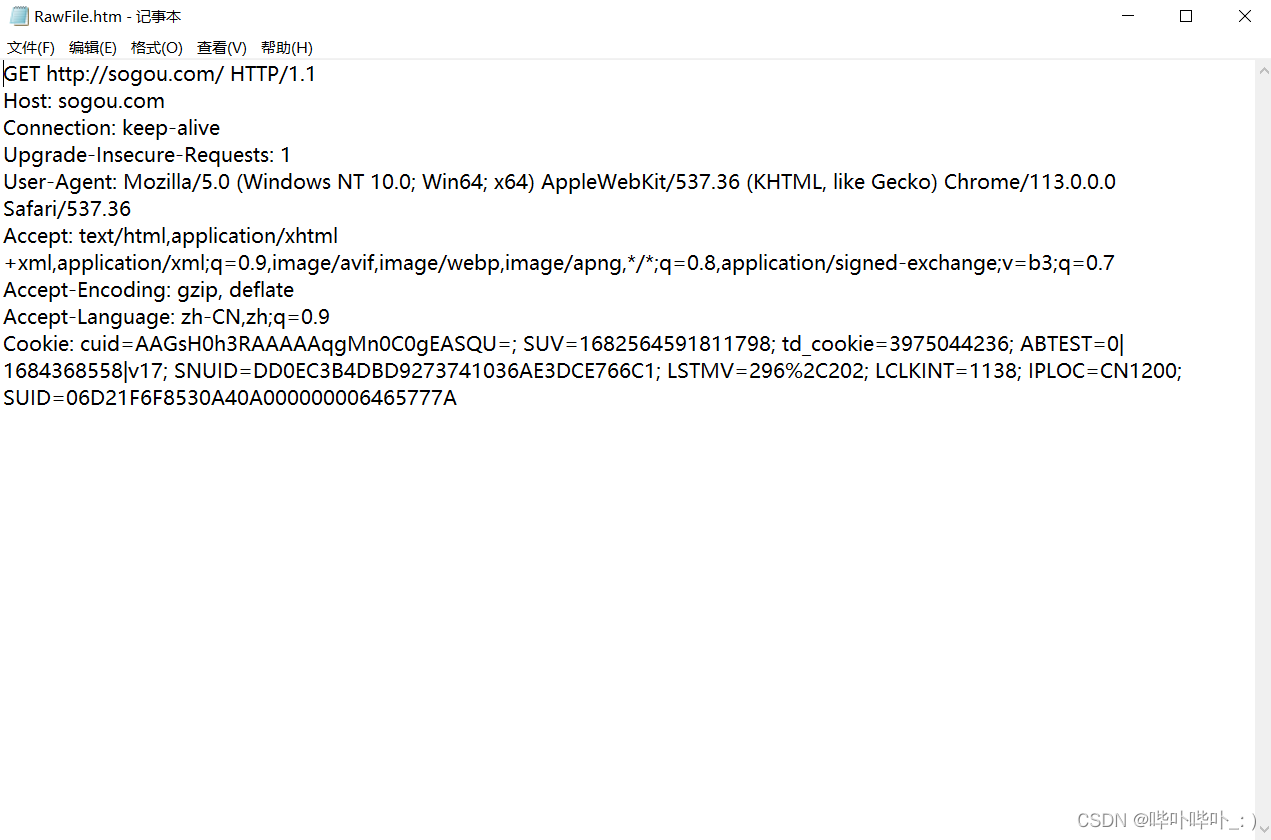
点击 View in Notepad
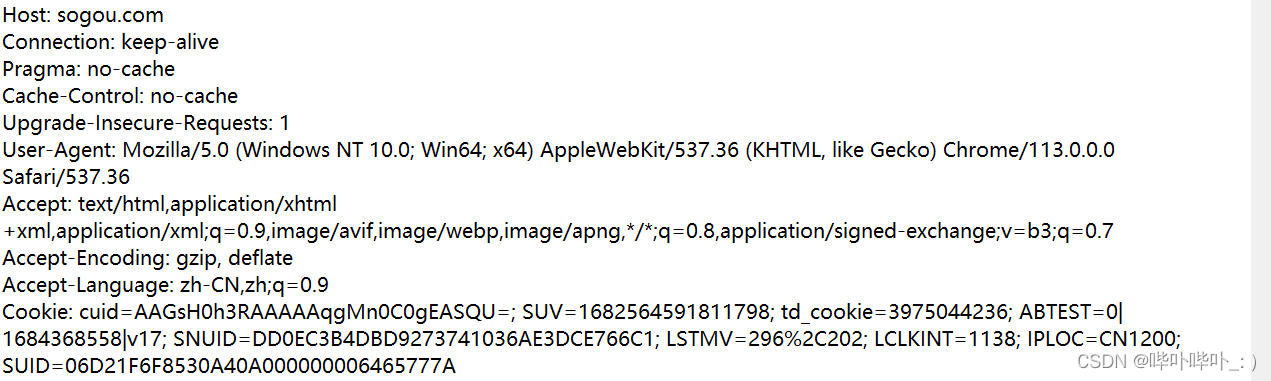
查看 HTTP 请求的详细数据格式


