背景
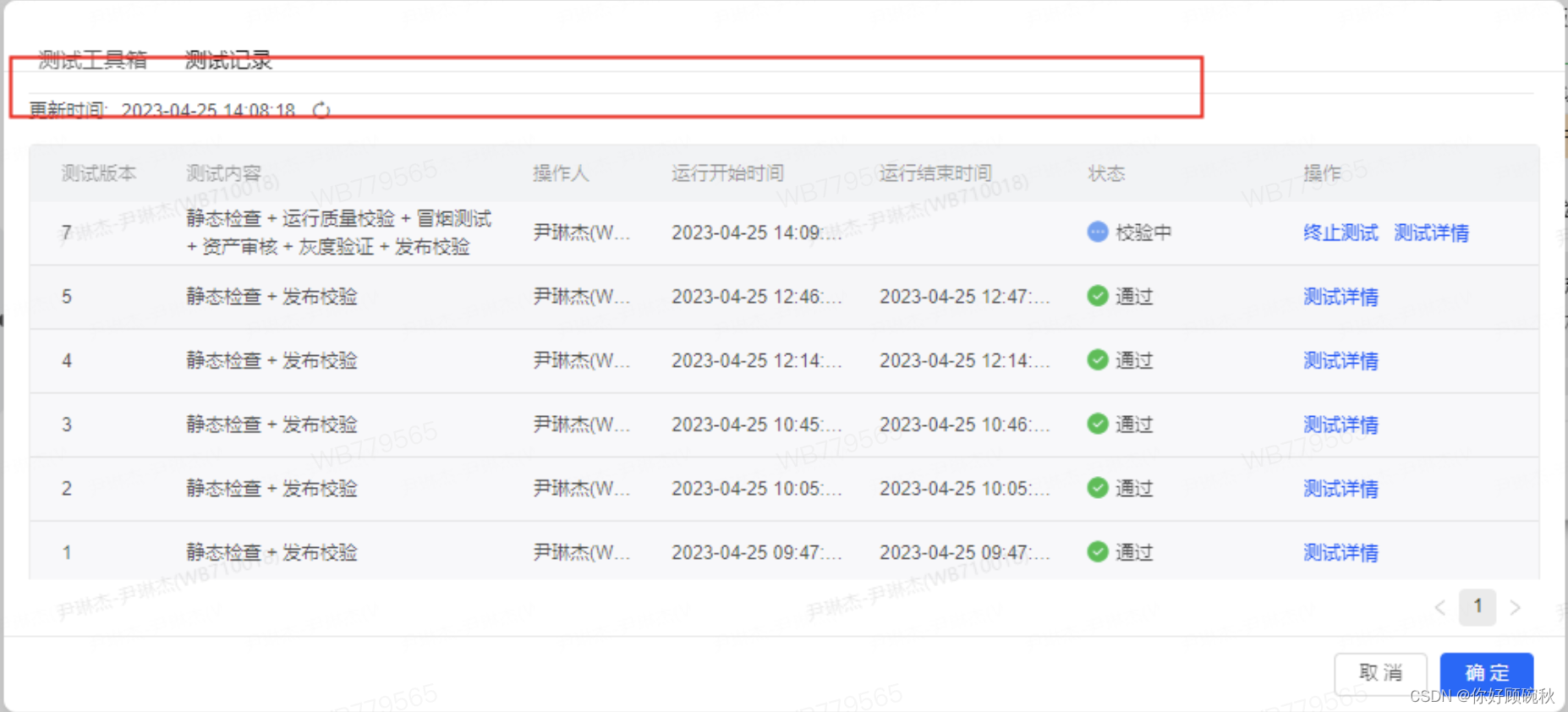
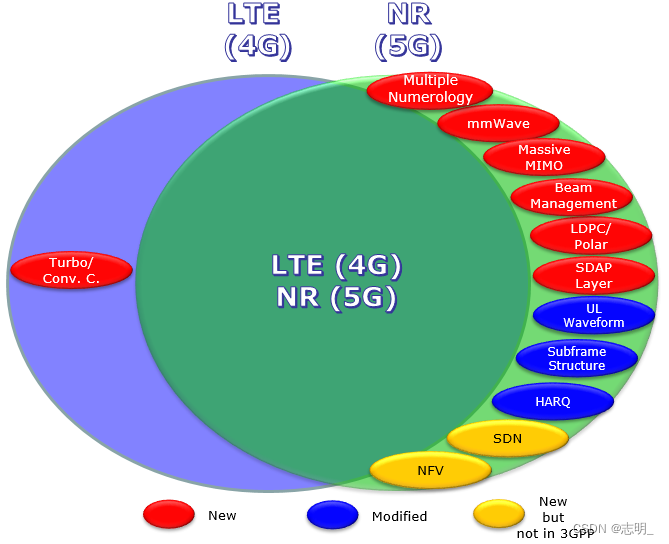
由于某些原因,我们团队负责在组件 上做二次开发,简单理解就是封装组件,组件库选择了 antd,尴尬的是引入之后发现,父组件 自身是带一套全局样式的,而 子组件antd 又带了一套全局样式,导致 子组件 的部分样式被覆盖,如图:

首先 明确完冲突后解决方案有两个
1.提高子组件的样式权重 或者降低父组件的样式权重
2.增加特定的classname名字 增加样式隔离
首先可以给自己组建的的body添加一层classname名字
document.getElementsByTagName("body")[0].className="dark-body-class";
全面提高子文文件 ant- 的优先级 感兴趣可以看掘金文章 https://juejin.cn/post/6844904116288749581
增加特定的classname重新覆盖回去
.dark-theme .dp-component-dark-date.ant-calendar-time-picker-select-option-selected:hover {
background: rgba(255, 255, 255, 0.08) !important;
color: rgba(255, 255, 255, 0.68) !important;
}
module里边增加特定的classname重新覆盖回去 ,这边推荐使用module样式编写代码,因为外边会增加一层隔离classname哈希值,不容易被覆盖和影响
className={`test-blue ${styles['operation-span']}`}
总结:更改antd全局的样式,一定一定要加classname做一个隔离,不然会出现不可思议的样式问题,覆盖来覆盖去,全局样式会被污染,切记切记!














![[ACTF新生赛2020]fungame 题解](https://img-blog.csdnimg.cn/a5bf1a1923ea4466874edbddfb10fc15.png)