提纲挈领:
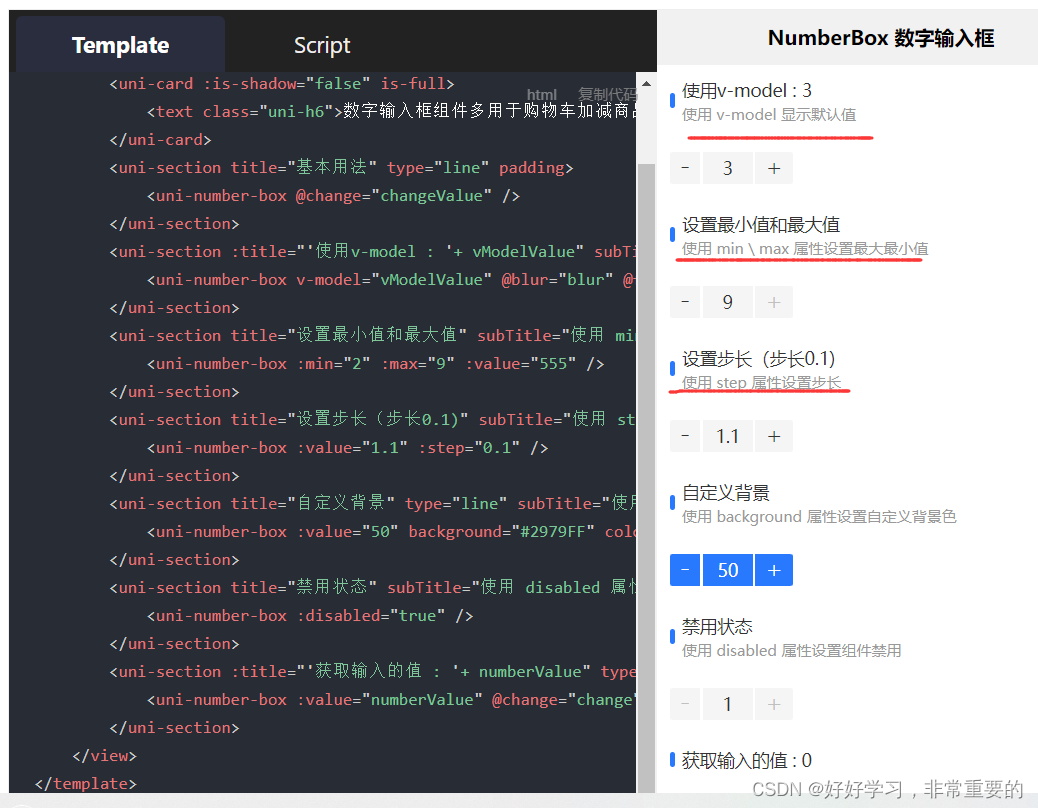
官方文档提供了uni-number-box组件

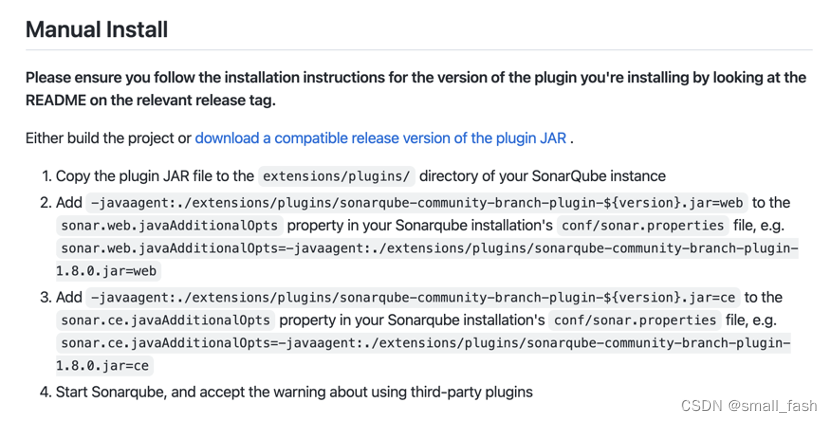
文档内容:

我的操作:
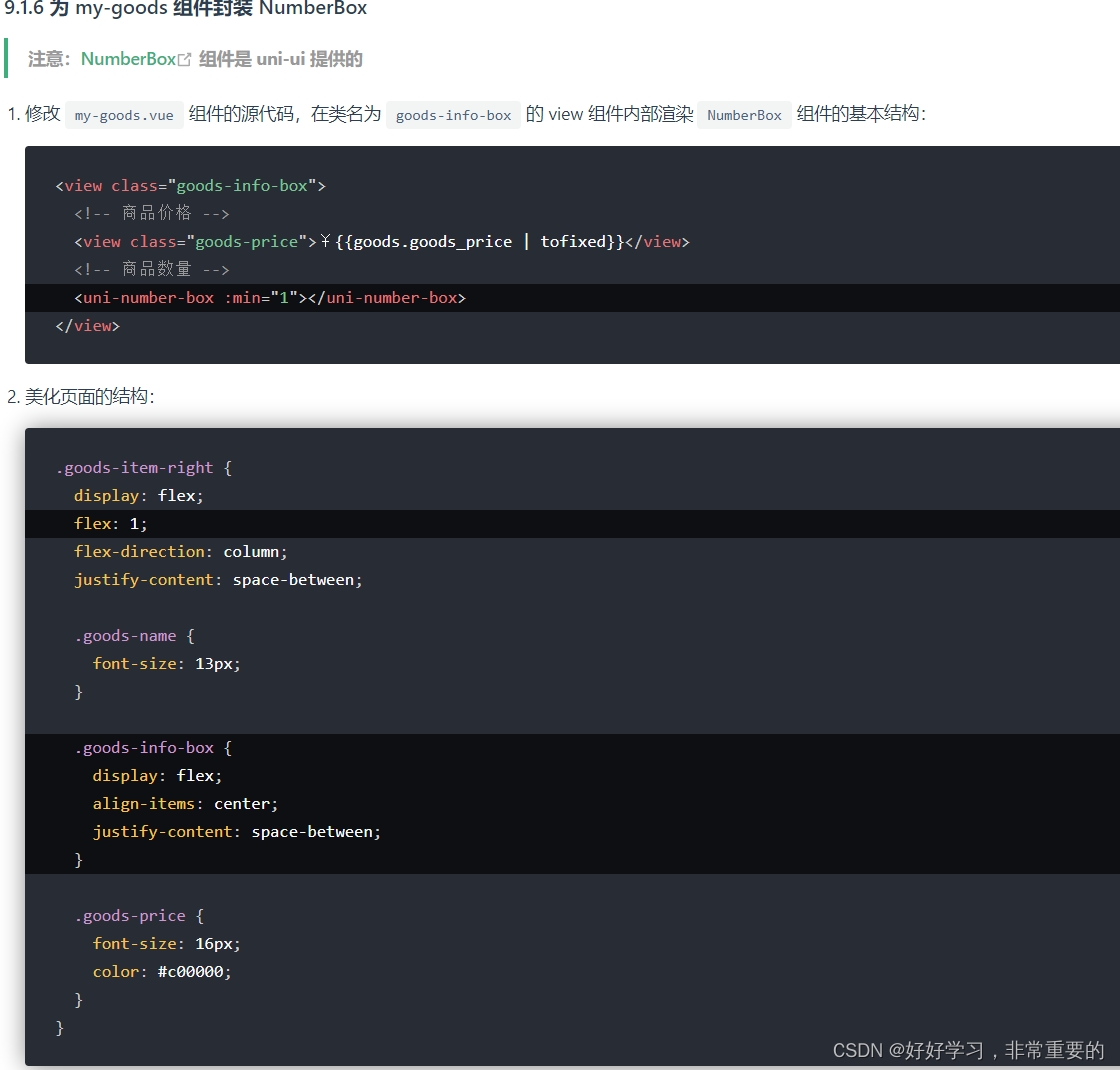
1》修改 my-goods.vue 组件的源代码,在类名为 goods-info-box 的 view 组件内部渲染 NumberBox 组件的基本结构:

2》美化其样式

**************************************************************************************************************
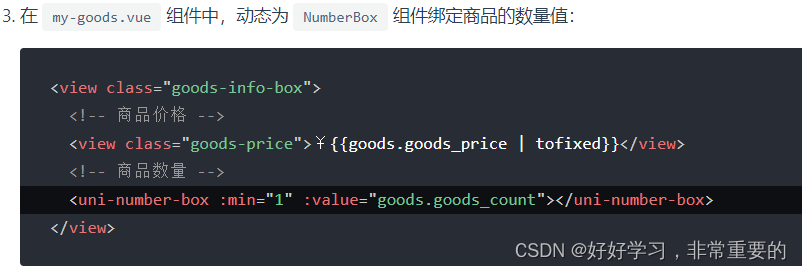
2.在 my-goods.vue 组件中,动态为 NumberBox 组件绑定商品的数量值:

我的操作:
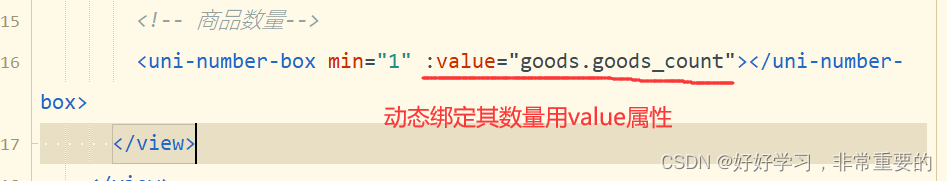
1》在my-goods组件里面写出来:

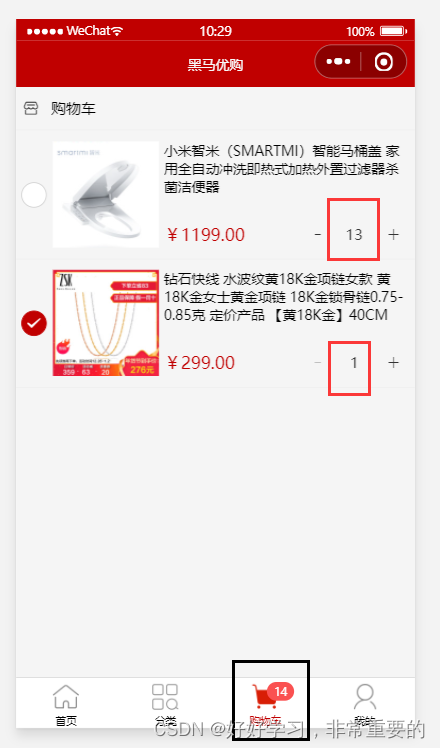
2》其效果图:【数量对应上了】

**************************************************************************************************************
3.完整goods_list页面的my-goods组件的使用是不需要这个number-box组件的,所以这和之前有的地方要勾选框有的地方不要勾选框是一个概念。

