目录
前言
表白界面
跳动的爱心
漂浮的爱心
满屏表白代码
前言
520是每年的5月20日,因数字“520”与“我爱你”发音相似而被许多年轻人用作表达爱意的节日。这个节日起源于中国互联网文化,逐渐传递到其他国家和地区。在这一天,情侣们通常会互送礼物、发表情、或者举行浪漫的活动来庆祝爱情。快来领取专属于程序员的浪漫吧!
表白界面
让人无法拒绝的表白界面!

程序设计
import tkinter as tk
import tkinter.messagebox
root = tk.Tk()
root.title('❤')
root.resizable(0, 0)
root.wm_attributes("-toolwindow", 1)
screenwidth = root.winfo_screenwidth()
screenheight = root.winfo_screenheight()
widths = 300
heights = 100
x = (screenwidth - widths) / 2
y = (screenheight - heights) / 2
root.geometry('%dx%d+%d+%d' % (widths, heights, x, y)) # 设置在屏幕中居中显示
tk.Label(root, text='亲爱的,做我女朋友好吗?', width=37, font=('宋体', 12)).place(x=0, y=10)
def OK(): # 同意按钮
root.destroy()
# 同意后显示漂浮爱心
def NO(): # 拒绝按钮,拒绝不会退出,必须同意才可以退出哦~
tk.messagebox.showwarning('❤', '再给你一次机会!')
def closeWindow():
tk.messagebox.showwarning('❤', '逃避是没有用的哦')
tk.Button(root, text='好哦', width=5, height=1, command=OK).place(x=80, y=50)
tk.Button(root, text='不要', width=5, height=1, command=NO).place(x=160, y=50)
root.protocol('WM_DELETE_WINDOW', closeWindow) # 绑定退出事件
root.mainloop()这段代码使用了Python的Tkinter库来创建GUI界面。在这个程序中,主要有几个组件,如下:
tk.Tk():创建一个主窗口;
root.title():设置窗口的标题,这里设置为’❤’;
root.resizable(0,0):设置窗口大小不可调整,即禁止用户手动调整窗口大小;
root.wm_attributes(“-toolwindow”, 1):设置窗口为工具窗口,即没有最大化、最小化和关闭按钮;
root.geometry():设置窗口的尺寸和位置,这里设置为在屏幕中居中显示;
tk.Label():创建一个标签,用于显示提示信息,这里显示的是“亲爱的,做我女朋友好吗?”;
tk.Button():创建两个按钮,分别用于同意和拒绝,分别绑定了OK()和NO()两个函数;
root.protocol():绑定退出事件,如果用户尝试直接关闭窗口,会弹出警告窗口提醒逃避是没有用的哦;
root.mainloop():程序主循环,保持窗口不关闭。
总的来说,这是一个用Python的Tkinter库编写的表白程序,主要功能是显示一个窗口,问用户是否愿意成为自己的女朋友,提供了"好哦"和"不要"两个按钮让用户选择。如果用户选择同意,窗口会关闭,并且出现一个漂浮的爱心效果;如果用户选择不同意,会弹出警告窗口,提醒再给一次机会。同时,如果用户尝试直接关闭这个窗口,也会弹出警告窗口提醒逃避是没有用的哦。
跳动的爱心
去年爆火的跳动的爱心!

