HTTP 协议格式
- 简述 HTTP 协议
- fiddler(抓包工具) 的使用
- 协议格式
- 总结 :
简述 HTTP 协议
HTTP 协议是个使用非常广泛的应用层协议, 应用层协议通常是需要 “自定义协议” 的, 自定义协议可以基于现有协议进行定制, HTTP 之所以应用广泛就是因为其可定制性非常强.
日常生活中遇到 HTTP 的场景 :
- 使用浏览器打开一个网页
- 手机app加载数据.
- 微信支付宝小程序.
- 游戏中的界面.
…
HTTP 是 “一问一答” 形式的协议, 也就是客户端发送一个请求, 服务器响应一个回答.
HTTP 是一个文本格式的协议, 要想看到它的协议格式, 还得借助一些外部工具来展现出来, 我们可以通过抓包工具来获取到 HTTP 协议.
fiddler(抓包工具) 的使用
抓包工具就相当于一个代理, 每当客户端和服务器数据进行交互时, 都要先经过它, 我们就可以在抓包工具上查找到需要的数据包.
这里我们使用 fiddler 来抓包(fiddler 专注于 http, 使用简单), 原理图如下 :

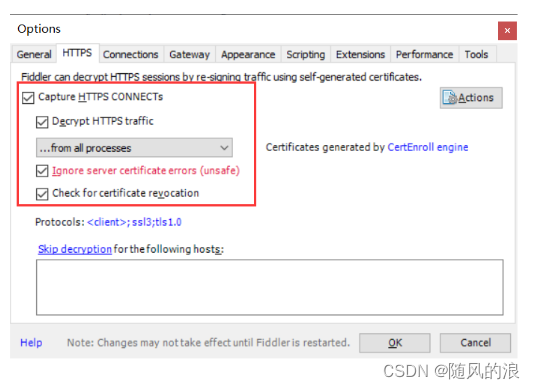
我们下载好 fiddler 后, 首先要勾选这几个框 :

在设置过程中, 会弹出一个对话框, 点击 “是”, 就可以进行抓包了.
fiddler 作为一个代理, 可能会与电脑上其他代理起冲突, 比如一些浏览器插件, 加速软件啥的.
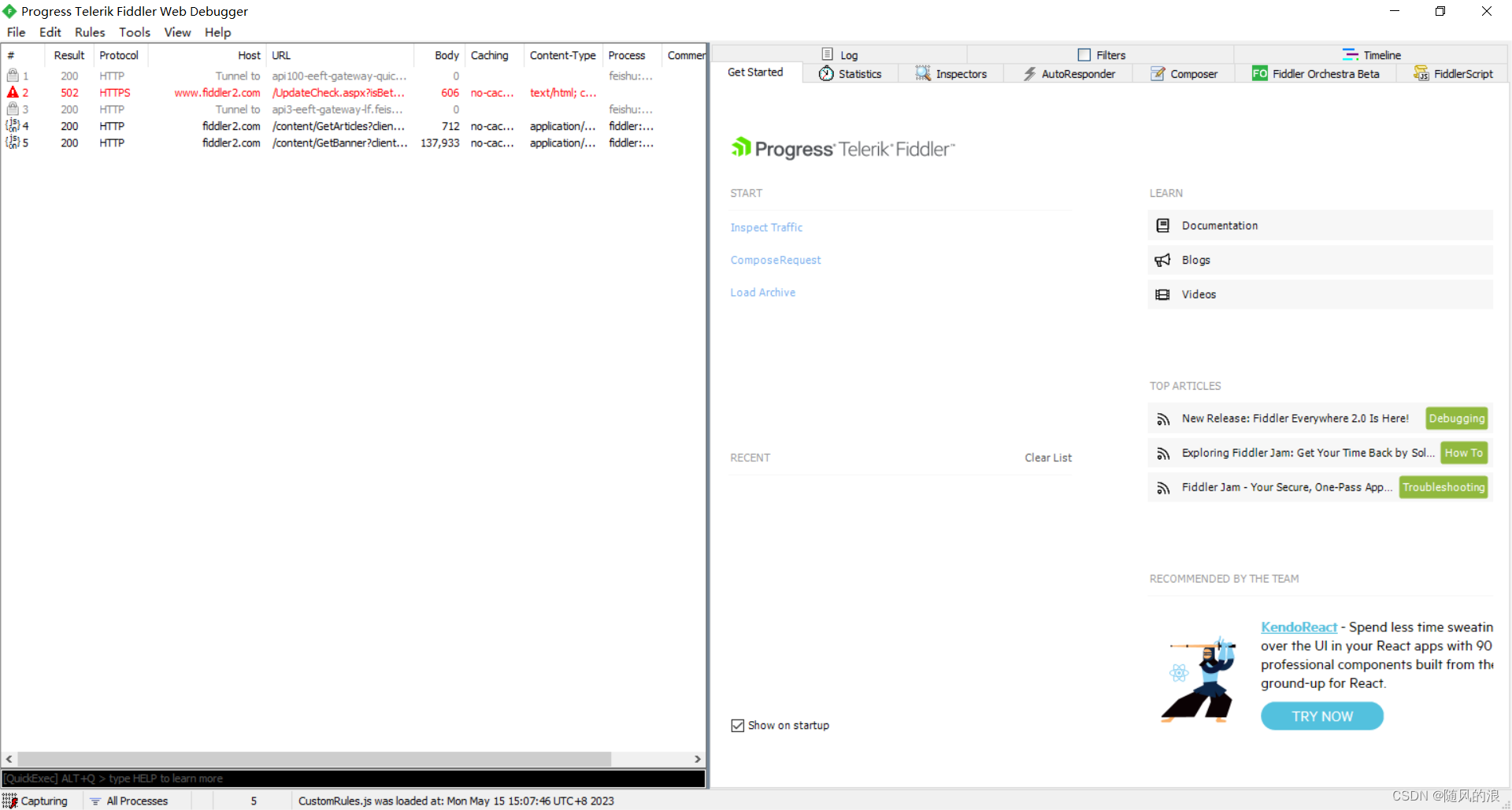
进入fiddler 可以看到 :

