最近几年实景三维非常火,很多人包括博主都想将自己平时干的海洋测绘项目进行实景三维化,这样做的好处就是无论是管理数据还是成果展示都非常方便。我们可能会使用谷歌地图、奥维地图、图新地球等地图服务软件,它们也提供了一些测量、画图功和漫游功能。它们大部分是桌面版,调用在线地图数据,如果我们用它们管理自己的数据,一是担心数据安全问题,二是不能部署在内部局域网,三是没有源代码,功能不能扩充,四是重装软件需要重新配置数据。
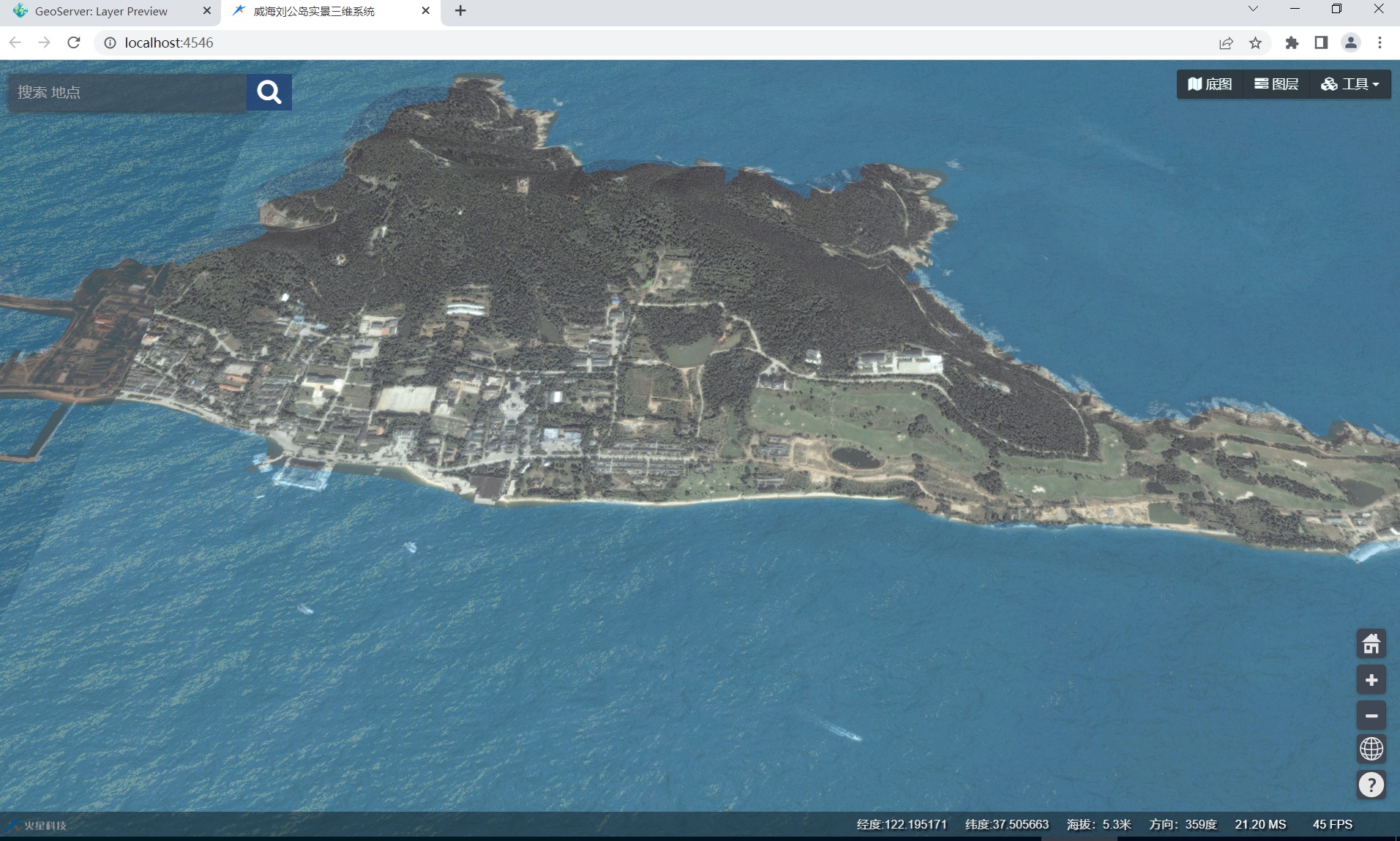
有鉴于此,博主在保留《基于Cesium和mars3d海洋三维管线信息系统》的查询、测量和漫游等功能的基础之上,以威海刘公岛为例,构建一套水上水下一体化三维实景系统。下面是详细的开发步骤:
1、数据准备:图新地球下载刘公岛18级影像,具体见文献5。地形数据使用全球3弧秒DEM,具体见文献6,下载n40e120.tif。用影像范围裁剪地形tiff。
正在上传…重新上传取消

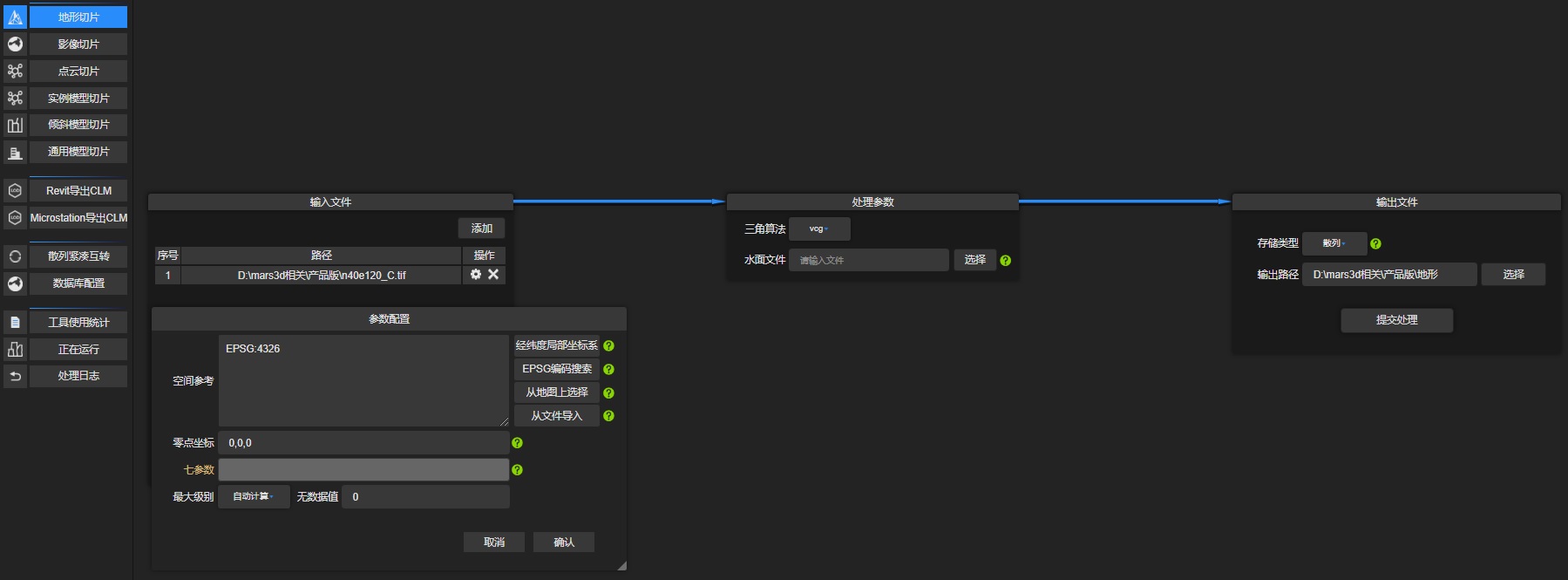
2、地形数据切片:使用CesiumLab的地形切片功能将地形TIFF转成Geojson。
在CesiumLab的官网http://www.cesiumlab.com,下载Cesiumlab最新版,安装,注册,登录。

(1)导入设置文件属性,设置最大处理级别、无数据值、空间参考等相关信息。
(2)经纬度局部坐标系(ENU):如果不设置,表示采用默认的经纬度,即北京天安门经纬度。点击经纬度局部坐标系,设置好经纬度(122.187674,37.502478),点击确定就会在空间参考的文本框内出现对应坐标信息。
(3)EPSG编码搜索:点击弹出搜索框,在框内输入EPSG编码,回车后下面列表将出现对应的编码,选中该编码(4326-WGS84),确定即可。
(4)三角算法选择vcg:vcg 是基于经典的边塌陷算法的三角网简化算法,该算法网格结构质量较好,误差更小,但是缺陷是处理速度较慢。ctb 是一种基于网格的快速三角网简化算法,算法计算速度快,缺陷是误差较大。vcg 的时间消耗大约是 ctb 的 60 倍。
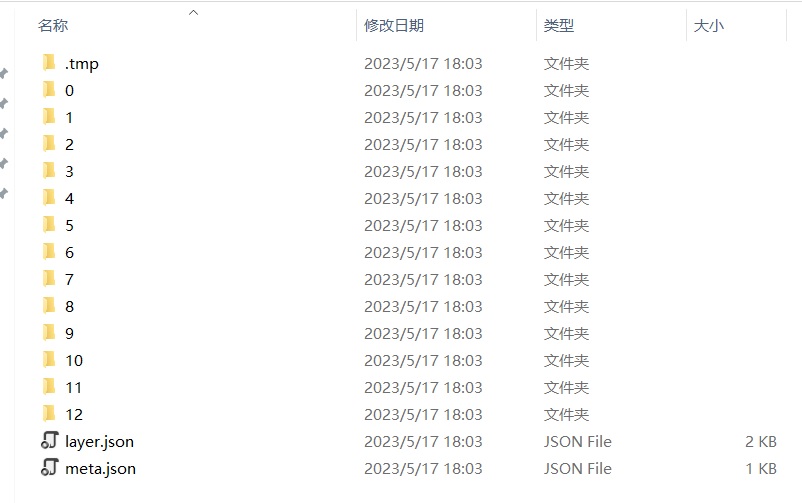
(5)提交处理,生成地形json文件,文件夹的文件结构如下:

3、提取水面矢量
提取范围边界,转成shp格式文件,作为动态水面的范围。
4、发布数据。
使用GeoServer作为二维地图服务器,发布矢量和栅格数据。GeoServer安装按照参考文献4。

在tomcat的geoserver目录下data/data目录下添加子目录liugongdao,在liugongdao下建立两个子目录:vector和raster,vector目录存放矢量文件,raster目录存放栅格文件。
新建工作区:liugongdao
命名空间URI:http://localhost:8080/geoserver/liugongdao
数据存储,添加数据存储,添加矢量数据目录,和栅格数据文件。
图层:添加新图层,逐一发布图层。
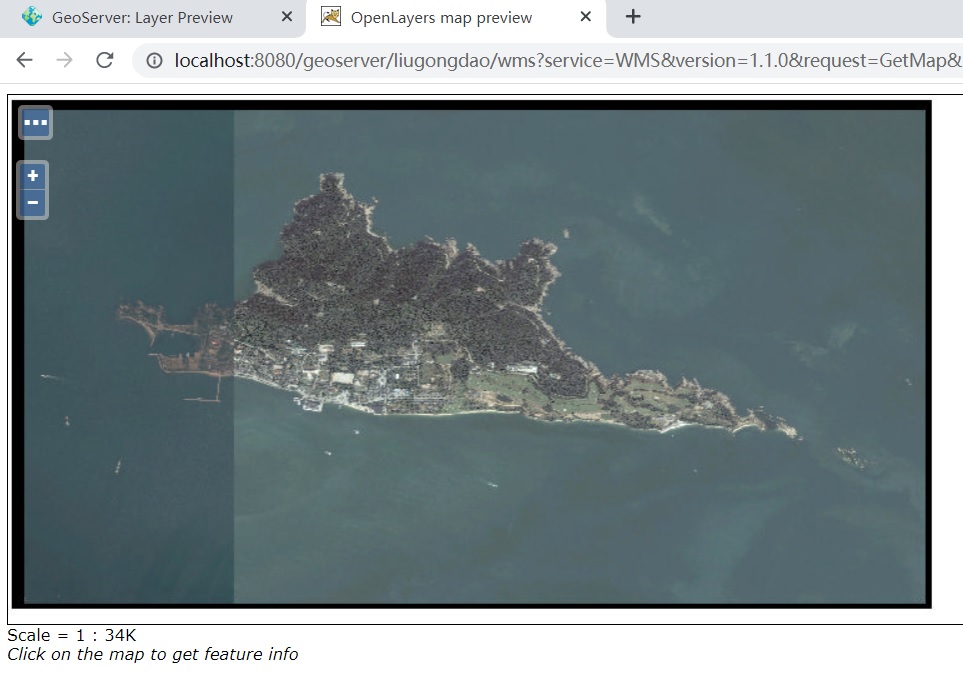
浏览新发布的图层,下图是发布的边界矢量图形和卫星影像。


5、配置文件config.json
config.json是实景三维系统的图层配置文件。无论是矢量数据还是栅格数据都是以图层的形式加载到三维图中。地形数据也类似于图层一样添加至三维图中,但是一个三维图中仅有一个地形。
