目录:
(1)vue3-antdv-删除选中
(2)vue3-进阶-antdv-增改
(3)vue3-进阶-antdv-增改2
(1)vue3-antdv-删除选中

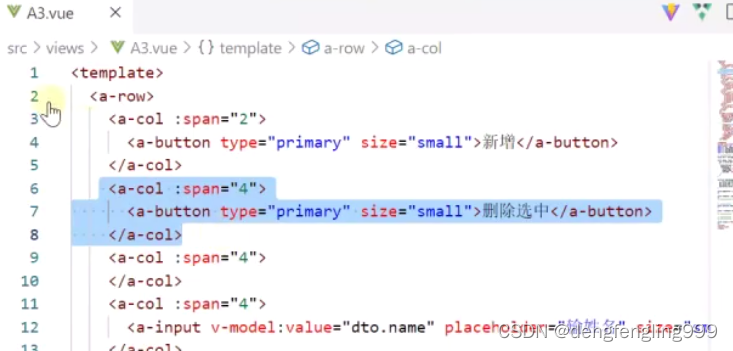
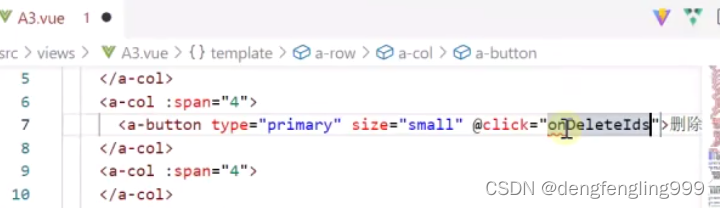
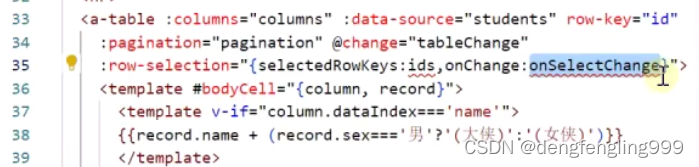
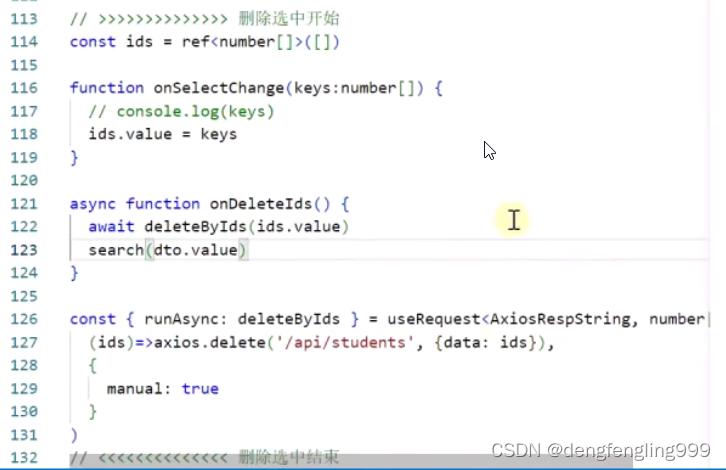
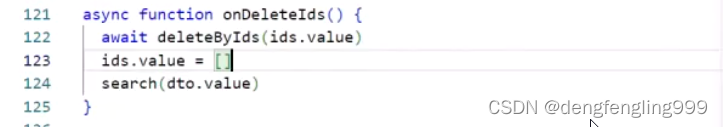
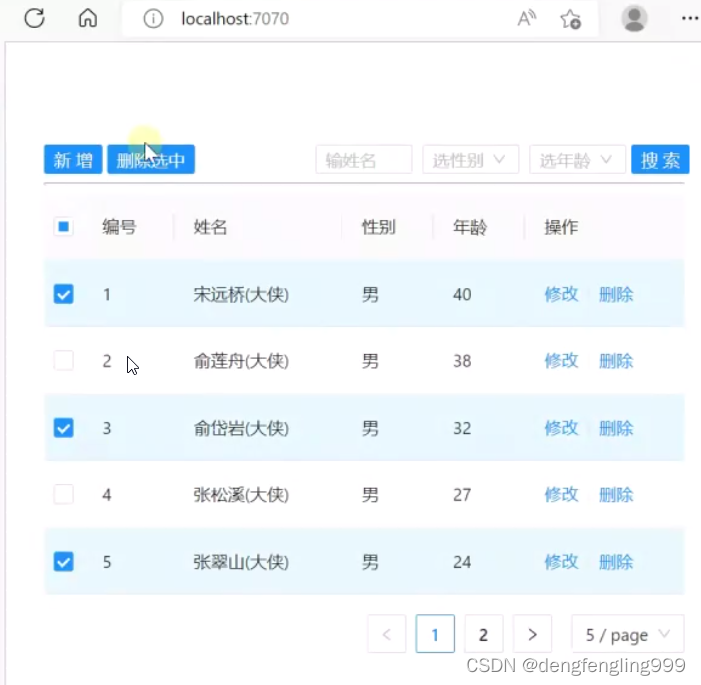
我们在表格中在加一列,做一个复选框,选中之后可以进行删除:






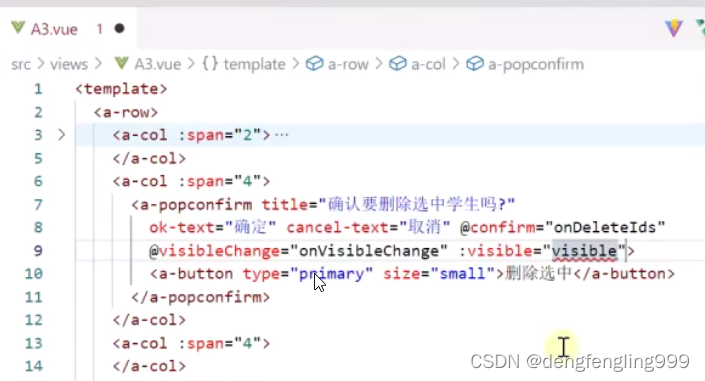
 做一个删除提示:
做一个删除提示:




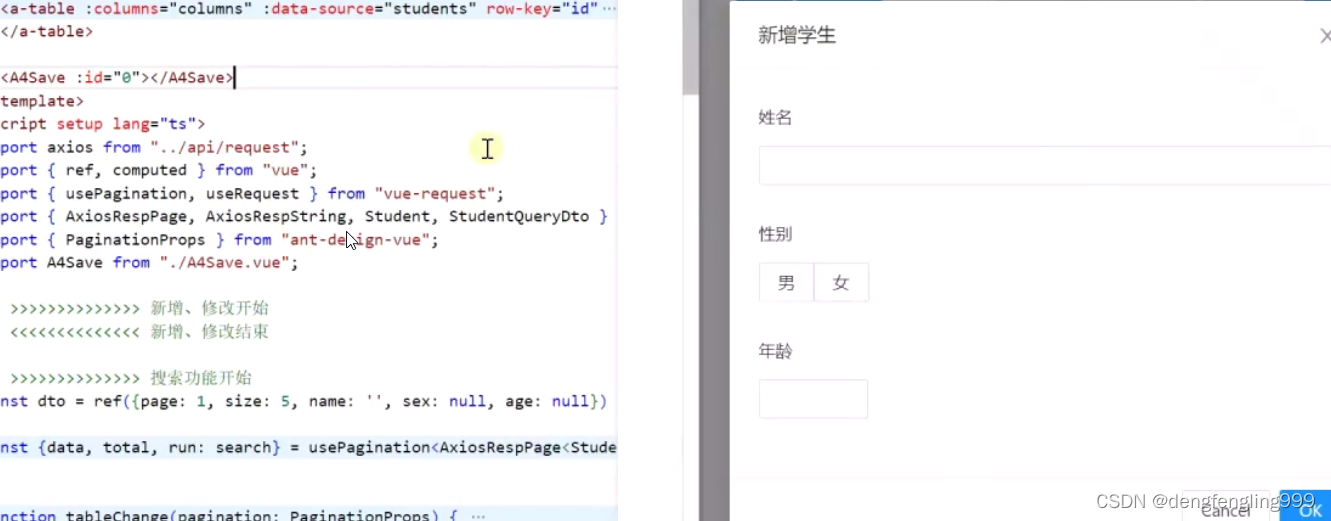
(2)vue3-进阶-antdv-增改
我们注意到组件中的功能不断的增多代码的管理变得困难,那么vue有一个思想,如果组件中代码过多的话,可以抽取成一个子组件以便重用
新增和修改特别适合抽取成子组件,在表单页面作为父组件,把子组件引进来就行,这样就能实现代码的管理
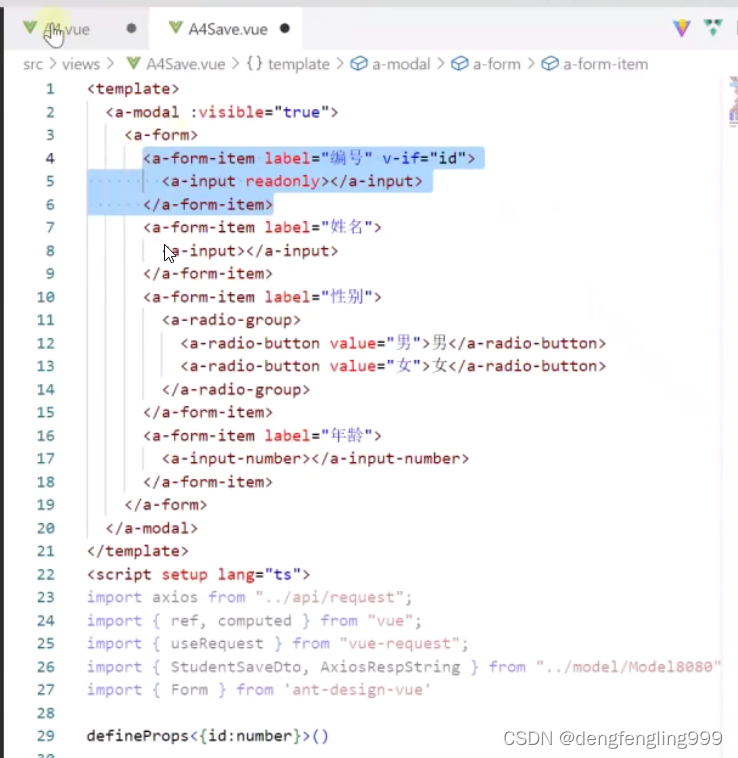
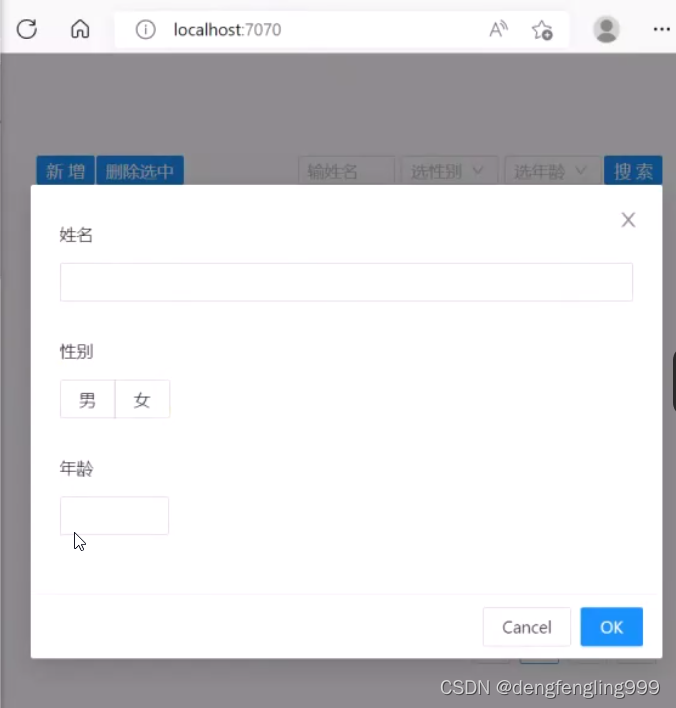
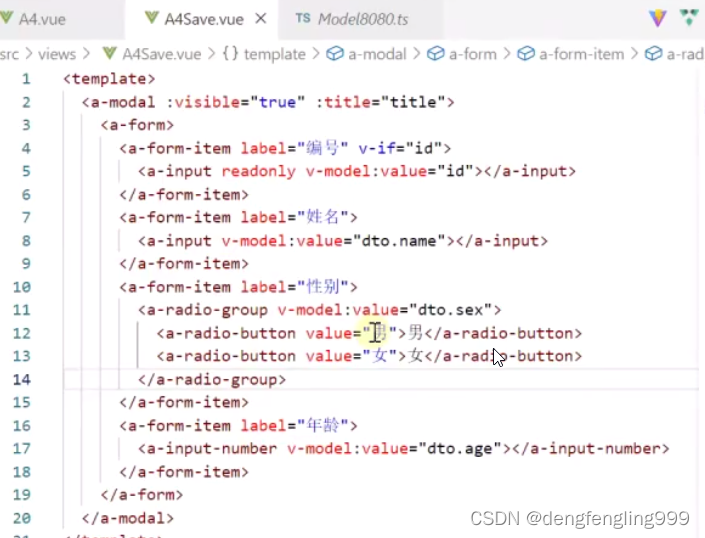
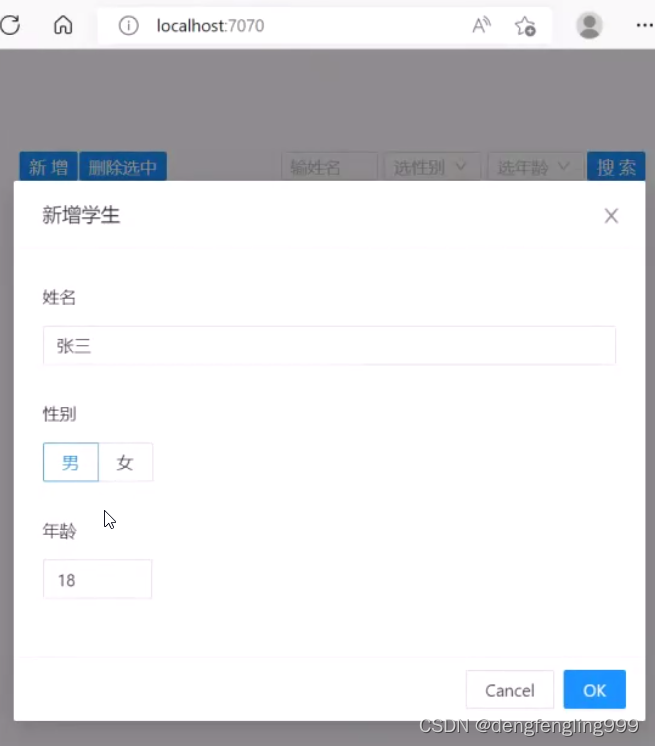
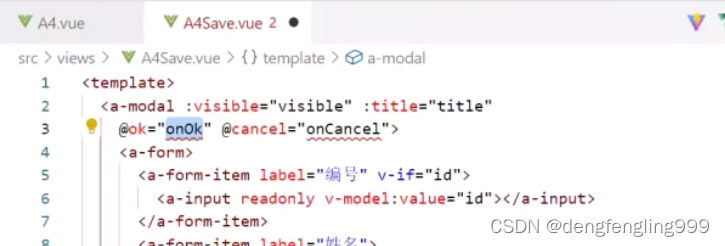
a-modal是一个模式对话框弹出一个对话框

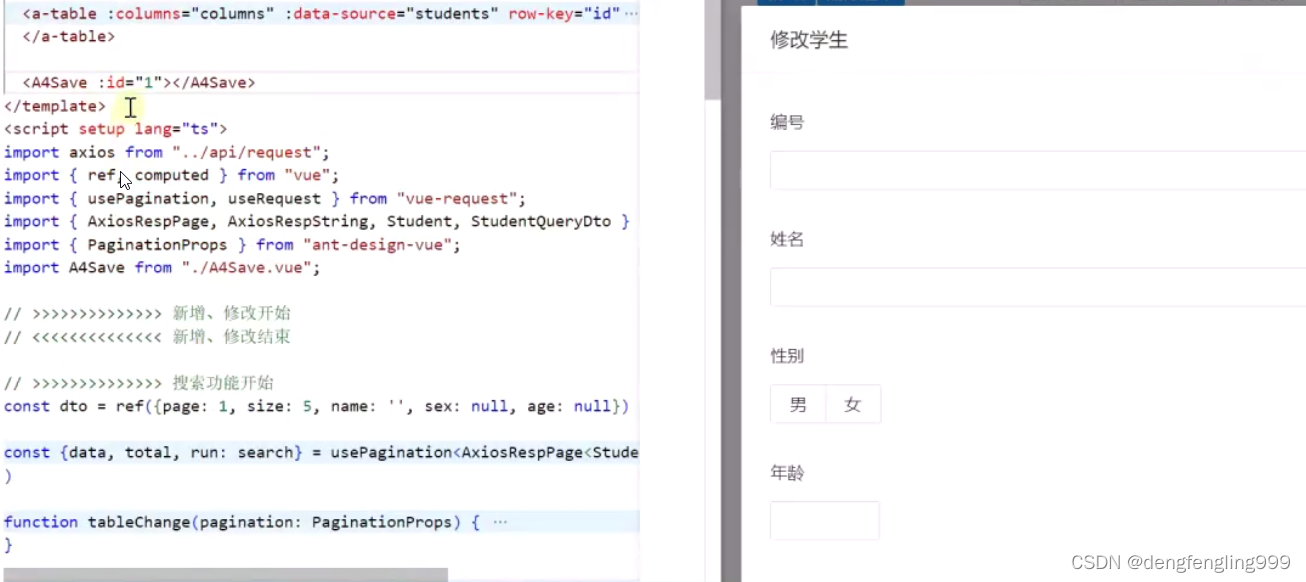
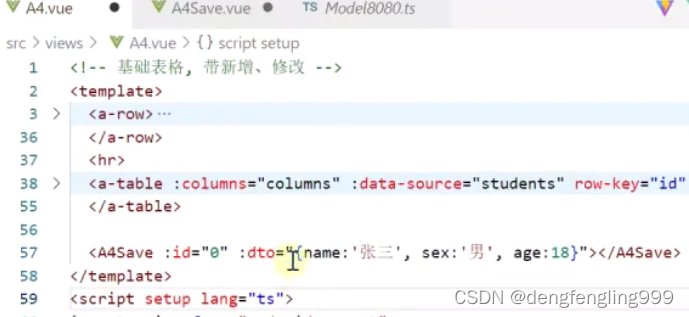
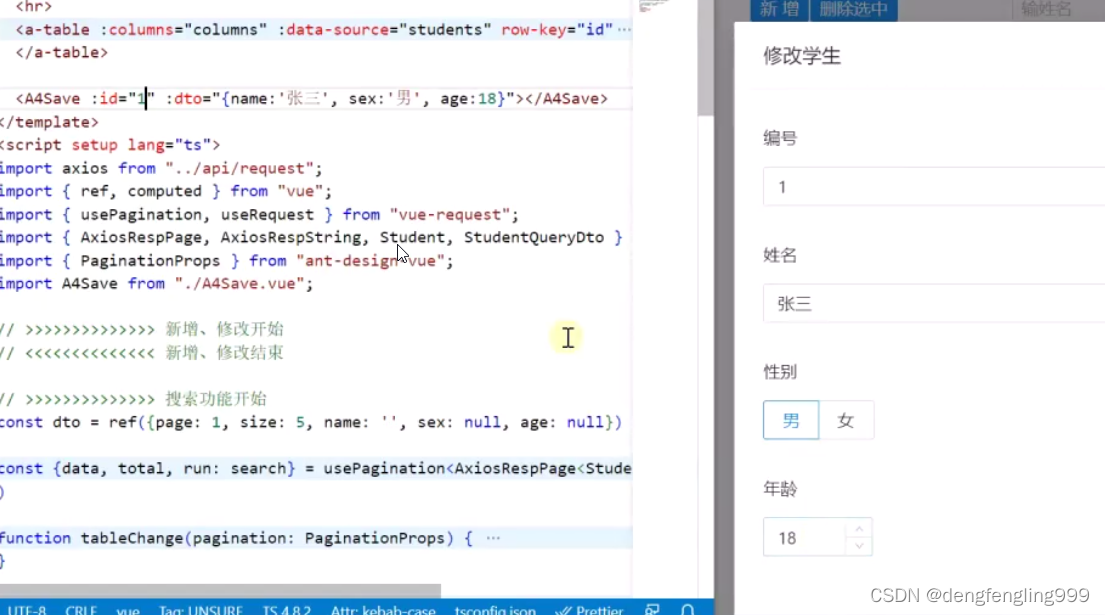
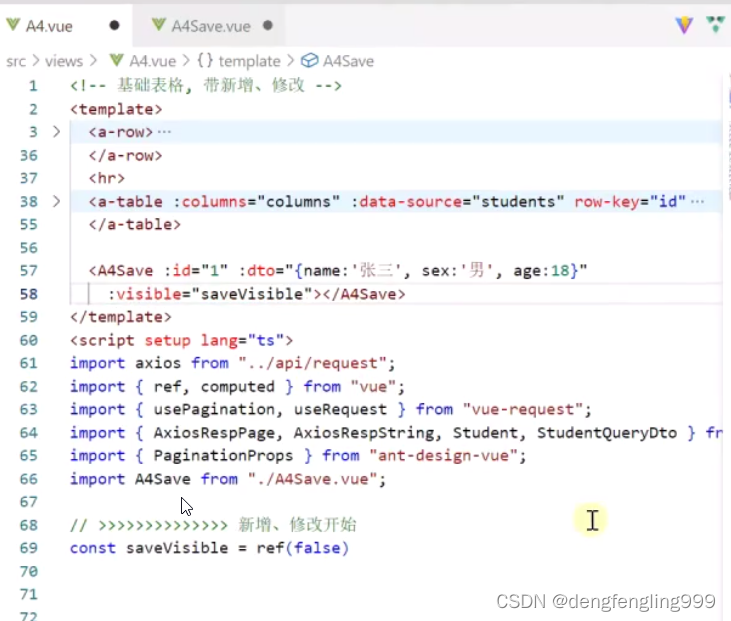
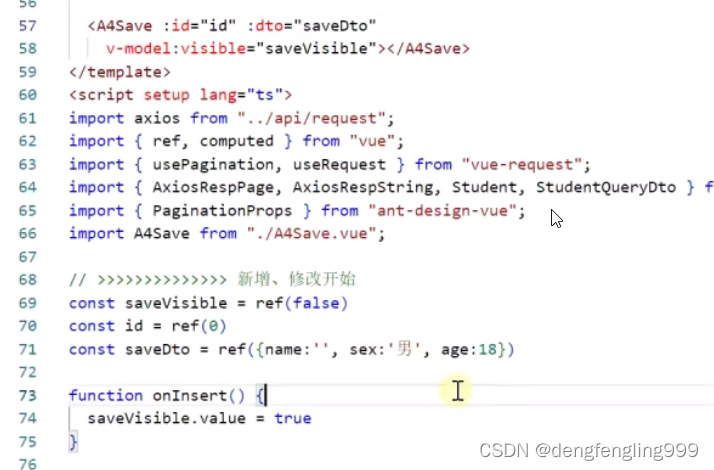
父组件中引入:

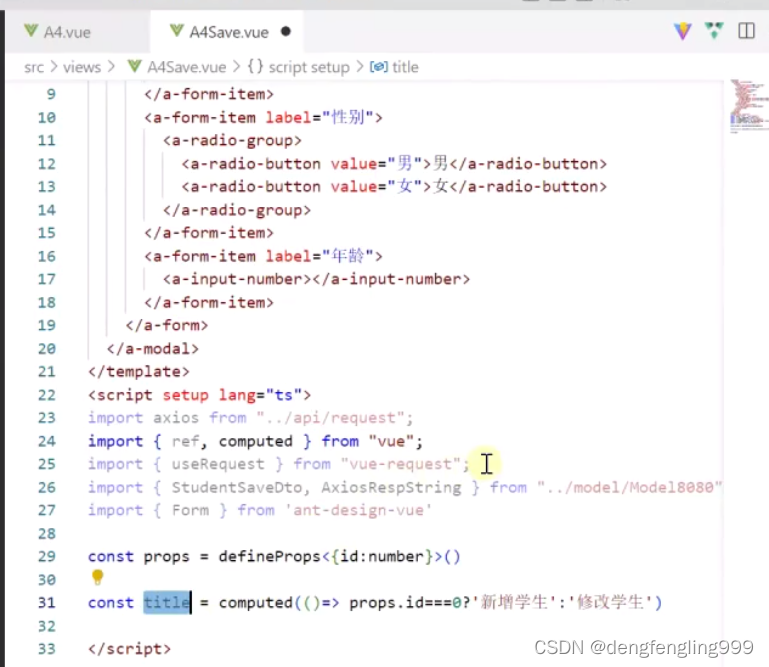
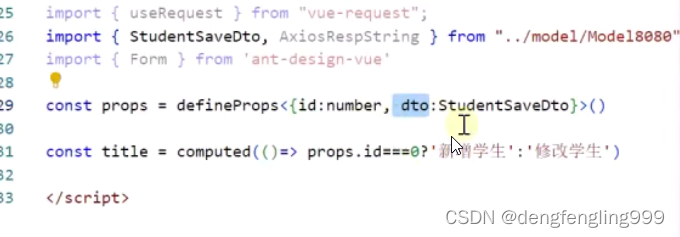
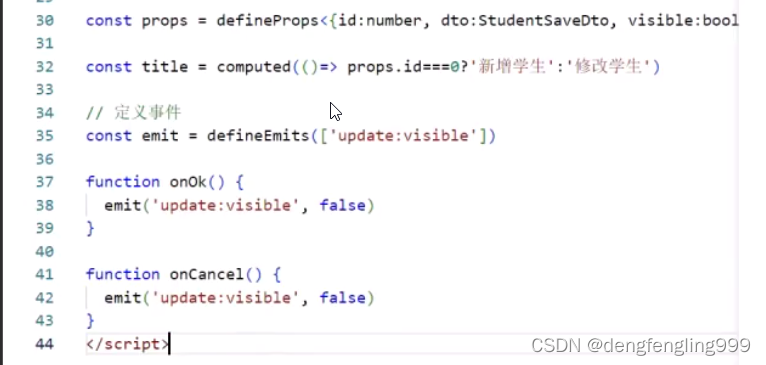
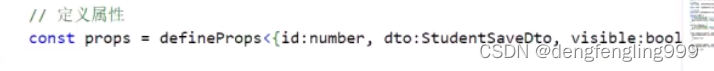
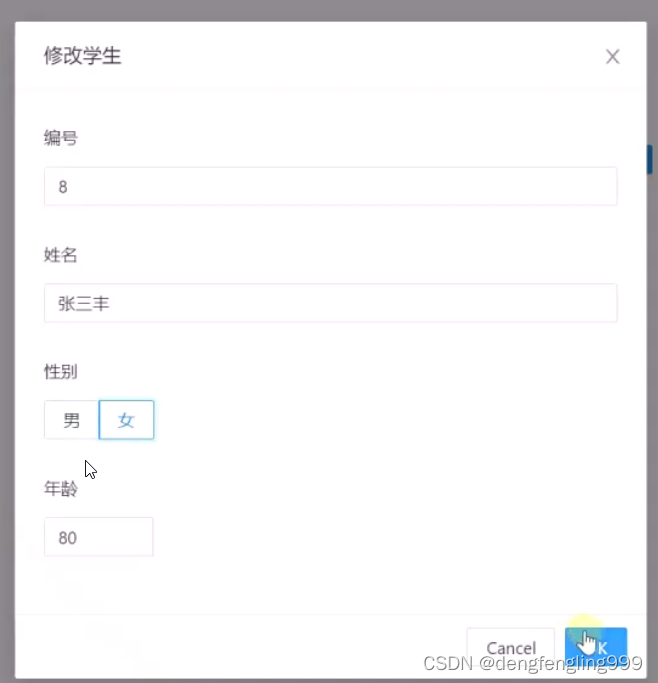
定义属性,定义编号的显示
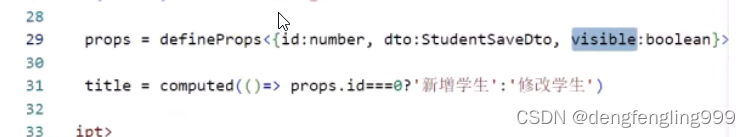
defineProps定义属性id

0的话代表新增 其他代表修改
通过id控制编号存在不存在

添加一个标题:title
绑定:



定义类型:

父组件传值先传固定:

子组件接收:

使用a-model:value绑定对象的属性


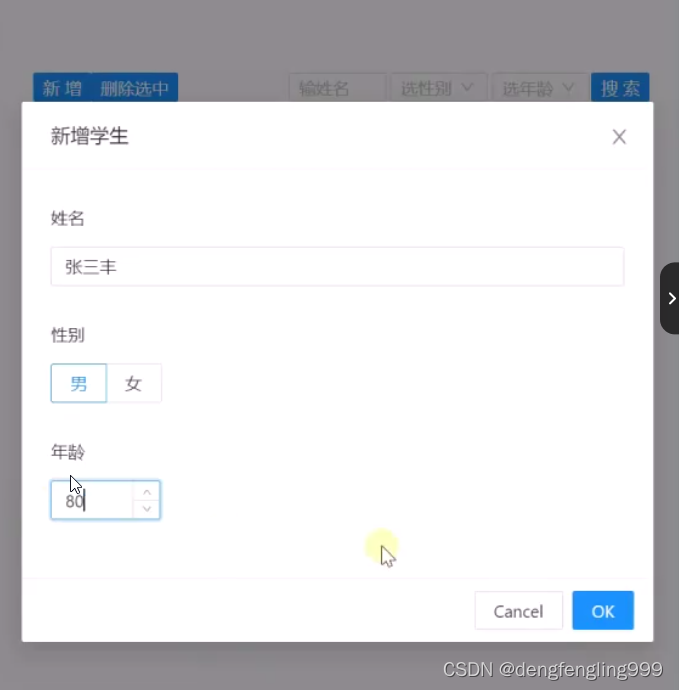
新增不显示编号

下面做一个子组件的显示,我们应该交给父组件来控制,当点击新增 或修改按钮才进行显示
需要把visible做成一个属性绑定


父组件通过变量控制:

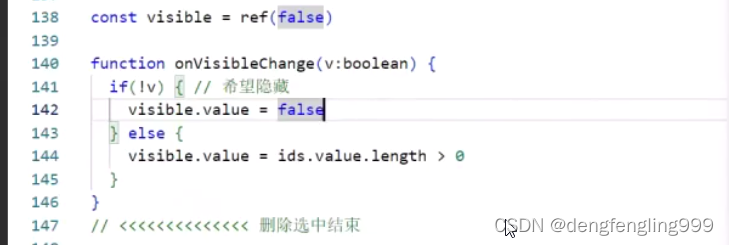
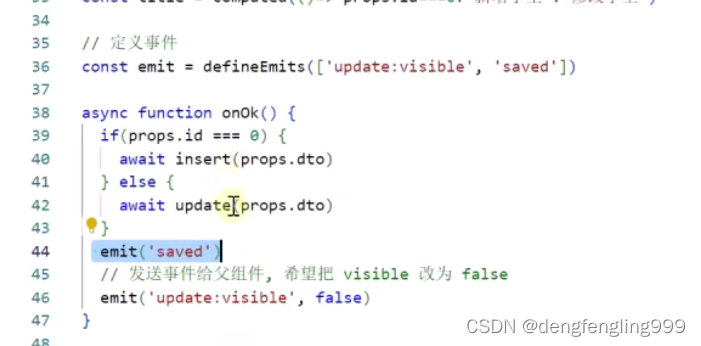
子组件添加事件:

子组件中的属性都是只读的,只能通过父组件来控制显示,我们可以在子组件中定义事件来发送给父组件来进行更改:

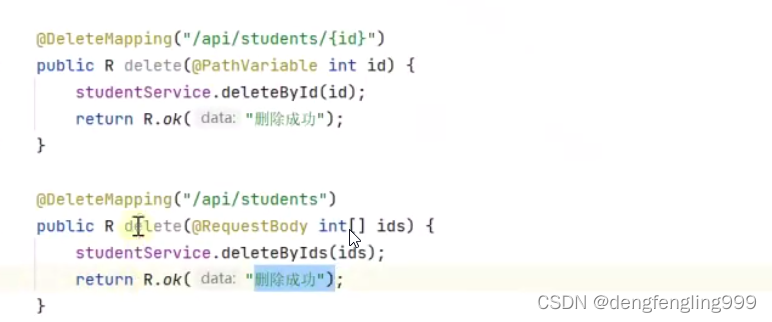
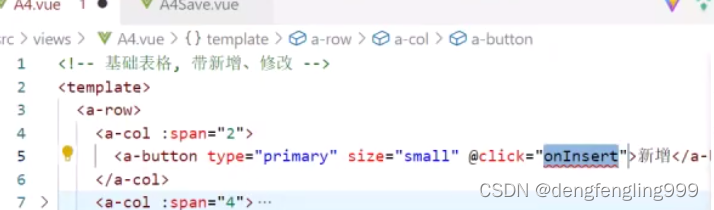
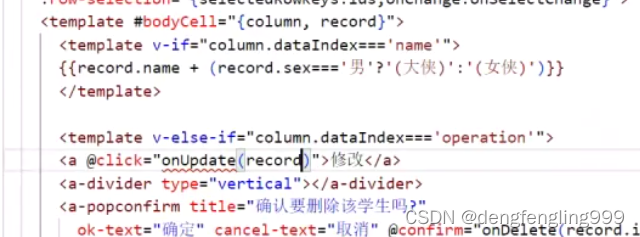
下面给新增,修改按钮添加事件:



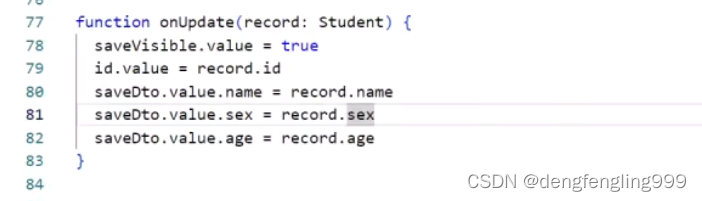
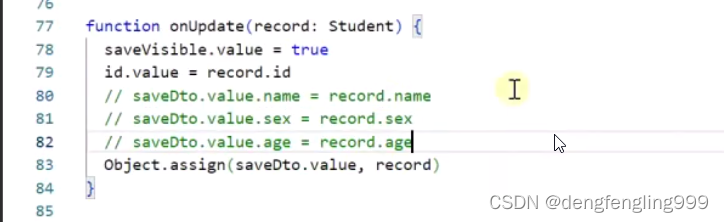
点击新增:






(3)vue3-进阶-antdv-增改2

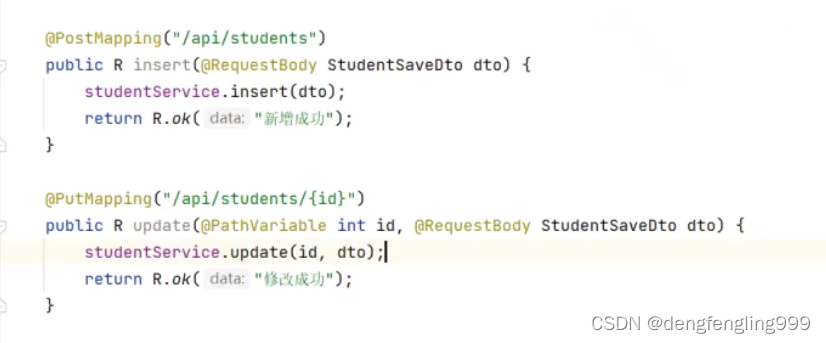
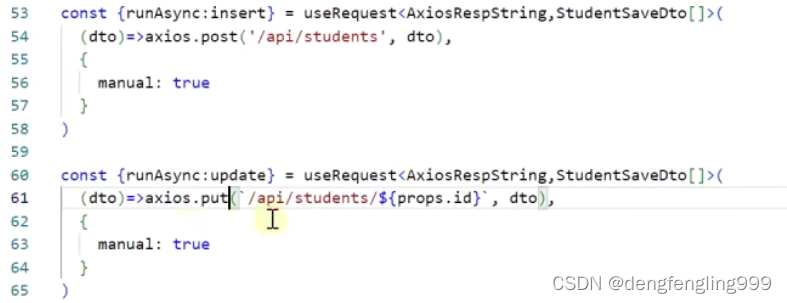
在子组件中添加修改和新增的方法


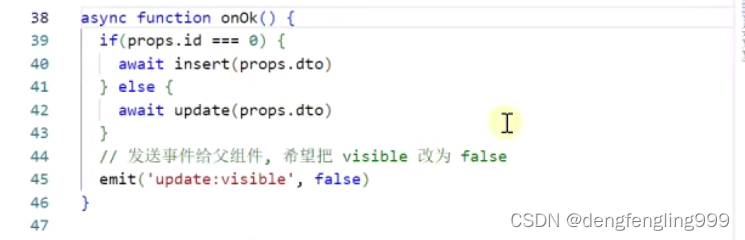
点击确定:
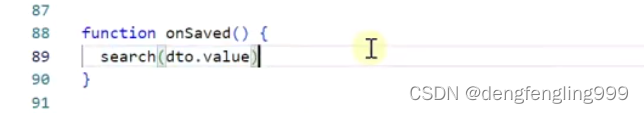
当子组件发送请求完成后,给父组件发送事件saved

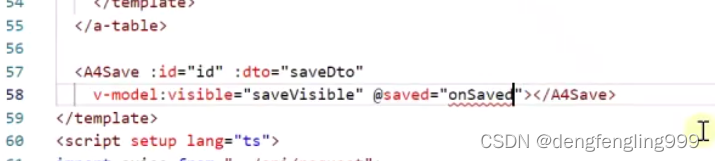
父组件:








![[免疫学]抗原递呈详解](https://img-blog.csdnimg.cn/img_convert/8a6b8ef0126bd255e6a25d5f7d14abb4.png)