HMI 的信息模型
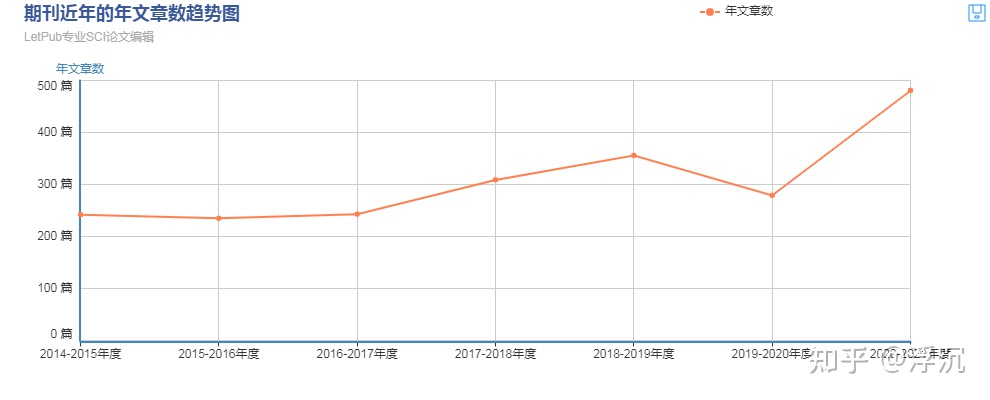
HMI 给人的基本印象就是一个设备控制面板,或者是控制室里电脑屏幕的图形控制界面。进入信息化时代,HMI 的需求越来越大,不仅仅是操作工人和运维人员需要HMI,集团公司,工厂,车间的管理人员,数据分析,研发工程师,甚至是客户都需要HMI 提供可视化数据。而且也不是设备的边上,或者控制室中需要HMI ,各个地方都需要HMI,甚至在旅行途中,或者家里都需要HMI随时随地提供可视化数据。HMI 变成了随时随地都需要的重要功能。
从技术的角度,HMI 演变成了一个分布式,多角色的系统。从这个角度看问题,需要有一个系统性的架构。乍看起来,这样的系统架构是十分复杂的,但是采用基于模型的设计思想能够将问题梳理清楚。
制造业的分层架构
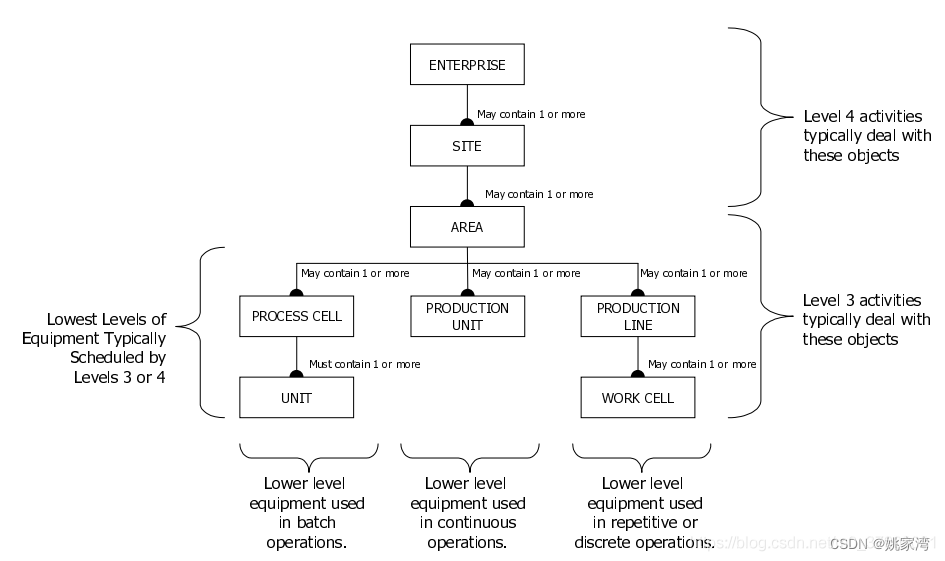
按照ISA -95 标准,制造业可以以分层架构来定义模型

从上图看,一个大型的制造企业可以分为:
场所(Site)
区域(Area)
过程单元,制造单元或产线
单元,工作单元
系统架构

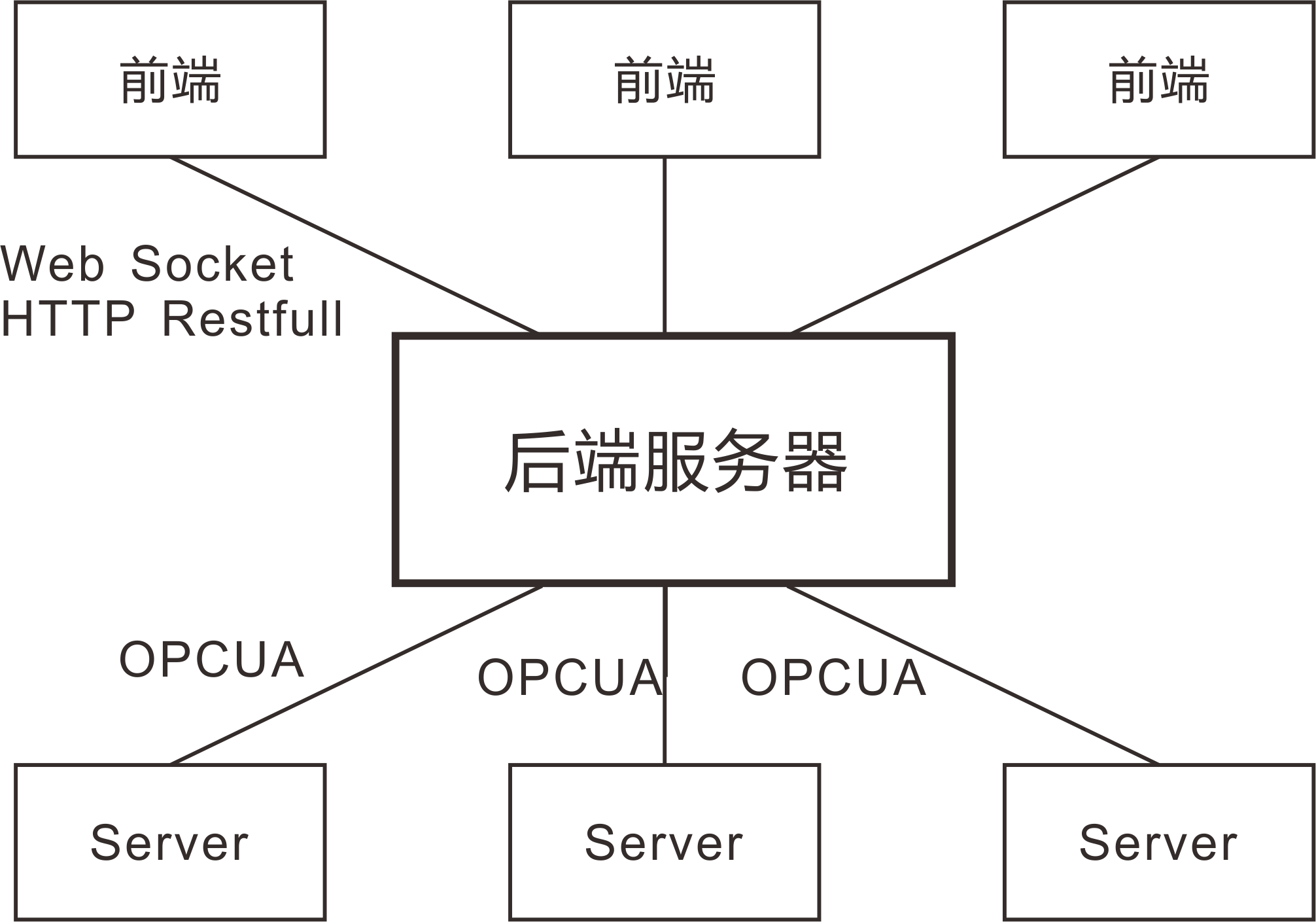
在该架构中,后端服务器中包含了一个OPC UA Client ,可以访问产线或者过程单元中的服务器,为了实现对服务器的访问需要保留一个所有服务器Url 的内部字典(或者是表格)。该字典可以通过OPC UA 的发现机制(Local Discovery),或者固定的ServerUrl.xml 文件中。
增加了聚合服务器的架构
由HMI 服务器直接访问生产现场的Server 会带来系统的复杂性,安全性和网络的不确定性。可以导入笔者前面的博文讨论的聚合服务器。系统架构演变成为:

聚合服务器可以安装在生产现场,而HMI 服务器可以部署在云端。
基于信息模型的HMI架构
HMI 自动化生成的基础是基于信息模型构建。为此,HMI 首先需要组件化。所谓组件化就是将复杂的HMI界面分解成小的单元。
可以根据制造企业的架构构建HMI 分层架构。它们之间的关系如下:
 从上图可见,场所,区域和产线对应的是HMI 的屏幕,如果产线够复杂,可以分为几个工段。产线中包含了各种装置(UNIT) ,装置与模型的对应关系被分为几种场景
从上图可见,场所,区域和产线对应的是HMI 的屏幕,如果产线够复杂,可以分为几个工段。产线中包含了各种装置(UNIT) ,装置与模型的对应关系被分为几种场景
- 一个装置对应一个OPCUA Server ,内部包含了许多特征值
- 装置对应OPC UA Server 中的一个对象或者变量。例如反应釜带有多个温度传感器
- 装置对应一个OPCUA 服务器,内部包含了若干的对象,变量和方法。这种装置的HMI模型我们称为复合HMI模型,可以使用一个HTML 页来表现内部的结构图。例如一台注塑机,内部将会包括,液压设备,挤出螺杆,模具等。
如此一来, HMI 模型的分层架构为
- HTML 页面(HTML Page)
- Widget /Graphic
- 复合 HMI Component
在前端设计中,最基本的可视化组件通常被称为小程序(widget)。
HMI 自动化的方法
基于信息模型的设计为HMI 设计自动化创造了条件。实现方案包括如下几个方面:
- 每个HMI 组件对应的OPCUA 服务器或者实例中包含了一个图标,或者widget.
- 每个Server 和复合HMI 都对应一个HMI 页面,为此在Server和复合HMI (OPCUA 对象)信息模型中包含了一个HMI 布局文件(HMI Layer File) 使用XML 描述。HMI Layer 文件中包含了页面中的所有组件,以及背景图。
- 在传统的HMI 设计中,往往将HMI 的组件的所有特征都放置在HMI 页面中,而新的设计中,将属性的详细部分放置在右边栏,由HMI 软件自动生成(类似与OPCUA Client 程序那样属性表格
- 在传统的HMI 设计中,HMI 的组态还包括了按键,输入框,表单和趋势图等组件,而基于组件的HMI 中,按键对应OPCUA 信息模型中的方法。输入框对应OPCUA 的变量,趋势图对应于OPCUA 的模拟变量。可以由HMI 运行时自动地在右边栏属性中显示。
- 最基本的可视化组件是Widget或者是图形。图形图标能够使用CAD 设计输出Dxf 文件转换称为SVG 图标,而复杂的Widget 是内部包含Javascript 程序的SVG 。
- 采用可视化组件于运行时分离的原则,可视化组件可以使用第三方设计工具独立设计,并作为库文件导入HMI 运行时。
采取了自动化生成技术之后,HMI 的组态任务将大幅度减少。留下两项主要工作:
- 设计HMI布局图( Layer)
- 设计于项目相关的图标
可视化组件模型
我们推荐的最基本可视化组件是基于SVG 的Widget 小程序。
基本属性
名称
类型
信息模型路径
信息模型路径是OPCUA Client 通过translate-browse-path 获取NodeId 的字符串,例如
/Objects/Server.ServerStatus
Servever/Objects/Counter。
在Node-opcua 中,通过translate-browse-path查询NodeId 的参考代码:
async function BrowsePath(session){
const ns6=6;
var browsePath = [
makeBrowsePath("RootFolder","/Objects/Server.ServerStatus"),
makeBrowsePath("RootFolder",`/Objects/Server/${ns6}:MyObjects/${ns6}:MyDevice.${ns6}:MyLevel`)
];
console.log("browsePath:"+browsePath);
session.translateBrowsePath(browsePath, function (err, results) {
if (!err) {
const nodeId = results[0].targets[0].targetId;
console.log(nodeId);
console.log(results[1].targets[0].targetId);
// console.log(results)
}
})
}可视化组件的扩展属性
为了能够在HMI 中确切地表现对象的属性,在OPCUA 模型中需要包括一些扩展的属性,我们称为可视化属性。 例如一个模拟量的可视化属性包括:
单位(unit)
值(value)
正常范围(Normal Range)
低告警范围(Low Alarm Range)
高范围(High Alarm Range)
可视化组件的实现
SVG 基本概念
SVG的全称是可缩放矢量图形(Scalable Vector Graphics,SVG),是由万维网联盟(W3C)自 1999 年开始开发的开放标准。 SVG 使用 XML 格式定义图像。
SVG 具有下面几个重要的特点:
可伸缩,基于矢量的图形
SVG 包含了如下几种基本图形:
圆(circle ),椭圆(ellipse) ,线(line) ,路径(path),多边形(polygon),折线(polyline),长方形(rect)。
SVG 使用XML 描述
例如下面是一个五角星的XML 描述,你可以使用任何一种文本编辑软件来编辑SVG 文件:
<?xml version="1.0" encoding="utf-8" ?>
<svg version="1.1"
width="300" height="200"
xmlns="http://www.w3.org/2000/svg">
<rect width="100%" height="100%" fill="red" />
<circle cx="150" cy="100" r="80" fill="green" />
<text x="150" y="125" font-size="60" text-anchor="middle" fill="white">SVG</text>
</svg>对应的图案:

在HTML 网页中引用
SVG 可以像jpg,png 等图片文件一样在HMTL 的<img> 标签中引用,例如·:
<img
src="start.svg"
alt="start"
height="87"
width="100" />在HTML 中直接内嵌SVG
例如:
<!DOCTYPE html>
<html>
<body>
<h1>My first SVG</h1>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
</body>
</html>通过< embed>和<object>标签导入外部SVG
<object type="image/svg+xml" data="image.svg">
<!-- Your fall back here -->
<img src="image.svg" />
</object>或者:
<embed type="svg"
src="start.svg"
width="250"
height="200"><mbed>和<object> 两种标签将外部文件导入了HTML 网页。相当于内嵌SVG 文档到网页。
包含格式style
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="10.2974mm" height="10.3059mm" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd"
viewBox="0 0 37 37"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<style type="text/css">
<![CDATA[
.str0 {stroke:#332C2B;stroke-width:0.360432}
.fil0 {fill:#E62129}
]]>
</style>
</defs>
<g id="Text">
<metadata id="CorelCorpID_0Corel-Layer"/>
<polygon class="fil0 str0" points="19,1 23,14 37,14 25,23 30,37 19,28 7,37 12,23 1,14 14,14 "/>
</g>
</svg?包含 JavaScript
SVG 中最强大的是能够内嵌javascript 代码,这就使SVG 变成了具备可编程的图形,实现动画,和图形的能力,并且具备可编程的能力。SVG 嫣然成为了一个网页小程序(widget)。成为HMI的基本可视化组件。
<?xml version="1.0" encoding="utf-8" ?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:svidget="http://www.svidget.org/svidget"
width="100" height="100"
onload="init(evt)">
<title>Star</title>
<path id="primaryColor" fill="red" stroke="midnightblue" stroke-width="6" stroke-linejoin="round" d="M 100 4 L 128.214 61.1672 L 191.301 70.3344 L 145.651 114.833 L 156.427 177.666 L 100 148 L 43.5726 177.666 L 54.3493 114.833 L 8.69857 70.3344 L 71.7863 61.1672 Z" />
<script>
<![CDATA[
function init(evt)
{
console.log("init");
}
document.setColor=function setColor(color){
document.getElementById("primaryColor").setAttribute("fill",color);
console.log(color);
}
]]>
</script>
</svg>在HTML 中调用SVG 内部函数的方式:
<html>
<body>
<object id="test" data="test-vector.svg" onload="f()" ></object>
<script>
function f() {
var svg = document.getElementById('test');
svg.contentDocument.setColor('red');
}
</script>
</body>
</html>基于SVG 的可视化组件
为了实现HMI自动化生成,对widget 有下列要求:
widget 具备独立性
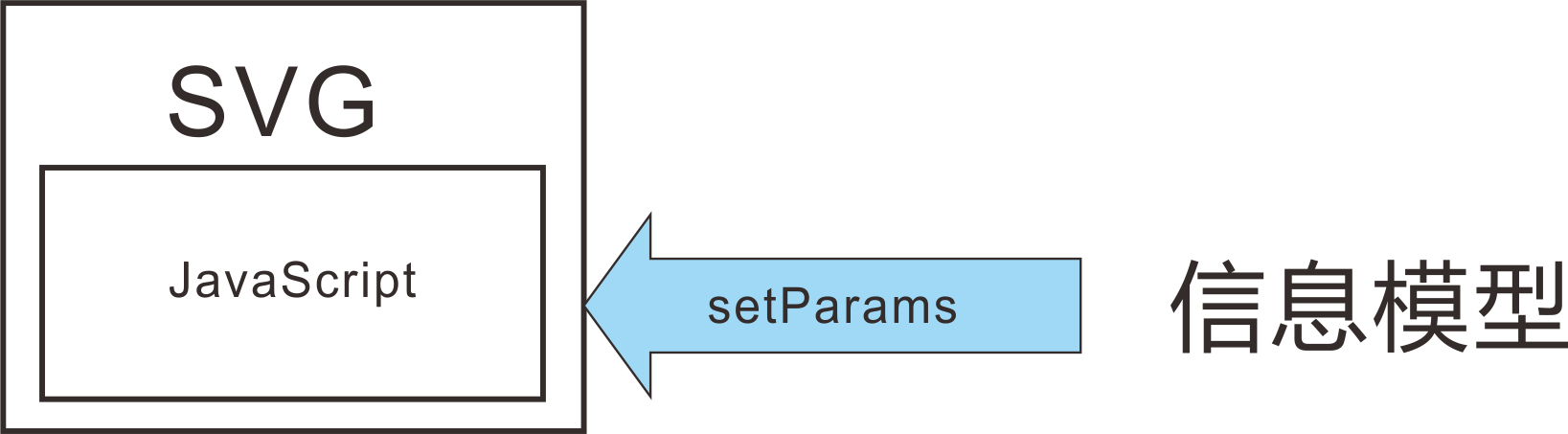
HMI 运行时使用统一的接口实现widget 的控制,所有可视化控制程序都包含在可视组件内部。HMI运行时将可视化模型中的属性直接传送给可视化组件。实现HMI运行时与Widget 解耦。

这样做的最大好处是组件的开发独立与HMI 运行时程序。传统的HMI系统大多数是由HMI组态软件中包含了HMI可视化控件,如果没有足够的控件库。HMI无法满足应用的需求,而在开发的早期是很难了解需要什么样的可视化组件的。
widget 具备标准接口
重要的API 包括:
setParams(Name,Value)设置参数
该方法设置SVG 的参数。
name –参数的名称
value –参数的值
Initial()初始化
registerEventHandle (event,Handle)注册事件处理程序
SVG 可视化组件的形式
基本的SVG 可视化控件
基本的SVG 以图形为主,只能改变颜色。内部的JavaScript程序是标准。适合将其它图形化工具设计的图形转换成为SVG 可视化控件,例如DXF,DWG格式的图形。
参数化SVG 可视化控件
具有更多的属性的SVG ,需要在内部编写特定的应用程序。
HMI自动化生成过程
HMI 画面的自动化生成流程
- 为每个区域设计布局图形(layer),这可以使用基于图形的编辑工具实现,也可以使用CAD 软件实现。
- 根据信息模型和布局图,生成HMI Layer 文件。
- HMI 运行时根据布局图和信息模型,生成HMI 画面。
SVG 可视化组件的开发流程
- 使用CAD 工具或者图形软件设计可视化组件的图形。由DXF2SVG 软件自动转化成为SVG 可视化组件。
- 对于参数化SVG ,需要人工添加 javaScript 代码。
实验
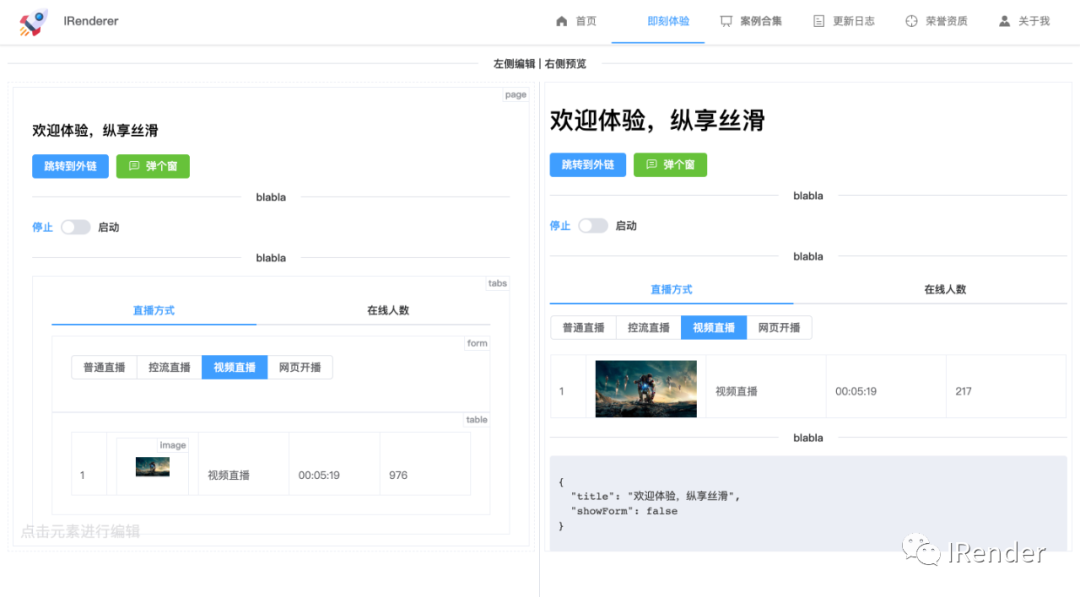
我们实现了一个实验系统。
架构
- 前端使用VUE3
- 后端使用NodeJS,并且使用了OPCUA Client 端插件Node-opcua。
结束语
通过我们的部分实验表明,只要精心安排,HMI 的大部分画面是可以自动化生成的,完全得益于OPCUA 的信息模型
下一步的工作包括开发一个聚合服务器,实现HMI-聚合服务器-OPCUA 网关 三大件的全面打通。