1.开篇
我们在下载Nginx的时候,发现其下载地址遵循一定的规则。

发现其下载地址为:https://nginx.org/download/nginx-1.24.0.tar.gz,
可以猜测出其下载的主页为:https://nginx.org/download

果然,该页面提供了各个版本的Nginx的资源以供下载。
那么,如果我们也想要制作一个类似的下载页应该怎么弄呢?
Nginx已经为我们准备好了一切。ngx_http_autoindex_module模块提供了指令支持。
官方文档:https://nginx.org/en/docs/http/ngx_http_autoindex_module.html
2.制作个人下载站
我们先来看看相关指令。
2.1 autoindex
该指令配置是否将目录以列表形式展示。
作用域:http, server, location
语法:autoindex on | off;
默认值:autoindex off;
2.2 autoindex_format
该指令配置展示目录的格式。常用的还是html。
作用域:http, server, location
语法:autoindex_format html | xml | json | jsonp;
默认值:autoindex_format html;
2.3 autoindex_exact_size
该指令配置是否展示目录中文件的精确大小,关闭后则展示时以K、M、G为单位进行展示。
作用域:http, server, location
语法:autoindex_exact_size on | off;
默认值:autoindex_exact_size on;
2.4 autoindex_localtime
该指令配置目录列表中文件的时间是以本地时区展示还是以UTC展示。
作用域:http, server, location
语法:autoindex_localtime on | off;
默认值:autoindex_localtime off;
配置示例:
server {
listen 8080;
server_name localhost;
location / {
# 准备好要下载的资源,并放入指定的文件夹
root /home/stone;
autoindex on;
autoindex_format html;
autoindex_exact_size off;
autoindex_localtime on;
}
}
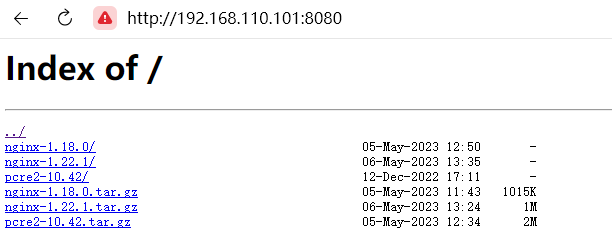
页面效果: