文章目录
- 一、活动介绍
- 二、我所认识的低代码平台
- 三、使用inbuilder开发工具拖拉跩实现 低代码产品开发
- 四、环境搭建
- 五、5分钟完成低代码实验
- 六、财务报销报表实验活动成果截图
- 七、总结
一、活动介绍
开放原子训练营开启inBuilder低代码实验室活动。无论您是计算机行业相关从业者、低代码开发爱好者还是普通用户,都可以基于inBuilder低代码开发平台社区版(基于UBML开源项目的一个可以广泛使用的发行版),体验向导式、可视化、拖拽式开发方式,实现数字化转型中的场景应用。
最重要的是它是免费企业级低代码平台!
二、我所认识的低代码平台
今年是AI运用、元宇宙爆发的一年,在开发领域,我更关注的是低代码平台。我在去年曾经参与过低代码平台的开发建设,今年7月份曾经做过一次[公开课直播],那次公开课我认为在线笔记本平台notion其实就是目前低代码平台的集大成者,一个首先实现低代码平台的地方,因为它的核心就是 块 ,用块来完成各种笔记元素,而每一个块对应的其实就是低代码,因为本质上这些块对应的就是一段代码。
在2022年12月24日,我有幸体验了亚马逊云科技 Build On 的 Serverless 产品。首先Serverless 这个概念并不是最新的,我在年初写《2022年中高级前端需要学习的25种前端技术栈》就已经把低代码开发平台和Serverless 无服务器架构列入2022年需要关注的前端技术栈,只可惜当初只知道国内腾讯云、阿里云等几大云平台有相关介绍,但没有成熟稳定可行的产品来试用体验。
本次我再次体验了国内的低代码平台:浪潮科技下的UBML产品,只需要使用inbuilder IDE开发工具即可完成诸如财务报表、行政组织、商品管理等内置的低代码模块,快速输出能用于发布的项目产品,这些已经达到构建生产标准。
三、使用inbuilder开发工具拖拉跩实现 低代码产品开发
如果我们用传统的程序开发方式,假设要开发财务报销报账管理系统,我们的开发流程大概是要经历这么几步骤的:
- 成立技术开发团队,来负责产品、开发、运维工作,这里起码需要5-6名人员
- 需要开发2个项目,分别是前端用户PC端、后端管理系统
- 不断的后期维护、更新、投入
以上所消耗的人力、物力、财力绝不是一个小微企业所能接受的。后疫情时代,更加需要互联网的帮助和支持,才能赢得生机。
对于小微企业或者尚未形成规模的线下店而言,自己开发程序是性价比最低,也是最不推荐的方式。所以想要几乎0成本就拥有完全可控的报账记账等系统,不妨来试试浪潮科技所带来的 inbuilder UBML解决方案。
如果想快速完成实验,只需根据如下步骤即可完成。
大体可以分为两大部分:环境搭建、完成低代码实操。
- 根据手册或视频 https://live.csdn.net/room/csdnnews/NOJrQRAh (18:50开始)搭建好环境(nodejs、jdk、数据库、一个jit的node全局依赖包)
- 下载inbuilder工具(https://ibc.inspures.com/)
- 根据视频 https://live.csdn.net/room/csdnnews/NOJrQRAh (30:00)分钟开始将项目跑起来,能通过http://localhost:5200/ 访问,再根据视频的第(38:00)分钟开始 进行第一个动手实操,约5分钟即可完成,接着可继续其他实验,也可根据真实业务场景自行创设(建议新建工作区再继续)
- 找到项目目录,(在实操时左下角的设置按钮或右上角工作区-管理可以看到),提交除node_modules外的项目文件,该文件其实就是低代码平台为你生成的可用于生产环境的前后端代码!
除了直播搭建,主办方还贴心的准备了一个超级详细的图文教程,只需要根据教程一步步来新人也能体验低代码平台,参与度前所未有的畅快。
所以接下来将从以上2个部分来讲解如何使用该平台。
四、环境搭建
根据手册

总结来说,搭建环境需要准备4样工具:
| 软件 | 版本 | 下载地址 |
|---|---|---|
| Node.js | Node 8.0+ | https://nodejs.org/zh-cn/download/ |
| JDK | OpenJDK8(LTS) | https://adoptopenjdk.net/releases.html |
| 数据库 | PostgreSQL 10.0+ | https://www.postgresql.org/download/windows/ |
| IDE | inBuilder IDE 社区版 | https://ibc.inspures.com/ |
注意:在nodejs建议安装12及以上,安装后,还需要安装一个特别的全局依赖包
npm install -g @farris/jit-engine@1.1.2
依次往下安装,配置,如果你需要官方的手册,也可以私聊我v(imqdcnn)单独发给你。
环境搭建成功的标志是能通过http://localhost:5200/ 访问到低代码开发平台界面。

五、5分钟完成低代码实验
1、使用环境搭建时,预设的系统用户名和密码登录http://localhost:5200/

2、点击设计器

3、创建工作空间并启用 工作创建后,会将指定的目录作为设置为工作空间,用于存放在开发过程中的生成物以及依赖物,默认新建工作空间为/worksapce,该位置为相对路径,如果安装盘所在盘符根目录下没有该目录,会自动创建该目录。也可以改为绝对路径。
也就是这里设置的工作区,其实就是它帮你生成的代码,后续就在这里复制工程代码即可
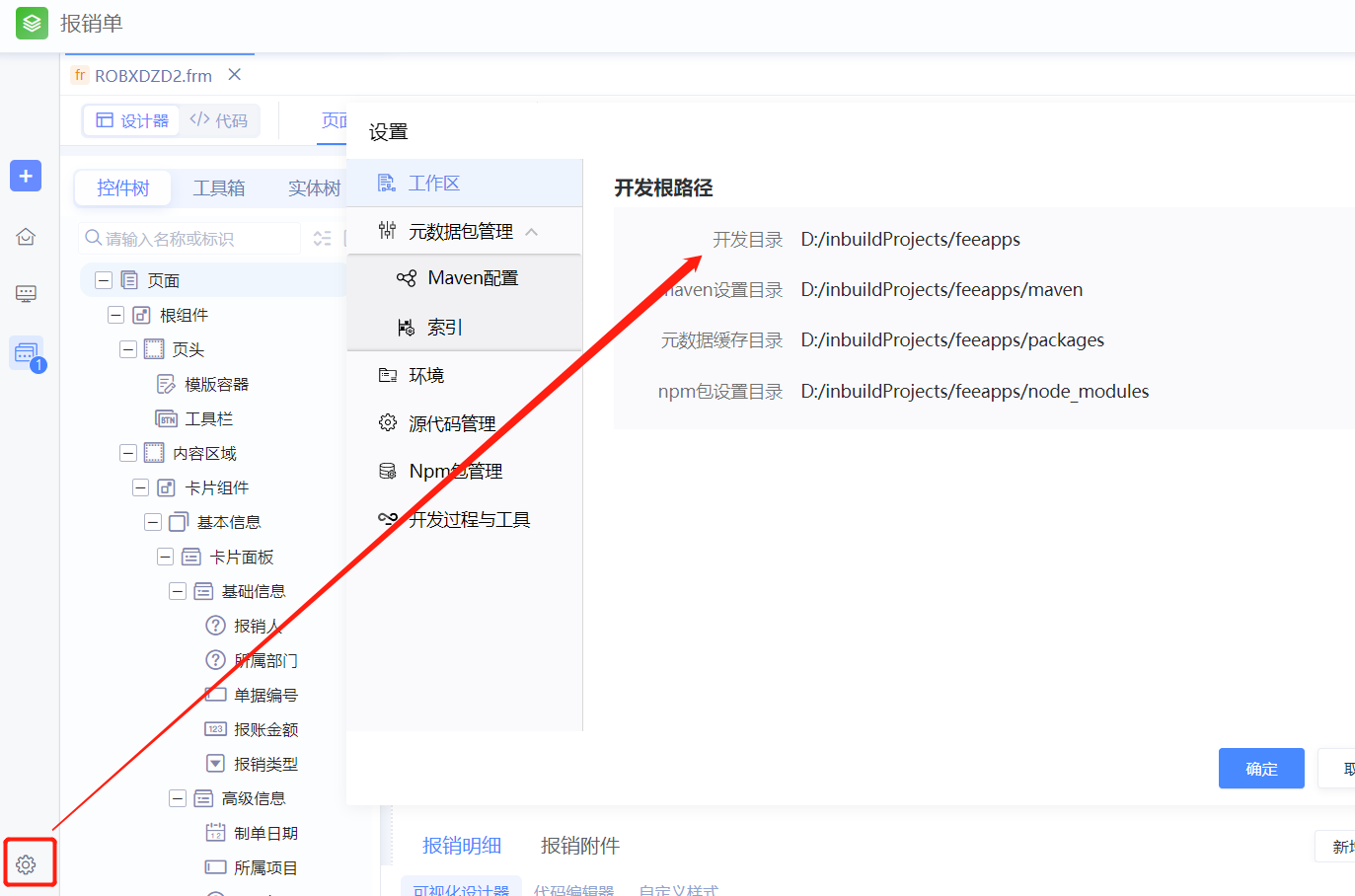
