参考文章:
https://blog.csdn.net/wshyb0314/article/details/127916084
https://zhuanlan.zhihu.com/p/32259868
一、安装pyqt5、pyqt5-tools(QtDesigner在这个包里)
pip install pyqt5 -i https://pypi.douban.com/simple --trusted-host pypi.douban.com
pip install pyqt5-tools -i https://pypi.douban.com/simple --trusted-host pypi.douban.com
二、配置pycharm
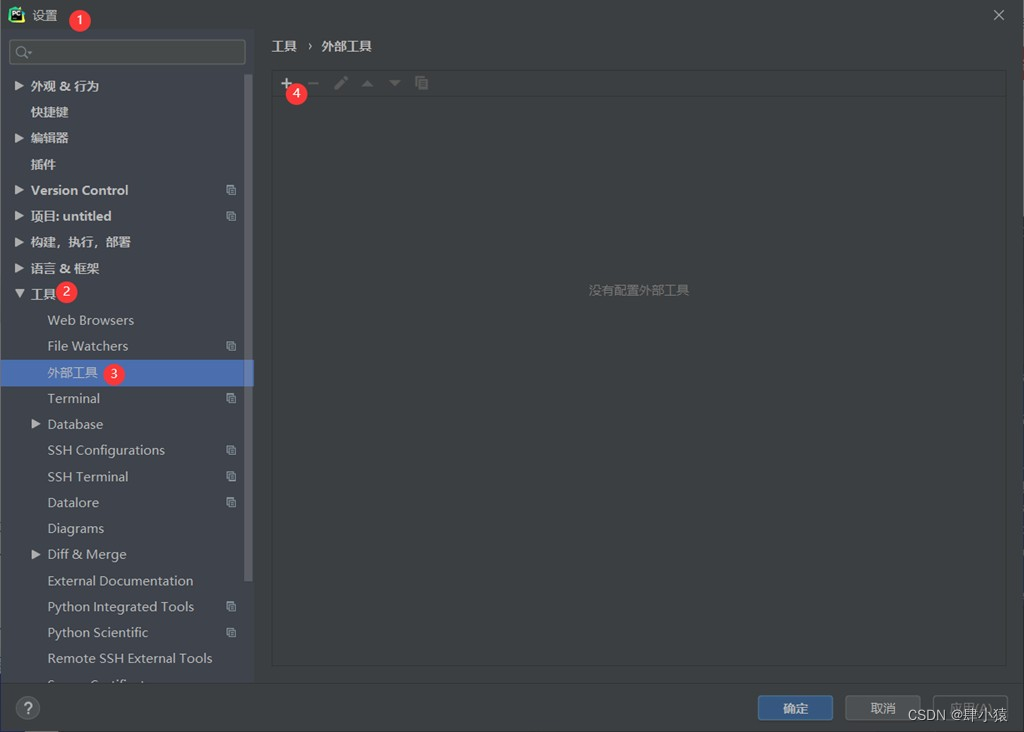
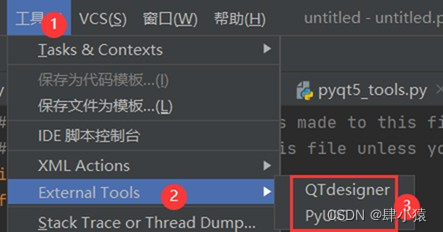
打开pycharm,然后按照下面路径打开extrernal tools:
file->设置->tools->extrernal tools->点击“+”号->弹出对话框,配置如下:
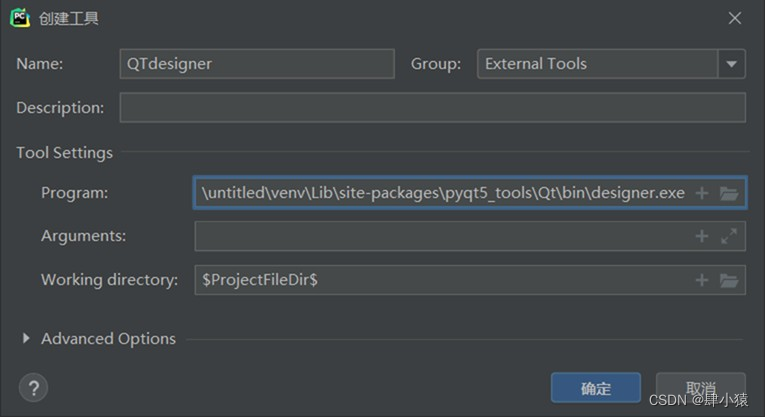
(1).增加qt设计界面“qt designer”