主要的爱心类
class Heart:
def __init__(self, generate_frame=20):
self._points = set() # 原始爱心坐标集合
self._edge_diffusion_points = set() # 边缘扩散效果点坐标集合
self._center_diffusion_points = set() # 中心扩散效果点坐标集合
self.all_points = {} # 每帧动态点坐标
self.build(2000)
self.random_halo = 1000
self.generate_frame = generate_frame
for frame in range(generate_frame):
self.calc(frame)
def build(self, number):
for _ in range(number):
t = random.uniform(0, 2 * pi)
x, y = heart_function(t)
self._points.add((x, y))
for _x, _y in list(self._points):
for _ in range(3):
x, y = scatter_inside(_x, _y, 0.05)
self._edge_diffusion_points.add((x, y))
point_list = list(self._points)
for _ in range(4000):
x, y = random.choice(point_list)
x, y = scatter_inside(x, y, 0.17)
self._center_diffusion_points.add((x, y))
@staticmethod
def calc_position(x, y, ratio):
force = 1 / (((x - heartx) ** 2 + (y - hearty) ** 2) ** 0.520) # 魔法参数
dx = ratio * force * (x - heartx) + random.randint(-1, 1)
dy = ratio * force * (y - hearty) + random.randint(-1, 1)
return x - dx, y - dy
def calc(self, generate_frame):
ratio = 10 * curve(generate_frame / 10 * pi) # 圆滑的周期的缩放比例
halo_radius = int(4 + 6 * (1 + curve(generate_frame / 10 * pi)))
halo_number = int(3000 + 4000 * abs(curve(generate_frame / 10 * pi) ** 2))
all_points = []
heart_halo_point = set()
for _ in range(halo_number):
t = random.uniform(0, 2 * pi)
x, y = heart_function(t, shrink_ratio=11.6)
x, y = shrink(x, y, halo_radius)
if (x, y) not in heart_halo_point:
heart_halo_point.add((x, y))
x += random.randint(-14, 14)
y += random.randint(-14, 14)
size = random.choice((1, 2, 2))
all_points.append((x, y, size))
for x, y in self._points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 3)
all_points.append((x, y, size))
for x, y in self._edge_diffusion_points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 2)
all_points.append((x, y, size))
for x, y in self._center_diffusion_points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 2)
all_points.append((x, y, size))
self.all_points[generate_frame] = all_points
def render(self, render_canvas, render_frame):
for x, y, size in self.all_points[render_frame % self.generate_frame]:
render_canvas.create_rectangle(x, y, x + size, y + size, width=0, fill=heartcolor)这部分代码主要是用来产生一个爱心的形状,并将这个爱心以一种缓慢流动的方式展示在屏幕上。这里使用了一个叫Heart的类来实现这个功能。具体来说,这个类包含以下几个方法:
1. __init__():在Heart类初始化时,产生了一些点来组成原始的爱心形状,并扩展出边缘和中心的爱心效果,最后存储在了_points、_edge_diffusion_points、_center_diffusion_points集合中,在__init__()中还使用了calc()方法,产生和存储了动态点坐标,作为后续展示的依据;
2. build():这个方法根据传进来的个数number,随机产生一个坐标点,并计算出由这个坐标点产生的散点点,边缘效果点和中心效果点,并将这些点加入到对应的集合中;
3. calc_position():这个方法用来计算动态效果的点的坐标,x和y是原始的爱心点坐标,ratio是一个缩放比例,用来控制点的运动速度和方向。具体实现方式是根据魔法参数(force)计算出坐标点偏移量(dx和dy),将原始坐标减去这个偏移量后得到新坐标;
4. calc():这个方法根据传进来的帧号(generate_frame),计算每个点运动后的坐标,位置的大小和数量等参数,产生all_points集合,用于后续窗口展示;
5. render():这个方法用于生成窗口显示的效果。根据传进来的画布render_canvas和帧号render_frame,获取动态点(all_points)并将每个点使用create_rectangle()方法在画布上呈现出来,构成了爱心的缓慢流动效果。
总的来说,这部分代码实现了爱心动态效果的核心方法,通过呈现散点、边缘效果点和中心效果点,利用计算动态点的坐标,通过缓慢变化的方式构成了耐人寻味的爱心效果展示。
漂浮的爱心
当然啦,漂浮的爱心也很美!

主要的爱心类
class Heart(): #每个爱心(爱心类)
def __init__(self):
self.r = ra.randint(10,15) #爱心的半径
self.x = ra.randint(-1000,1000) #爱心的横坐标
self.y = ra.randint(-500,500) #爱心的纵坐标
self.f = ra.uniform(-3.14,3.14) #爱心左右移动呈正弦函数
self.speed = ra.randint(5,10) #爱心移动速度
self.color = ra.choice(colors) #爱心的颜色
self.outline = 1 #爱心的外框大小(可不要)
def move(self): #爱心移动函数
if self.y <= 500: #当爱心还在画布中时
self.y += self.speed #设置上下移动速度
self.x += self.speed * math.sin(self.f) #设置左右移动速度
self.f += 0.1 #可以理解成标志,改变左右移动的方向
else: #当爱心漂出了画布时,重新生成一个爱心
self.r = ra.randint(10,15)
self.x = ra.randint(-1000,1000)
self.y = -500
self.f = ra.uniform(-3.14,3.14)
self.speed = ra.randint(5,10)
self.color = ra.choice(colors)
self.outline = 1
def draw(self): #画爱心函数,就是用turtle画爱心
t.pensize(self.outline)
t.penup()
t.color(self.color)
t.goto(self.x, self.y)
t.pendown()
t.begin_fill()
t.fillcolor('pink')
t.setheading(120)
t.circle(self.r, 195)
t.fd(self.r * 2.4)
t.lt(90)
t.fd(self.r * 2.4)
t.circle(self.r, 195)
t.end_fill()这部分代码实现了每个爱心的移动和绘制。通过定义一个Heart类,初始化时随机生成一些参数(如半径、坐标、速度、颜色等),然后定义了移动( move() )和绘制 ( draw() )这两个方法来构造每个爱心在画布中的动态效果。