也可以在进行实验时,在设置中看到,比如我的:

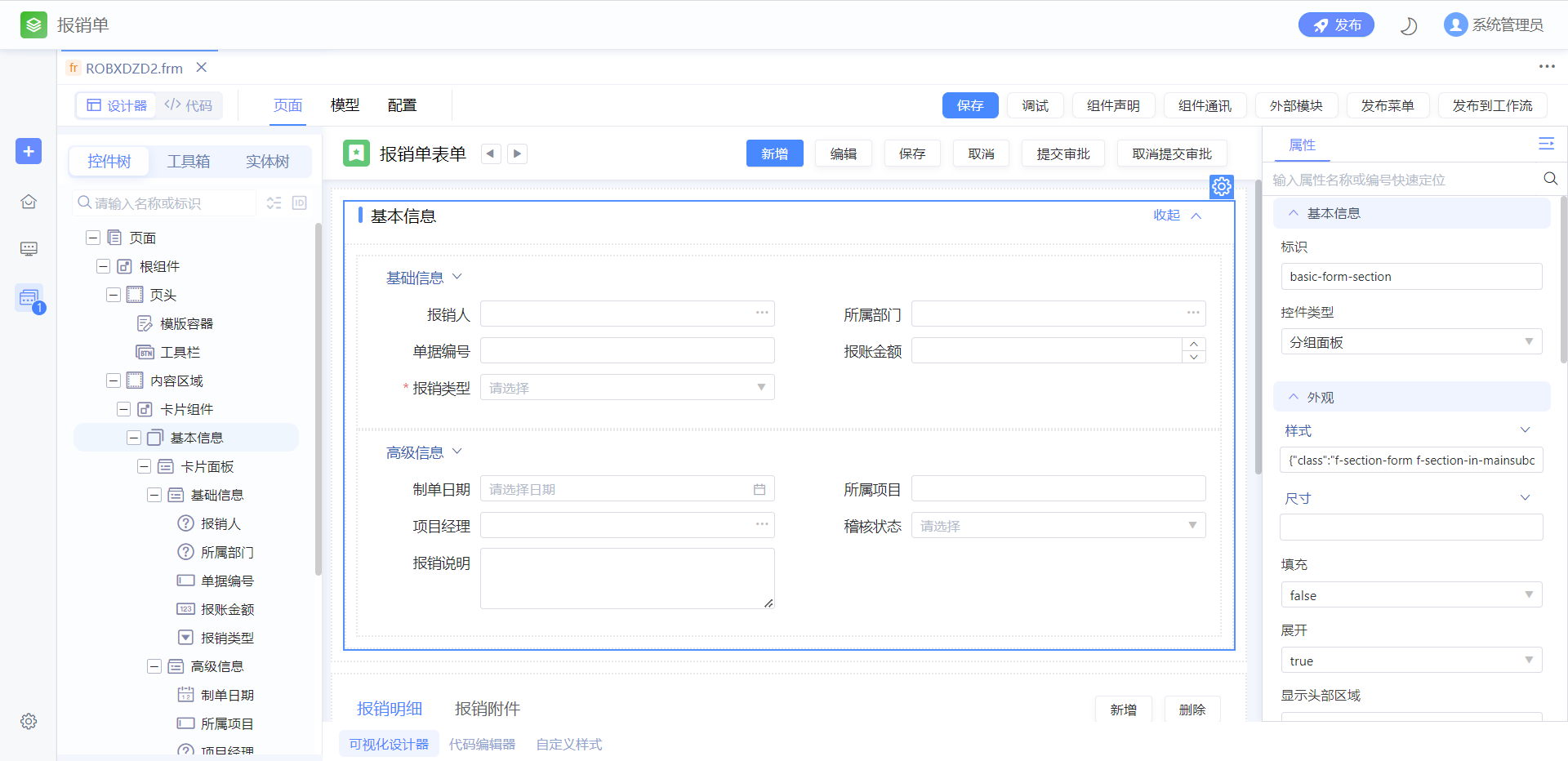
4、进入设计器
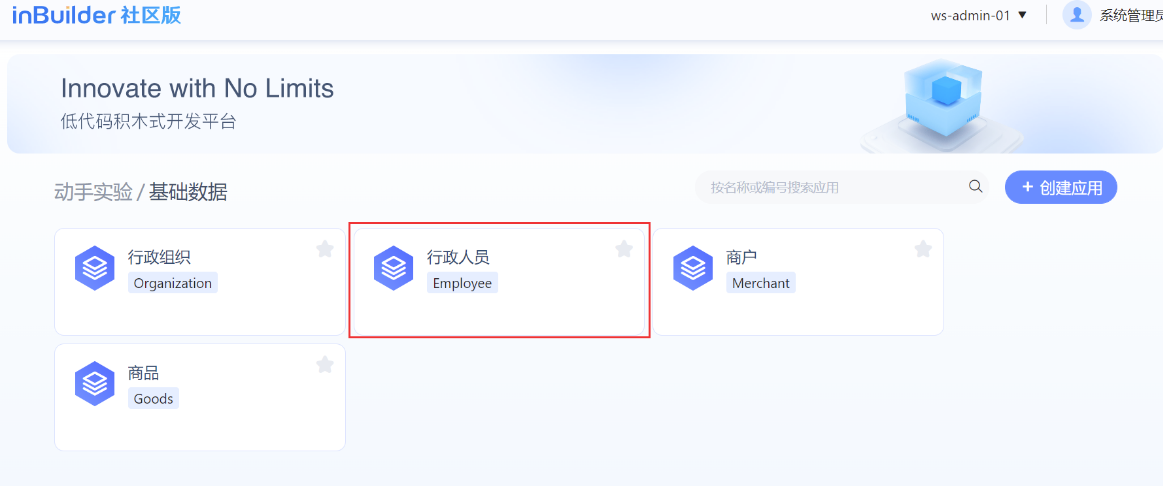
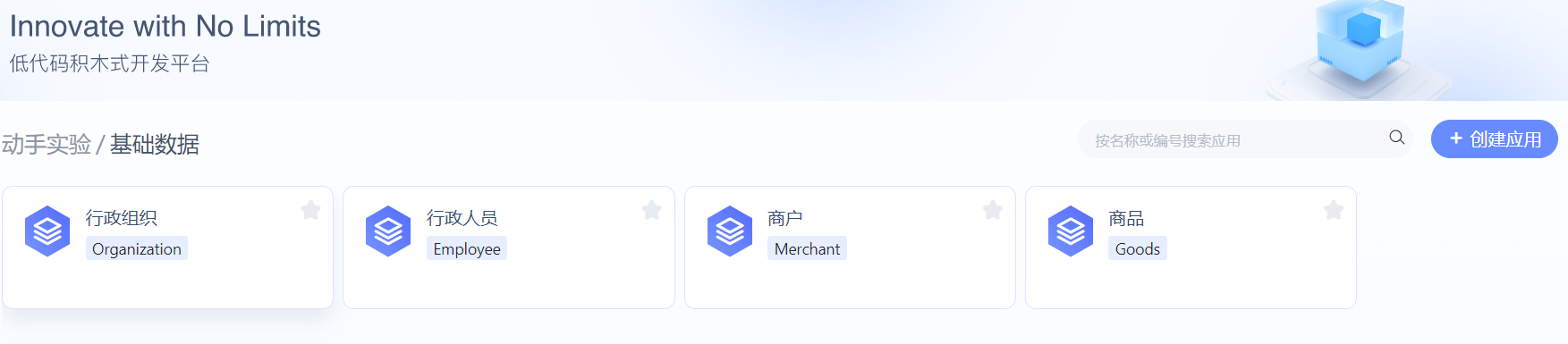
点击动手实验应用域,然后点击基础数据模块(也可以点击左上角创建按钮进行创建应用域和模块)
点击行政人员应用(或新建应用)

5、根据直播视频 https://live.csdn.net/room/csdnnews/NOJrQRAh 第38分钟开始 进行第一个动手实操,约5分钟即可完成。