(1)设定视图的起始点,(122.187674,37.502478,1827)
(2)设定地形文件,将生成的地形切片放在/mapdata/terrain/liugongdao,在配置文件中增加:
{ "pid": 60, "type": "terrain", "name": "刘公岛地形", "terrain": { "type": "xyz", "url": "mapdata/terrain/liugongdao" }, "radio": true },
(3)因为地形数据反映是海底的地形,位于水面以下,通常喜欢做一个动态水面,增加三维显示效果。提取水深成果范围作为水面矢量文件,在ArcMap中转成geojson文件放在mapdata/geojson目录下,在config.json增加如下语句,就可以得到动态水面效果,见下图所示。
{
"id": 303012,
"pid": 3030,
"type": "geojson",
"name": "水面(面状)",
"url": "mapdata/geojson/shuimian.json",
"symbol": {
"type": "water",
"styleOptions": {
"height": 10,
"normalMap": "img/textures/waterNormals.jpg",
"frequency": 8000.0,
"animationSpeed": 0.02,
"amplitude": 5.0,
"specularIntensity": 0.8,
"baseWaterColor": "#006ab4",
"blendColor": "#006ab4",
"opacity": 0.4,
"clampToGround": false
}
},
"show": false
},
(4)在GeoServer的图层预览中打开栅格图层的地址如下:
http://localhost:8080/geoserver/liugongdao/wms?service=WMS&version=1.1.0&request=GetMap&layers=liugongdao%3Aliugongdao&bbox=1.3598492799245965E7%2C4506876.364550371%2C1.360552500584846E7%2C4511768.334360803