目录
- 一、什么是矢量数据
- 二、Cesium支持的矢量数据格式
- KML格式
- KmlDataSource
- CZML格式
- CzmlDataSource
- GeoJSON格式
- GeoJsonDataSource
- 三、Cesium加载GeoJSON数据格式的中国地图示例
一、什么是矢量数据
矢量数据是用于描述地理空间几何特征的一类基于向量的地理信息数据,在地理信息系统(GIS)应用中广泛使用。矢量数据通常用于表示诸如点、线、面和多边形等地理空间对象,同时还可以附带一些地理相关的属性数据,如名称、类型和面积等等。
相比之下,栅格数据通常是一种基于像素的数据格式,用于描述地理空间上的每个像素的颜色或亮度等信息。在处理大规模地图数据、复杂地理空间关系和属性数据时,矢量数据通常更加具有效率和精度。
二、Cesium支持的矢量数据格式
- KML (Keyhole Markup Language)
- CZML (Cesium Language)
- GeoJSON
KML格式
KML(Keyhole Markup Language) 是用于描述三维地球或平面地图信息的一种XML格式的标记语言,由Keyhole公司推出。KML支持3D地形图、标签、线、面、纹理和图片等元素。Cesium中,可以通过调用Cesium.KmlDataSource()实例来加载KML文件,并将其添加到图层中。
KmlDataSource
从KML(Keyhole Markup Language)数据源创建实体。KML是一种XML格式,用于描述地理位置和标记信息。
常用属性
- name:用于描述数据源的名称
- show:是否可见
- camera:相机的初始位置和方位角
常用方法
load(url, options):从指定的URL加载KML文件
加载示例
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.dataSources.add(Cesium.KmlDataSource.load('../public/facilities.kmz',
{
camera: viewer.scene.camera,
canvas: viewer.scene.canvas
})
);
CZML格式
CZML(Cesium Language) 是一种基于JSON格式的数据交换标记语言,用于描述三维场景中的对象、图形、传感器和装置等。CZML格式旨在提供例如位置、旋转、缩放和材质等属性数据信息,用于实现逼真的三维场景渲染。在Cesium中,可以使用Cesium.CzmlDataSource()实例加载和解析CZML数据源。
CzmlDataSource
使用CZML(Cesium Zoomable Markup Language)创建实体,CZML是一种用于描述场景和可视化的JSON格式。
常用属性
- name:用于描述数据源的名称
- show:是否可见
常用方法
load(url, options):从指定的URL加载CZML文件
加载示例
const viewer = new Cesium.Viewer('cesiumContainer');
viewer.dataSources.add(Cesium.CzmlDataSource.load('../public/data.czml');
GeoJSON格式
GeoJSON是一种常用的基于JavaScript对象表示法(JSON)的地理数据交换格式。GeoJSON支持诸如点、线、面和多边形等地理要素的表示,并且可以和矢量数据结构相互转换。在Cesium中,使用Cesium.GeoJsonDataSource.load()方法可以将本地的GeoJSON文件加载到图层中。
GeoJsonDataSource
从GeoJSON数据源创建实体。GeoJsonDataSource支持GeoJSON规范的各种要素类型和属性。
常用属性
- name:用于描述数据源的名称
- show:是否可见
- clustering:EntityCluster类型,实体聚合相关设置
常用方法
- load(url, options):从指定的URL加载GeoJSON文件
加载示例
var viewer = new Cesium.Viewer('cesiumContainer');
const geoJson = await Cesium.GeoJsonDataSource.load('../public/china.json')
viewer.dataSources.add(geoJson)
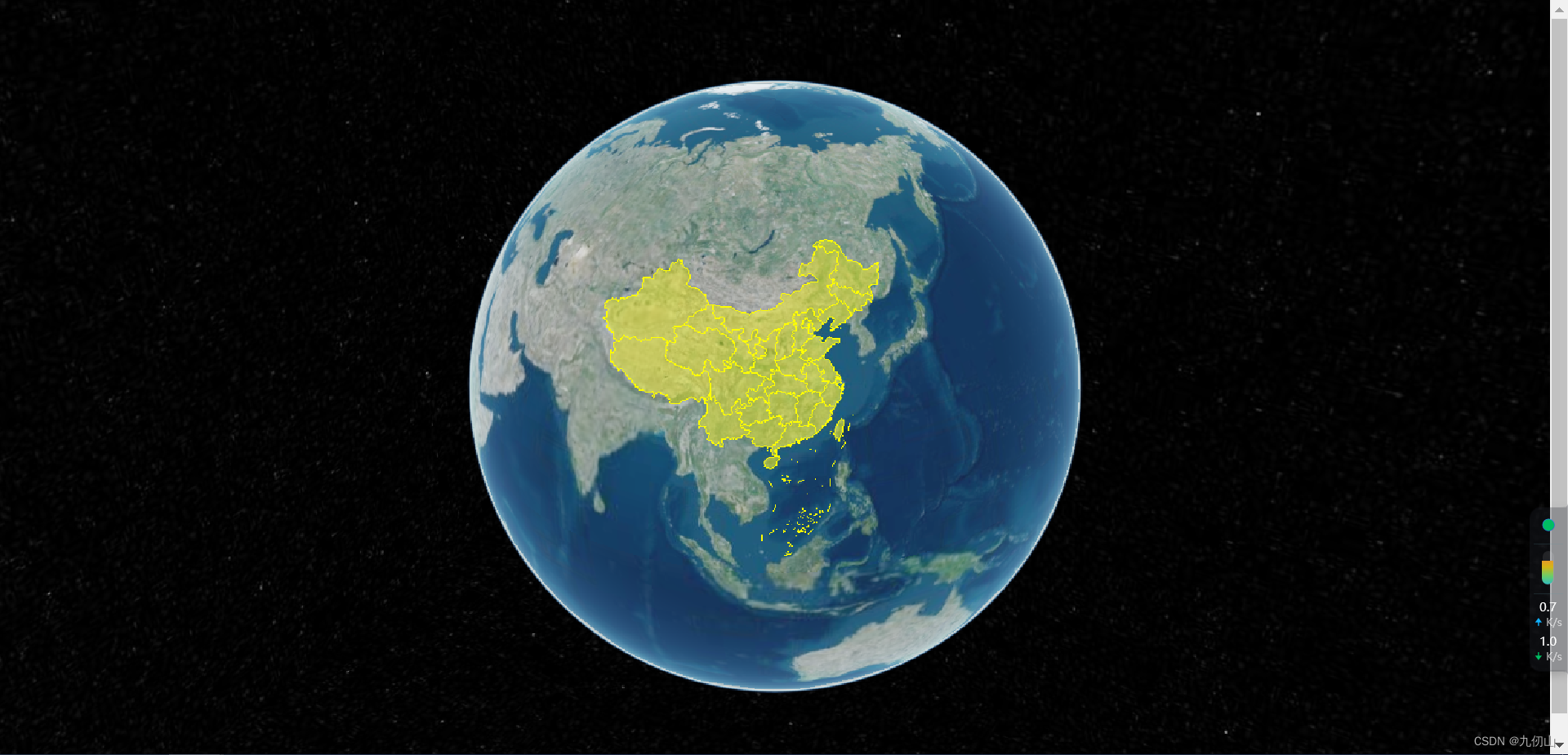
三、Cesium加载GeoJSON数据格式的中国地图示例
Cesium加载GeoJSON数据非常简单,只需要三步即可完成调用
1、创建viewer对象
2、使用Cesium.GeoJsonDataSource.load()方法加载GeoJSON数据
3、将加载的GeoJSON数据添加到viewer中
由于Cesium.GeoJsonDataSource.load()方法是异步的,我们这里使用await 的方式执行代码,首先我们将需要的GeoJSON数据拷贝到相关文件夹,然后在vue的onMounted中执行如下代码
onMounted( async () => {
const viewer = new Cesium.Viewer('cesiumContainer',{
animation:false,//动画小部件
baseLayerPicker:false,//地图图层组件
fullscreenButton:false,//全屏组件
geocoder:false,//地理编码搜索组件
homeButton:false,//首页组件
infoBox:false,//信息框
sceneModePicker:false,//场景模式
selectionIndicator:false,//选取指示器组件
timeline:false,//时间轴
navigationHelpButton:false,//帮助按钮
navigationInstructionsInitiallyVisible:false,
})
const geoJson = await Cesium.GeoJsonDataSource.load('../public/china.json')
viewer.dataSources.add(geoJson)
})
启动项目,刷新浏览器查看效果

好了,这次就先到这里,喜欢的小伙伴点赞关注加收藏哦!