生命周期&数据共享
- 1.组件的生命周期
- 2.组件之间的数据共享
- 3.ref 引用
- 4.购物车案例
1.组件的生命周期
- 生命周期 & 生命周期函数
生命周期(Life Cycle)是指一个组件从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
生命周期函数:是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
2.组件之间的数据共享
- 组件之间的关系
在项目开发中,组件之间的最常见的关系分为如下两种:
① 父子关系
② 兄弟关系 - 父子组件之间的数据共享
父子组件之间的数据共享又分为:
① 父 -> 子共享数据
② 子 -> 父共享数
2.1 父组件给子组件共享数据需要使用自定义属性

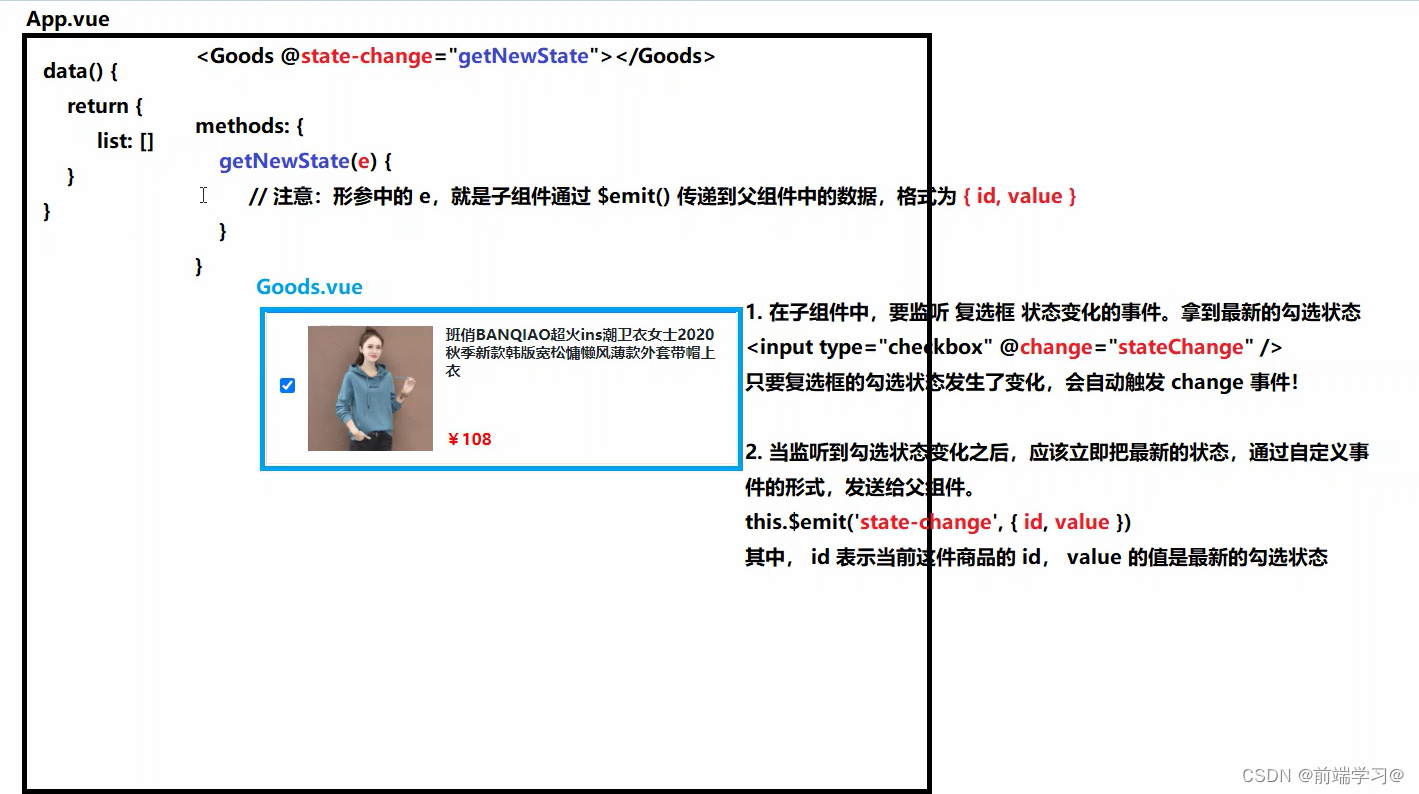
2.2 子组件给父组件共享数据使用自定义事件

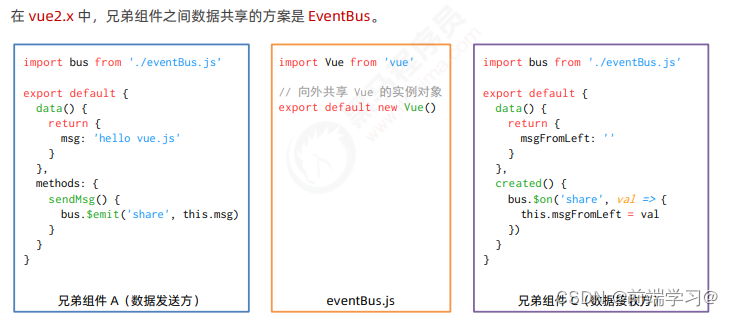
- 兄弟组件之间数据共享EventBus

EventBus 的使用步骤 ① 创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象 ② 在数据发送方,调用
bus. e m i t ( ′ 事件名 称 ′ , 要发送的数据 ) 方法触发自定义事件③在数据接收方,调用 b u s . emit('事件名称', 要发送的数据) 方法触发自定义事件 ③ 在数据接收方,调用 bus. emit(′事件名称′,要发送的数据)方法触发自定义事件③在数据接收方,调用bus.on(‘事件名称’,
事件处理函数) 方法注册一个自定义事件
发送方:

接收方:

3.ref 引用
-
什么是 ref 引用
ref 用来辅助开发者在不依赖于 jQuery 的情况下,获取 DOM 元素或组件的引用。
