jQuery 操作 DOM 及 CSS
1. jQuery 修改|获取页面元素文本及属性值
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标签)
val() - 设置或返回表单字段的值
attr() - 方法用于获取属性值。
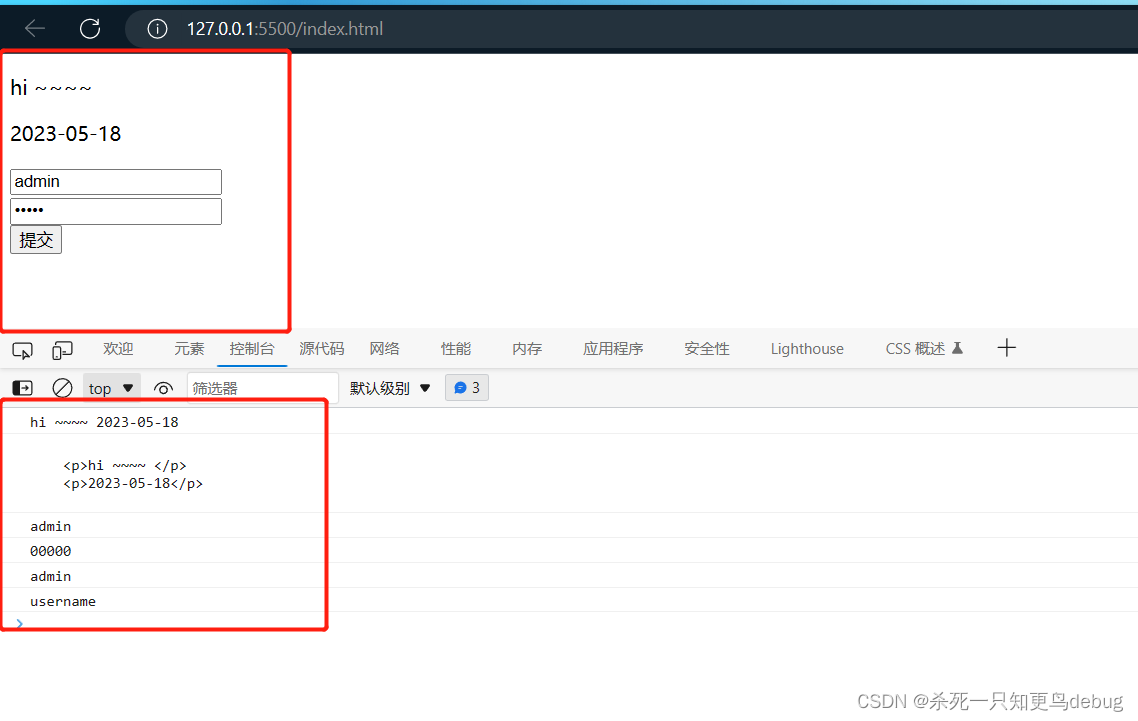
1.1 举例:利用jQuery获取页面元素的文本内容以及输入框的值和属性值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery学习</title>
</head>
<body>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script>
<div id="demo1">
<p>hi ~~~~ </p>
<p>2023-05-18</p>
</div>
<form action="" >
<input type="text" name="username" value="admin" id="uname"><br>
<input type="password" name="password" value="00000" id="upwd"><br>
<input type="submit" value="提交">
</form>
<script>
// 获取id为demo1下的所有p标签的文本值
console.log($("#demo1>p").text());
console.log($("#demo1").html());
// 获取表单form中的字段值
console.log($("#uname").val());
console.log($("#upwd").val());
// 获取输入框的属性值
console.log($("#uname").attr("value"));
console.log($("#uname").attr("name"));
</script>
</body>
</html>

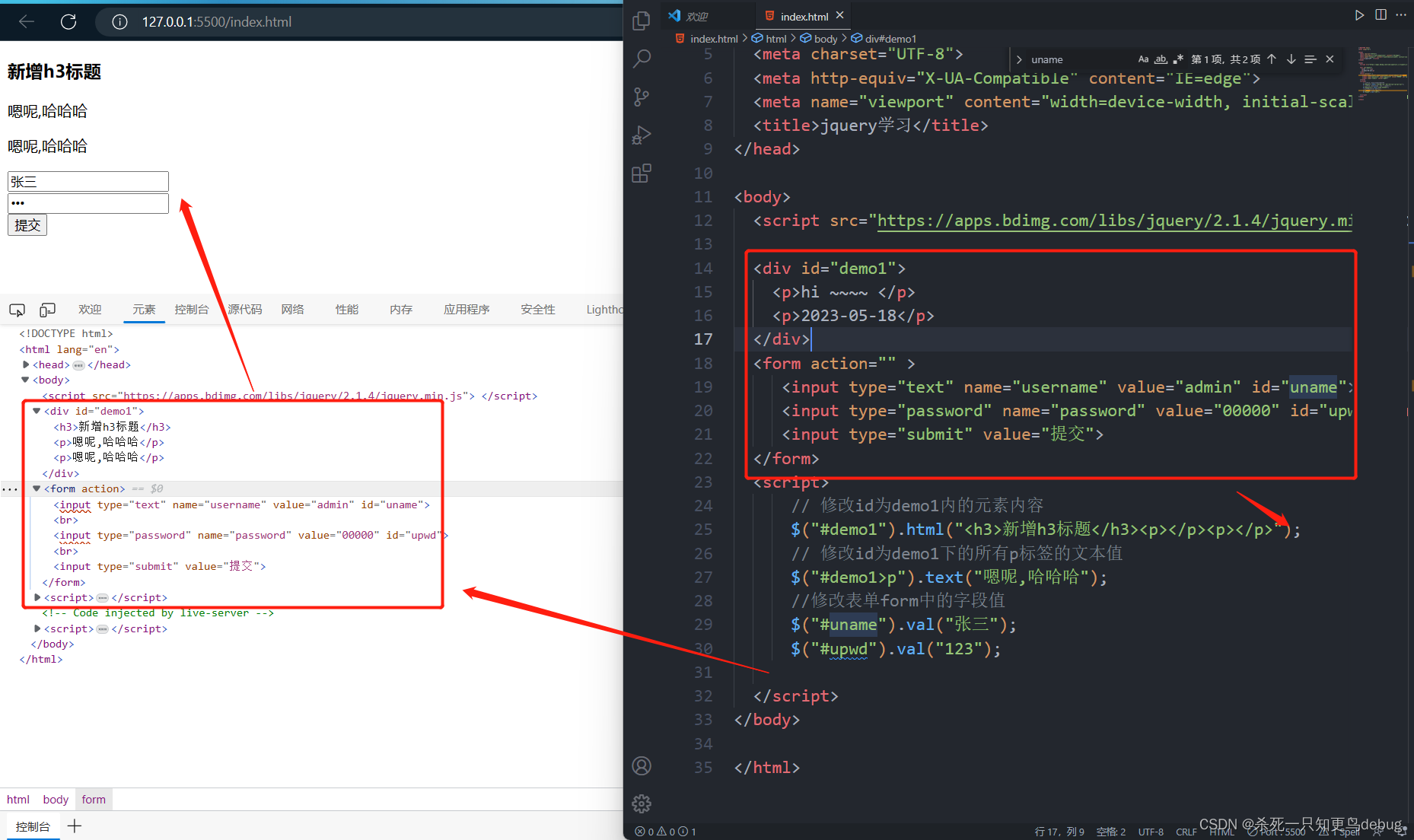
1.2 举例:利用jQuery修改页面元素的文本内容,输入框的值和属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery学习</title>
</head>
<body>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script>
<div id="demo1">
<p>hi ~~~~ </p>
<p>2023-05-18</p>
</div>
<form action="" >
<input type="text" name="username" value="admin" id="uname"><br>
<input type="password" name="password" value="00000" id="upwd"><br>
<input type="submit" value="提交">
</form>
<script>