左侧显示已经抓到的包的列表, 列表中的内容是时刻更新的, 因为电脑时不时的就在发送网络请求.
那我们如何查找要抓的包呢?
就以访问百度为例 : https://www.baidu.com/

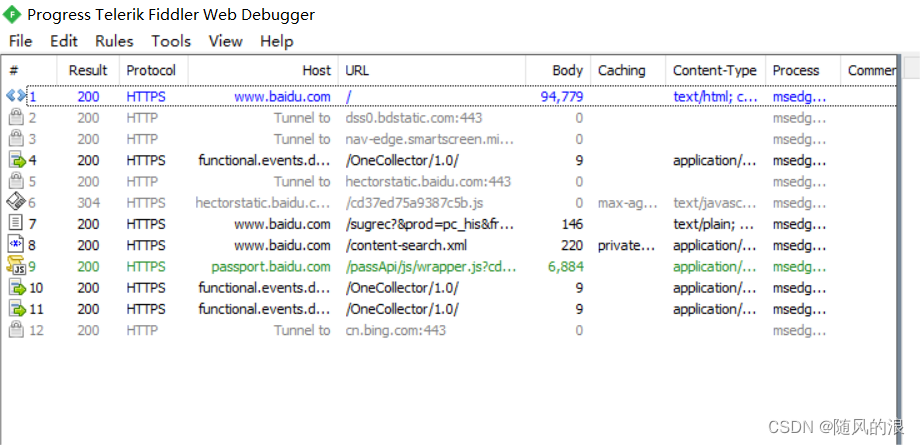
可以看到仅仅一个请求, 就出现了这么多数据包, 具体如何查找呢?
- 先看颜色, 黑色响应的是普通数据; 蓝色响应的是 http. 我们关注蓝色.
- 再看域名 : https://www.baidu.com
- 再看响应长度的数据长度, 一般找数据长度比较长的.
再看上图, 发现巧了第一个就是了, 双击它, 就会显示详情, 右上角是请求, 右下角是响应.
