半小时入门vue
- 前言(!important)
- 学习vue的前提
- 什么是vue?
- vue的引入方式
- 实例化一个对象和创建一个对象
- 实例化一个vue对象
- 模板语法
- 1.插值表达式
- 2.v-text和v-html指令
- 3.v-bind指令
- 4.v-on指令
- 5.v-model指令
- 6.v-if和v-show指令
- 7.v-for指令
前言(!important)
如果你是想入门vue,那么本篇博客非常适合你。你尽管可以去菜鸟教程,可以去 MDN官网,可以去 w3cschool找关于vue相关的知识。但是当你对于官方描述不太理解的时候,再回到本篇博客,可能会对你很友好。
半小时你可以入门vue,但我写这篇博客却花了好多个个小时。
博主是喜欢中国传统文化的人,尤其喜欢中医,拜读过医圣张仲景的《伤寒杂病论》,我深深体会到医圣将济世良方传下来,做的每一个注解是多么的殚精竭虑。生怕后人没有理解这个方子的方义,生怕这味药的作用没有说清楚。
我在写这篇博客的时候,似乎也有了这种感觉。。
如果你是一名有vue基础的程序员,你可以在本篇博客查询相关基础知识。
如果你是一名初次接触vue的程序员,那我只想对你说一句:不就是个小小的vue吗?办它!!!
只要你有一定的语言组织和总结能力,你在面试的时候,完全可以说官方话。但是在学东西的时候,搞那么官方干啥?怎么容易理解怎么来。
网上有许多的博主都写过这方面的入门教程,也有这样的教学视频。但我想以更加通透的方式,向你传达更为接地气的vue,让理解能力稍差,让接受新事物能力较差,让自学vue,让初学vue很困惑的你能在这里找到适合你的理解方式。
ok,开始正文
学习vue的前提
如果你学习过前端三剑客(HTML,CSS,JavaScript),最好还学习过JQuery,要具备一定的前端基础,你才可以学习vue。因为vue是以前端三剑客为基础的一种东西。
如果你具备这个基础知识,那么请往下看!
如果你不具备这个基础知识,还想学习vue。我的建议是三连本篇博客,然后退出本篇博客,等你学完并熟练掌握了前端三剑客再来。只是不想你浪费时间。想跑 必需先掌握 走路。
什么是vue?
Vue是一种前端JavaScript框架,用于构建Web用户界面。它是一种渐进式框架。
在这里有必要搞清楚三个概念:
1.什么是框架?
框架可以理解为一个装相片的框子,也可以理解为一个国家。
相片装进相框里,是有要求的。比如这个相框要求相片大小为500px*400px。那么你的相片尺寸如果和这个相框要求的尺寸不匹配就装不进去。
一个国家有自己的领土,你在这个国家内,将享受这个国家的权利。当然这个国家有自己的法律和规矩,如果你不能遵守这个国家的法律和规矩,你就在这个国家待不住。
所以框架就是一种规范,框架可以为你提供便利,但是同时框架有自己的一套规则,有相应的约束性的产品。
2.什么是渐进式?
渐进式可以理解为,容易学习,容易使用、非常灵活、效率高,逐渐前进的一种方式
就比如你要成为一个玩魔方的高手,你得先熟练掌握二阶魔方,其次逐渐掌握三阶魔方,然后四阶魔方,再高阶魔方,这是一步一步来的。在编程中,就指你要用什么东西,你就拿什么东西。
比如有一段很长的代码,你只需要用其中的两句代码,你拿出来用就行了,这就是渐进式的理念。
如果有一段很长的代码,你要用其中两句代码,你必须得把所有代码拿过来才能用这两句,那么这就是非渐进式了。比如说插件,你可能只用插件里的一点点东西,但你必须整个插件都得下载和引用,这就是非渐进式的概念
所以渐进式就是没有太多规则,没有太多约束,没有太多限制的意思。想用一句代码,我就只拿这一句。
3.什么是渐进式框架?
渐进式框架就是没有太多规则,没有太多约束,没有太多限制的一种为你提供便利的产品。
渐进式框架使用现代Web技术,如Web组件、Service Workers和Web App Manifests等,以提供更快的加载速度、离线访问和本机应用程序类似的用户体验。渐进式框架还允许开发人员逐步添加高级功能,以确保对较旧的浏览器和设备的兼容性。常见的渐进式框架包括Vue.js、React、Angular等。
渐进式框架的优点体现在以下几点:
灵活性:由于可逐步应用特性,使得开发人员可以自由选择使用或不使用框架的各种功能和模块。
可重用性:渐进式框架中的组件和模块是独立的,可以轻松地将它们转移到其他项目中使用。
可扩展性:开发人员可以根据需要添加新的功能和模块,而无需修改已有代码。
性能:由于渐进式框架只包含应用程序所需的必要代码,因此其运行效率通常比较高。
在明白这三个基本概念之后,那么什么是vue,也就好理解了。
vue就是别人开发好的一个框架,我们使用这个框架能够很快,很高效率地开发出网页。
vue类似于jquery,是别人封装好的东西,你可以直接拿来用。在jquery里,我们用很简单的方式来获取元素。
let but = document.querySelectorAll('#button');
//等价于
$('#button')
//这个$就是人家封装好的东西,直接拿来用
在vue里,同样也有别人封装好的东西,只不过使用规则有所不同罢了。
vue的引入方式
有两种常用的引入方式
第一种:
本地引入:去vue官网下载Vue.min.js文件,然后用
<script src=""></script>标签引入。
地址:点击下载
第二种:
在线引入:
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.31/dist/vue.global.js"></script>
实例化一个对象和创建一个对象
⭐可以将实例化简单理解为创建,但本质上实例化和创建的意思还是有区别的。
实例化一个对象和创建一个对象,这两个概念有何区别呢?
- 创建对象指的是在内存中为一个新的对象分配空间。在JavaScript中,可以使用对象字面量、构造函数等方式创建对象。创建对象只是为一个对象在内存中分配了空间,并没有对这个对象进行初始化或赋值。
- 而实例化对象则是将被创建出的对象赋值给一个变量,并根据需要对这个对象进行初始化或赋值。实例化对象就是为了能够使用这个对象,而不仅仅是在内存中占用一块空间。在JavaScript中,使用new操作符来实例化一个对象,通常使用构造函数来创建对象实例。
实例化一个vue对象
Vue.createApp() 是 Vue.js 3.x 中的一个全局API,用于创建一个新的 Vue 应用程序实例。该函数接收一个包含组件选项的对象作为参数,返回一个应用程序实例对象,该对象可以被用于挂载到DOM元素上,从而实现渲染和交互。
使用 createApp() 可以在应用程序中定义自己的组件、指令、过滤器等,并且可以方便地进行状态管理、路由控制和服务器交互等操作。
⭐以下是模板,可以直接拿来使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.31/dist/vue.global.js"></script>
<script>
Vue.createApp({
data() {
return {
// 写变量
}
},
methods:{
// 写函数,写方法
}
}).mount('#app')
</script>
</body>
</html>
⭐简单使用一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-show="flag"> {{name}} </div>
<button @click="show">显示</button>
<button @click="clo">隐藏</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.31/dist/vue.global.js"></script>
<script>
Vue.createApp({
data() {
return {
name:'爱学习的akali king',
flag:true
}
},
methods:{
show(){
this.flag = true;
},
clo(){
this.flag = false;
}
}
}).mount('#app')
</script>
</body>
</html>
⭐效果:
 这就是用vue实现的一个切换效果,写法看起来很奇怪,这就是其语法。接下来,我们走进vue的语法中,详细看看都是些什么东西。
这就是用vue实现的一个切换效果,写法看起来很奇怪,这就是其语法。接下来,我们走进vue的语法中,详细看看都是些什么东西。
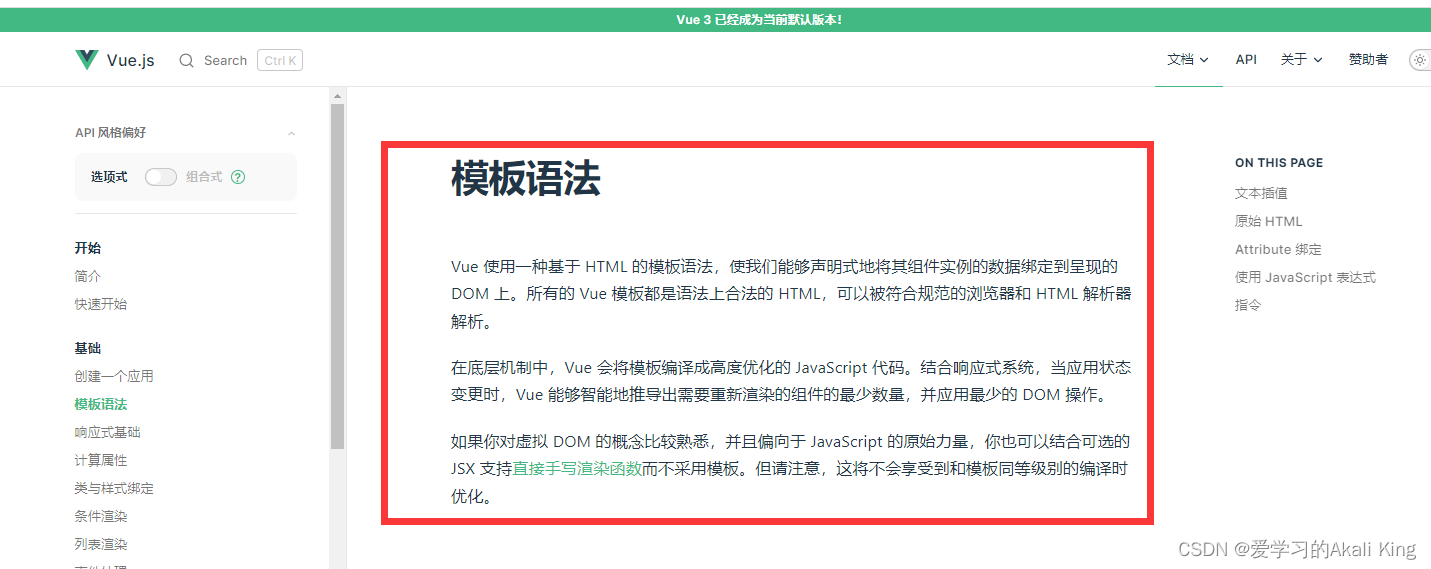
模板语法
 官网定义的非常清楚,也不难理解。
官网定义的非常清楚,也不难理解。
⭐主要看一下vue有哪些模板语法:
1.插值表达式
语法格式:{{data中的值}}

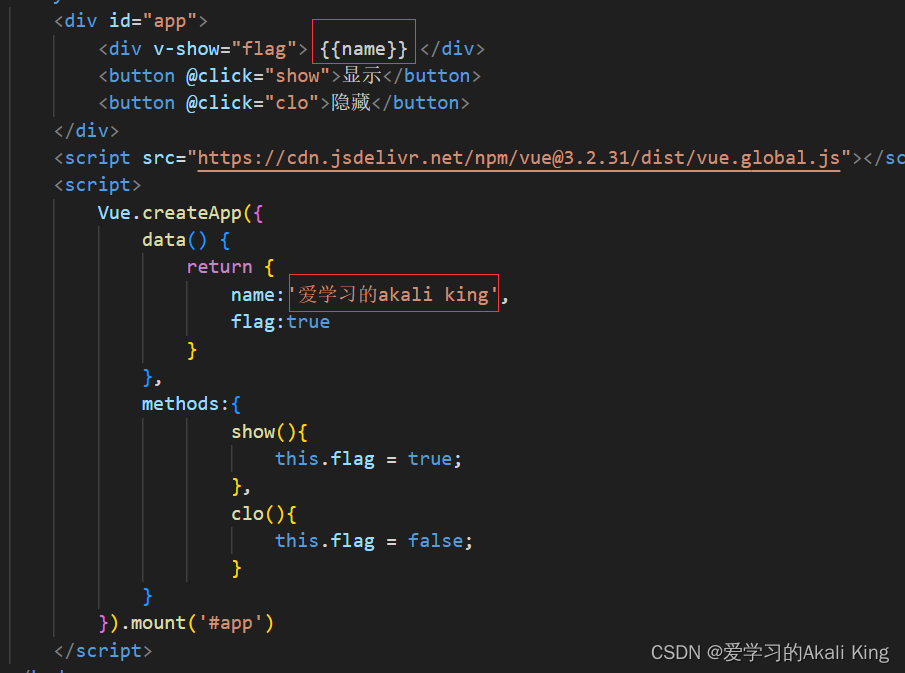
⭐⭐⭐关键点:
上图中div中的{{name}}这个就叫做插值表达式。插得的是值,谁的值?name的值!
此处的name做何理解?
return{
name:‘爱学习的akali king’
}
此处这句话等价于 var name = ‘爱学习的akali king’
只是声明变量的方式省略了,name依然是个变量。所以插值表达式里面的name就是一个变量,当return{}里name的值改了,页面插值表达式里显示的东西也会改。
也可以说。return{}里的所有内容都是变量,你可以写数组,对象,等等。
你可以这样写:
return {
name:'爱学习的akali king',
flag:true,
arr:[
{msg:'你'},
{msg:'好'},
{msg:'帅'},
{msg:'啊'},
],
price:10,
str:''
}
再来感受一下这个变量:

2.v-text和v-html指令
⭐这两个指令很好理解,直观一点,以以下代码为例吧。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-text="example1"></div>
<div v-html="example1"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.31/dist/vue.global.js"></script>
<script>
Vue.createApp({
data() {
return {
example1:"<h1>v-text显示效果</h1>",
example2:"<h1>v-html显示效果</h1>"
}
},
methods:{
}
}).mount('#app')
</script>
</body>
</html>
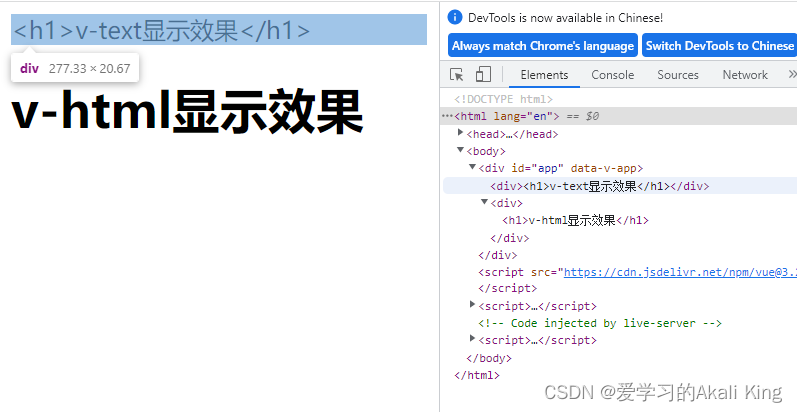
⭐效果:
 ⭐根据以上代码和效果,我们发现了
⭐根据以上代码和效果,我们发现了v-text和v-html的区别:
v-text不解析标签,相当于原生js中的innerText
v-html可以解析标签,相当于原生js中的innerHTML
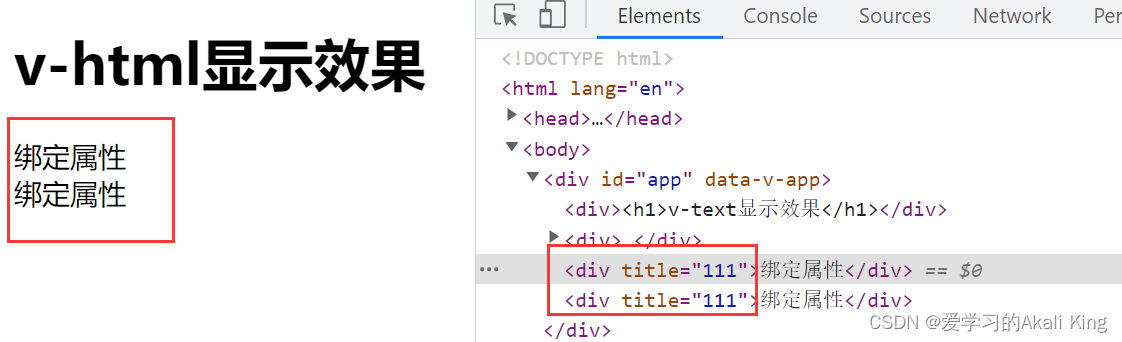
3.v-bind指令
v-bind指令表示动态绑定属性,简写方式为(:)
<div v-bind:title="111">绑定属性</div>
上面的写法等价于下面的写法
<div :title="111">绑定属性</div>

4.v-on指令
v-on指令表示事件绑定,可以简写为@事件名称=‘函数名称’
<button v-on:click="fun">新增</button>
上面的写法等价于下面的写法
<button @click="fun">新增</button>
如果需要传参,你可以这样写
<button @click="fun(参数1,参数2)">新增</button>
⭐事件绑定后,需要给事件写相应函数。在Vue对象中, 添加属性methods, methods是JSON对象,包含一个个的键值对, 值为function
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="fun">新增</button>
<button @click="fun2">新增2</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.31/dist/vue.global.js"></script>
<script>
Vue.createApp({
data() {
return {
}
},
methods:{
fun(){
console.log(1);
},
fun2(){
console.log(2);
}
}
}).mount('#app')
</script>
</body>
</html>
⭐效果:

5.v-model指令
v-model是Vue中常用的指令之一,主要用于实现双向绑定。它可以将表单元素(如input、textarea等)和Vue实例中的数据进行双向绑定,即当表单元素的值发生变化时,会同步更新Vue实例中对应的数据;而当Vue实例中的数据发生改变时,表单元素的值也会随之更新。
⭐v-model指令的用法非常简单,只需在表单元素上使用 v-model,并将它的值指向Vue实例中的一个data属性即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input v-model="message" type="text">
<p>你好: {{ message }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.31/dist/vue.global.js"></script>
<script>
Vue.createApp({
data() {
return {
message: '小朋友'
}
},
methods:{
}
}).mount('#app')
</script>
</body>
</html>
⭐效果:

在上面这个例子中,我们将 v-model="message" 绑定到了一个input元素上,然后将message属性的值显示在页面上。当用户在输入框中输入内容时,message属性的值会同时更新;反过来,如果我们在Vue实例中修改了message属性的值,输入框中的内容也会随之改变。
需要注意的是,v-model只能用于表单元素及其组件上,且只有在表单元素上有效。在非表单元素上使用 v-model 是无效的。
6.v-if和v-show指令
v-if和v-show都是Vue.js中用于控制元素显示/隐藏的指令。
⭐v-show:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-show="flag">苹果</button>
<br>
<br>
<button @click="show">显示</button>
<button @click="clo">隐藏</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.31/dist/vue.global.js"></script>
<script>
Vue.createApp({
data() {
return {
flag:true
}
},
methods:{
show(){
this.flag=true;
},
clo(){
this.flag=false;
}
}
}).mount('#app')
</script>
</body>
</html>
⭐效果:

⭐v-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-if="flag">苹果</button>
<br>
<br>
<button @click="show">显示</button>
<button @click="clo">隐藏</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.31/dist/vue.global.js"></script>
<script>
Vue.createApp({
data() {
return {
flag:true
}
},
methods:{
show(){
this.flag=true;
},
clo(){
this.flag=false;
}
}
}).mount('#app')
</script>
</body>
</html>
⭐效果:

⭐由上面的理解可以看出来v-if和v-show区别如下:
v-if 是根据表达式的真假值来动态添加或移除元素,当表达式为false时,元素不会渲染到DOM中,而当表达式变为true时,元素才会被渲染到DOM中。
v-show 则是通过在元素上设置display属性来控制元素的显示/隐藏。当表达式为false时,元素会被隐藏但仍会存在于DOM中;当表达式为true时,元素会显示出来。
因此,如果需要频繁地切换一个元素的显示/隐藏状态,使用v-show可以得到更好的性能表现;如果元素的显示/隐藏状态很少改变,且元素较为复杂,使用v-if可以减少不必要的DOM操作。
7.v-for指令
v-for是Vue.js中的一个用于渲染列表数据的指令。它可以遍历一个数组或对象,并将其每个元素渲染成对应的HTML元素。
v-for的主要用途是在Vue.js应用程序中动态生成列表数据。通常,当我们需要根据数据集合来显示一些视图时,就会使用v-for指令。
v-for指令可以在Vue.js模板中以如下方式使用:
<div v-for="(item, index) in items" :key="id">
{{ item }}
</div>
其中,items是一个数组,在上面的例子中,v-for将为数组中的每个元素创建一个<div>元素,同时将当前元素存储在item变量中(对数组而言,item就是数组中的每一项)并将该元素的索引存储在index变量中。:key属性用于提高渲染性能(:key绑定的是唯一标识的值,如id,身份证号之类的),确保Vue.js能够正确地跟踪每个元素的状态。
v-for指令还可以用于遍历对象的属性:
<div v-for="(value, key) in object" :key="key">
{{ key }}: {{ value }}
</div>
v-for将为对象中的每个属性创建一个<div>元素,同时将该属性的值存储在value变量中,将该属性的名称存储在key变量中。
vue入门就到这里,入了门,掌握了vue2写法和基本理念,再学vue3,更加容易学。