当我们在页面中使用表单提交数据时,react是如何拿取表单数据的呢
这里通过两种方式来实现
非受控组件实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!-- 引入react核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入react-dom 用于支持react操作dom -->
<script src="../js/react-dom.development.js"></script>
<!-- 引入babel 用于将jsx转为js -->
<script src="../js/babel.min.js"></script>
<body>
<div id="test">
</div>
</body>
<!-- 这里一定要指明是babel类型 -->
<script type="text/babel">
//类式创建虚拟dom
class MyCompent extends React.Component{
//自定义提交方法
handleSubmit=(event)=>{
event.preventDefault();//阻止表单提交
//解构赋值
const {username,pwd} = this;
alert(`用户名是${username.value},密码是${pwd.value}`)
}
render(){
return (
<div>
<h1>非受控组件获取表单数据</h1>
<form onSubmit={this.handleSubmit}>
<input ref={c => this.username = c} name='username'/><br/>
<input name='pwd' ref={c=>this.pwd = c}/>
<button>提交</button><br/>
</form>
</div>
)
}
}
//渲染 组件到页面
ReactDOM.render(<MyCompent/>,document.getElementById('test'))
</script>
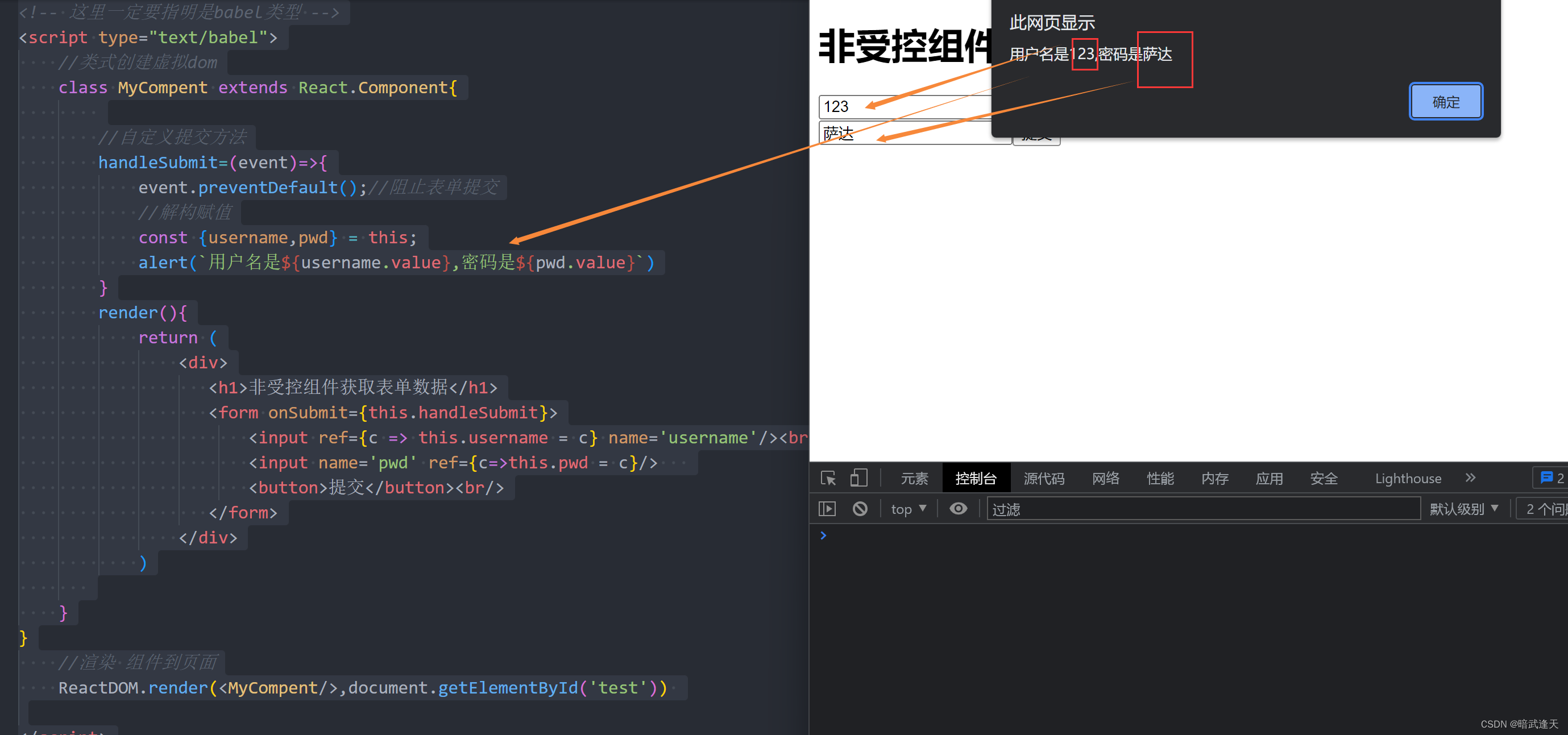
</html>可以看到这里的非受控组件form表单,我们通过react的refs属性来获取标签的value值,然后直接从refs中拿取value值即可

受控组件实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!-- 引入react核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入react-dom 用于支持react操作dom -->
<script src="../js/react-dom.development.js"></script>
<!-- 引入babel 用于将jsx转为js -->
<script src="../js/babel.min.js"></script>
<body>
<div id="test">
</div>
</body>
<!-- 这里一定要指明是babel类型 -->
<script type="text/babel">
//类式创建虚拟dom
class MyCompent extends React.Component{
//初始化状态存储数据
state ={
username:'',
pwd:''
}
//更新用户名字段数据到状态中
updateUserName = (event)=>{
console.log(event.target.value)
this.setState({username:event.target.value})
}
//更新密码字段数据到状态中
updatePwd = (event)=>{
this.setState({pwd:event.target.value})
}
//自定义提交方法
handleSubmit=(event)=>{
event.preventDefault();//阻止表单提交
//解构赋值
const {username,pwd} = this;
alert(`用户名是${this.state.username},密码是${this.state.pwd}`)
}
render(){
return (
<div>
<h1>受控组件获取表单数据</h1>
<form onSubmit={this.handleSubmit}>
<input onChange={this.updateUserName} name='username'/><br/>
<input name='pwd' onChange={this.updatePwd}/>
<button>提交</button><br/>
</form>
</div>
)
}
}
//渲染 组件到页面
ReactDOM.render(<MyCompent/>,document.getElementById('test'))
</script>
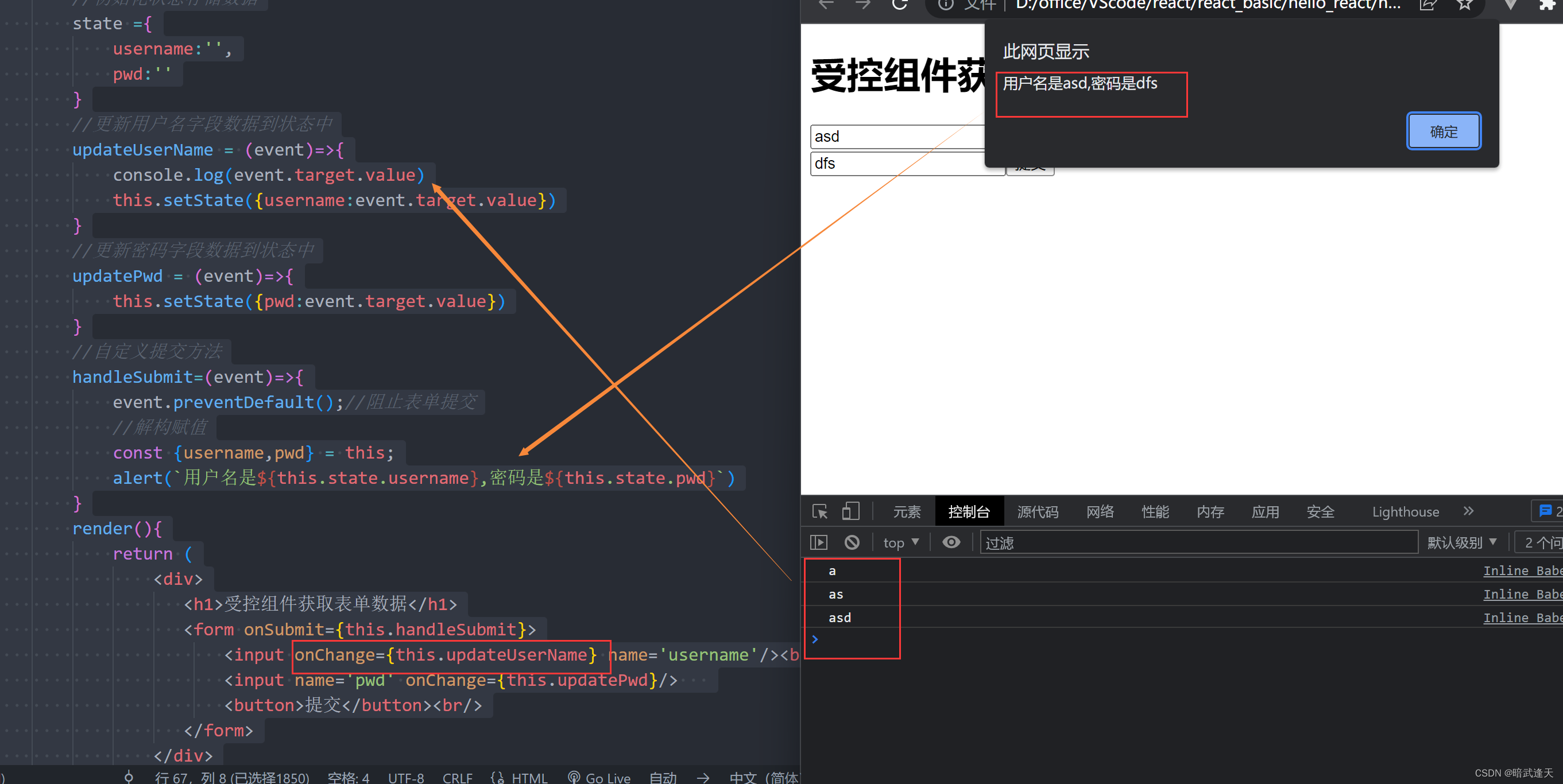
</html>受控组件可以脱离refs的使用,主要是使用state属性初始化数据,然后直接绑定文本框的内容更改事件,在文本框内容更改时,直接更新state中相对应的属性值,如果学过vue的应该都会想到vue的双向绑定,没错,这里的这个写法可以理解为是vue双向绑定的原理,只不过vue底层帮我们实现了这个写法
有一个很形象的比喻: react是手动挡,vue是自动挡

高阶函数:
如果一个函数符合下面两个规范中的任何一个 那么该函数就是高阶函数
1 若A函数 接收的参数是一个函数 那么A就可以称为高阶函数
2 若A函数 调用后的返回值仍然是一个函数 那么A就可以称为高阶函数
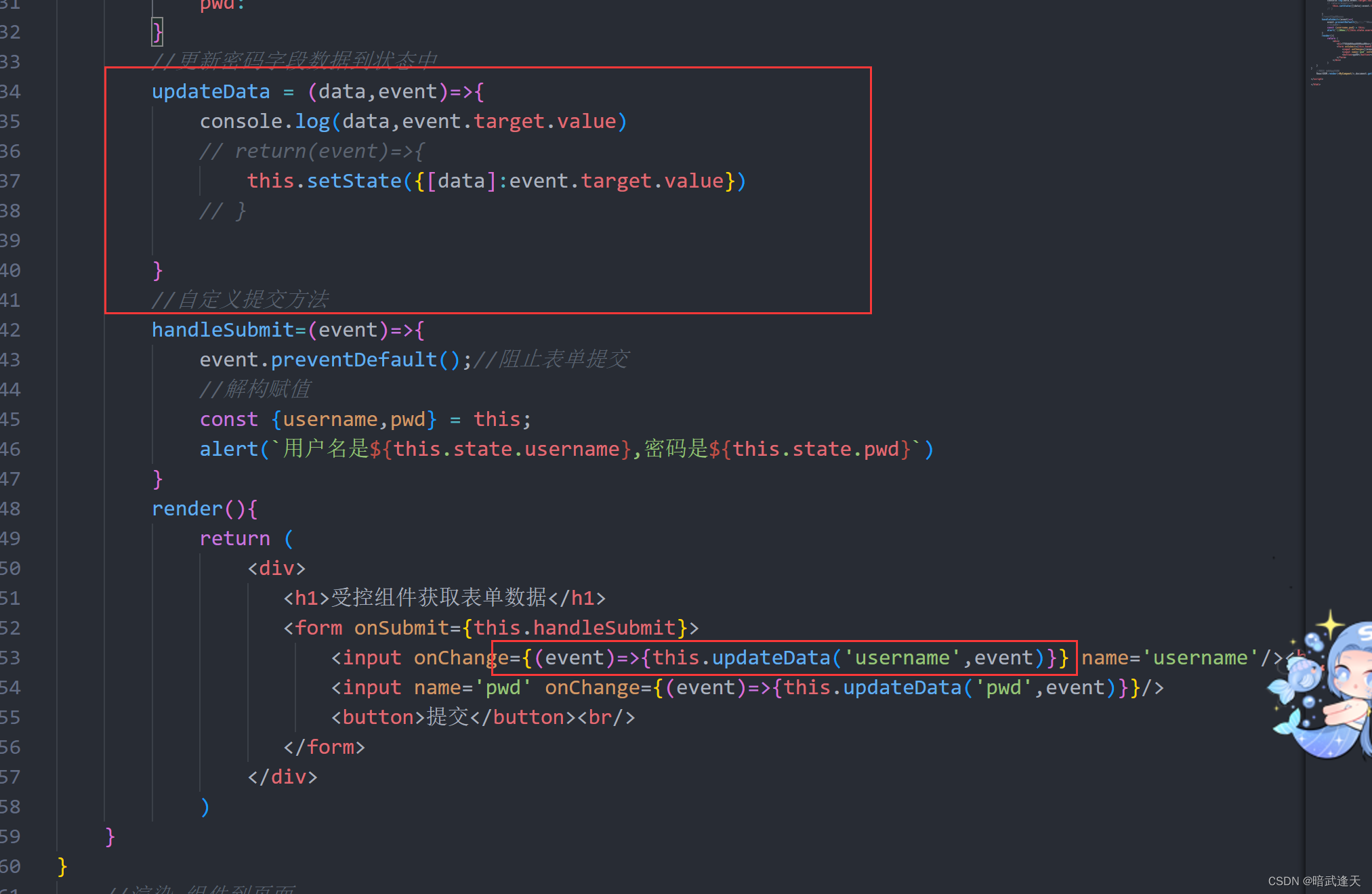
使用高阶函数优化前面的受控组件实现方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!-- 引入react核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入react-dom 用于支持react操作dom -->
<script src="../js/react-dom.development.js"></script>
<!-- 引入babel 用于将jsx转为js -->
<script src="../js/babel.min.js"></script>
<body>
<div id="test">
</div>
</body>
<!-- 这里一定要指明是babel类型 -->
<script type="text/babel">
//类式创建虚拟dom
class MyCompent extends React.Component{
//初始化状态存储数据
state ={
username:'',
pwd:''
}
//更新密码字段数据到状态中
updateData = (data)=>{
console.log(data,event.target.value)
return(event)=>{
this.setState({[data]:event.target.value})
}
}
//自定义提交方法
handleSubmit=(event)=>{
event.preventDefault();//阻止表单提交
//解构赋值
const {username,pwd} = this;
alert(`用户名是${this.state.username},密码是${this.state.pwd}`)
}
render(){
return (
<div>
<h1>受控组件获取表单数据</h1>
<form onSubmit={this.handleSubmit}>
<input onChange={this.updateData('username')} name='username'/><br/>
<input name='pwd' onChange={this.updateData('pwd')}/>
<button>提交</button><br/>
</form>
</div>
)
}
}
//渲染 组件到页面
ReactDOM.render(<MyCompent/>,document.getElementById('test'))
</script>
</html>可以看到,原有的username和pwd的内容更改事件函数体结构一致,此时就可以用高阶函数形式进行优化
函数的柯里化
通过函数调用继续返回函数的形式 实现多次接收参数最后统一处理的函数编码形式
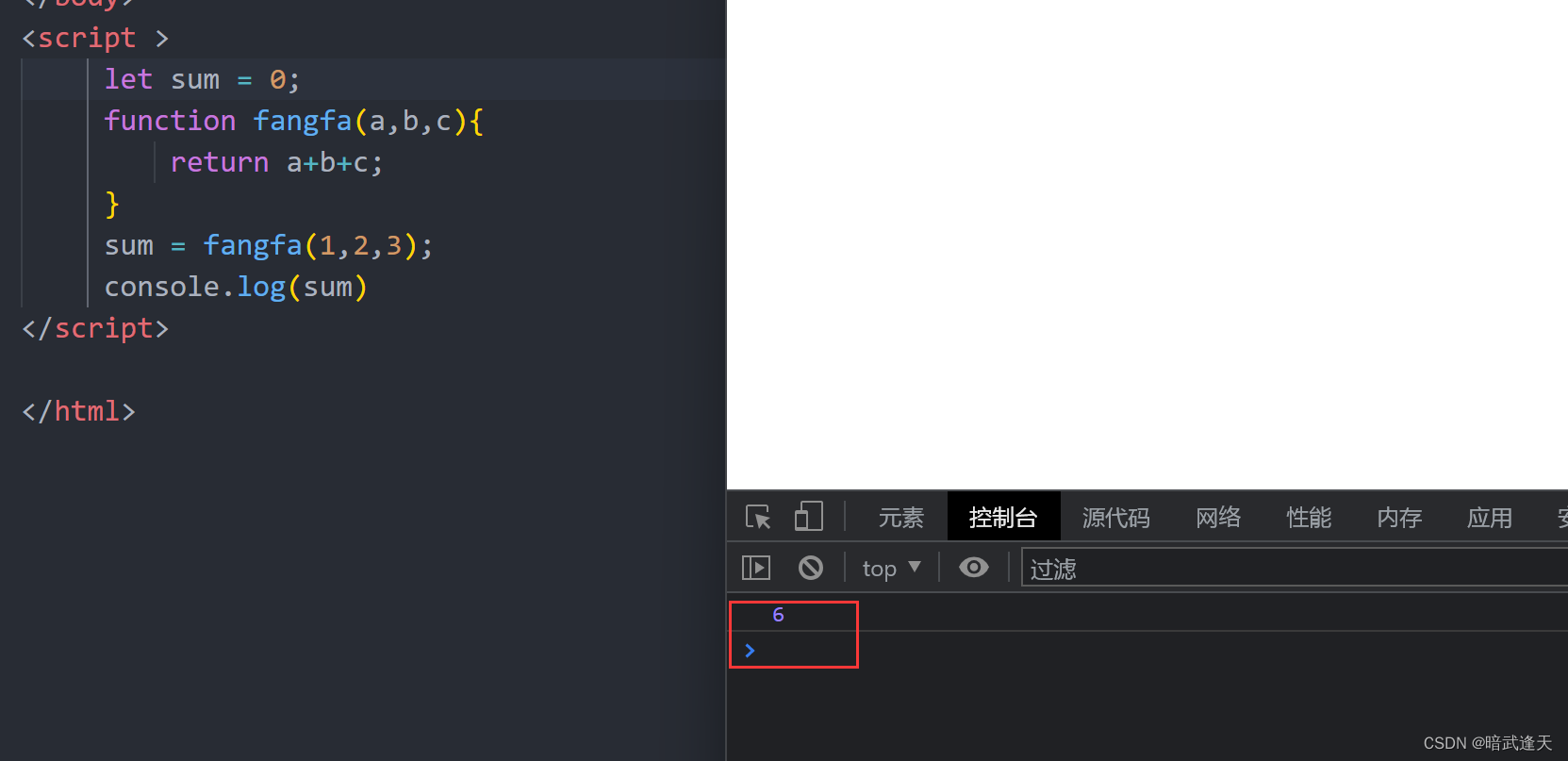
传统写法:

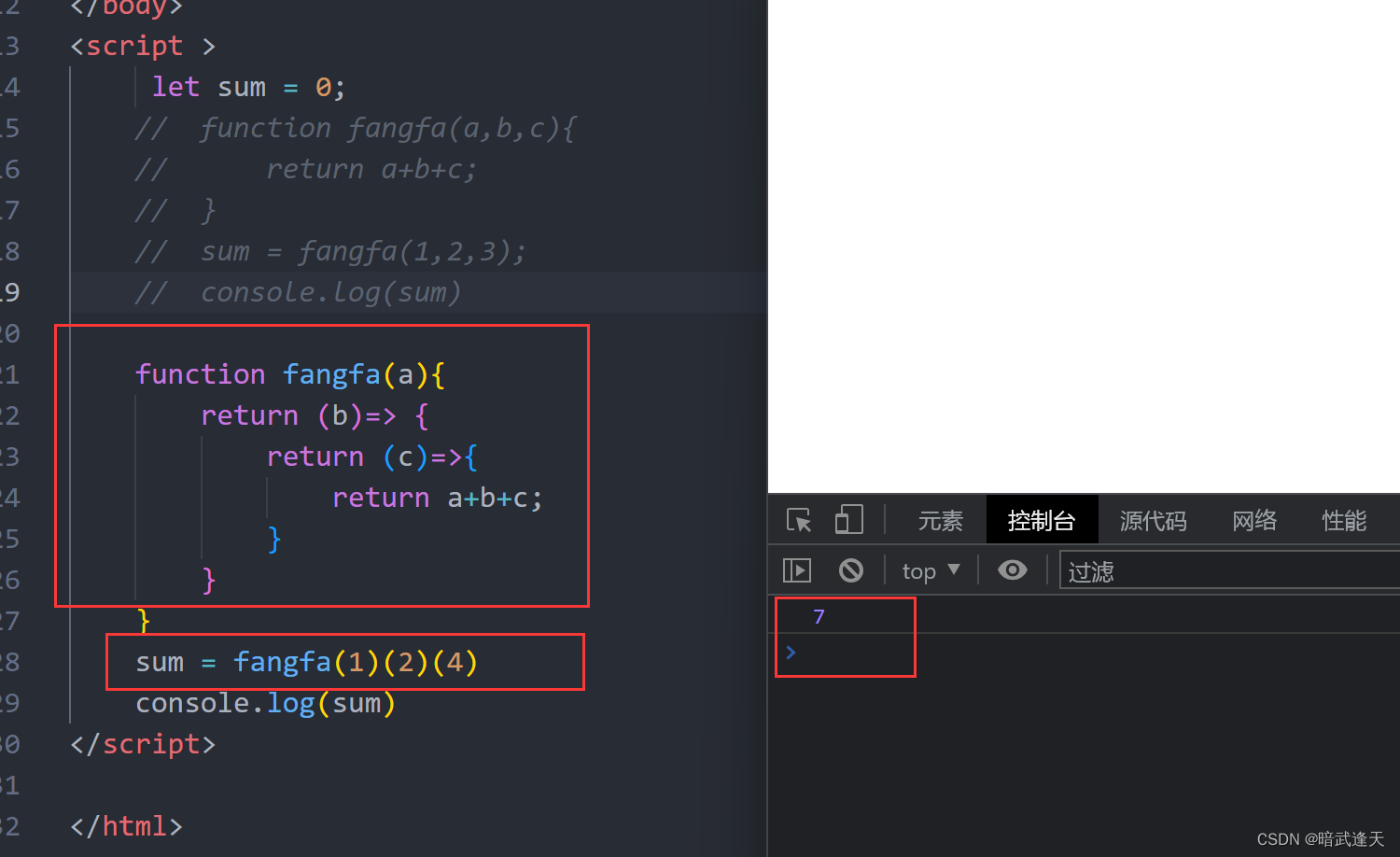
柯里化写法:

外层函数的结果当做内层的调用
如果不使用柯里化书写上面的表单数据就是这样的

可以比较下两者的区别,柯里化还是非常方便的