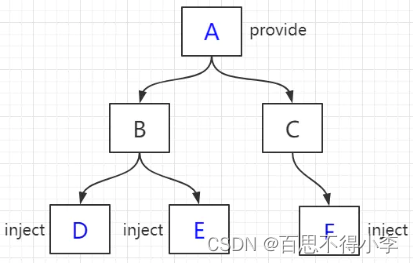
一般来说,组件之间有以下几种关系:

A-B、A-C、B-D、B-E、C-F都是父子关系,B-C、D-E-F是兄弟关系,A-D、A-E、A-F是祖先与孙子关系。
vue2中provide/inject这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效,一般来说,A-D、A-E、A-F这种祖孙关系的传值我们可以用provide/inject,当然A-B、A-C、B-D、B-E、C-F这种父子关系的传值我们一般用props与emit,你想用provide/inject也行,只是provide/inject传值默认是非响应式的。
一:基本的非响应式传值用法
在祖先组件中使用provide传值,在孙子组件中用inject接收。
// 父组件
data() {
return {
name: "小明"
}
},
provide: function() {
return {
name: this.name
}
},
// 子组件
inject: ['name'],
这种方法传递过来的数据是没有响应性的,当你改变祖先组件中的name时,孙子组件中接收的name并不会改变。
官方解释:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的 property 还是可响应的。
二.响应式用法
当我们想在改变祖先组件中的name,其孙子组件的name也响应式改变时,我们就需要用到provide/inject的响应式写法。
1.写法一:传递的参数用一个方法返回
// 祖先组件
data() {
return {
name: "小明"
}
},
provide: function() {
return {
newName: () => this.name
}
// 孙子组件
inject: ['newName'],
computed: {
hnewName() {
return this.newName()
}
}
<!-- 孙子组件中的使用方式 -->
<h2>{{ hnewName }}</h2> <!-- 推荐使用这种方法 -->
<h2>{{ newName() }}</h2>
2.写法二:把需要传递的参数定义成一个对象
官方解释:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的 property 还是可响应的。
// 祖先组件
data() {
return {
obj: {
name: "小明"
}
}
},
provide: function() {
return {
// 传递一个对象
obj: this.obj
}
},
// 孙子组件
inject: ['obj'],
computed: {
// 也可以不用计算属性重新定义
objName() {
return this.obj.name
}
}
<!-- 孙子组件中的使用方法 -->
<h2>obj的name: {{objName}}</h2>
<h2>obj的name: {{obj.name}}</h2>
总结
主要解决深层次的组件嵌套,祖先组件向子孙组件之间传值。
一层嵌套的父子组件可以使用props来传值,props本身就是有响应性的。
根据自身代码选择合适的传值方式,并不是一定非要用provide/inject的传值。