// 修改id为demo1内的元素内容
$("#demo1").html("<h3>新增h3标题</h3><p></p><p></p>");
// 修改id为demo1下的所有p标签的文本值
$("#demo1>p").text("嗯呢,哈哈哈");
//修改表单form中的字段值
$("#uname").val("张三");
$("#upwd").val("123");
</script>
</body>
</html>

2. jQuery 添加元素和删除元素
通过 jQuery,可以很容易地添加和删除新元素/内容。
jQuery为我们提供了四个添加元素的方法:
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
两个删除方法:
- remove() - 删除被选元素(及其子元素)
- empty() - 从被选元素中删除子元素
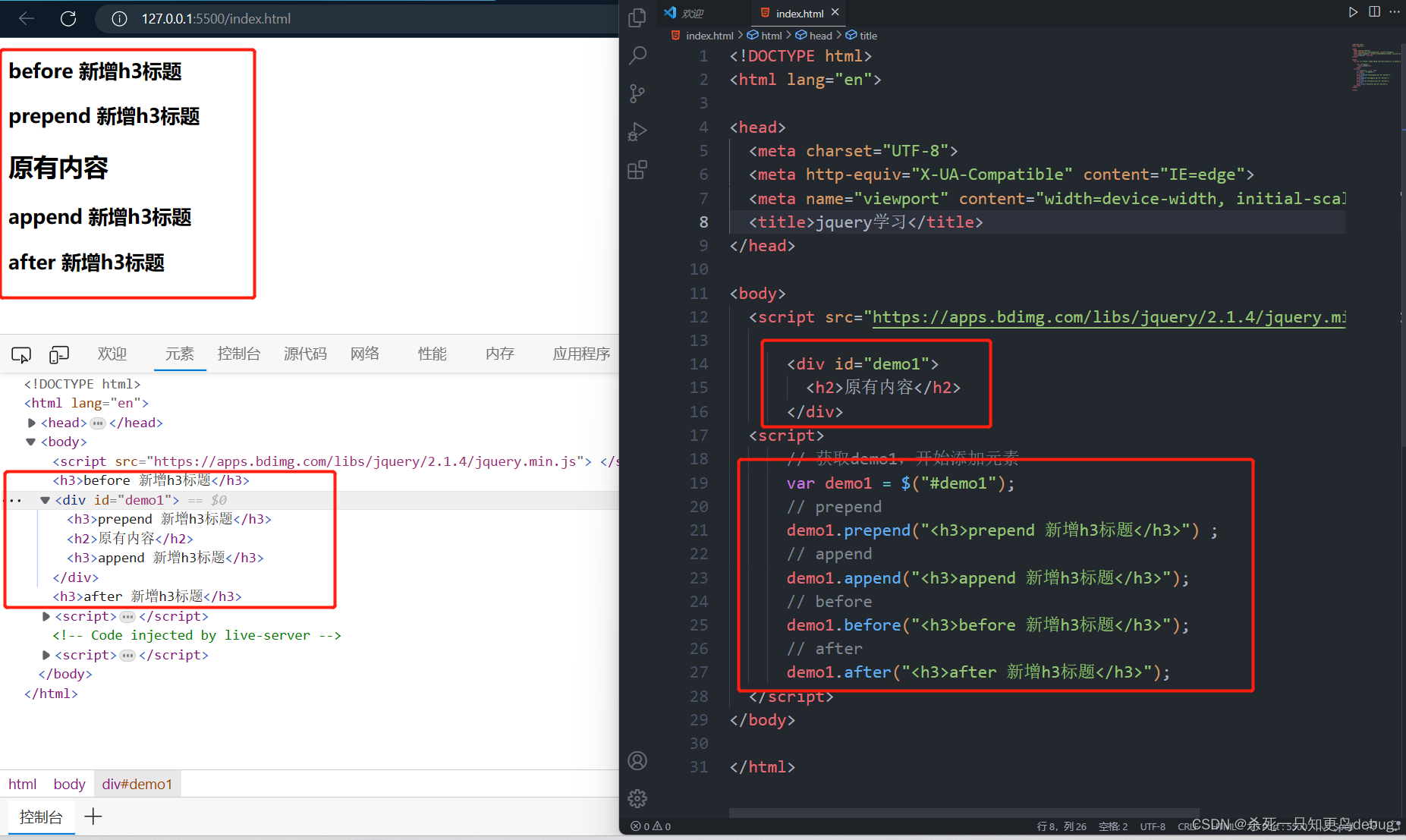
2.1 举例: 添加元素
append() - 在被选元素的结尾插入内容;prepend() - 在被选元素的开头插入内容;after() - 在被选元素之后插入内容;before() - 在被选元素之前插入内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery学习</title>
</head>
<body>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script>
<div id="demo1">
