👨💻 作者简介:程序员半夏 , 一名全栈程序员,擅长使用各种编程语言和框架,如JavaScript、React、Node.js、Java、Python、Django、MySQL等.专注于大前端与后端的硬核干货分享,同时是一个随缘更新的UP主. 你可以在各个平台找到我!
🏆 本文收录于专栏: 零基础学JavaScript,包含JavaScript 基础知识,DOM相关知识,高级知识点,最新ES特性
————————————————————————
🔥 热门专栏:🥇 学透CSS: 全网阅读超百万,CSDN最强CSS专栏,精通CSS全属性,不做切图仔,从订阅本专栏开始!
🥇 SprinbBoot + Vue3 项目实战: 新鲜出炉的2023实战系列博客,配套视频,用心打磨,篇篇精品.持续更新,值得订阅!
文章目录
- JavaScript 数据类型
- JavaScript String-字符串
- JavaScript Number-数字
- JavaScript BigInt
- JavaScript Boolean-布尔
- JavaScript undefined-未定义
- JavaScript null
- JavaScript Symbol
- JavaScript Object-对象
- JavaScript 类型
- JavaScript typeof

在本文中,你将通过示例学习 JavaScript 中的各种数据类型。
JavaScript 程序中可以使用不同类型的数据。例如,
const x = 5;
const y = "Hello";
在这里,
- 5 是整数数据。
- “Hello” 是字符串数据。
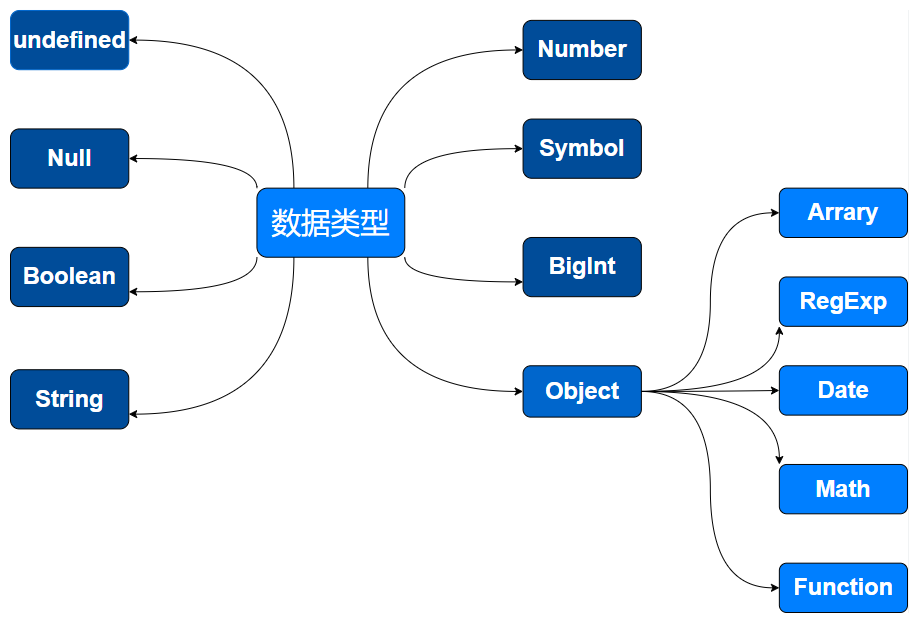
JavaScript 数据类型
JavaScript 中有八种基本数据类型。它们是:
| 数据类型 | 描述 | 示例 |
|---|---|---|
| String | 表示文本数据 | ‘hello’,“hello world!” 等 |
| Number | 整数或浮点数 | 3,3.234,3e-2 等 |
| BigInt | 具有任意精度的整数 | 900719925124740999n,1n 等 |
| Boolean | true 或 false | true 和 false |
| undefined | 一个未初始化变量的数据类型 | let a; |
| null | 表示 null 值 | let a = null; |
| Symbol | 其实例是唯一且不可变的数据类型 | let value = Symbol(‘hello’); |
| Object | 数据集合的键值对 | let student = { }; |
在这里,除了 Object 以外的所有数据类型都是原始数据类型,而 Object 是非原始数据类型。
注意:Object 数据类型(非原始类型)可以存储数据集合,而原始数据类型只能存储单个数据。
JavaScript String-字符串
字符串用于存储文本。在 JavaScript 中,字符串用引号括起来:
- 单引号:‘Hello’
- 双引号:“Hello”
- 反引号:`Hello`
例如,
// 字符串示例
const name = 'ban';
const name1 = "xia";
const result = `The names are ${name} and ${name1}`;
单引号和双引号实际上是相同的,你可以使用任何一个。
当你需要在字符串中包含变量或表达式时,通常会使用反引号。这是通过将变量或表达式用 ${variable or expression} 包装来完成的,如上所示。
你将在后续 JavaScript 字符串教程中了解有关反引号的详细使用。
JavaScript Number-数字
数字表示整数和浮点数(十进制和指数)。例如,
const number1 = 3;
const number2 = 3.433;
const number3 = 3e5 // 3 * 10^5
数字类型也可以是 +Infinity、-Infinity 和 NaN(不是数字)。例如,
const number1 = 3/0;
console.log(number1); // Infinity
const number2 = -3/0;
console.log(number2); // -Infinity
// 字符串不能被数字除
const number3 = "abc"/3;
