目录:
(1)vue3-antdv-全局提示与校验
(2)vue3-进阶-router-入门
(3)vue3-进阶-router-动态导入-嵌套路由-重定向
(1)vue3-antdv-全局提示与校验
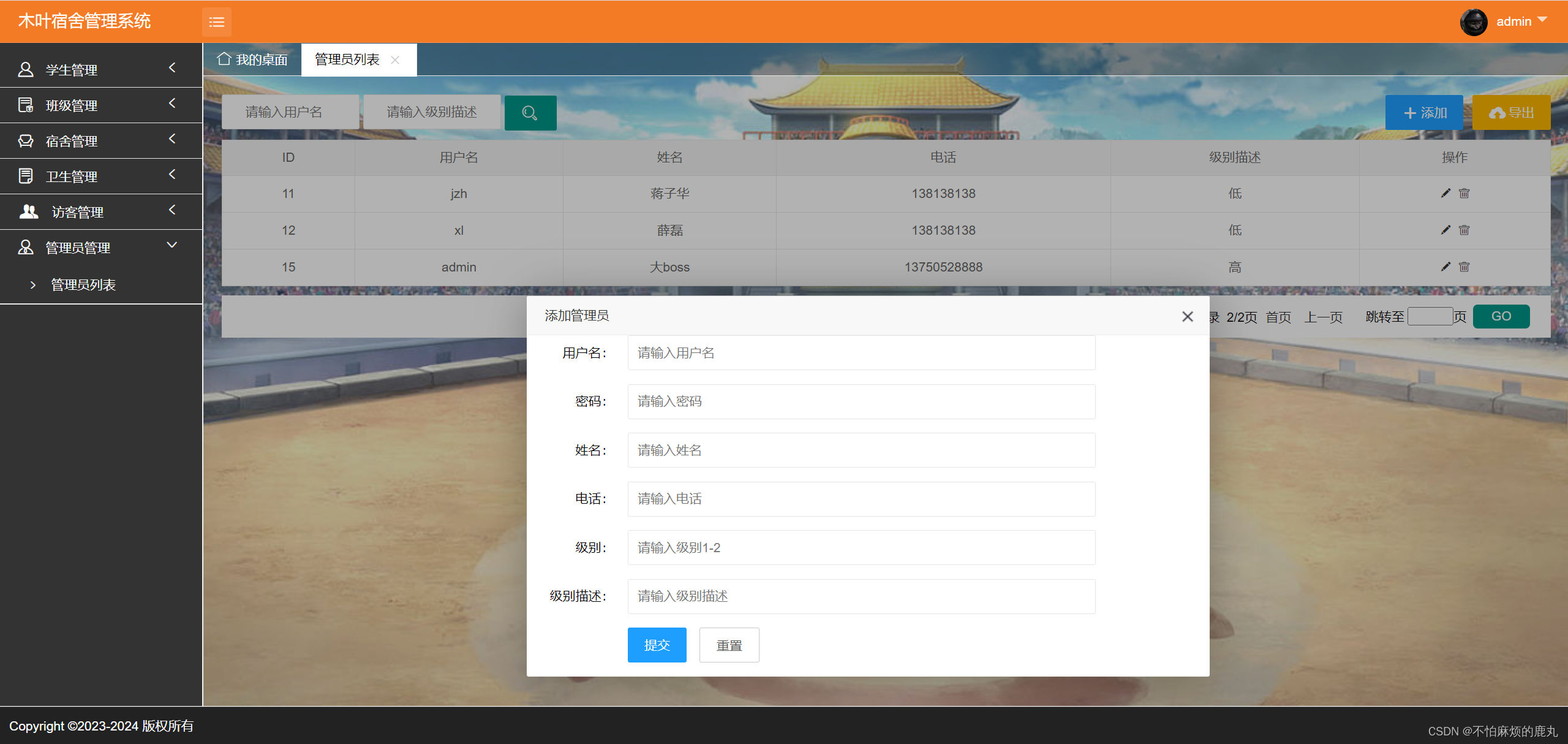
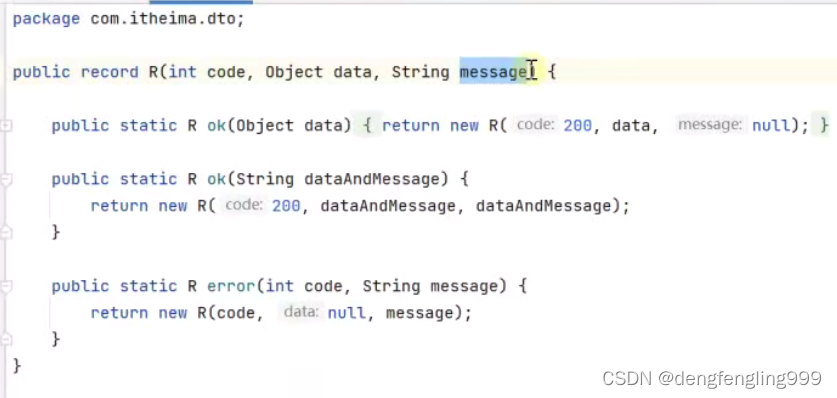
当用户新增修改,没有提示信息,这样是不友好的,因此我们返回一个用户信息,提示信息是在R对象中的message中的

在响应拦截器中做这个比较合适。request.ts




数据校验:当姓名没有填写,也能添加成功


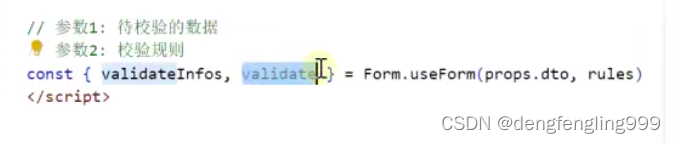
在子组件中定义校验规则:



使用v-bind实现绑定




提交前再做一次校验:


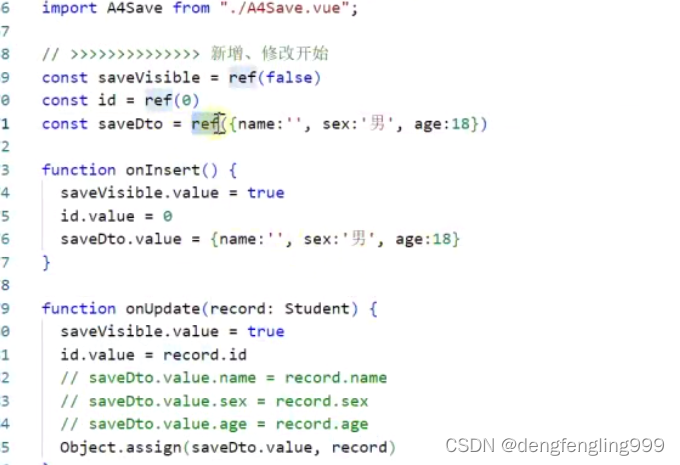
这里有一个Bug当加载页面后,先点击新增所有的验证效果都不起作用了
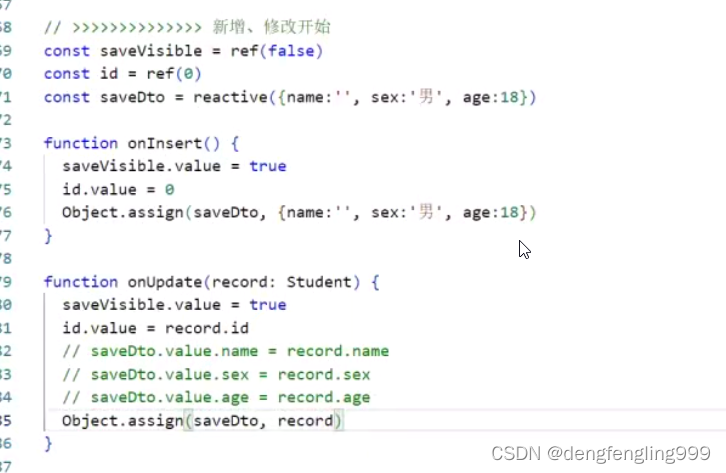
解决问题:ref换掉

用reactive:reactive跟ref没有value了 ,而且不能直接赋值因为它是常量,必须使用Objec.tassign来赋值

(2)vue3-进阶-router-入门
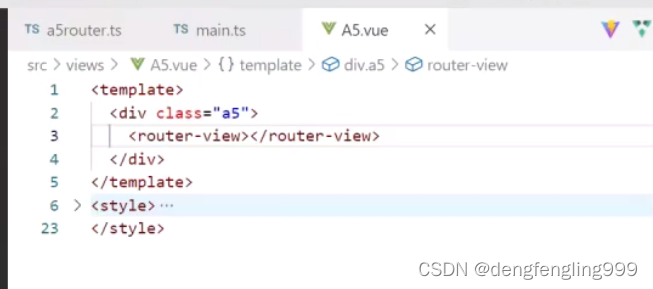
父组件: A5

前面我们学习的都是在一个页面里每次都使用了一个组件,每使用一个组件都要把原来的组件注释掉,顶多还用到了嵌套子组件,下面我们学习的是在一个页面中,去切换不同的组件,比如使用插连接或改变路径啊,切换到a2去,说白了就是根据浏览器不同的地址切换到不同的地方中去
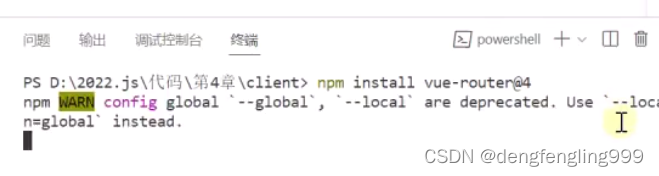
安装:
vue3对应的版本4

还定义了A51、A52
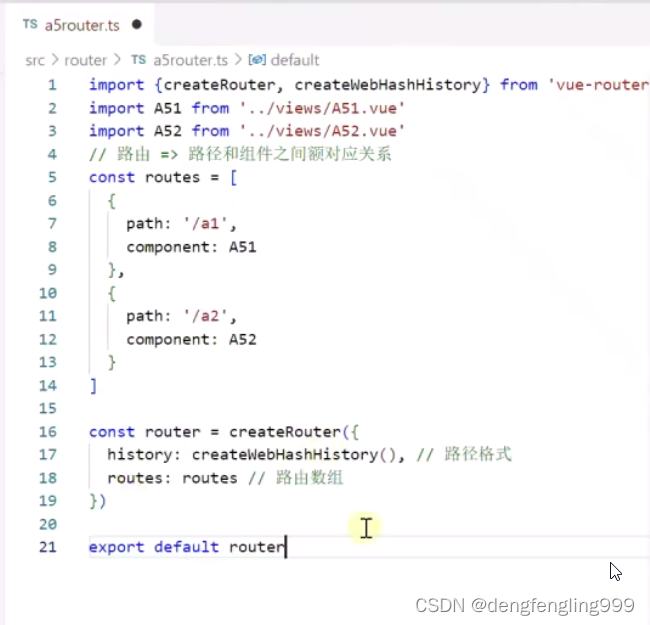
 创建:
创建:


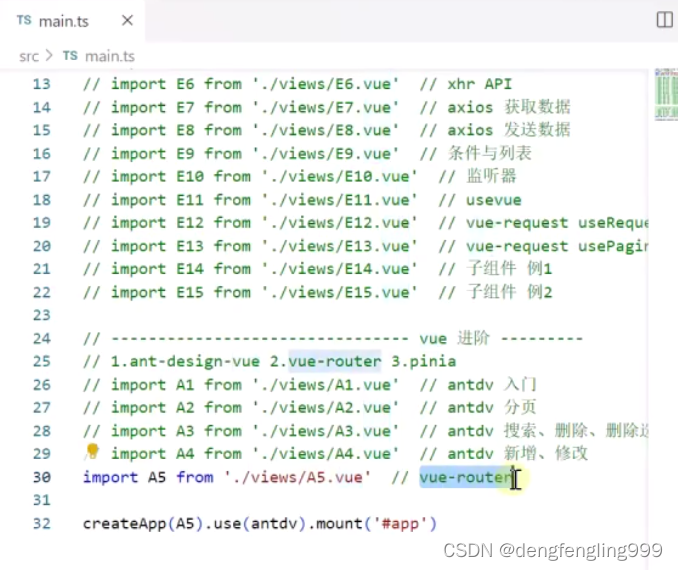
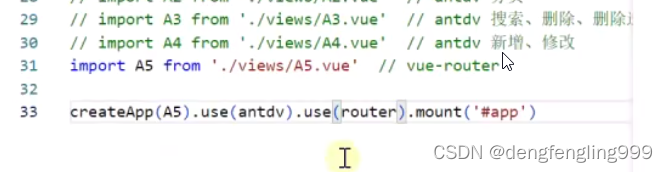
在main.ts引入:


在父组件中使用router
router显示的位置用router-view控制



(3)vue3-进阶-router-动态导入-嵌套路由-重定向
这种导入时静态的导入,静态导入的缺点是以后打包的话,它会把组件的js代码全部打包成一个大的js,这样组件多的话打包在一个js中,会影响整个页面的加载速度

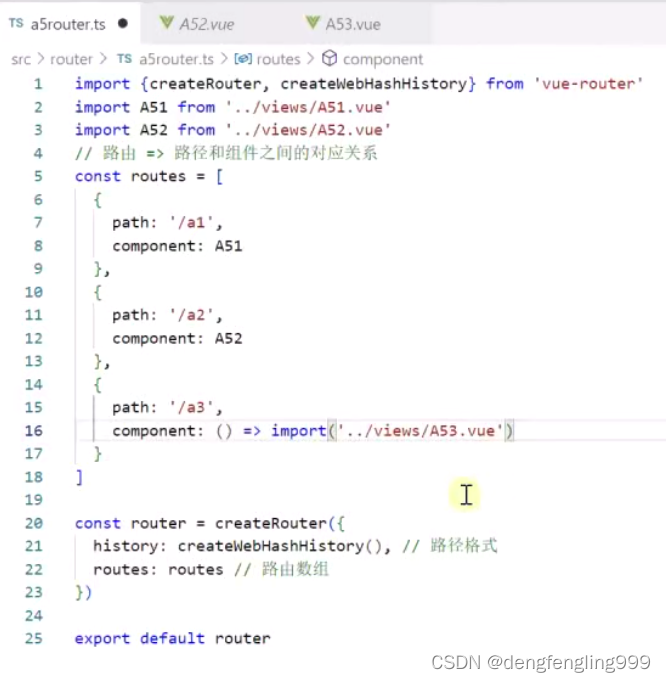
动态导入,一开始是打包的时候不会把这个代码加进来,而是什么时候用到了再去加载 响应的对应的代码,这种叫按需加载动态导入
创建A53组件