<h2>原有内容</h2>
</div>
<script>
// 获取demo1,开始添加元素
var demo1 = $("#demo1");
// prepend
demo1.prepend("<h3>prepend 新增h3标题</h3>") ;
// append
demo1.append("<h3>append 新增h3标题</h3>");
// before
demo1.before("<h3>before 新增h3标题</h3>");
// after
demo1.after("<h3>after 新增h3标题</h3>");
</script>
</body>
</html>

观察一下,perpend 和 append 是将元素插入到了选择的元素的内部,然后prepend是在原有的之前插入,append是在原有的之后插入。
before 和 after 是在元素的外侧插入,before 是之前,after是之后。
2.2 举例: 删除元素
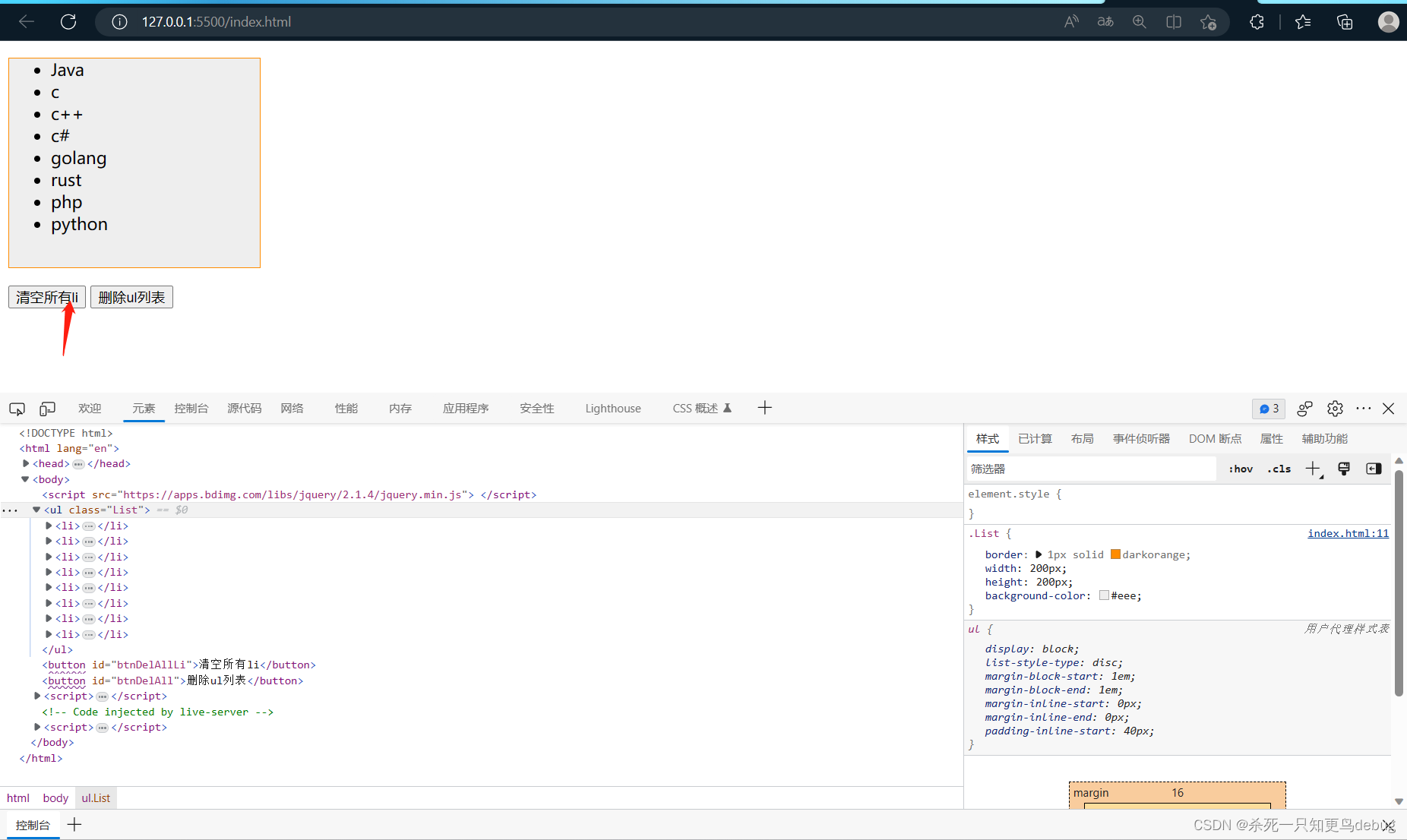
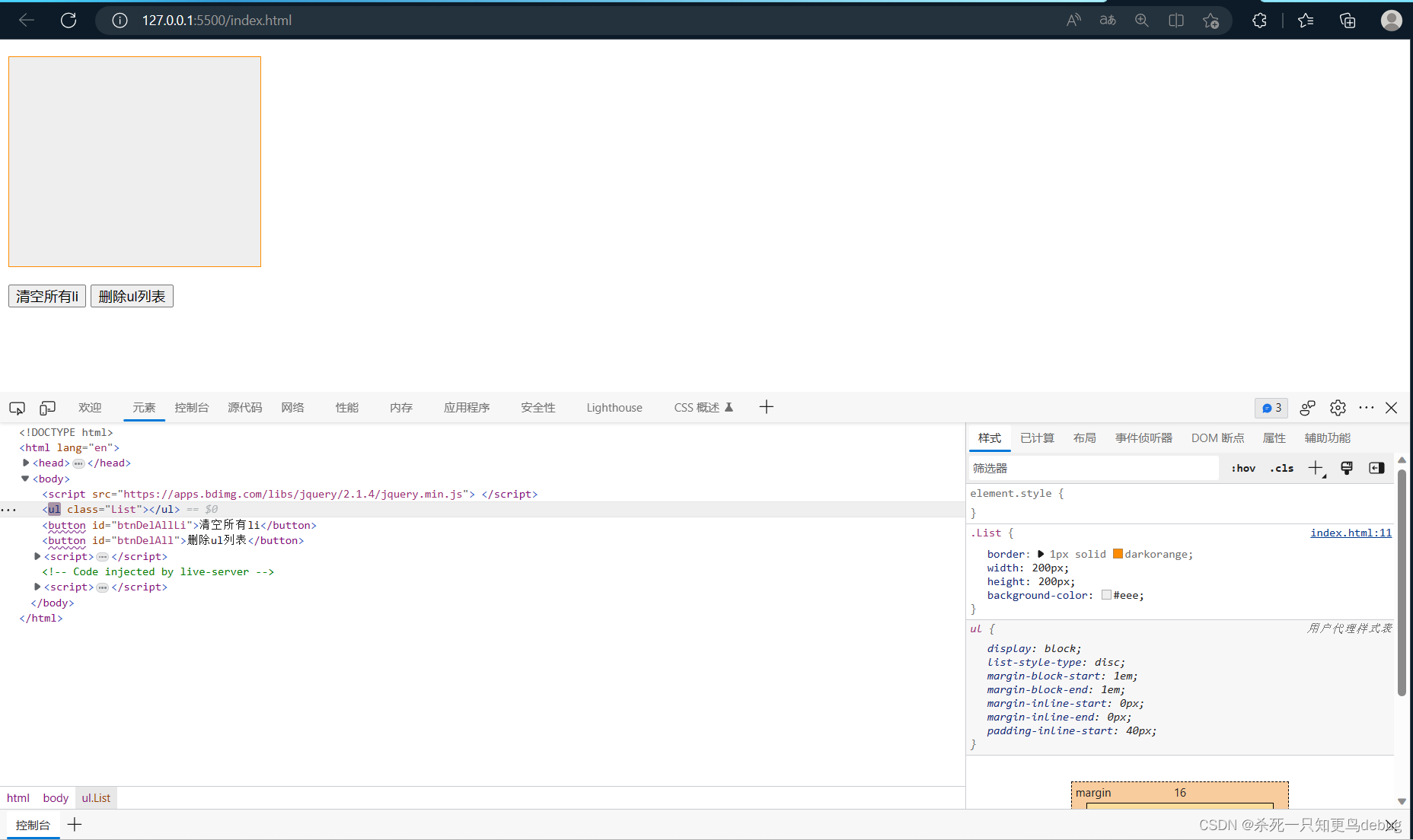
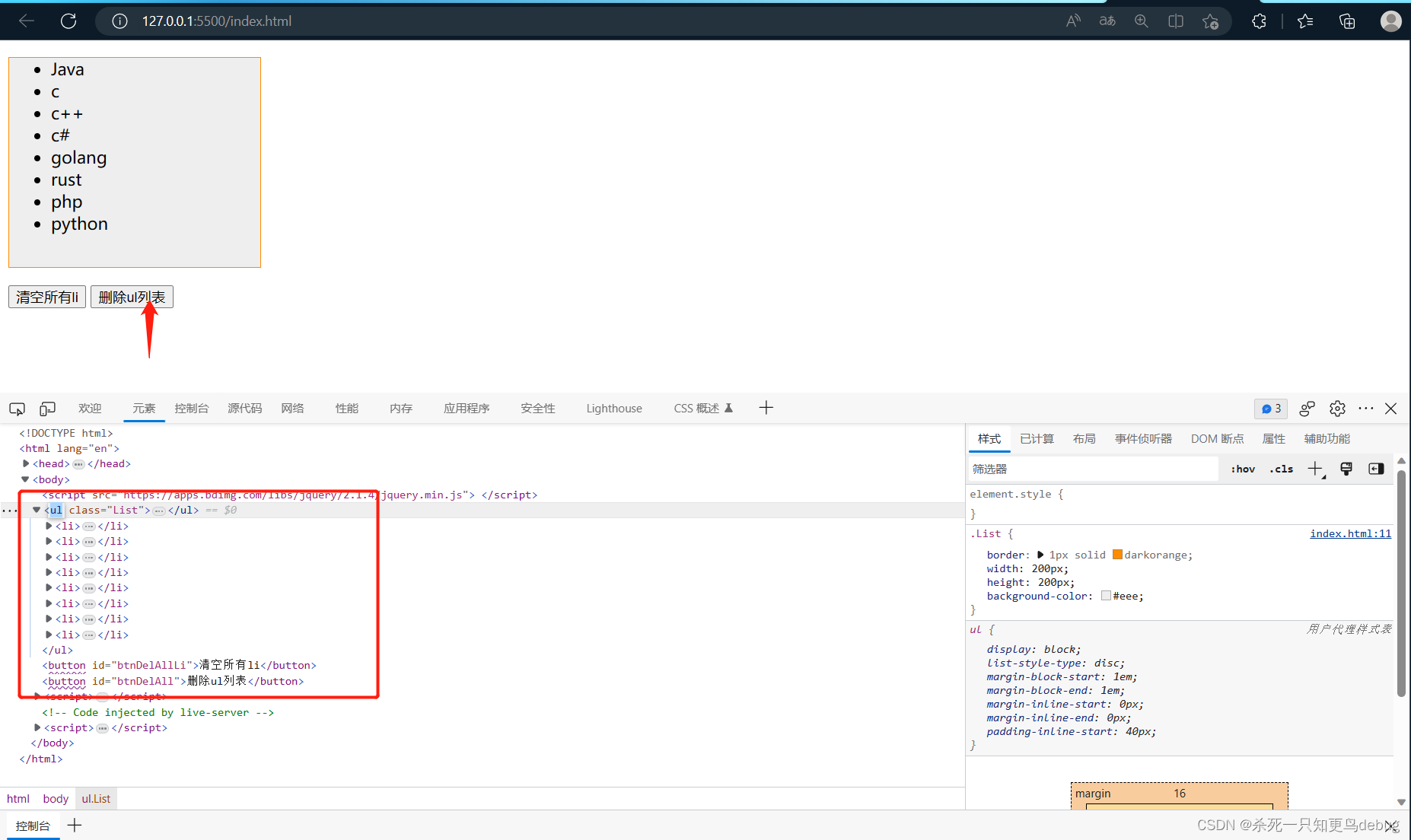
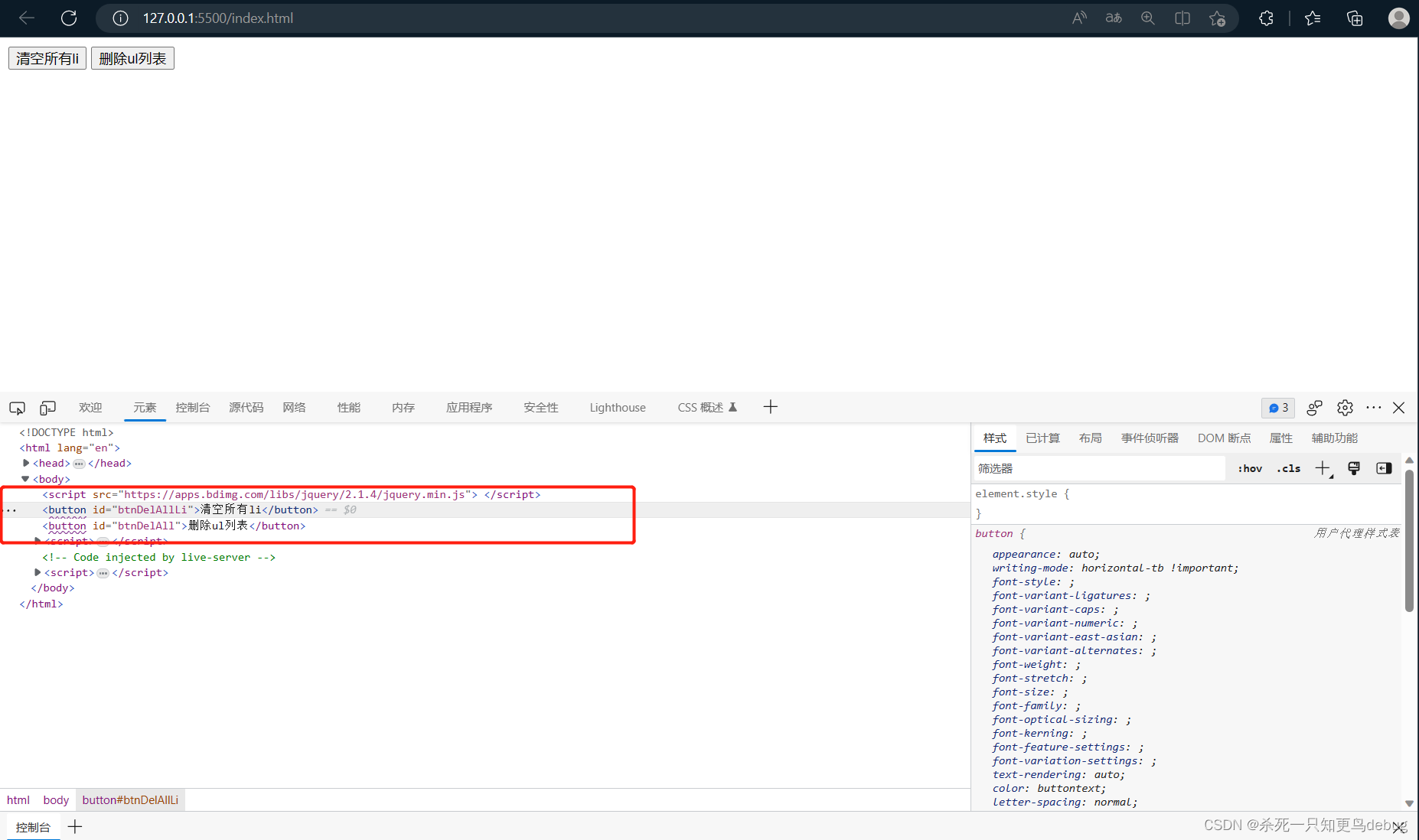
remove() - 删除被选元素(及其子元素),empty() - 从被选元素中删除子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery学习</title>
<style>
/* 为了方便观察结果,给ul加个样式 */
.List{
border: 1px solid darkorange;
width: 200px;
height: 200px;
background-color: #eee;
}
</style>
</head>
<body>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script>
<ul class="List">
<li>Java</li>
<li>c</li>
<li>c++</li>
<li>c#</li>
<li>golang</li>
<li>rust</li>
<li>php</li>
<li>python</li>
</ul>
<button id="btnDelAllLi">清空所有li</button>
<button id="btnDelAll">删除ul列表</button>
<script>
var ulList = $(".List");
var btnDelAll = $("#btnDelAllLi");
btnDelAll.click(function(){
ulList.empty();
});
var btnDelAll = $("#btnDelAll");
btnDelAll.click(function(){
ulList.remove();
});
</script>
</body>
</html>
empty 测试


remove 测试


3. jQuery 操作css
jQuery 提供了若干进行 CSS 操作的方法,常用的如下:
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
- hasClass() - 对被选元素查看是否含有指定的类属性,若有则返回true,无则返回true
- css() - 设置或返回内联样式属性 (设置返回的是
style:"")
3.1 举例:多种方法修改页面元素的css样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery学习</title>
<style>
.blog {
width: 400px;
height: 200px;
background-color: #eee;
border: 1px solid darkcyan;
border-radius: 10px;
}
.blog-title {
text-align: center;
}
.at-block {
text-align: center;
border-bottom: 1px dotted black;
}
.article {
background-color: #eee;
}
/* 字体加粗 */
.weight{
font-weight: bolder;
}
/* 字体缩小 */
.less{
font-weight:lighter;
}
/* 字体颜色 */
.at-color{
color: cornflowerblue;
}
</style>
</head>
<body>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script>
<div class="blog">
<h3 class="blog-title">杀死一只知更鸟的博客</h3>
<div class="article">
<p class="at-block">文章名称:SpringMVC 学习笔记---2021/12/01</p>
<p class="at-block">文章名称:SpringBoot 学习笔记---2022/02/04</p>
<p class="at-block">文章名称:ThinkPHP6 学习笔记---2023/05/11</p>
</div>
</div>
<button id="upd1">文章字体加粗</button>
<button id="upd2">文章字体缩小</button>
<button id="upd3">字体颜色切换</button>
<button id="upd4">字体变大</button>
<button id="upd5">字体样式复原</button>
<script>
var p = $(".at-block");
var btn1 = $("#upd1");
var btn2 = $("#upd2");
var btn3 = $("#upd3");
var btn4 = $("#upd4");
var btn5 = $("#upd5");
// 文章字体加粗
btn1.click(function(){
if(p.hasClass("less")){
p.removeClass("less");
}
if(!p.hasClass("less")&&!p.hasClass("weight")){
p.addClass("weight");
}
});
// 文章字体缩小
btn2.click(function(){
if(p.hasClass("weight")){
p.removeClass("weight");
}
if(!p.hasClass("weight")&&!p.hasClass("less")){
p.addClass("less");
}
});
// 字体颜色切换
btn3.click(function(){
p.toggleClass("at-color");
});
// 字体变大
btn4.click(function(){
p.css("font-size","18px");
})
// 字体样式复原
btn5.click(function(){
if(p.hasClass("weight")){
p.removeClass("weight");
}
if(p.hasClass("less")){
p.removeClass("less");
}
if(p.hasClass("at-color")){
p.removeClass("at-color");
}
// 将style内联属性置为空字符串
p.attr("style","")
// p.css("font-size","16px") 与上面的方式效果等价
});
</script>
</body>
</html>
这个例子的话,可以自行测试。截图太多啦…