console.log(number3); // NaN
JavaScript BigInt
在 JavaScript 中,Number 类型只能表示小于 (253 - 1) 和大于 -(253 - 1) 的数字。但是,如果你需要使用比这更大的数字,则可以使用 BigInt 数据类型。
BigInt 数字是通过在整数末尾添加 n 来创建的。例如,
// BigInt 值
const value1 = 900719925124740998n;
// 添加两个大整数
const result1 = value1 + 1n;
console.log(result1); // "900719925124740999n"
const value2 = 900719925124740998n;
// 错误!不能将 BitInt 和数字相加
const result2 = value2 + 1;
console.log(result2);
输出:
900719925124740999n
Uncaught TypeError: Cannot mix BigInt and other types
注意:BigInt 是在较新版本的 JavaScript 中引入的,不受许多浏览器的支持,包括 Safari。访问 BigInt | Can I use 支持以了解更多信息。
JavaScript Boolean-布尔
这种数据类型表示逻辑实体。布尔表示两个值中的任一个:true 或 false。它更容易被认为是一个是/否开关。例如,
const dataChecked = true;
const valueCounted = false;
你将在后续 JavaScript 比较和逻辑运算符教程中了解更多关于布尔值的内容。
JavaScript undefined-未定义
未定义数据类型表示未分配的值。如果声明了一个变量但没有分配值,则该变量的值将是未定义的。例如,
let name;
console.log(name); // undefined
也可以显式地将变量值分配为未定义。例如,
let name = undefined;
console.log(name); // undefined
注意:不建议将未定义分配给变量。通常,null 用于分配“未知”或“空”值。
JavaScript null
在 JavaScript 中,null 是表示空或未知值的特殊值。例如,
const number = null;
上面的代码表明 number 变量为空。
注意:null 不同于 NULL 或 Null。
JavaScript Symbol
这种数据类型是在ES6(从 ES2015 开始)中引入的。
具有数据类型 Symbol 的值可以称为符号值。Symbol 是一个不可变的原始值,是唯一的。例如,
// 具有相同描述的两个符号
const value1 = Symbol('hello');
const value2 = Symbol('hello');
尽管 value1 和 value2 都包含“hello”,但它们是不同的,因为它们是 Symbol 类型。
JavaScript Object-对象
对象是一种复杂的数据类型,允许我们存储数据集合。例如,
const student = {
firstName: 'ram',
lastName: null,
class: 10
};
你将在后续的教程中详细了解 JavaScript 对象。
JavaScript 类型
需要注意的是,JavaScript 是一种动态且弱类型的语言,因此相同的变量可用于保存各种不同的数据类型。分配了某种类型值的 JavaScript 变量可以重新分配不同类型的值。例如,
// 数据是未定义类型
let data;
// 数据是整数类型
data = 5;
// 数据是字符串类型
data = "JavaScript 编程";
JavaScript typeof
要查找变量的类型,可以使用 typeof 运算符。例如,
const name = 'ram';
typeof(name); // 返回 "string"
const number = 4;
typeof(number); // 返回 "number"
const valueChecked = true;
typeof(valueChecked); // 返回 "boolean"
const a = null;
typeof(a); // 返回 "object"
注意,typeof 对于 null 类型返回了“object”。这是 JavaScript 自从第一次发布以来的已知问题。