每个 vue 的组件实例上,都包含一个 $refs 对象,里面存储着对应的 DOM 元素或组件的引用。默认情况下,组件的 $refs 指向一个空对象。

-
使用 ref 引用 DOM 元素
如果想要使用 ref 引用页面上的 DOM 元素,则可以按照如下的方式进行操作:

-
使用 ref 引用组件实例
如果想要使用 ref 引用页面上的组件实例,则可以按照如下的方式进行操作:

-
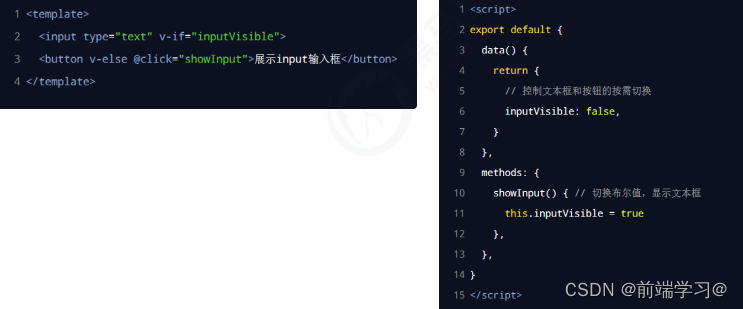
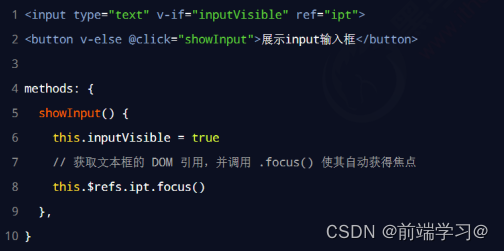
控制文本框和按钮的按需切换
通过布尔值 inputVisible 来控制组件中的文本框与按钮的按需切换。示例代码如下:

-
让文本框自动获得焦点
当文本框展示出来之后,如果希望它立即获得焦点,则可以为其添加 ref 引用,并调用原生 DOM 对象的
.focus() 方法即可。示例代码如下:

-
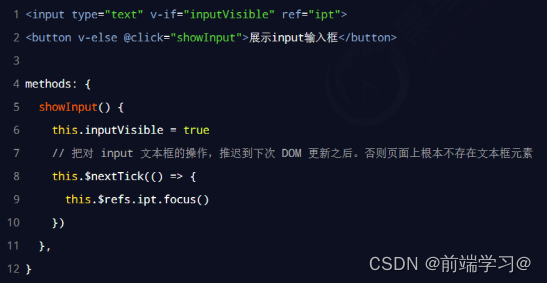
this.$nextTick(cb) 方法
组件的 $nextTick(cb) 方法,会把 cb 回调推迟到下一个 DOM 更新周期之后执行。通俗的理解是:等组件的
DOM 更新完成之后,再执行 cb 回调函数。从而能保证 cb 回调函数可以操作到最新的 DOM 元素。

4.购物车案例
axios的使用
1.安装并在App中导入axios
2.在methods方法中定义initCartList函数请求列表数据
3.在create生命周期函数中,调用步骤2封装initCartList函数
















![[230517] TPO71 | 2022年托福阅读真题第5/36篇 | Minoan Palaces | 14:51~16:00+22:00~23:20](https://img-blog.csdnimg.cn/img_convert/83a15503f50f9c4f6dffe2ebbc08e217.png)