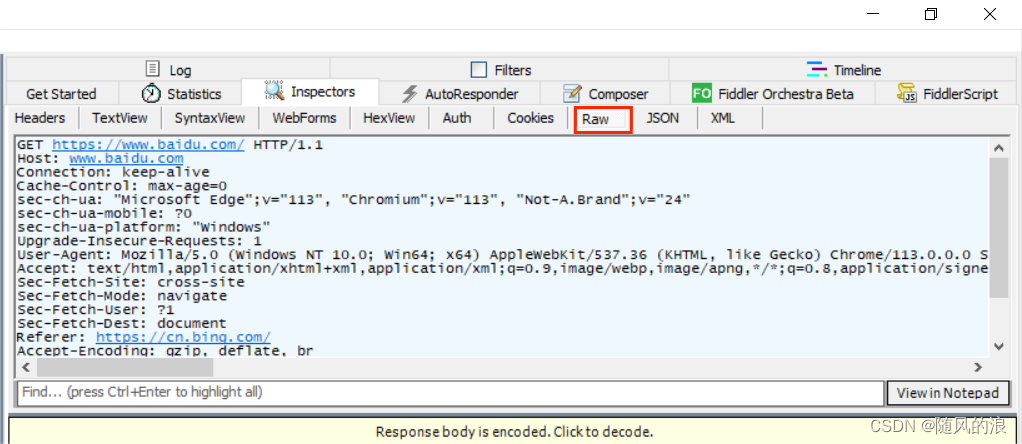
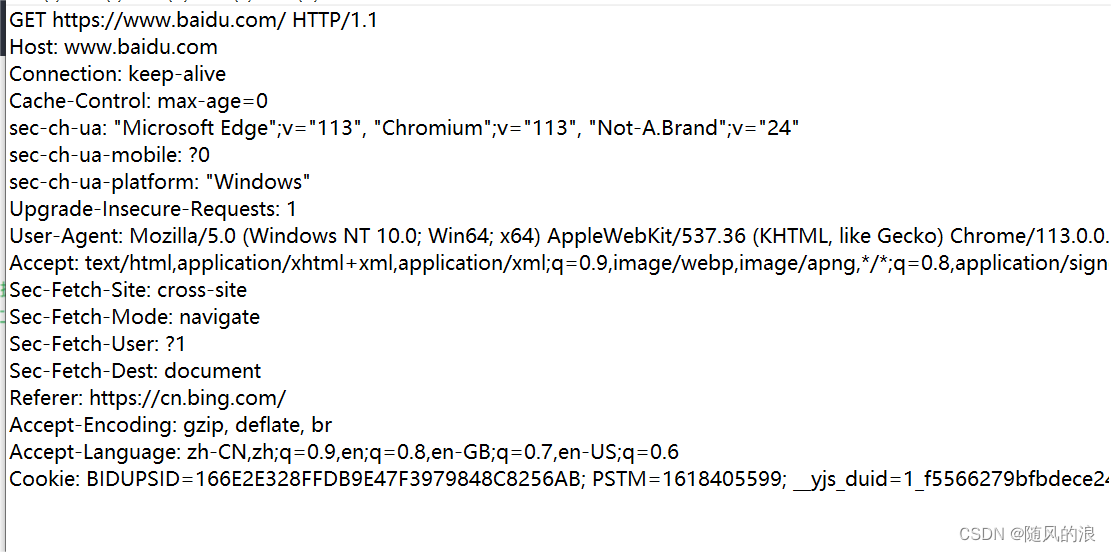
首先我们勾线 Raw, 显示出最原始的 http 请求的数据包, 看不清也可以点击右下角的按钮放大来看.

可以看到, 这就是一个完整的 http 请求, 它是文本数据,

其实所谓的 http 请求, 就是通过代码构造出一个 http 格式的字符串, 再写入 tcp 的 socket 中就行了.
协议格式
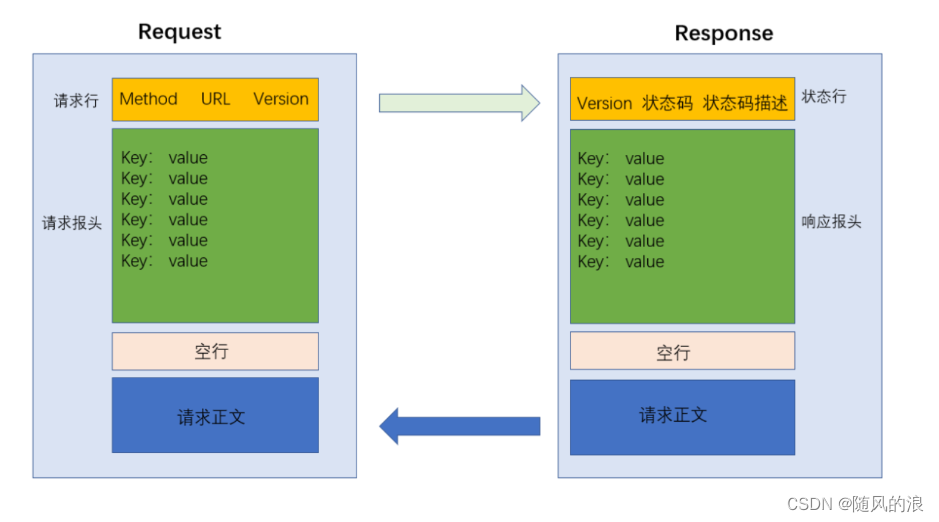
一个 HTTP 请求数据, 包含了四个部分.
-
首行 :

-
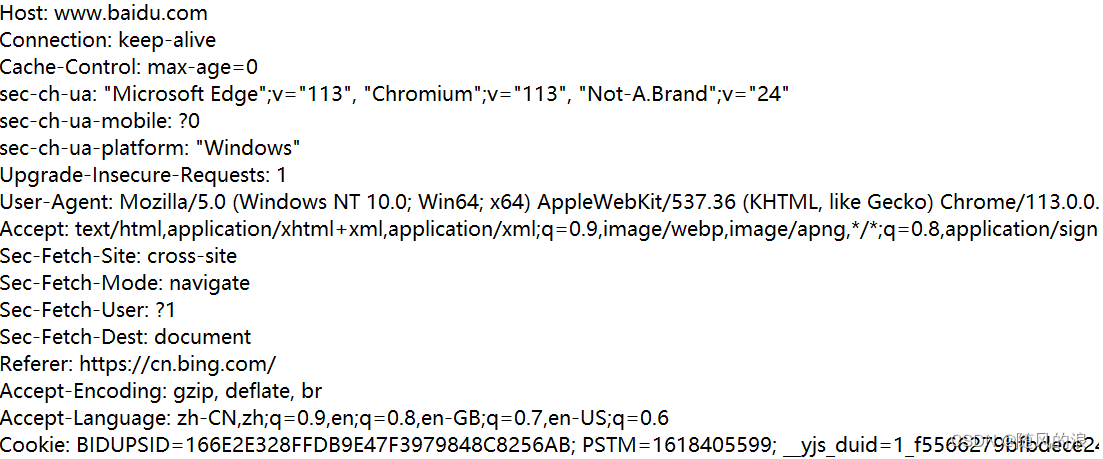
报头(header) :

3. 空行: 这里截图体现不出来, 可以自己观察一下.

4. 正文(body) : 空行后面的内容, 有时候可以没有.(这里没有)
来看响应 :
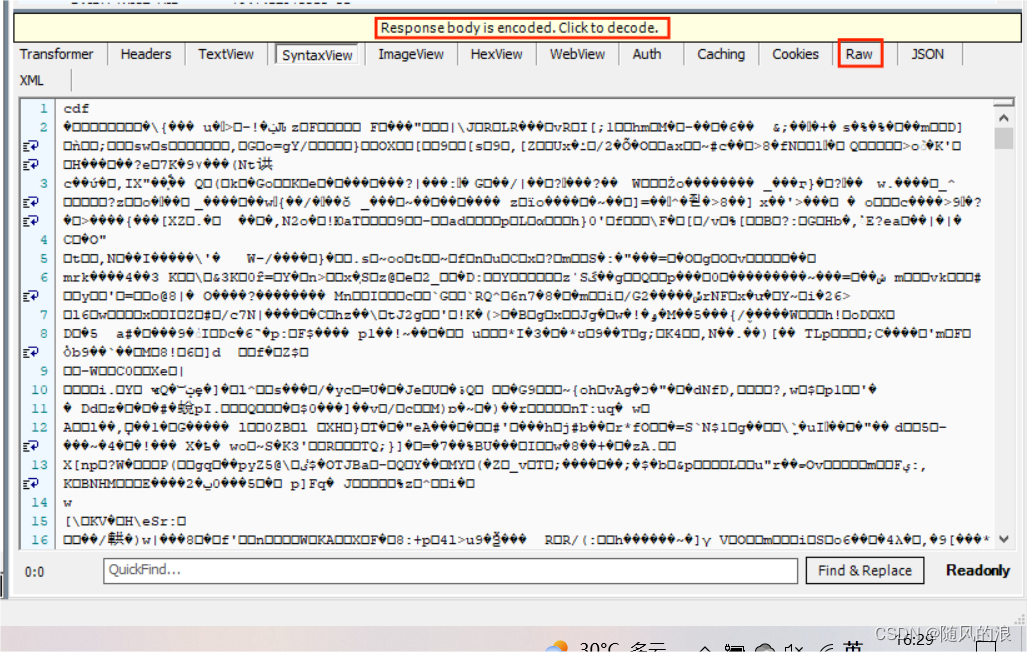
注意 : 响应可能是压缩过的(压缩过的显示是二进制), 压缩可以减少网络传输的数据量, 节省带宽. 把数据压缩本质上是用 cpu 资源换带宽资源.
所以得先解压, 再点击 Raw.