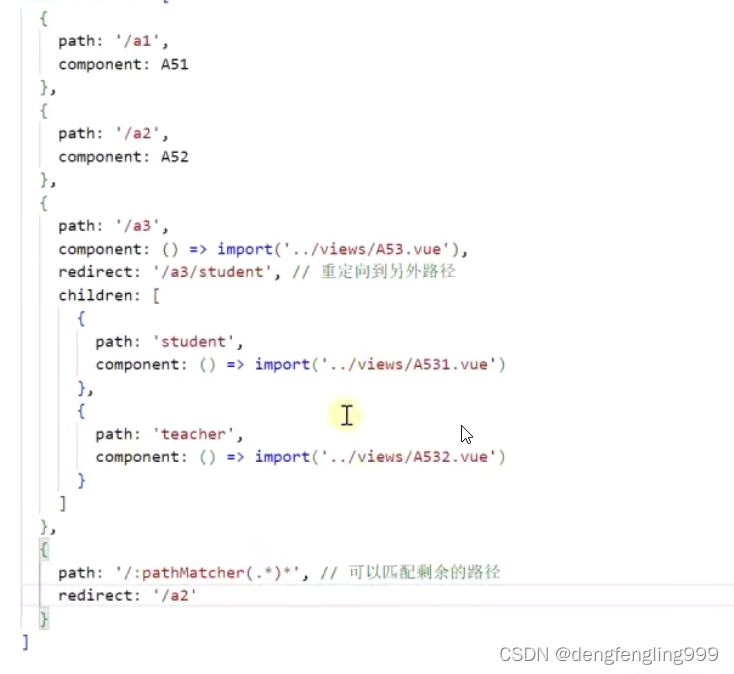
在路由中引入:A53路径,实现按需加载


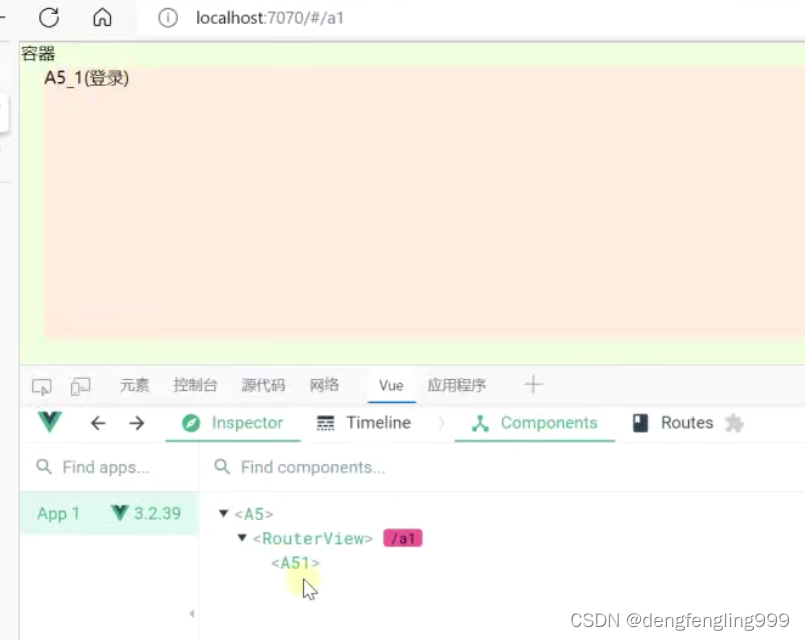
页面中外层是父组件A51,里面有一个显示组件的RouterView对应A51组件

嵌套路由:
创建A531、A532组件:

添加子路由,在主页路由下面添加:

在主页组件A53中添加子路由显示的标签:



组件显示:

重定向:当输入a3后让他重定向到a3/student下


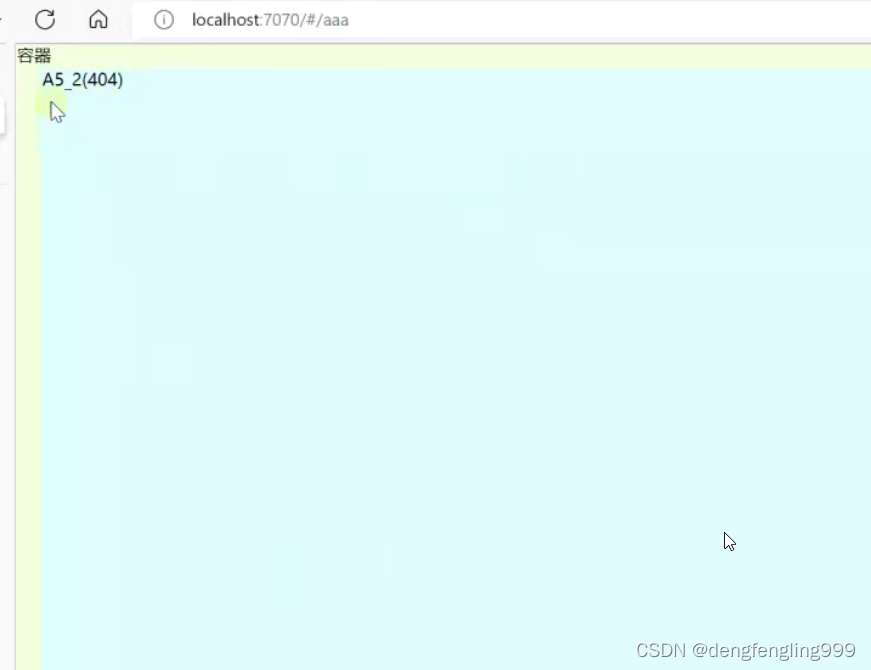
 当输入不存在的路径:
当输入不存在的路径: