目录
(一)基础语法
1、javaScript引入方式
2、变量与常量
3、数据类型
typeof操作符
4、运算符
5、输出函数
6、类型转化
7、转移字符
8、注释
(二)流程控制
1、选择结构
switch
2、循环结构
for
(三)函数
1、函数的定义
2、函数的调用
(四)字符串操作
(五)数组操作
(六)时间对象:Date
1、实例化对象
2、操作年、月、日
3、 操作时、分、秒
4、获取星期
(七)数学对象
1、Math对象的属性:
2、Math对象的方法
(一)基础语法
1、javaScript引入方式
JavaScript的3种引入方式:
- 外部JavaScript
- 内部JavaScript
- 元素事件JavaScript
外部JavaScript:指的是把HTML代码和JavaScript代码单独放在不同的文件中,然后在HTML文档中使用“script标签”来引入JavaScript代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--1.在head中引入-->
<script src=”index.js”></script>
</head>
<body>
<!--2.在body中引入-->
<script src="index.js"></script>
</body>
</html>内部JavaScript:指的是把HTML代码和JavaScript代码放在同一个文件中。其中,JavaScript代码写在<script></script>标签对内
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--1.在head中引入-->
<script>
……
</script>
</head>
<body>
<!--2.在body中引入-->
<script>
……
</script>
</body>
</html>元素事件JavaScript:指的是在元素的“事件属性”中直接编写JavaScript或调用函数
2、变量与常量
变量:
在JavaScript中,如果想要使用一个变量,我们一般需要两步:
- 第1步:变量的声明
- 第2步:变量的赋值
变量命名,我们需要遵循以下2个方面的原则:
- 变量由字母、下划线、$或数字组成,并且第一个字母必须是字母、下划线或$
- 变量不能是系统关键字和保留字
var 变量名=值;常量:定下来的,不能随便改变的数
var DEBUG = 1
3、数据类型
js有5大数据类型:
| 关键字 | 说明 |
|---|---|
| number | 数值型:包括整数和浮点数 |
| boolean | 布尔类型:true / false |
| string | 字符串:包含字符和字符串。可以使用双引号或单引号 |
| object | 对象类型:JS内置对象或自定义对象 |
| undefined | 未初始化,未知类型 |
js是弱类型语言,定义一个变量可以赋值为不同的数据类型
| 数据类型 | Java中定义变量 | JS中定义变量 |
|---|---|---|
| 整数 | int i = 5; | var i = 5; |
| 浮点数 | float f = 3.14; 或 double d=3.14; | var f = 3.14; 或 var d=3.14; |
| 布尔 | boolean b = true; | var b = true; |
| 字符 | char c = ‘a’; | var c = ‘a’; |
| 字符串 | String str = “abc”; | var str = “abc”; |
typeof操作符
typeof用于判断某个变量数据类型,返回这种数据类型的名字
写法一:
typeof 变量名
写法二
typeof(变量名)4、运算符

5、输出函数
document.write("输出内容")6、类型转化
在JavaScript中,共有两种类型转换。隐式类型转换。显式类型转换。在JavaScript中,共有两种类型转换
- 隐式类型转换:自动进行的类型转换
- 显式类型转换:需要手动用代码强制进行的类型转换
7、转移字符

8、注释
| 语言 | 注释语法 |
|---|---|
| HTML | <!-- 注释 --> |
| CSS | /* 注释 */ |
| JavaScript | // 单行注释 /* 多行注释 */ |
(二)流程控制
1、选择结构
if语句
1、单向选择
if(条件)
{
……
}
2、双向选择:
if(条件)
{
……
}
else
{
……
}
3、多向选择
if(条件1)
{
//当条件1为true时执行的代码
}
else if(条件2)
{
//当条件2为true时执行的代码
}
else
{
//当条件1和条件2都为false时执行的代码
}switch
switch(判断值)
{
case 取值1:
语块1;break;
case 取值2:
语块2;break;
……
case 取值n:
语块n;break;
default:
语句块n+1;
}2、循环结构
while
while(条件)
{
//当条件为true时,循环执行
}do...while
do
{
……
}while(条件);for
for(初始化表达式;条件表达式;循环后操作)
{
……
}(三)函数
1、函数的定义
function 函数名(参数1 ,参数2 ,...,参数n)
{
……
}2、函数的调用
JavaScript的函数调用方式有很多,常见的有以下4种
- 直接调用
- 在表达式中调用
- 在超链接中调用
- 在事件中调用
直接调用
函数名(实参1,实参2,...,实参n);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
//定义函数
function getMes( )
{
document.write("愿你眼里长着太阳,笑容全是坦荡。");
}
//调用函数
getMes( );
</script>
</head>
<body>
</body>
</html>在表达式中调用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
//定义函数
function addSum(a,b)
{
var sum=a+b;
return sum;
}
//调用函数
var n=addSum(1,2)+100;
document.write(n);
</script>
</head>
<body>
</body>
</html>在超链接中调用
<a href="javascript:函数名"></a>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
function expressMes( )
{
alert("我在学习js");
}
</script>
</head>
<body>
<a href="javascript:expressMes( )">点击学习</a>
</body>
</html>在事件中调用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
function alertMes( )
{
alert("我在学习js");
}
</script>
</head>
<body>
<input type="button" onclick="alertMes( )" value="提交" />
</body>
</html>(四)字符串操作
- 获取字符串长度:字符串名.length
- 大写转换小写:字符串名.toLowerCase()
- 小写转换大写:字符串名.toUpperCase()
- 获取某一个字符:字符串名.charAt(n)
- 截取字符串:字符串名.substring(start,end)
- 替换字符串: 字符串名.replace(原字符串,替换字符串)
- 分割字符串:字符串名.split("分割符")
- 检索字符串首次的位置:字符串名.indexOf(指定字符串)
- 检索字符串最后一次出现的位置:字符串名.lastIndexOf(指定字符串)
(五)数组操作
1、数组的创建
var 数组名=new Array(元素1,元素2,……,元素n); //完整形式
var 数组名=[元素1,元素2,……,元素n]; //简写形式2、数组的获取 :数组名[索引值]
3、数组的赋值:数组名[索引值]=值
4、获取数组长度:数组名.length
5、截取数组某部分:数组名.slice(start,end)
6、添加数组元素:
- 赋值方式
- 在数组开头添加元素:unshift( )
数组名.unshift(新元素1,新元素2,……,新元素n) - 在数组结尾添加元素:push( )
数组名.push(新元素1,新元素2,……,新元素n)
7、删除数组元素
- 后面元素依次覆盖
- 删除数组中第一个元素:shift( )
- 删除数组最后一个元素:pop( )
8、比较数组大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
//定义一个升序函数
function up(a,b)
{
return a-b;
}
//定义一个降序函数
function down(a,b)
{
return b-a;
}
//定义数组
var arr=[3,9,1,12,50,21];
arr.sort(up);
document.write("升序:"+arr.join("、")+"<br/>");
arr.sort(down);
document.write("降序:"+arr.join("、"));
</script>
</head>
<body>
</body>
</html>(六)时间对象:Date
1、实例化对象
var日期对象名=new Date();2、操作年、月、日
获取年、月、日:

设置年、月、日:
- 设置年月日:时间对象.setFullYear(year,month,day);
- 设置月日:时间对象.setMonth(month,day);
- 设置日:时间对象.setDate(day);
3、 操作时、分、秒
获取时、分、秒

设置时、分、秒
- 设置时、分、秒、毫秒:时间对象.setHours(hour,min,sec,millisec);
- 设置分、秒、毫秒:时间对象.setMinutes(min,sec,millisec);
- 设置秒、毫秒:时间对象.setSeconds(sec,millisec);
4、获取星期
时间对象.getDay();(七)数学对象
1、Math对象的属性:

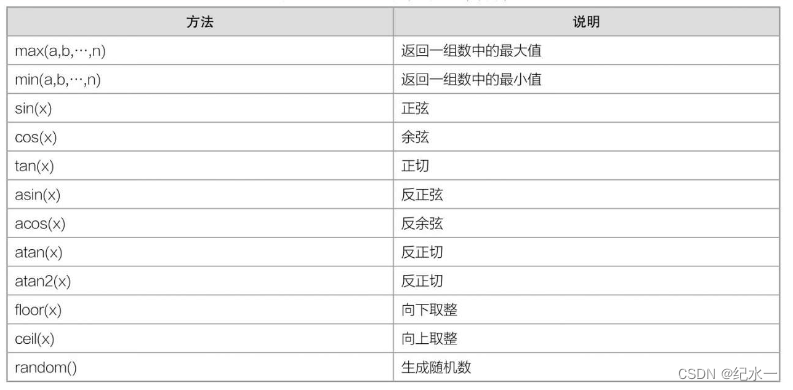
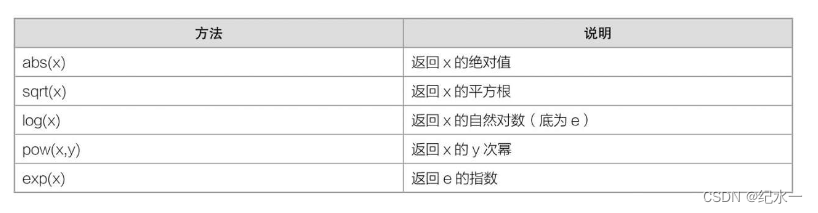
2、Math对象的方法

random( )方法来生成0~1的一个随机数。random,就是“随机”的意思。需要注意的是,这里的0~1包含0但不包含1,也就是[0, 1)

随机生成某个范围内的“任意数”:
- (1)Math.random( )*m表示生成0~m的随机数,如“Math.random( )*10”表示生成0~10的随机数。
- (2)Math.random( )*m+n表示生成n~m+n的随机数,如“Math.random( )*10+8”表示生成8~18的随机数。
- (3)Math.random( )*m-n表示生成-n~m-n的随机数,如“Math.random( )*10-8”表示生成-8~2的随机数。
- (4)Math.random( )*m-m表示生成-m~0的随机数,如“Math.random( )*10-10”表示生成-10~0的随机数。
随机生成某个范围内的“整数”:
- Math.floor(Math.random( )*(m+1)):生成0到m之间的随机整数
- Math.floor(Math.random( )*m)+1:生成1到m之间的随机整数
- Math.floor(Math.random( )*(m-n+1))+n:生成n到m之间的随机整数