一.前端是什么:
前端主要是考虑怎样能让用户觉得用起来更舒服,考虑界面布局、交互效果、页面加载速度等等,主要是偏向用户看得见的部分,客户端(pc、手机、pad)上浏览web。网站的“前端”是与用户直接交互的部分,包括你在浏览网页时接触的所有视觉内容--从字体到颜色,以及下拉菜单和侧边栏。这些视觉内容,都是由浏览器解析、处理、渲染相关HTML、CSS、Java 文件后呈现而来。
百度词条定义:前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
二.前端三剑客由:HTML,CSS,JavaScript,组成。
三.HTML:
HTML,中文译为超文本标记语言,是构成网页文档的主要语言,主要用来实现静态页面。一般情况下,用户看到的文字,图形,动画,声音,表格,链接等元素都是由HTML语言描述的。“超”,即超越文本,指可设置样 式、可展示图片,而最核心的是“超级链接”,可以链接到其他文档。由于HTML是由标签组成的,所以使用HTML就是在基本结构上加标签。


详细可见:
链接: https://gitmind.cn/app/docs/m91imgsp
密码: 2702
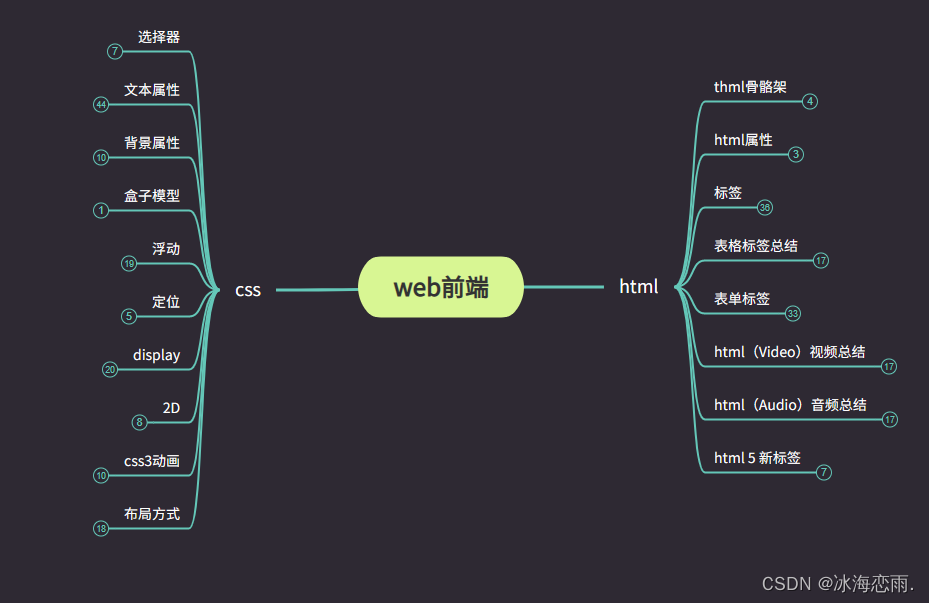
html总结完整版 - GitMind新一代免费思维导图协作软件,各平台数据实时同步,让你的思想更有价值。![]() https://gitmind.cn/app/docs/mds9c2lo
https://gitmind.cn/app/docs/mds9c2lo
三.CSS:
CSS中文译作层叠样式表,用于控制网页样式,添加样式。
css自定义规则:
选择器{属性1:属性值2;属性2:属性值2;属性3:属性值3}
css两种使用方式:
基本语法如下:
<head>
<style type = "text/css">
选择器{属性1:属性值2;属性2:属性值2;属性3:属性值3}
</style>
</head>在上述语法中,style标记一般位于head标记中的title标记之后,因为浏览器式从上到下的解析代码的避免提前加载样式。
链入式
链入式是将所有的样式放在一个或多个以CSS为拓展名的外部样式表文件中,通过标记将外部样式表文件链接到html文件中
基本语法如下:
<head>
<link href= "CSS 文件路径" type="text/CSS" rel = "stylesheet" />
</head>
上面语法中,标记需要放在头部标记中 ,并且必须指定标记的3个属性,具体如下:
href:定义多链接外部样式表文件地址
Type:定义所链接文档类型
rel:定义当前文档与被链接文档之间的关系
CSS选择器和常用属性
标记选择器:
标记名{属性1:属性值1;属性2:属性值2;属性值3:属性值3;}类选择器
.类名{属性1:属性值1;属性2:属性值2;属性值3:属性值3;}
id选择器
#id{属性1:属性值1;属性2:属性值2;属性值3:属性值3;}
通配符选择器
*{属性1:属性值1;属性2:属性值2;属性值3:属性值3;}JavaScript
JS简介
JavaScript是一种网页脚本语言。通过在HTML网页中直接嵌入Javascript脚本,可以实现响应浏览器事件,读写HTML元素内容,更改HTML元素样式等功能。JavaScript代码可以很容易的嵌入html页面中。也可以单独将Javascript代码写在一个文件中。浏览器对JavaScript脚本程序进行解释执行
<javascript type="text/javascript">javascript代码块</javascript>
/*其中 <script type="text/javascript">javascript代码块</javascript>
也可以写为<script language="javascript">*/
注:
(1)JavaScript与Java一样,对大小写敏感
(2)注释的写法,可以用HTML中的 也可以用’’//’‘和’’/’/'注释
Javascript语法
如果有过C++/Java等高级语言的开发经验,是很容易看懂js代码的,在语法中,主要有一下两个方面需要注意
1,变量的定义
2,函数的定义
JavaScript内置对象
(1)window:负责操作浏览器窗口,负责窗口的状态,开/闭等。
(2)document:负责操作浏览器载入的文档(html文件),从属于window。
(3)history:可以代替后退(前进)按钮访问历史记录,从属于window。
(4)location:访问地址栏,也从属于window。