使用uni-app有时需要用到微信小程序原生代码
解析:
- uni-app项目结构跟原生小程序的项目结构有着不一致的区别,如果说开发过程中必须要使用原生代码,就需要把原生代码作为组件的方式在uni-app项目中引入使用
- 官网为了应对这一个需求,就给出了以下方法,供开发者实现
- wxcomponents 微信小程序专用、qq小程序
- mycomponents 支付宝小程序
- swancomponents 百度小程序
- ttcomponents 字节跳动小程序、飞书小程序
- kscomponents 快手小程序
- jdcomponents 京东小程序
- 以上使用哪一个就在项目根目录创建对应的文件夹
项目中所使用到的为微信小程序wxcomponents 的使用方式,如需更多的操作方式点击此处查看
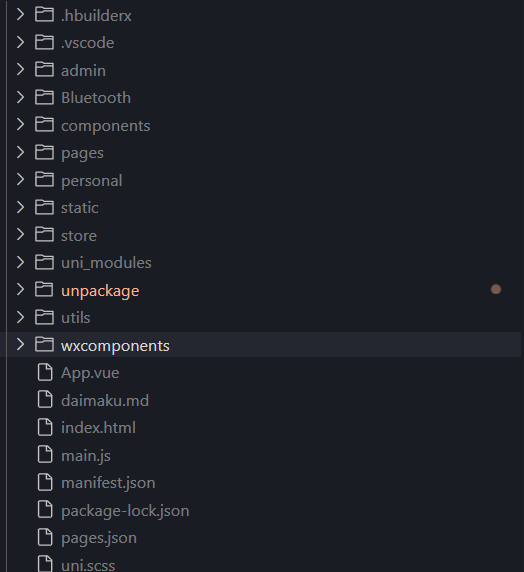
1、 在根目录创建wxcomponents

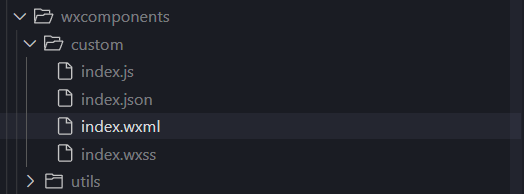
- 创建完成之后在文件夹里面创建原生格式的文件,所使用的资源我也不确定是不是非得在这里面,可以尝试一下,我是直接放在里面了

- index.json文件中需要配置把当前页面当成组件
{
"component": true,
}
- 原生的具体函数和自定义组件的生命周点击此处查看
2、在pages下,创建一个需要引入原生代码的页面
3、 pages.json中配置组件路径
- 配置在那个页面中可以使用这个原生组件
"pages": [
{
"path": "pages/Bluetooth/index",
"style": {
"navigationBarTitleText": "原生页",
"usingComponents": {
"custom": "/wxcomponents/custom/index" // 这个路径就是引入进来的原生代码
}
}
}
]
4、 所有配置文件都已经完成了,接下来就是在2步中创建的页面里面使用了
<template>
<view>
// 因为在pages中已经把/wxcomponents/custom/index注册成当前也面下的组件了,
// 所有在此页面中直接使用就行
<custom></custom>
<view></view>
// 此页面下也是可以进行绘制的
</view>
</template>
<script>
</script>
注意 wxcomponents中的文件需要遵守原生的书写规范,和方法的使用
调用api需要使用wx为前缀,而非uni
附 原生代码页面基础所需代码
index.wxml
<view class="viewBox">
<span biudtap="customMethod">{{innerText}}</span>
</view>
index.wxss
/* 需要引入scss之后才可以进行嵌套,否则就是用原生的css写吧 */
.viewBox{
margin-top: 200rpx;
padding: 0 30rpx;
}
.viewBox span{
font-size:30px
color:#000000
}
index.json
{
// 把当前页面注册为组件
"component": true,
}
index.js
// 页面的最上方引入所需要使用的文件
import YS from '../utils/index.js'
Component({
// 这个玩意应该是传递参数时使用,可在wxml中直接使用
properties: {
// 这里定义了 innerText 属性,属性值可以在组件使用时指定
innerText: {
type: String,
value: 'default value',
}
},
data: {
// 这里是一些组件内部数据
someData: {}
},
// 声明周期函数
ready(){
console.log('我执行了')
},
methods: {
// 页面中使用的方法
customMethod: function(){
console.log('我点击了页面中的文字')
}
}
})
完结
更多详细内容请移步到官方文档查看
微信自定义组件
Component构造器
组件生命周期