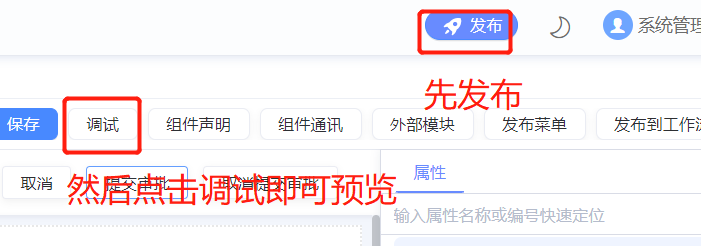
6、如果要预览(调试按钮),请先发布

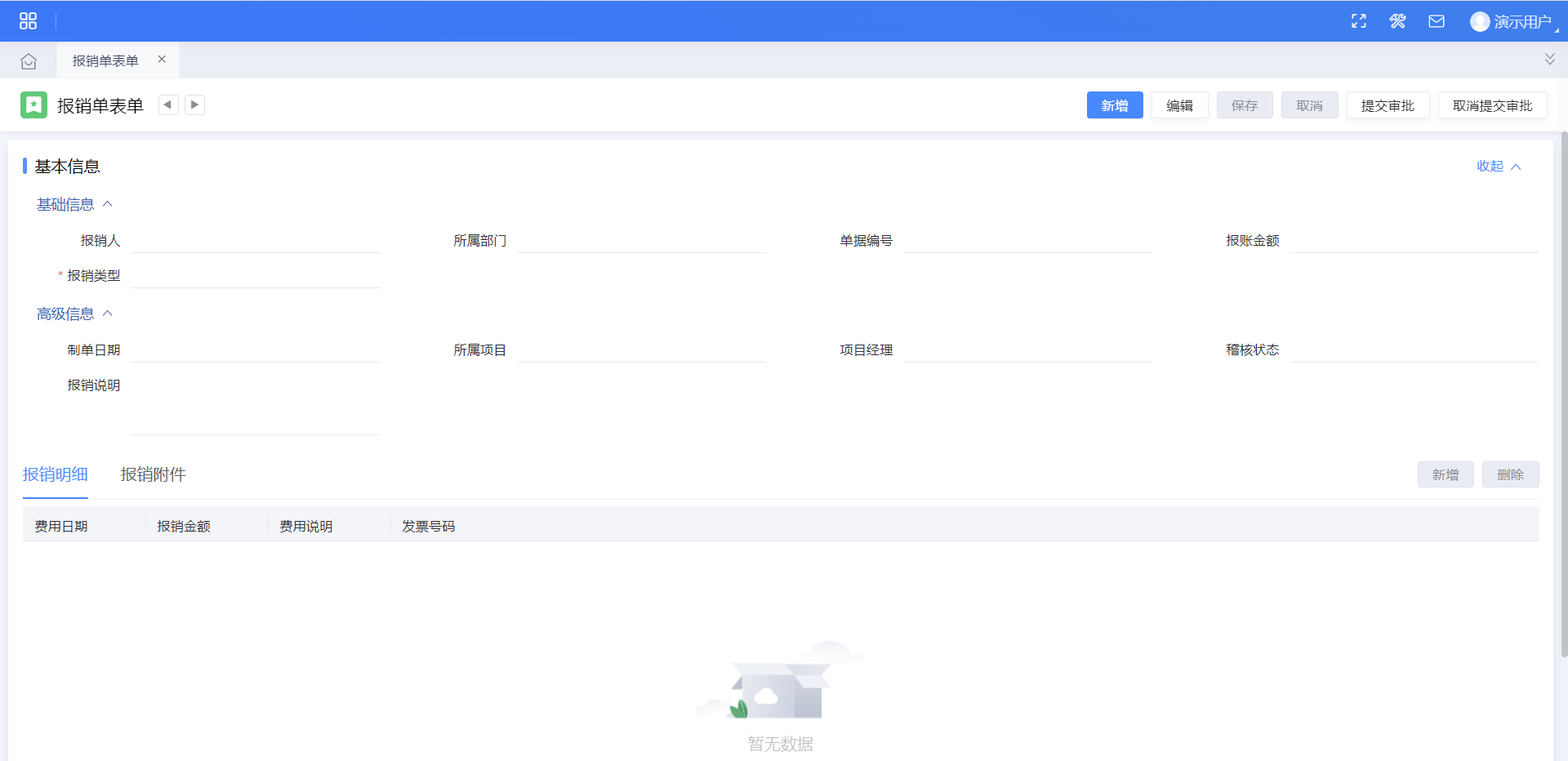
看到这个界面就表示成功了。

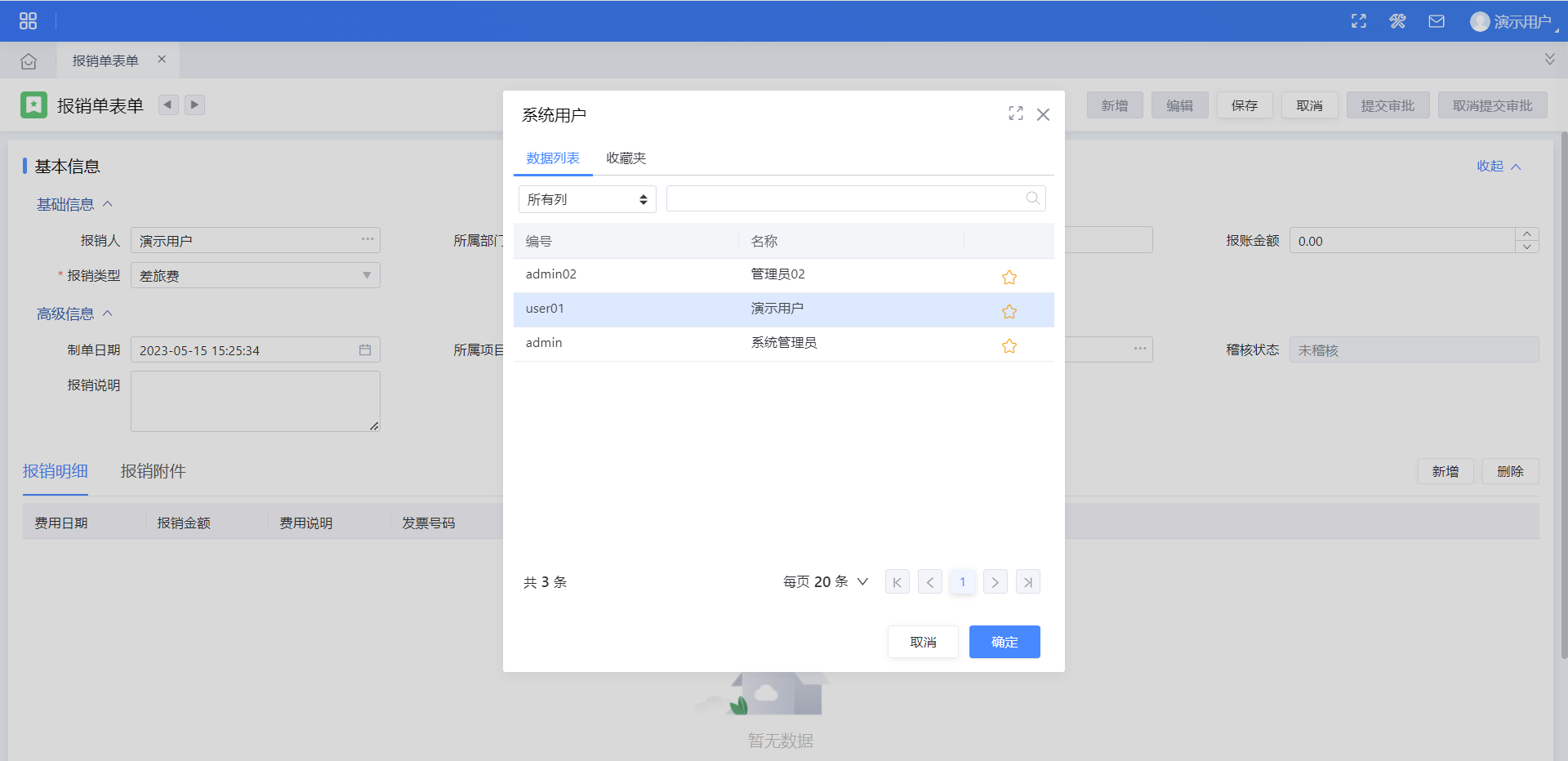
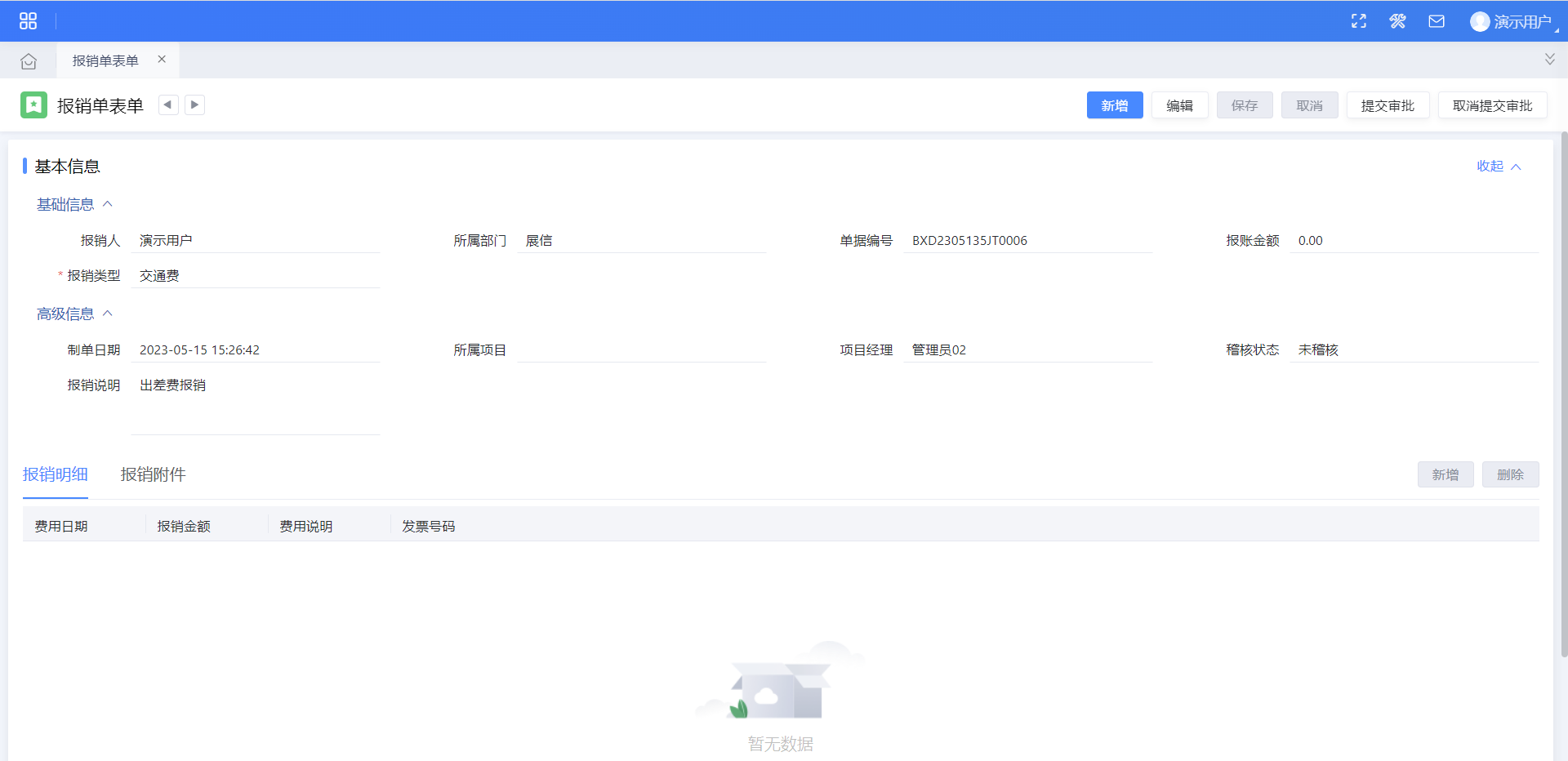
六、财务报销报表实验活动成果截图




七、总结
通过这次活动,给我最大的感受是,对于用户而言,他多了个小成本就能拥有在线服务的机会,而对于开发者而言,也见识了浪潮在这方面的实践,为低代码开发提供了新的思路和借鉴。

inbuilder其实远比你想象得更强大,他内置了很多开箱即用的项目,就像搭积木那样就可以快速实现开发。当然开发者也可以创造性的根据自己的需求,真实的业务场景来定制化项目。
从这里还可以看到活动介绍: https://marketing.csdn.net/p/dbf8ee27f154f238649643d47ca5ec04
============
如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。
祝你能成为一名优秀的WEB前端开发工程师!