&width=768&height=534&srs=EPSG%3A404000&format=application/openlayers#toggle
将其写到config.json的格式如下:
{
"pid": 4020,
"name": "地形面",
"type": "wms",
"url": "http://localhost:8080/geoserver/liugongdao/wms",
"layers": "liugongdao:liugongdao",
"crs": "EPSG:4326",
"parameters": { "transparent": "true", "format": "image/png" },
"showClickFeature": false,
"center": { "lat": 37.5024478, "lng": 122.187674, "alt": 1827, "heading": 359.2, "pitch": -40.0, "roll": 360 },
"popup": "all",
"show": false,
"flyTo": true
},
6、网络服务器
系统开发由三部分组成,分别是Nginx网络服务器、Chrome客户端调试工具和代码编辑器VSCode。
在Nginx网络服务器的配置文件中增加如下的服务:
server {
keepalive_requests 120; #单连接请求上限次数。
listen 4546; #监听端口
server_name 127.0.0.1; #监听地址
location ~*^.+$ { #请求的url过滤,正则匹配。
root htmls; #根目录
index index.html; #设置默认页
#proxy_pass http://mysvr; #请求转向mysvr 定义的服务器列表
#deny 127.0.0.1; #拒绝的ip
#allow 172.18.5.54; #允许的ip
}}
至此,威海刘公岛一体化实景三维系统就完成了。

7、主要功能展示
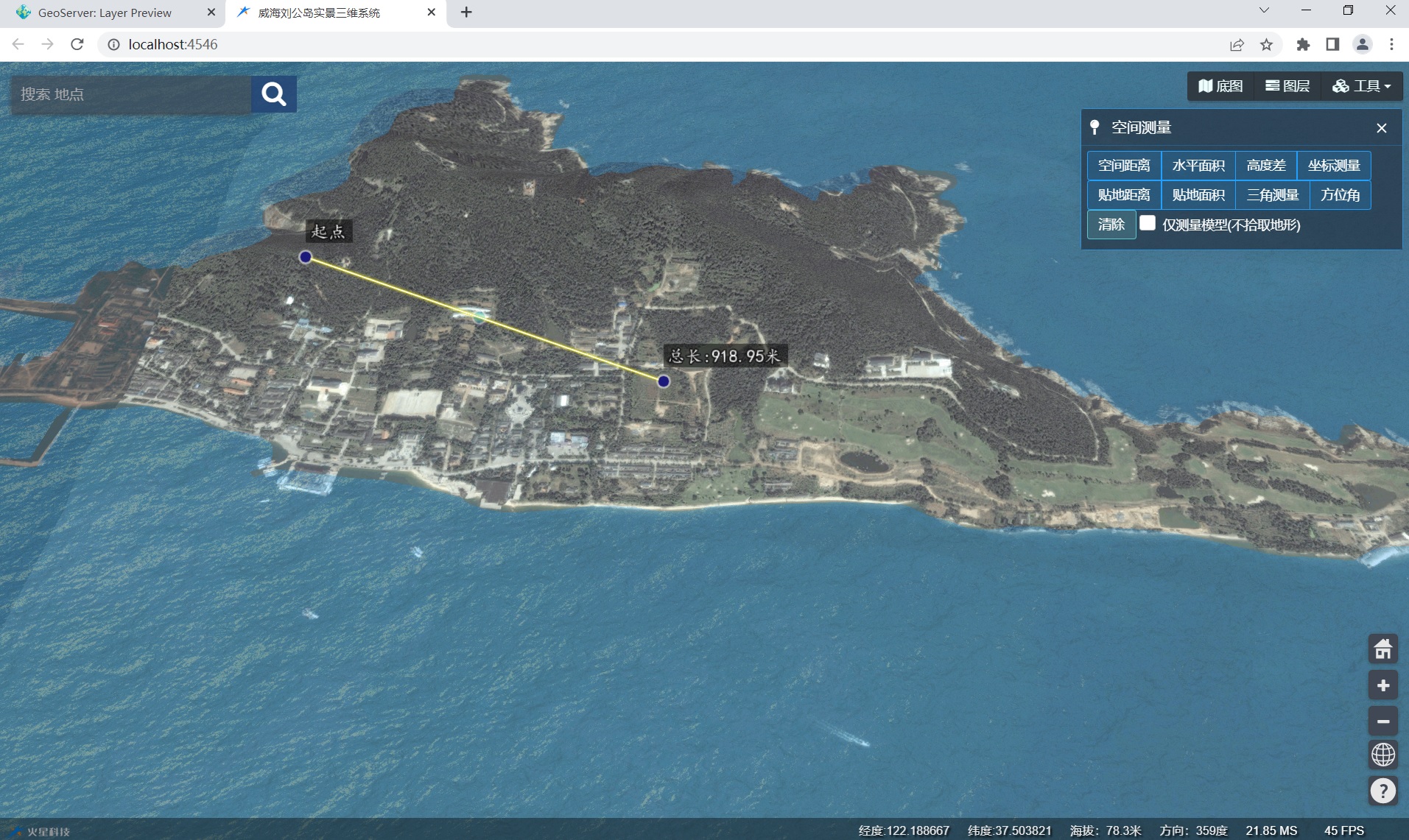
(1)空间测量

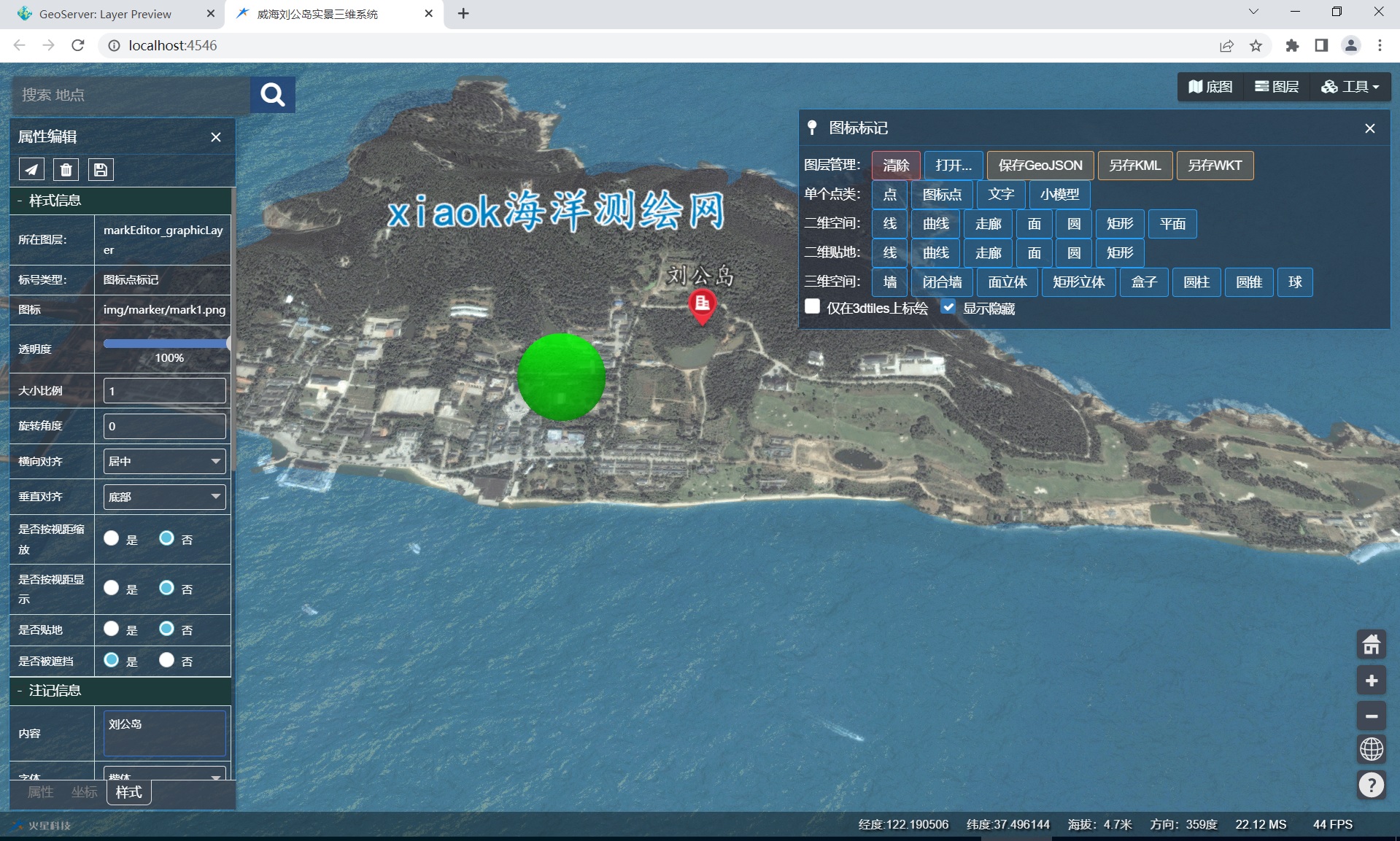
(2)图标标记

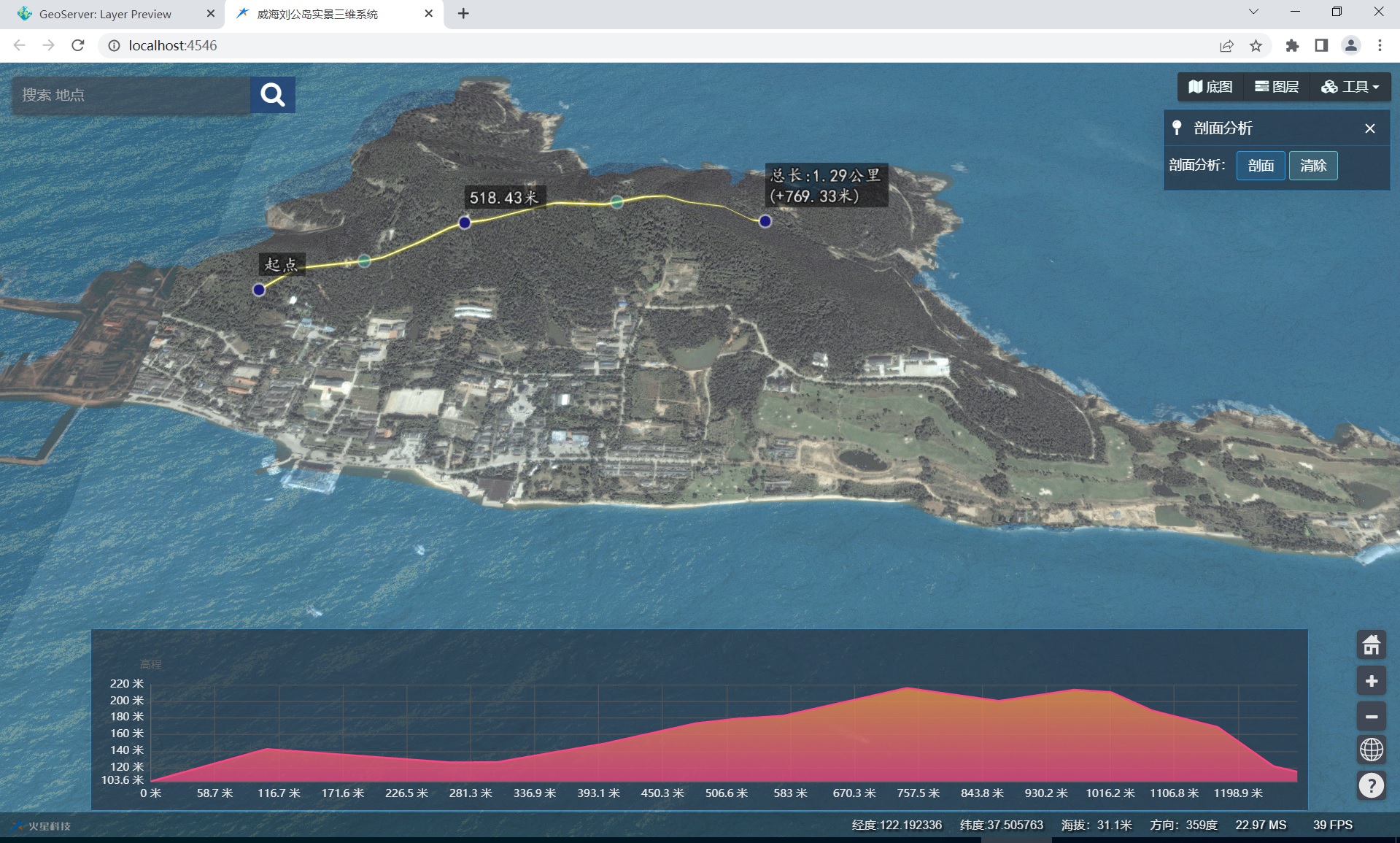
(3)剖面分析

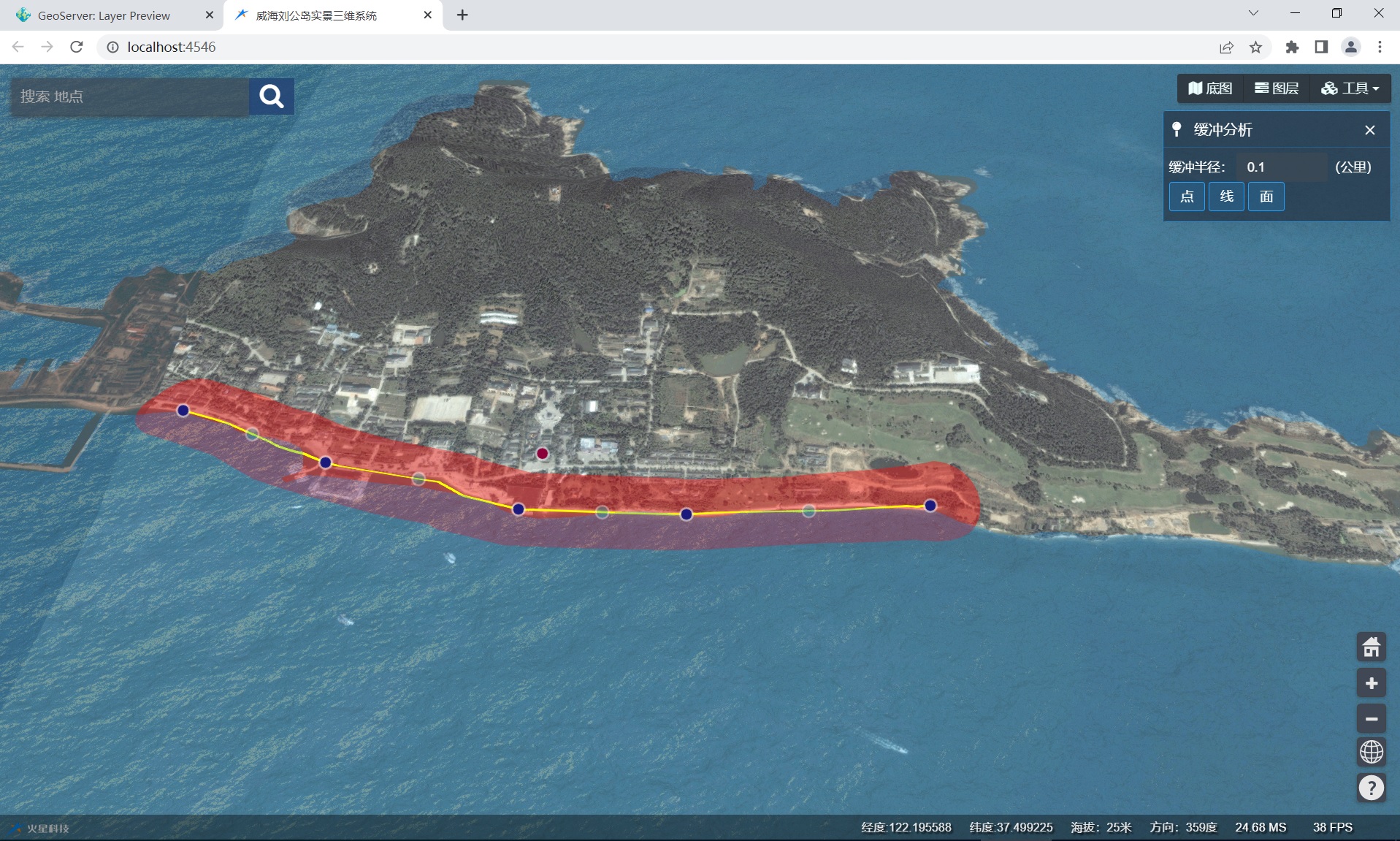
(4)缓冲分析

(5)淹没分析

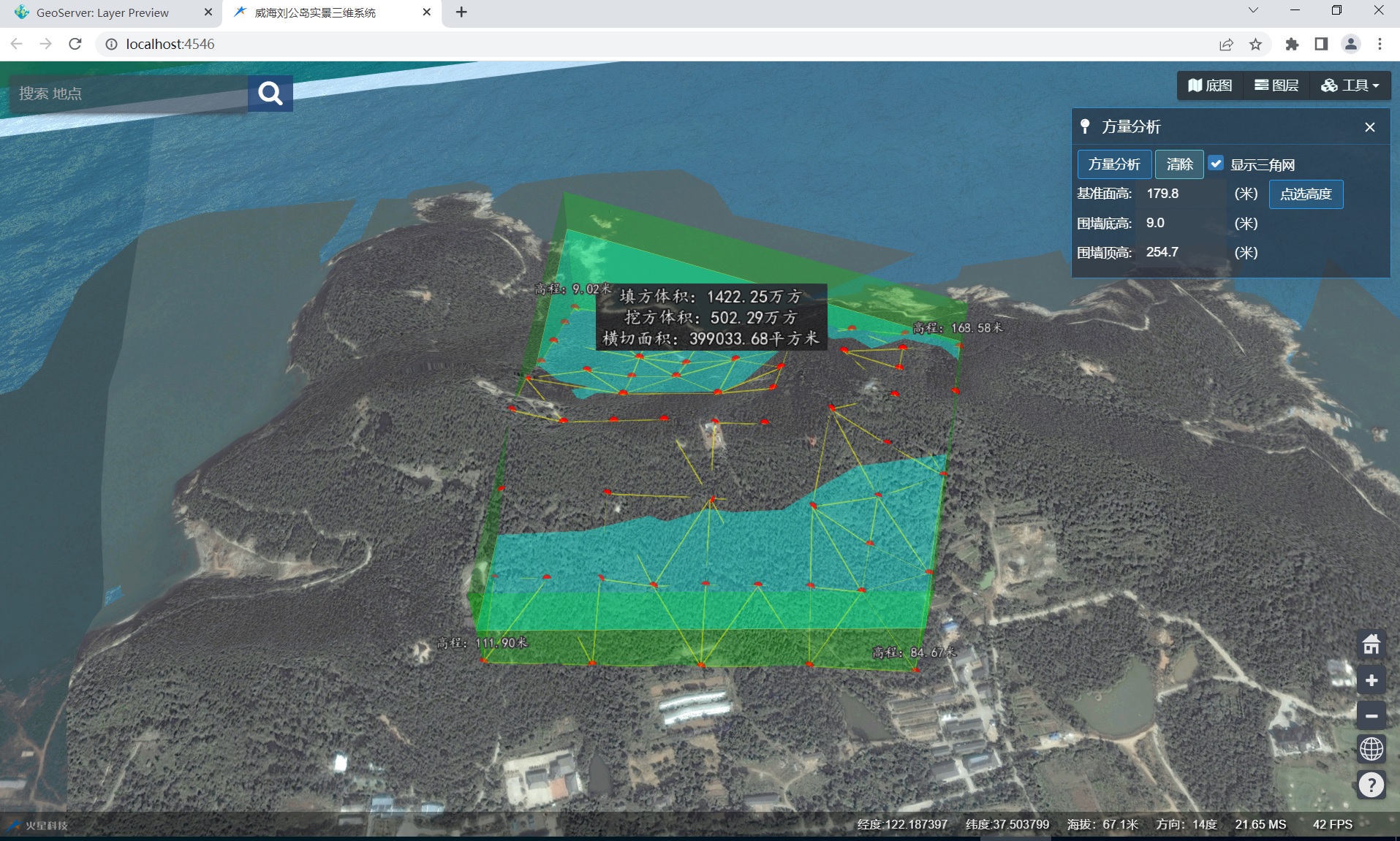
(6)方量分析

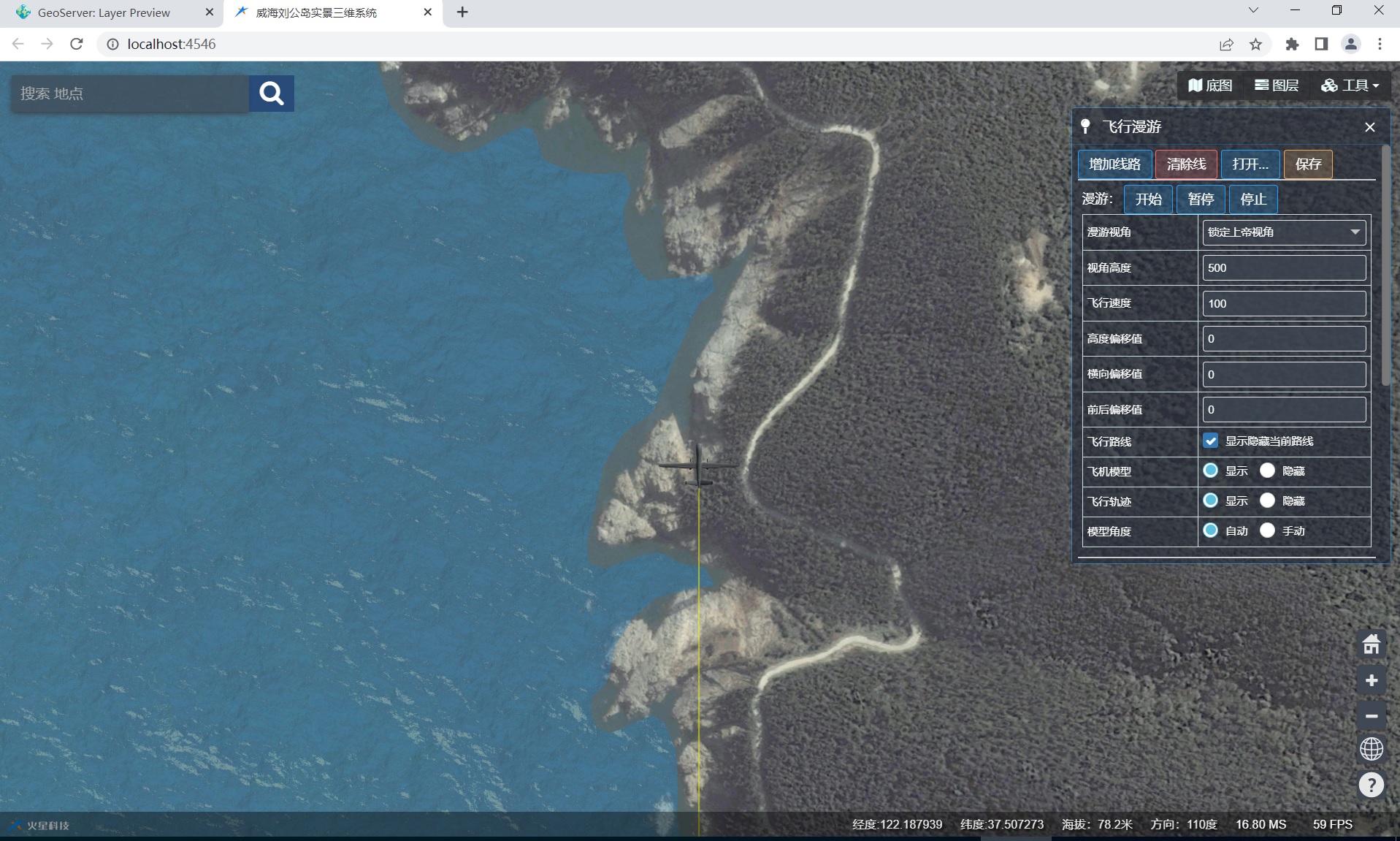
(7)飞行漫游

8、小结
该系统是本地化部署,没有数据安全问题;代码是开源的,功能可随意扩充;系统是网络版的,即使重装操作系统和软件,数据也无需再配置,若部署在局域网服务器,可实现局域网数据共享,局域网内任何客户端通过浏览器就可以访问。
如果您想要这样一个本地部署的海洋实景三维展示系统,请关注公众号留言咨询。
参考文献
1、一些海洋数据的分享及地磁tiff数据的提取
2、基于mars3d海洋三维管线系统开发中期总结
3、基于cesium和mars3d海洋三维管线信息系统开发完工总结
4、利用GeoServer建立本地二维地图服务器
5、中科图新地图软件(LocaSpaceViewer)非常不错
6、全球3弧秒超分辨率DEM数据集真是好样的