官网有相关示例参考:功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
方式1:
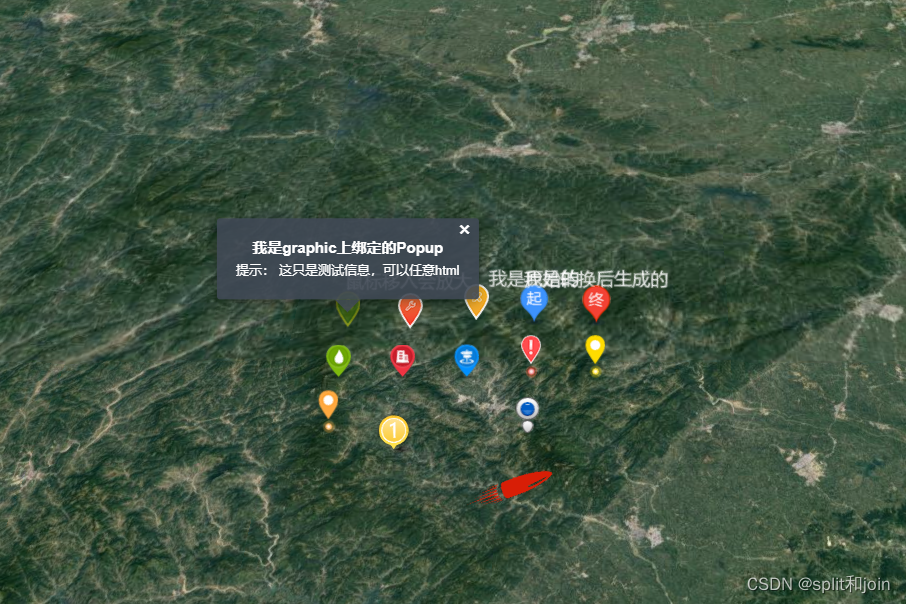
// [终点]绘制台风当前位置gif点
const gifGraphic = new mars3d.graphic.DivGraphic({
position: [endItem.lon, endItem.lat],
style: {
html: `<img src="img/icon/typhoon.gif">`,
horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
verticalOrigin: Cesium.VerticalOrigin.CENTER
}
})
this.typhoonLayer.addGraphic(gifGraphic)
方式2:
// 利用第3方库(libgif.js)加载gif
function addDemoGraphic12(graphicLayer) {
const gifImg = document.createElement("img")
gifImg.setAttribute("rel:animated_src", "img/icon/typhoon.gif")
gifImg.setAttribute("rel:auto_play", "1") // 设置自动播放属性
// eslint-disable-next-line no-undef
const superGif = new SuperGif({ gif: gifImg })
superGif.load(function () {
const graphic = new mars3d.graphic.BillboardEntity({
position: new mars3d.LngLatPoint(116.3, 30.8, 1000),
style: {
image: new Cesium.CallbackProperty(() => {
// 转成base64,直接加canvas理论上是可以的,这里设置有问题
return superGif.get_canvas().toDataURL()
}, false),
horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
verticalOrigin: Cesium.VerticalOrigin.CENTER
},
attr: { remark: "示例12" }
})
graphicLayer.addGraphic(graphic)
})
}