— 这个就是设计qt界面的工具
program选择pyqt安装目录中 designer.exe 的路径
work directory 使用变量
p
r
o
j
e
c
t
f
i
l
e
d
i
r
projectfiledir
projectfiledir (点击后面的…)

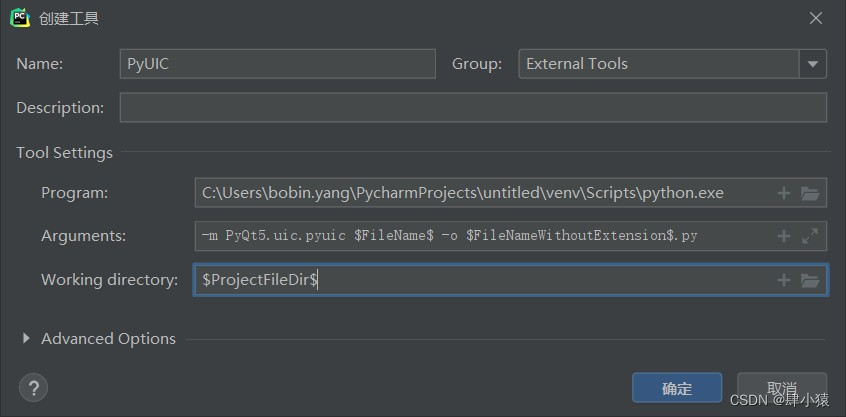
(2).增加“pyuic” ——这个主要是用来将 qt界面 转换成 py代码
program选择pyqt安装目录中 pyuic5.bat 的路径
parameters设置为
f
i
l
e
n
a
m
e
filename
filename -o
f
i
l
e
n
a
m
e
w
i
t
h
o
u
t
e
x
t
e
n
s
i
o
n
filenamewithoutextension
filenamewithoutextension.py
work directory 设置为
p
r
o
j
e
c
t
f
i
l
e
d
i
r
projectfiledir
projectfiledir (点击后面的…)

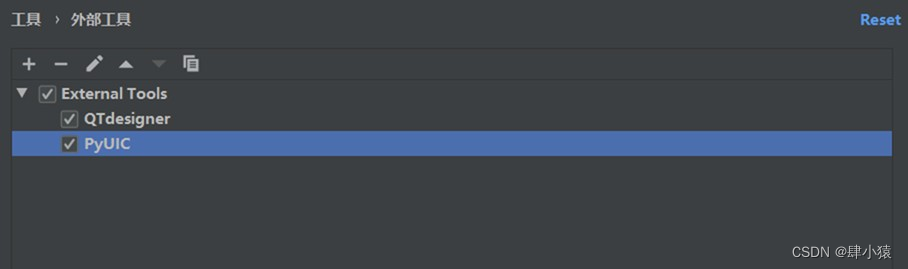
工具建立成功后返回externaltools界面,如下:

可以在tools里面看到我们的工具

三、使用pyqt
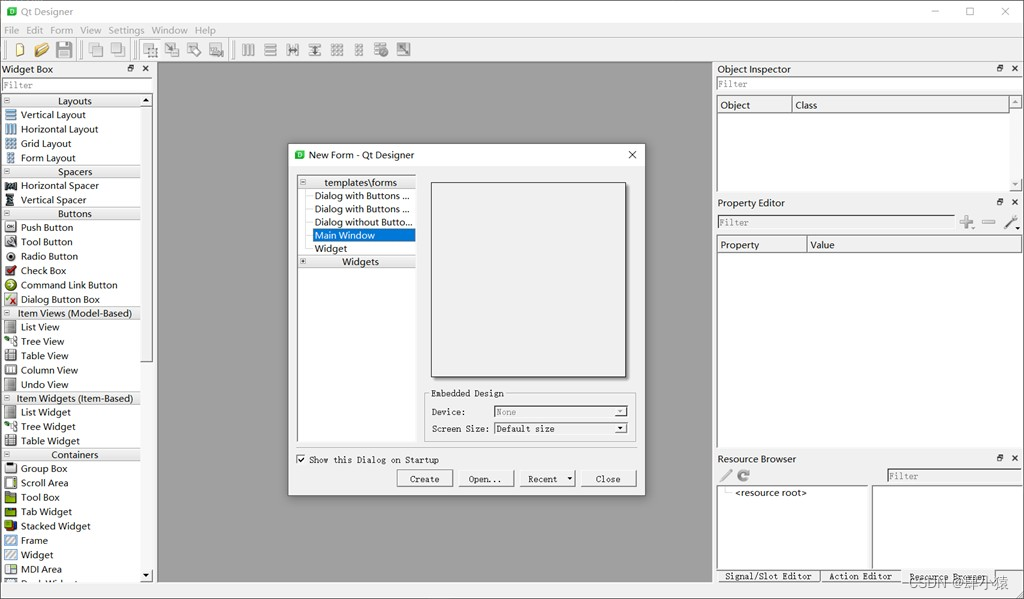
1、点击qtdesigner工具,弹出设计器窗口:

如果打开qt designer 时,提示this application failed to start because no qt platform plugin could be:
可以把 c:usersbobin.yangpycharmprojectsuntitledvenvlibsite-packagespyqt5_toolsqtpluginsplatforms 目录的qwindows.dll拷贝到
c:usersbobin.yangpycharmprojectsuntitledvenvlibsite-packagespyqt5_toolsqtbinplatforms 目录里, 或者直接覆盖原来的文件。
注意:两个文件, 正确的文件大小 1.42m, 错误文件大小38k。
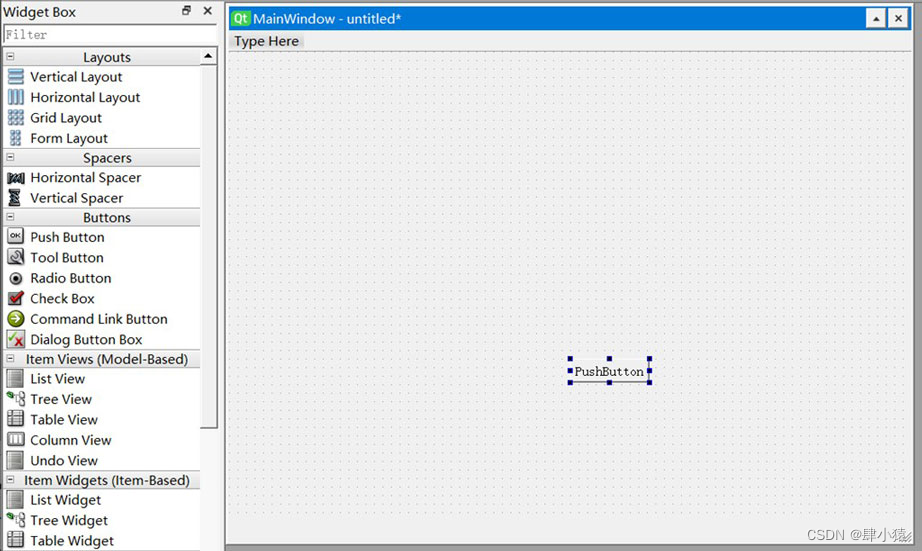
2、制作窗体,另存该界面为untitled.ui文件到项目文件夹下。

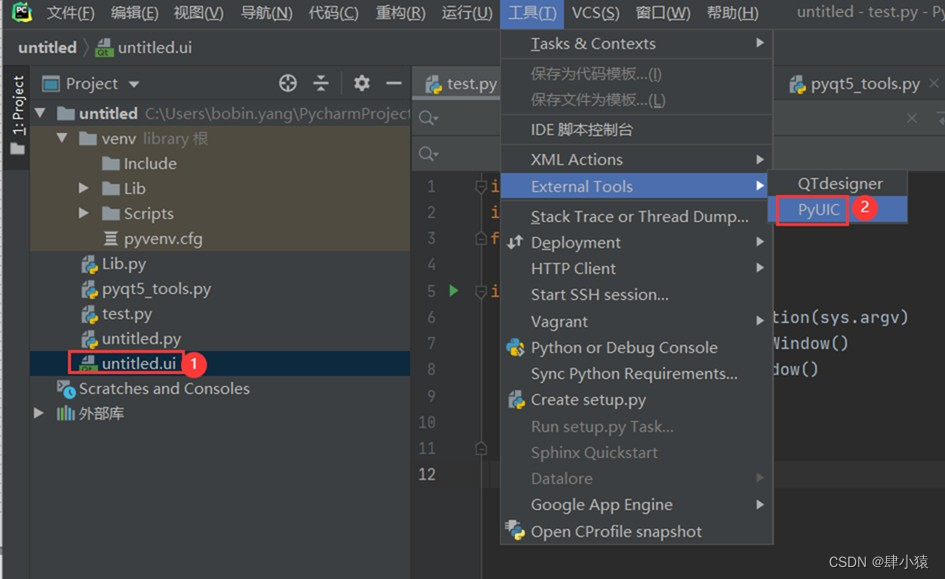
3、返回pycharm 项目界面,项目列表下多出了这个.ui文件

把制作好的ui文件打开后,选择pyuic即可转换为*.py文件
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'D:\PycharmProjects\UbuntuPycharm\Operation_tool\designer\test.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(754, 537)
self.buttonBox = QtWidgets.QDialogButtonBox(Dialog)
self.buttonBox.setGeometry(QtCore.QRect(20, 140, 171, 32))
self.buttonBox.setOrientation(QtCore.Qt.Horizontal)
self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok)
self.buttonBox.setObjectName("buttonBox")
self.retranslateUi(Dialog)
self.buttonBox.accepted.connect(Dialog.accept) # type: ignore
self.buttonBox.rejected.connect(Dialog.reject) # type: ignore
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
4、调用方式
# -*- coding utf-8 -*-
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QDialog
from Operation_tool.designer.test import Ui_Dialog #调用designer生成的test.py Ui_Dialog
# from Operation_tool.designer.test import Ui_MainWindow
# class MyWindow(QMainWindow, Ui_MainWindow):
# def __init__(self, parent=None):
# super(MyWindow, self).__init__(parent)
# self.setupUi(self)
class MyDialog(QDialog, Ui_Dialog):
def __init__(self, parent=None):
super(MyDialog, self).__init__(parent)
self.setupUi(self)
if __name__ == '__main__':
app = QApplication(sys.argv)
# myWin = MyWindow()
myWin = MyDialog() #创建的ui类别不是MainWindow,而应该改为Dialog,才能使用界面中的OK CANCEL等QDialogButtonBox类的按钮
myWin.show()
sys.exit(app.exec_())
‘QMainWindow‘ object has no attribute ‘accept‘
解决方法: https://blog.csdn.net/qq_39020664/article/details/116989574
执行结果

四、designer工具界面说明
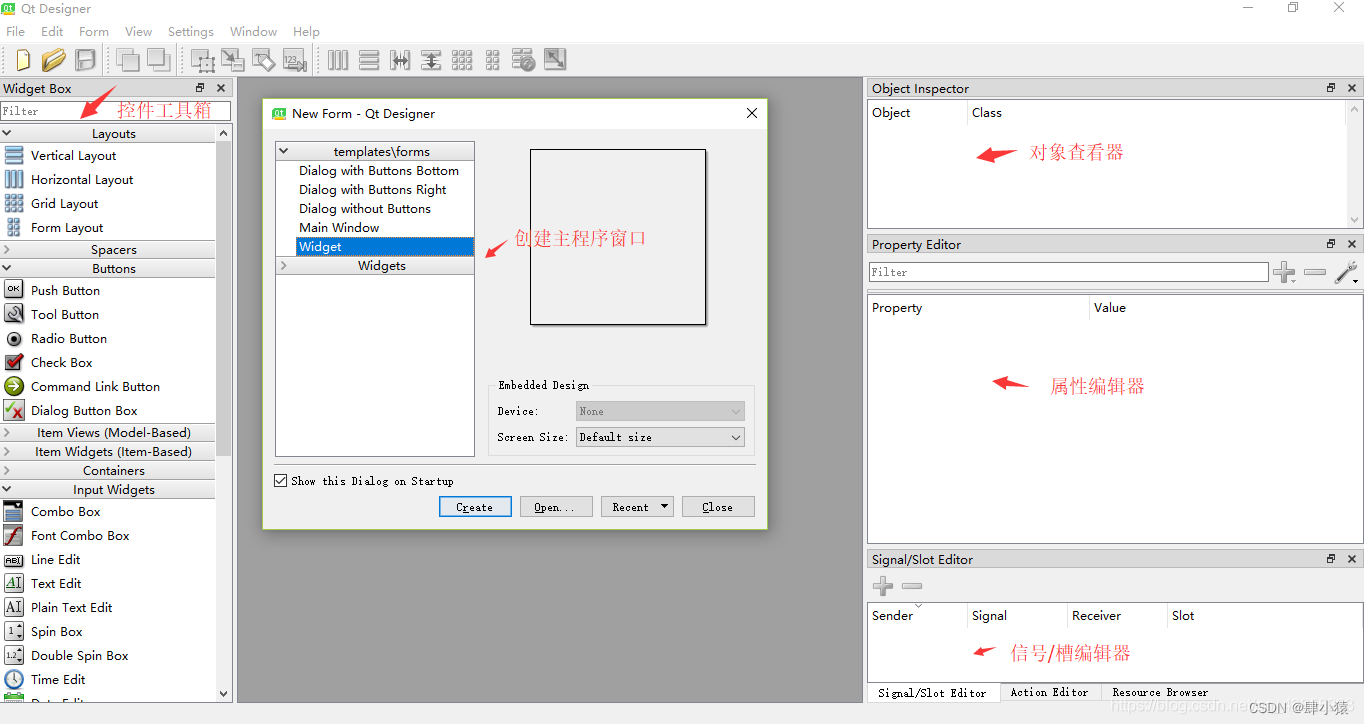
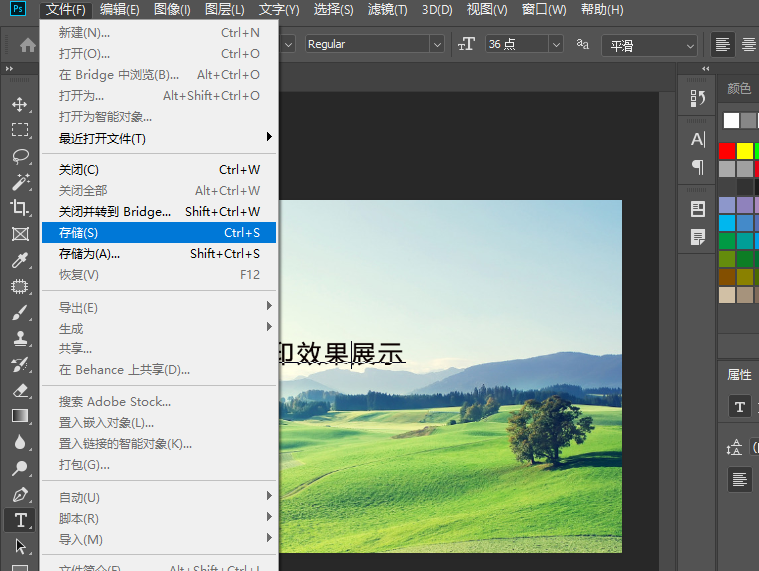
Qt Designer工具主界面
打开路径:${python安装目录}/Lib/site-packages/pyqt5_tools/designer.exe。主界面如下:
在这里插入图片描述
主界面不同区域介绍:
工具箱 区域:提供GUI界面开发使用的各种基本控件,如单选框、文本框等。可以拖动到新创建的主程序界面。
主界面区域:用户放置各种从工具箱拖过来的各种控件。模板选项中最常用的就是Widget(通用窗口)和MainWindow(主窗口)。二者区别主要是Widget窗口不包含菜单栏、工具栏等。可以分别创建对比看看。
对象查看器 区域:查看主窗口放置的对象列表。
属性编辑器 区域: 提供对窗口、控件、布局的属性编辑功能。比如修改控件的显示文本、对象名、大小等。
信号/槽编辑器 区域:编辑控件的信号和槽函数,也可以添加自定义的信号和槽函数。
Qt Designer基本控件介绍
Widget Box控件工具箱是按照控件作用类别进行划分的。这里作为实现入门级界面实现,主要介绍最常使用的控件及控件对象相关函数。函数方法知道怎么获取控件输入内容以及如何将后台操作结果输出到界面控件显示的主要函数就可以了。




1.显示控件
Lable:文本标签,显示文本,可以用来标记控件。
Text Browser:显示文本控件。用于后台命令执行结果显示
2.输入控件,提供与用户输入交互
Line Edit:单行文本框,输入单行字符串。控件对象常用函数为Text() 返回文本框内容,用于获取输入。setText() 用于设置文本框显示。
Text Edit:多行文本框,输入多行字符串。控件 对象常用函数同Line Edit控件。
Combo Box:下拉框列表。用于输入指定枚举值。
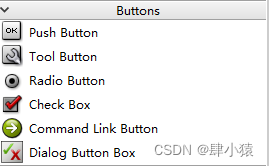
3.控件按钮,供用户选择与执行
Push Button:命令按钮。常见的确认、取消、关闭等按钮就是这个控件。clicked信号一定要记住。clicked信号就是指鼠标左键按下然后释放时会发送信号,从而触发相应操作。
Radio Button:单选框按钮。
Check Box:多选框按钮。



![[FMC150]基于VITA57.1 的2 路125MSPS AD 采集、2 路250MSPS DA 回放FMC 子卡模块(AD9268/AD9747)](https://img-blog.csdnimg.cn/b558448e53e449c69d7a6caf1dba83a5.png)