- 一个 HTTP 请求的详细数据格式, 包括了四个部分
- 首行

- header

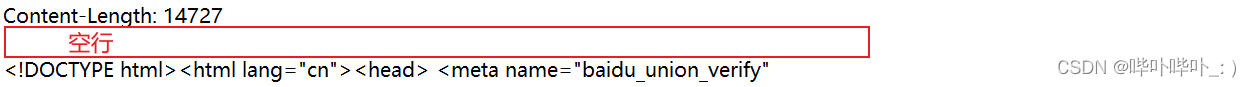
- 空行

- 正文(body) 空行后面的内容, 有时候可以没有 body
- 首行
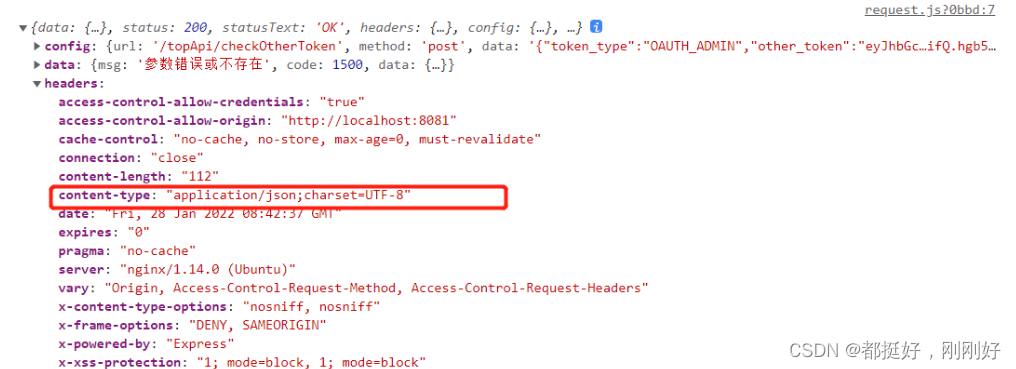
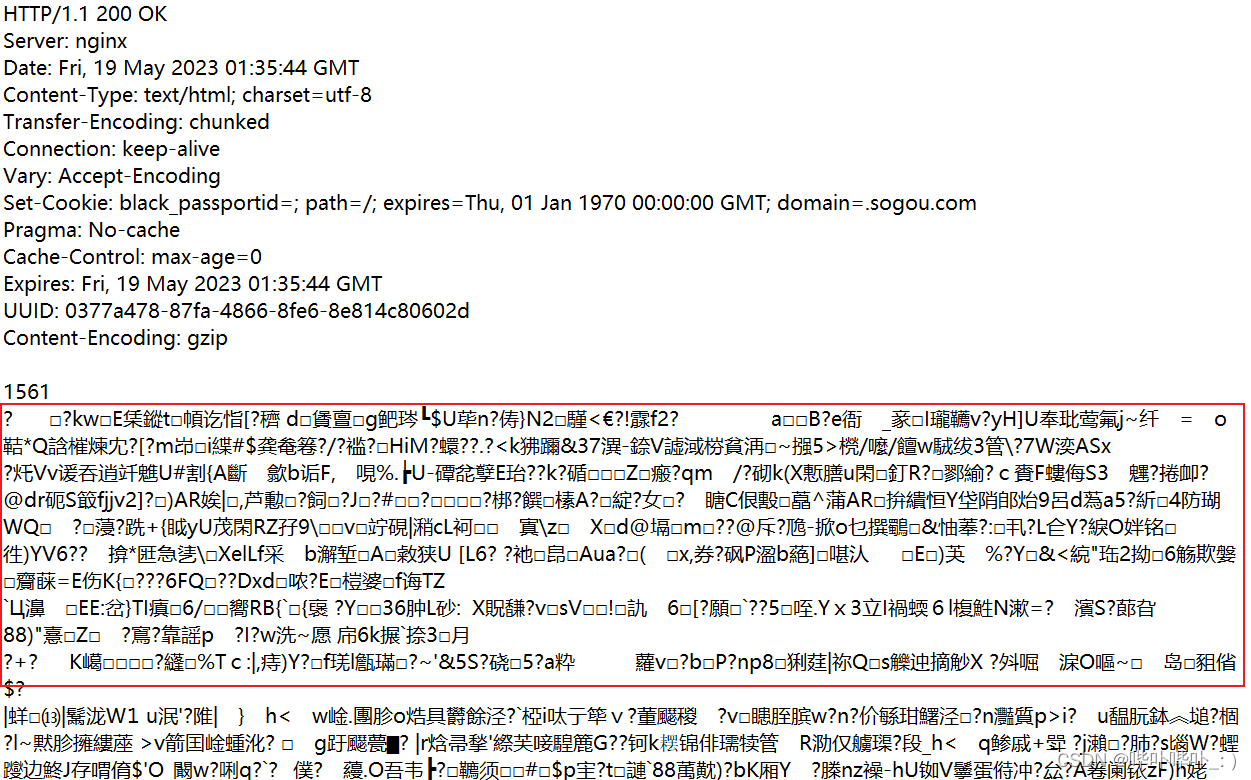
查看 HTTP 响应的详细数据格式

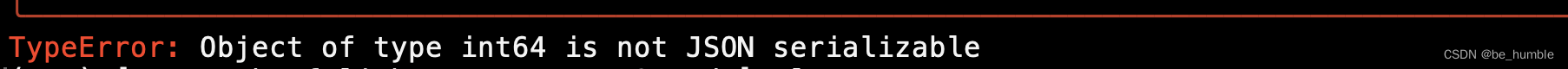
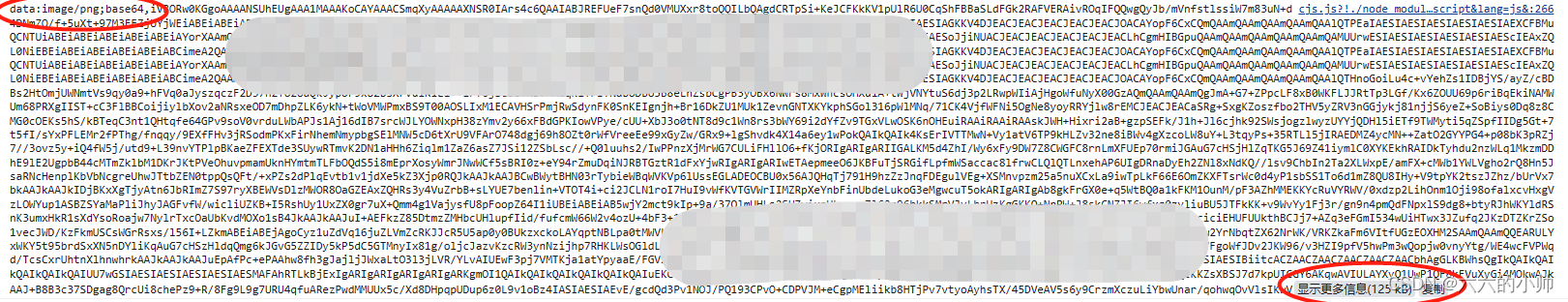
出现乱码时表示响应可能是被压缩过的

我们需要点击下面这个按钮进行解压

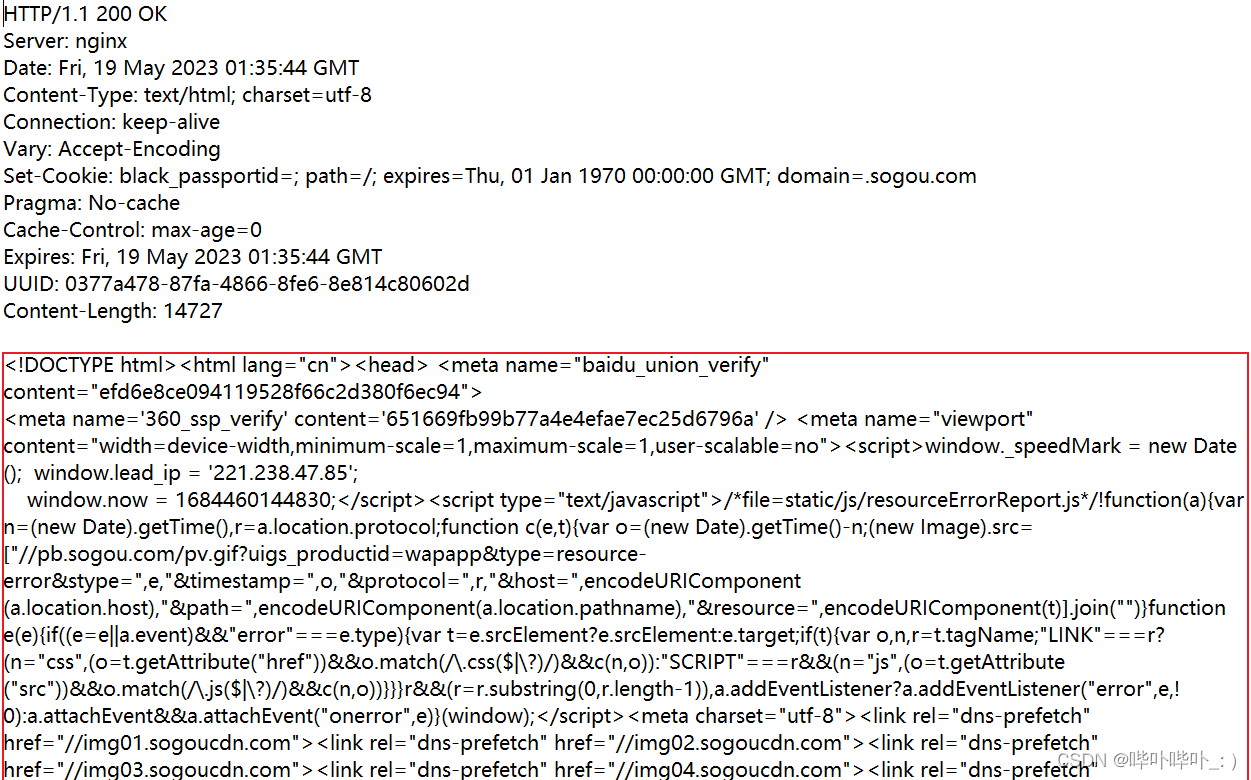
解压后的效果

- HTTP 响应的详细数据格式
- 首行

- header

- 空行

- 正文(body)

- 首行
抓包工具原理
Fiddler 相当于 “代理”
浏览器访问服务器时, 就会把 HTTP 请求先发给 Fiddler
Fiddler 再把请求转发给服务器
当服务器返回数据时, Fiddler 拿到返回的数据, 再把数据交给浏览器
举个栗子🥝
滑稽老哥(浏览器)想喝可乐, 但他此刻懒得下楼
于是他就让在楼下的舍友(Fiddler)帮忙捎带一瓶可乐上来(HTTP 请求)
舍友(Fiddler)收到滑稽老哥(浏览器)的消息, 就去自动贩卖机买可乐(转发请求到服务器)
舍友拿到可乐后(服务器返回数据), 将可乐交付于滑稽老哥(浏览器)
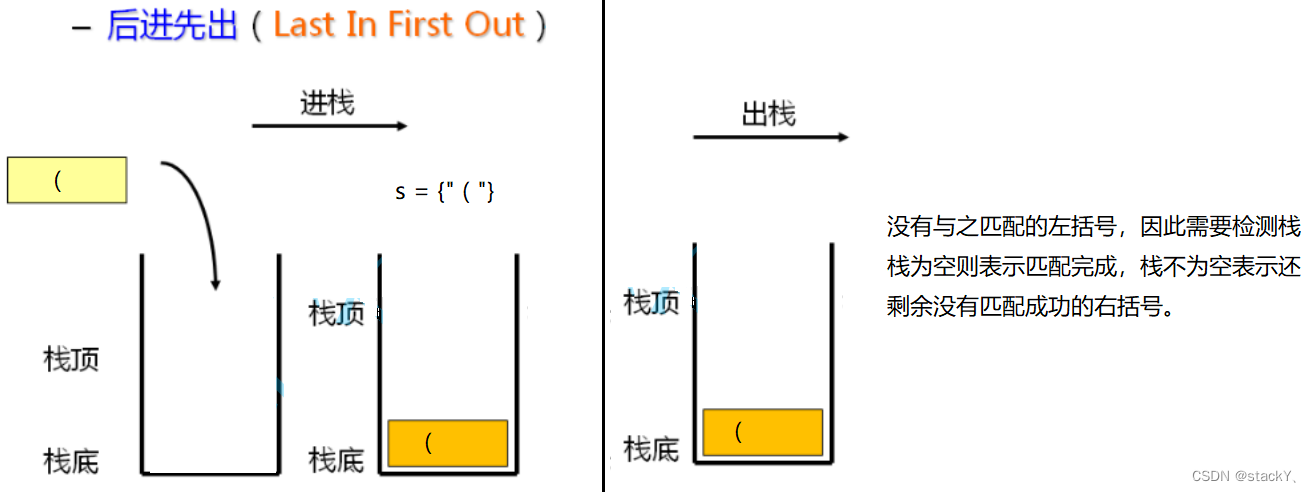
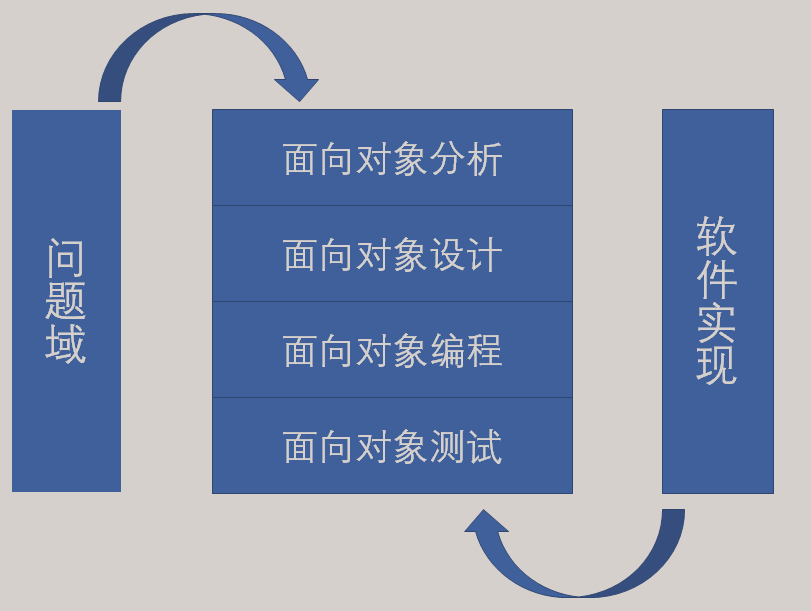
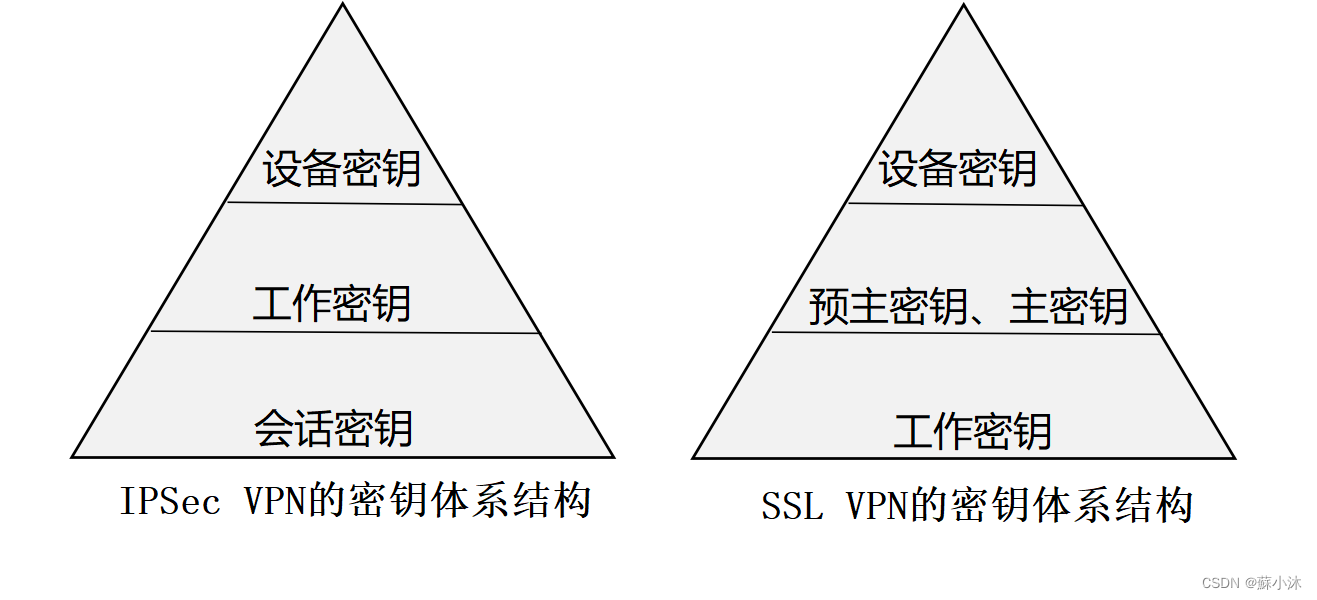
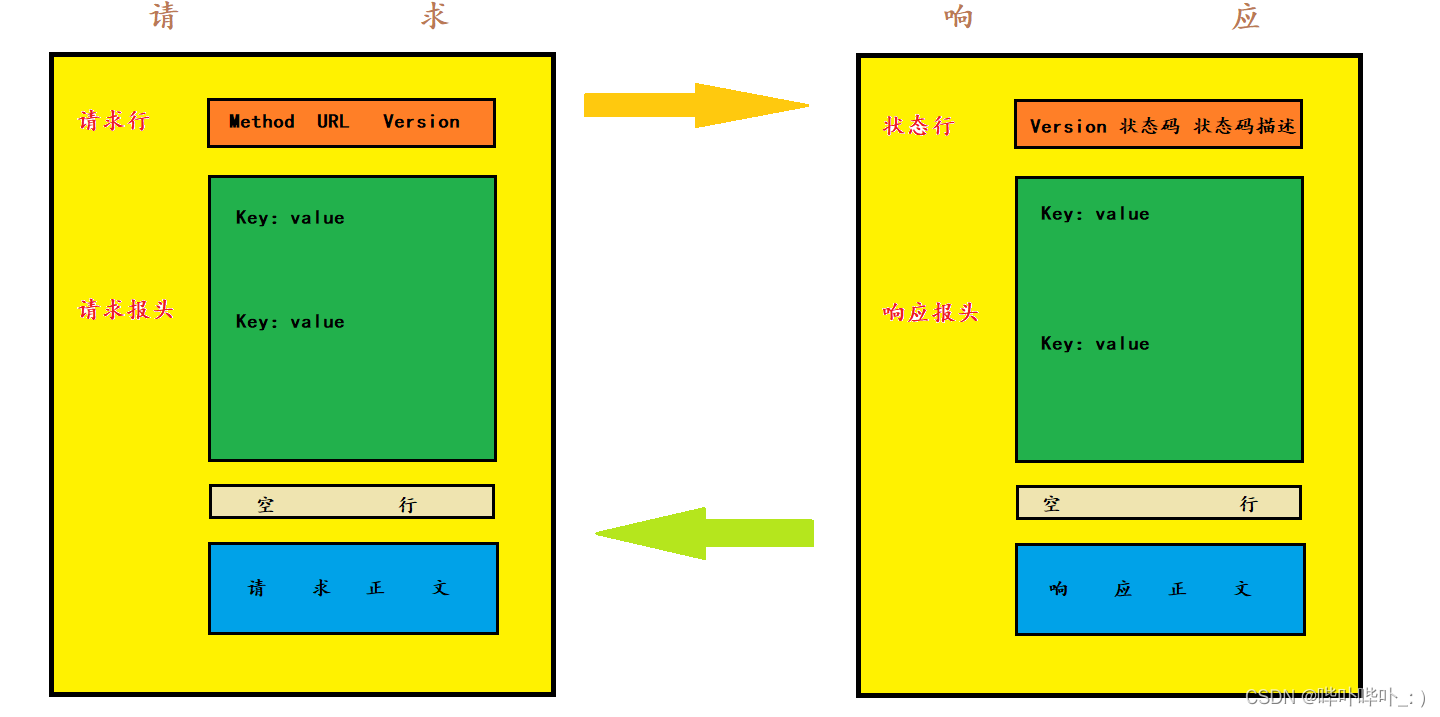
协议格式总结

图片来自网络
🔎结尾
创作不易,如果对您有帮助,希望您能点个免费的赞👍
大家有什么不太理解的,可以私信或者评论区留言,一起加油