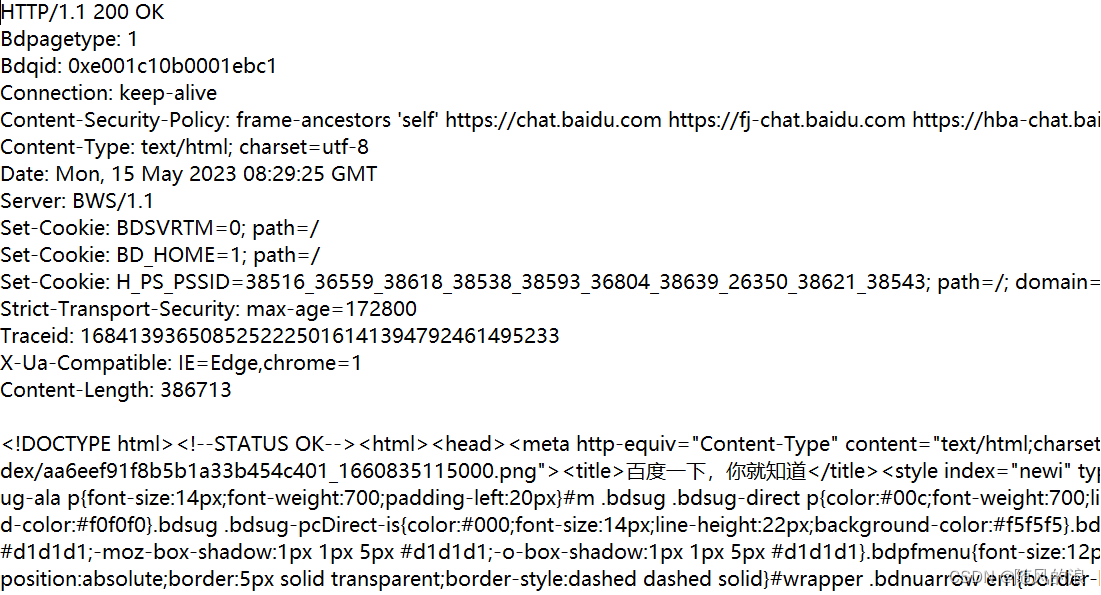
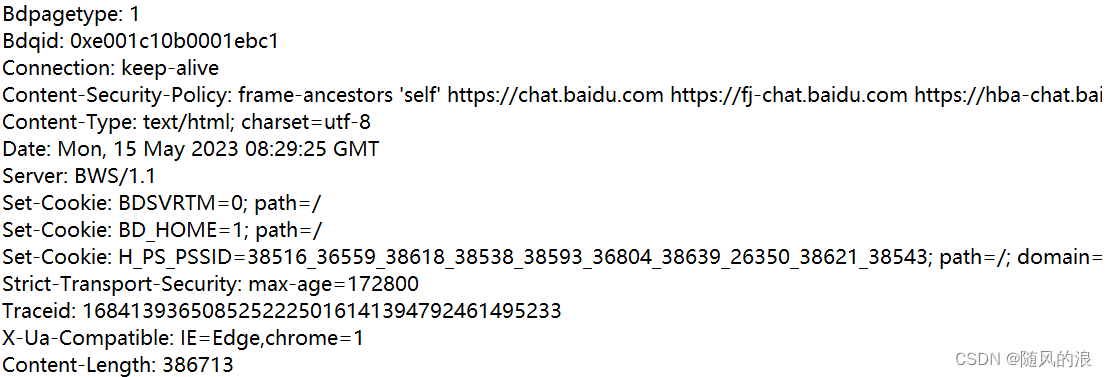
这样就得到了 HTTP 响应 :

同样的 HTTP 响应也分四个部分 :
-
首行 :

-
响应报头(header) :

-
空行 :

-
正文(此处正文是 html 代码)

浏览器拿到 HTTP 响应的 html 了, 就可以显示了.
其实拿到的不仅仅是 html, 还有 css, js 等浏览器能显示出来的内容, 这些都是来自于服务器, 都是服务器返回的响应带给浏览器的.
总结 :
HTTP 请求及响应格式如下 :