我的操作:
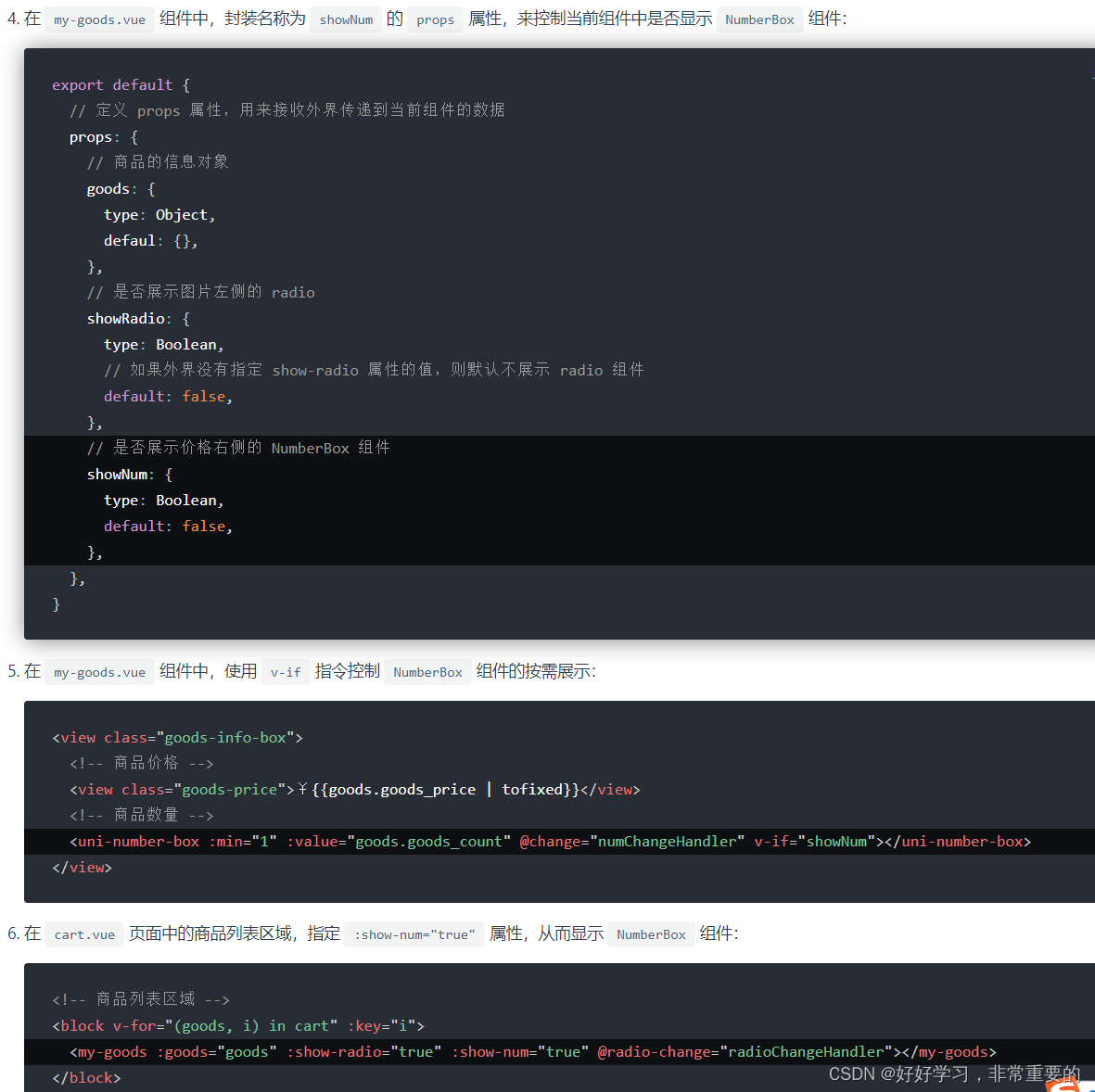
1》在 my-goods.vue 组件中,封装名称为 showNum 的 props 属性,来控制当前组件中是否显示 NumberBox 组件:

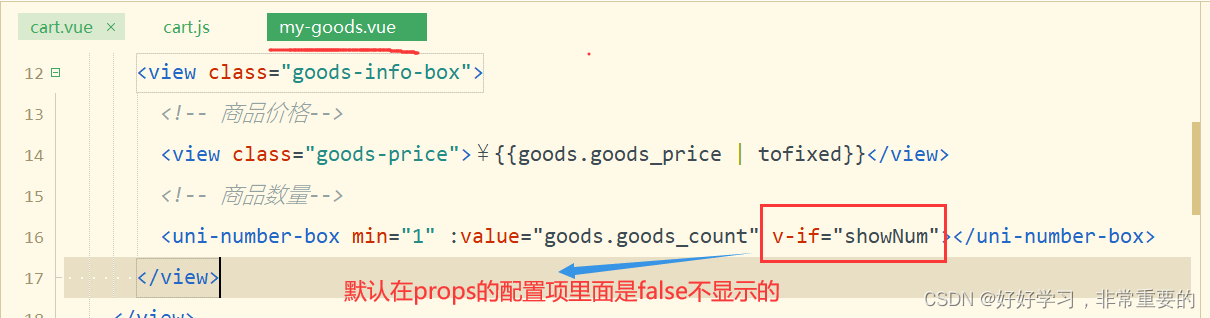
2》在 my-goods.vue 组件中,使用 v-if 指令控制 NumberBox 组件的按需展示:

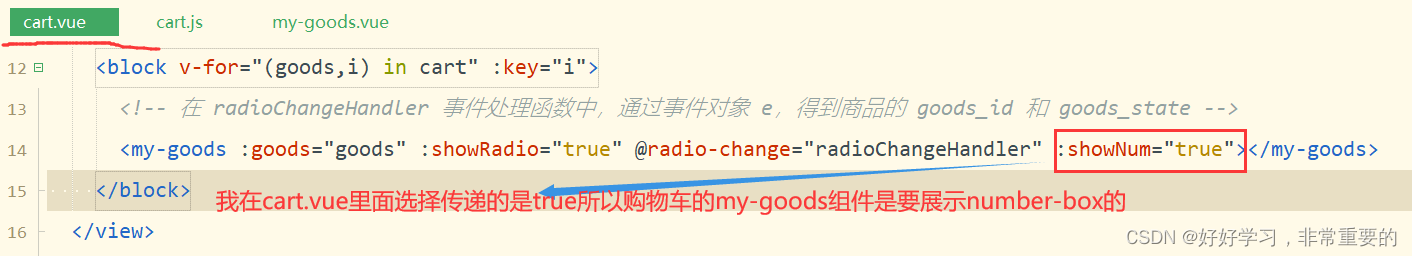
3》在 cart.vue 页面中的商品列表区域,指定 :show-num="true" 属性,从而显示 NumberBox 组件:【购物车里面要展示即传递值让其为true就行】

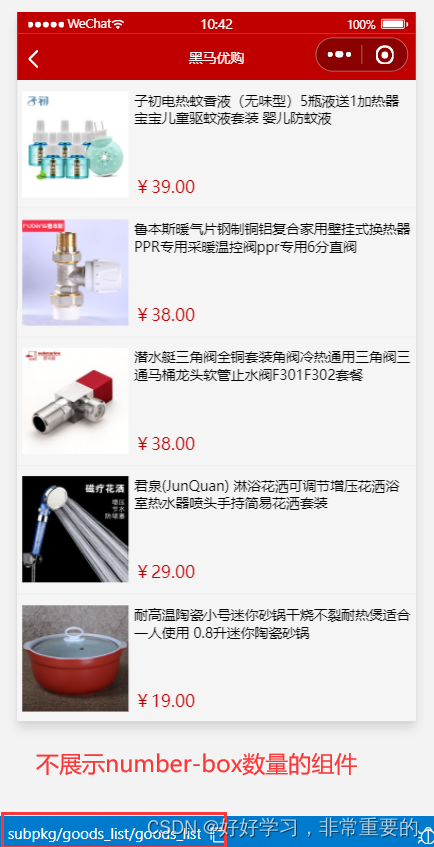
最终效果图:
①在goods_list页面不展示number-box,②在cart中展示number-box














![[附源码]JAVA毕业设计火炬中学校刊在线投稿审稿系统(系统+LW)](https://img-blog.csdnimg.cn/1f1c32c4d93048e598a5048ddefb552b.png)