iconfont 提供了海量的图标,同时也方便了前端开发者使用这些图标,只需要添加对应的js、css或者字体文件即可。在我们的项目中使用添加js文件的方式,js文件中都包含了所有的图标,一个项目中通常只会使用其中的一部分,所以加载了很多不需要的图标,iconfont-extract 就是一个将图标转化为react组件的工具。
使用方式
安装:
npm i --save-dev iconfont-extract
添加 iconfont-extract-config.js 文件
module.exports = {
url: "http://at.alicdn.com/t/c/font_xxx.js",
}
url为iconfont中js文件的地址。

在 package.json 中添加命令
"scripts": {
"icons": "iconfont-extract"
},
在命令行中执行
npm run icons
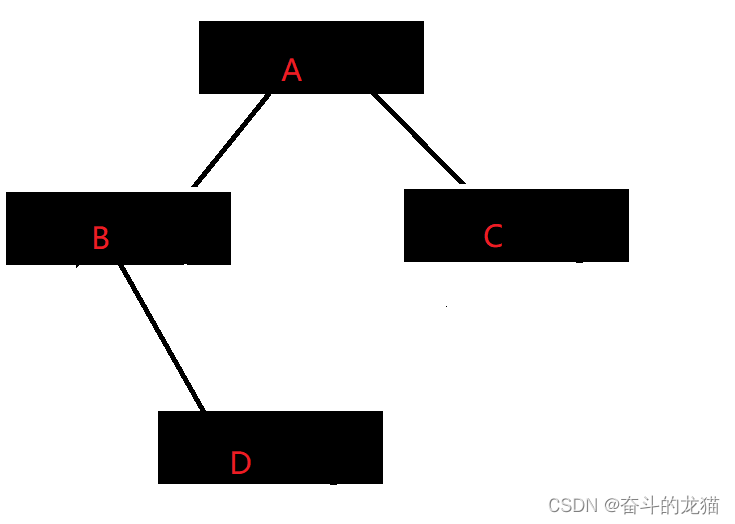
图标组件就生成了

index.ts就包含了所有组件

在对应的组件中使用:
<IconDownload />
配置说明
- url : iconfront图标的js地址,必填。
- outDir: 生成的组件的目录,默认 icons。
- prefix:组件名前缀,默认Icon。比如 IconDownload。
最后
目前生成的组件是基于 @ant-design/icons 渲染的,自定义的渲染组件正在开发中。



![[笔记]深入解析Windows操作系统《四》管理机制](https://img-blog.csdnimg.cn/5634f75679d54482ad127c9eb485108d.png)