在经历一段时间的折腾后,IRenderer迎来了一次版本更新,除了修复若干bug、优化编辑器性能外,在官网也添加了playground『即刻体验』入口。让您可以在线感受IRenderer可以提供的便利。
官网(github.io打开速度较慢,请稍等忍耐)地址如下:https://songshuzhong.github.io/i-website/dist/home.html
1.『即刻体验』PC端入口如下:

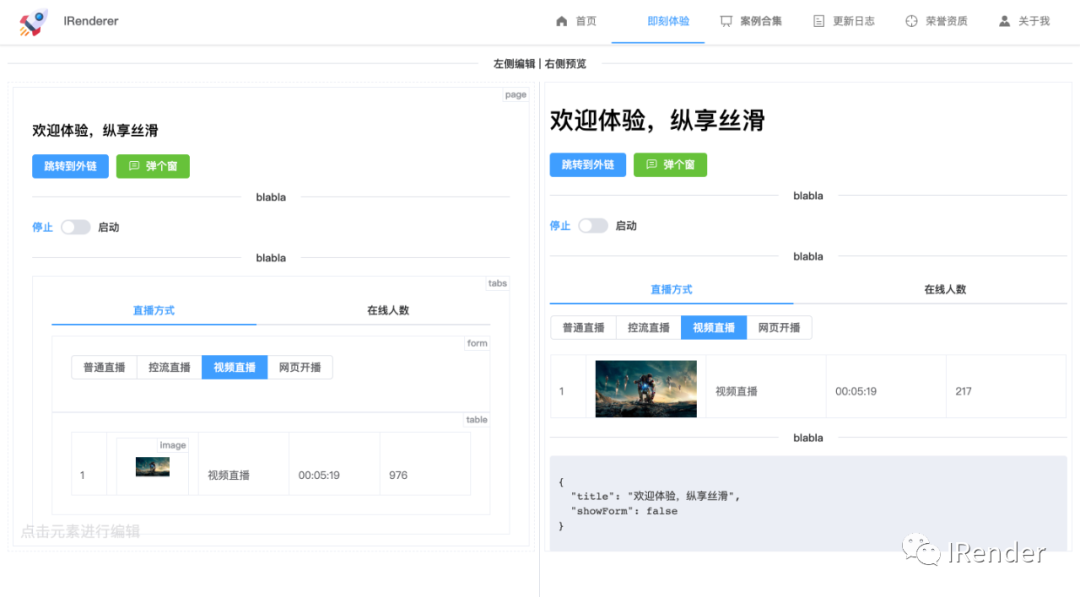
2.『即刻体验』界面预览如下:

『即刻体验』界面左侧是「编辑器」,点击page下的任何元素控件都可以对其进行编辑。在元素控件编辑保存后,右侧预览区域会实时更新展示效果。虽然『即刻体验』界面也做了移动端适配,但编辑效果还是PC端更好。建议在宽屏设备下体验。
最后,下载使用方式:
//下载npm install i-renderer// 整体引入import {IRenderer, IEditor, Schema} from 'i-renderer';// 按需引入import IRenderer, {Schema} from 'i-renderer/dist/js/renderer';import IEditor from 'i-renderer/dist/js/editor';import 'i-renderer/dist/css/index.css';app.use(IRenderer);app.component(IEditor);// 使用const pageSchema = {renderer: 'page',initData: {name: 'IRenderer',},body: [{renderer: 'html',html: '<h1>欢迎使用<%=data.name%></h1>',}]};<schema :init-schema="pageSchema" />
感谢!