在 move() 方法中,首先判断爱心是否超出画布区域,如果超出了就重新生成一个爱心。如果没有超出,就按照自己的速度上下移动,以一定周期进行左右运动。
在 draw() 方法中,通过 Turtle 库绘制爱心的形状。其中,圆的部分是用 circle() 方法画的,线的部分是用 fd() 和 lt() 方法画的。同时也设置了爱心的颜色、外框大小、填充颜色等。
通过循环调用对每个Heart对象进行 move() 和 draw() 操作,整个屏幕就会动态地形成很多爱心的漂浮效果。通过每个爱心的属性差异化和运动轨迹的分散性,构成了一种比较多彩且富有动感的效果。
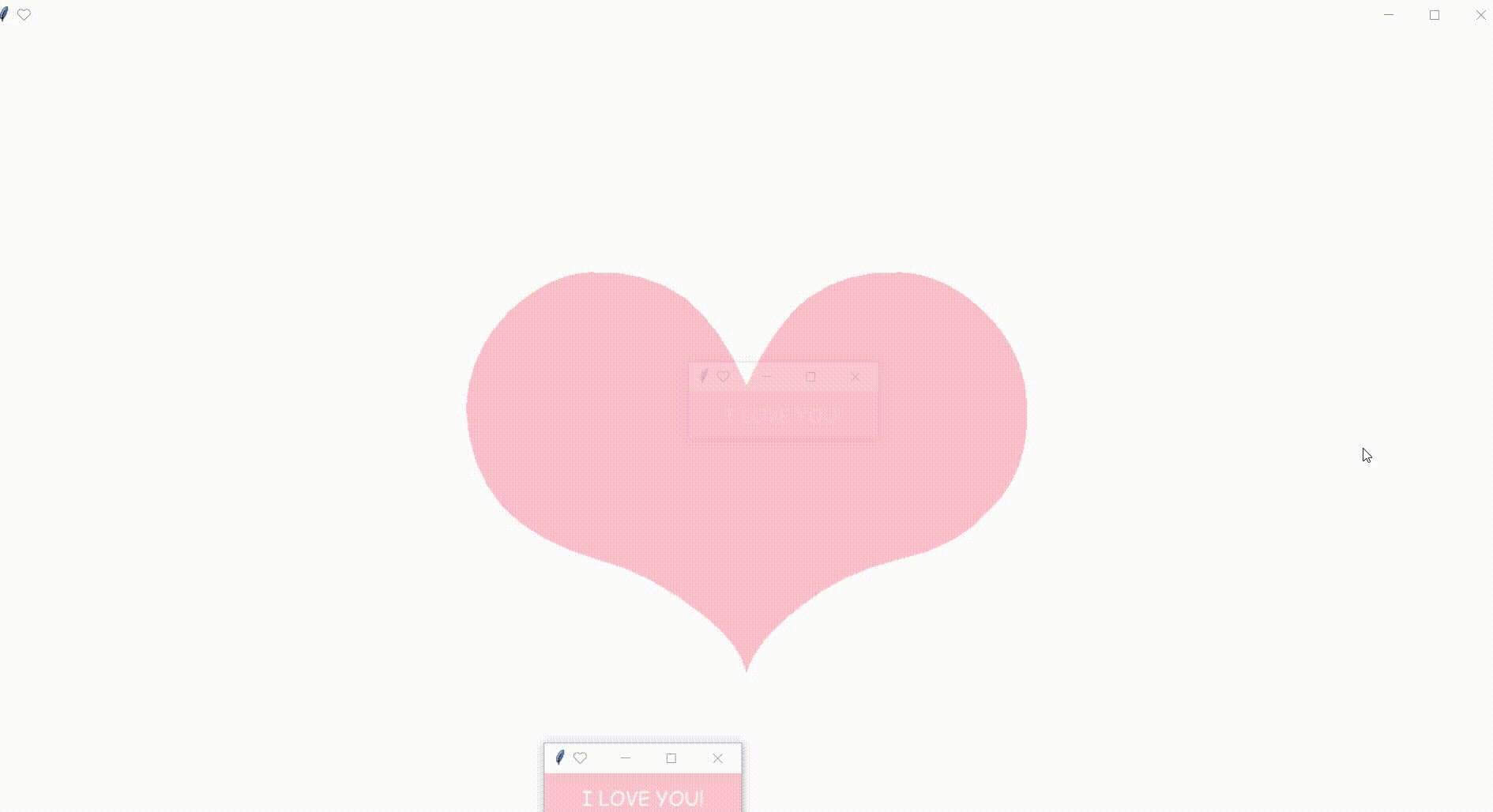
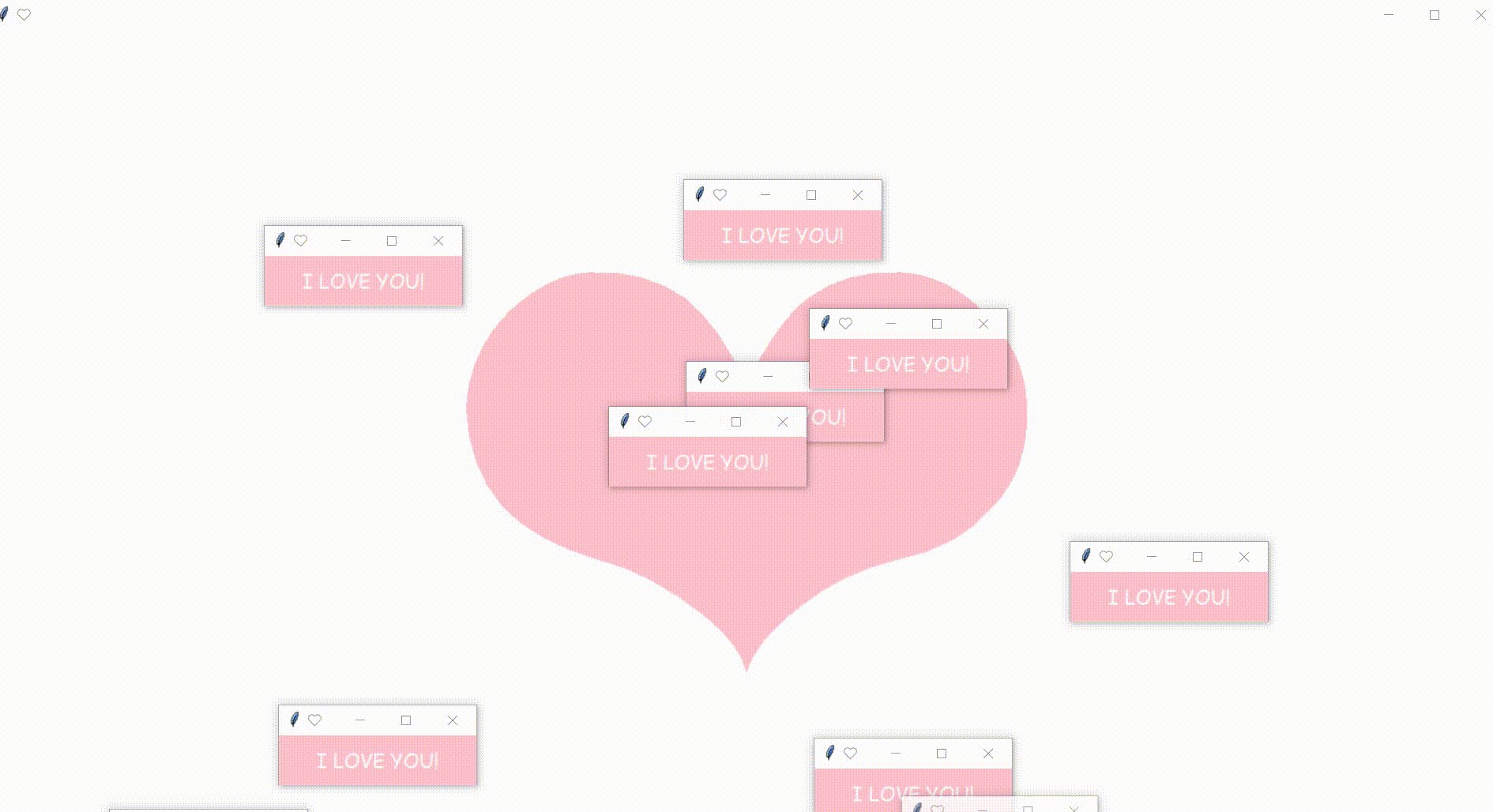
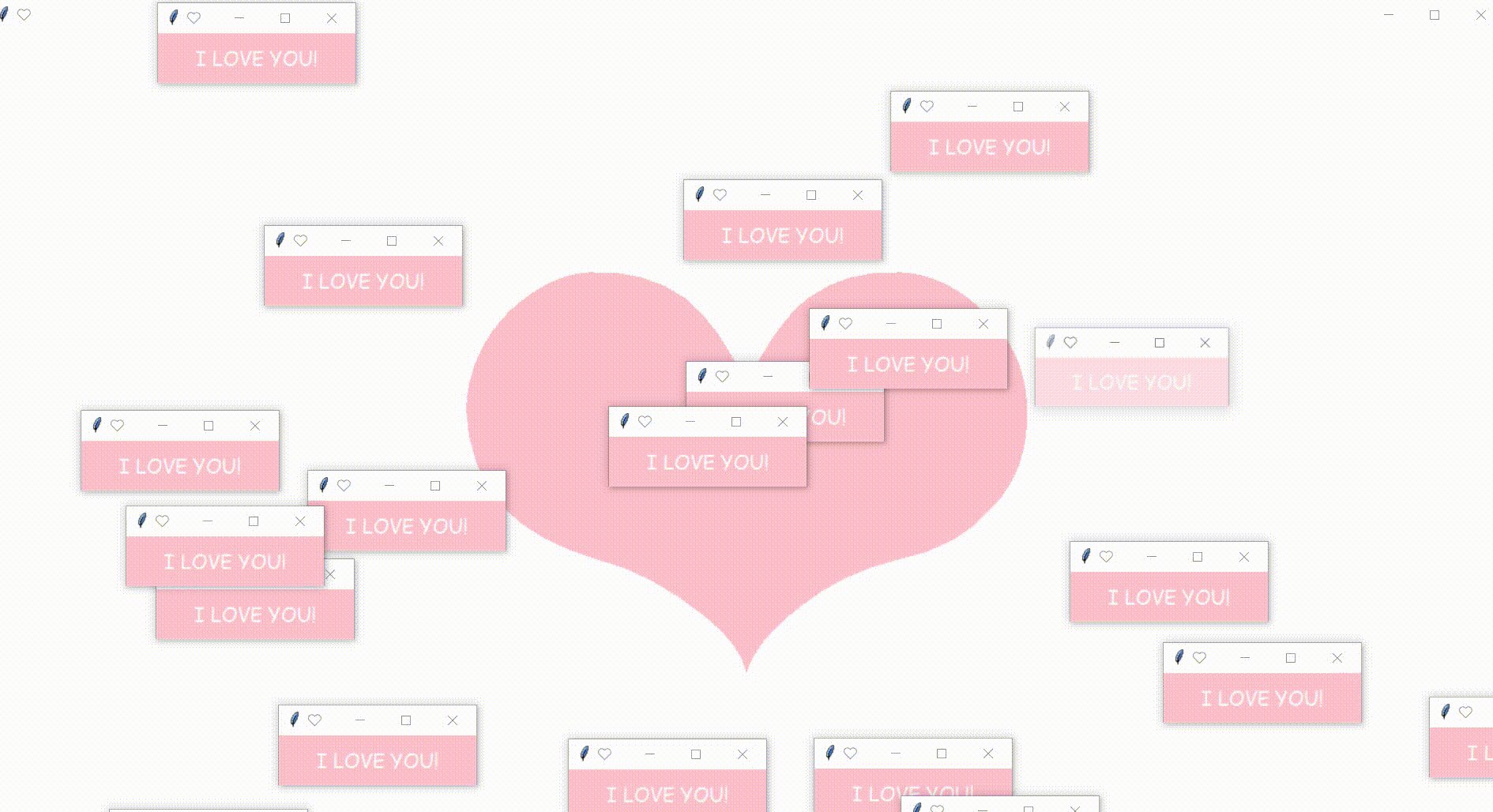
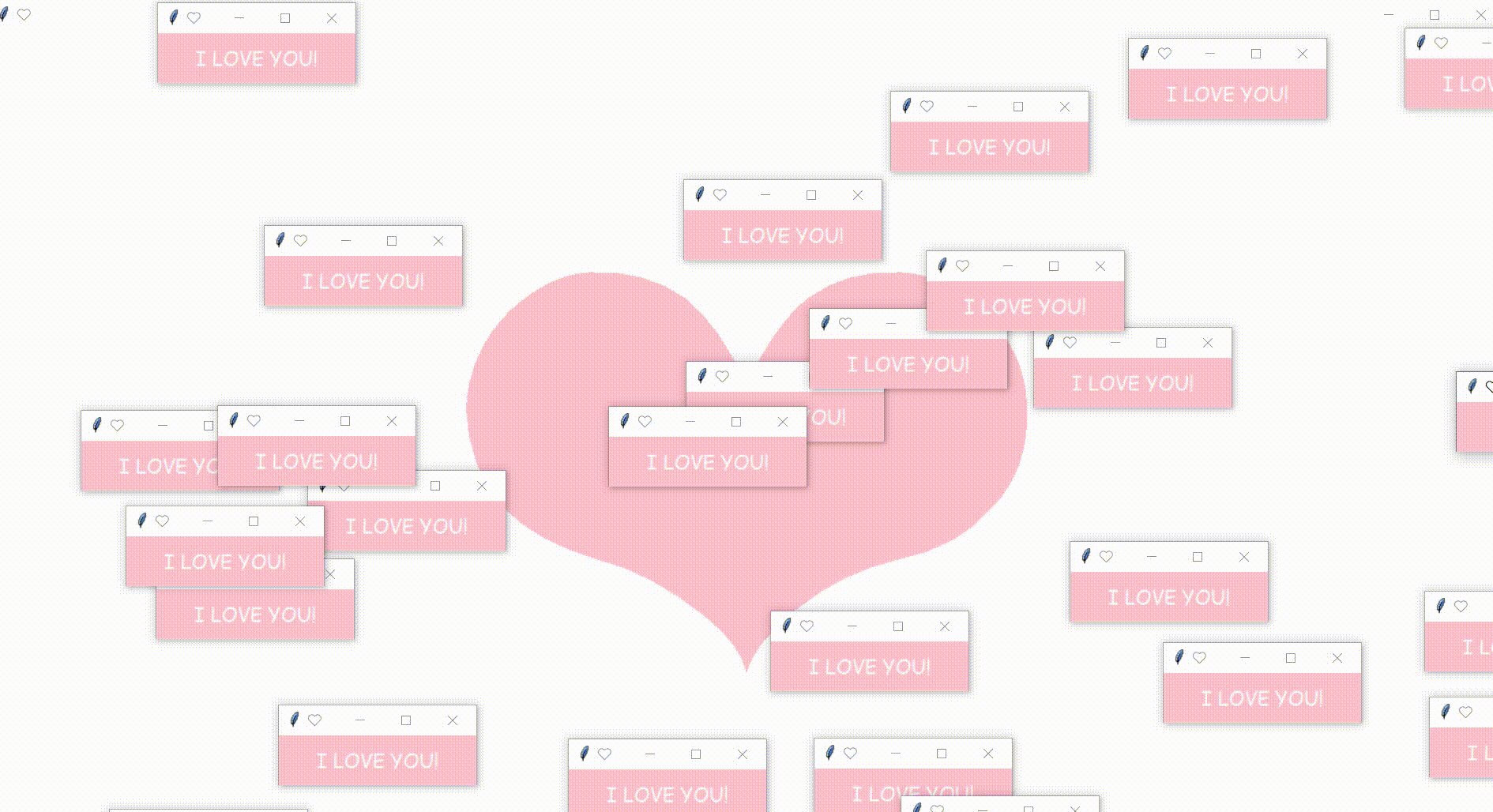
满屏表白代码
谁能拒绝满屏的表白代码呢!

主要的函数
def Love():
root=tk.Tk()
width=200
height=50
screenwidth=root.winfo_screenwidth()
screenheight=root.winfo_screenheight()
x=ra.randint(0,screenwidth)
y=ra.randint(0,screenheight)
root.title("❤")
root.geometry("%dx%d+%d+%d"%(width,height,x,y))
tk.Label(root,text='I LOVE YOU!',fg='white',bg='pink',font=("Comic Sans MS",15),width=30,height=5).pack()
root.mainloop()
def Heart():
root=tk.Tk()
screenwidth=root.winfo_screenwidth()
screenheight=root.winfo_screenheight()
width=600
height=400
x=(screenwidth-width)//2
y=(screenheight-height)//2
root.title("❤")
root.geometry("%dx%d+%d+%d"%(screenwidth,screenheight,0,0))
tk.Label(root,text='❤',fg='pink',bg='white',font=("Comic Sans MS",500),width=300,height=20).pack()
root.mainloop()这个程序中定义了两个函数 Love() 和 Heart(),实现了一种表达爱意的浪漫效果。
Love() 函数实现了一个弹出窗口,窗口标题为“❤”,窗口主体是一行字“ I LOVE YOU !”。字体颜色为白色,背景颜色为粉色。窗口的位置是随机生成的,大小固定为200x50。
Heart() 函数实现了一个屏保效果,整个屏幕上会出现一个非常大的红色爱心。窗口标题为“❤”,爱心的颜色为粉色,背景为白色。窗口大小是全屏幕大小,窗口的位置和左上角对齐,也就是从窗口左上角开始绘制爱心。
总的来说,这两个函数实现了一种简单而直白的表达爱意的浪漫效果,通过特定的界面设计和颜色搭配,让用户可以快速地向他人表达自己的感情。








![[PCIE703]FPGA实时处理器-XCKU060+ARM(华为海思视频处理器-HI3531DV200)高性能综合视频图像处理平台设计资料及原理图分享](https://img-blog.csdnimg.cn/f62c233b747e4d968d03c33ceffb7bec.png)