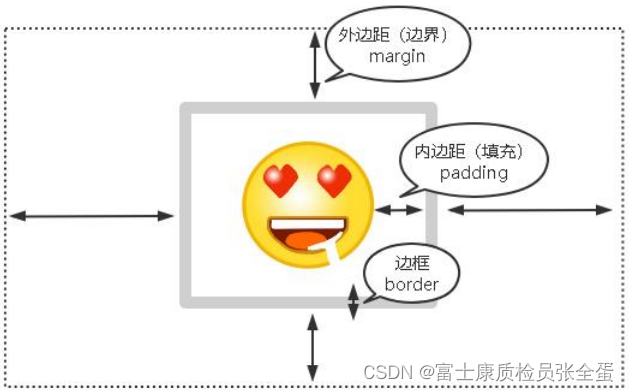
- padding (内边距):钻戒到盒子内边框的距离
- margin (外边距):钻戒盒子距离桌子边缘的距离
- border:钻戒盒子边框宽度
1) 内边距和外边距
内边距

外边距

使用方式:

.a {
padding: 10px 5px 15px 20px; /*上右下左*/
padding: 10px 5px 15px; /*上右下*/
padding: 10px 5px; /*上右*/
padding: 10px; /*四边都是10px*/
padding-top: 10px; /*上*/
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<style type="text/css">
.d{
background-color: blue;
padding: 60px;
margin: 30px;
}
</style>
</head>
<body>
<div class="d">在html中如何使用css样式</div>
</body>
</html>
2) 字体 属性

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<style type="text/css">
.p1{
font-size: 20px;
}
.p2{
font-family: Verdana, Geneva, Tahoma, sans-serif;
}
.p3{
font-weight: bold;
}
.p4{
font-style: italic;
}
</style>
</head>
<body>
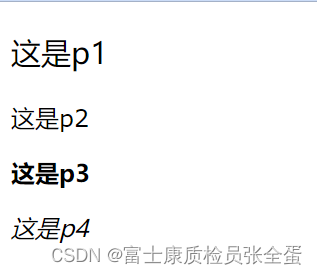
<p class="p1">这是p1</p>
<p class="p2">这是p2</p>
<p class="p3">这是p3</p>
<p class="p4">这是p4</p>
</body>
</html>
3) 文本 属性

有些时候在开发前端页面的时候,后端会返回大量的文本内容,这个时候需要去做一个美化,不可能所有的都显示出来,因为这会影响排版。这样值截取一部分,剩下的做溢出效果。
4)
边框 属性

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<style type="text/css">
div{
width: 100px;
height: 100px;
margin-bottom: 10px;
}
.d1{
border: 1px solid blue;
}
.d2{
border-radius: 15px;
border: 3px solid rebeccapurple;
}
</style>
</head>
<body>
<div class="d1">这是div1</div>
<div class="d2">这是div2</div>
<div class="d3">这是div3</div>
</body>
</html>
5) 背景 属性

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<style type="text/css">
div{
width: 400px;
height: 400px;
margin-bottom: 10px;
}
.d1{
background-image:url(https://images.unsplash.com/photo-1490750967868-88aa4486c946?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Nnx8Zmxvd2VyfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=500&q=60);
background-repeat: no-repeat;
}
.d2{
background-image:url(https://images.unsplash.com/photo-1490750967868-88aa4486c946?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Nnx8Zmxvd2VyfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=500&q=60);
background-position: top right;
}
</style>
</head>
<body>
<div class="d1">这是div1</div>
<div class="d2">这是div2</div>
<div class="d3">这是div3</div>
</body>
</html>