目录:
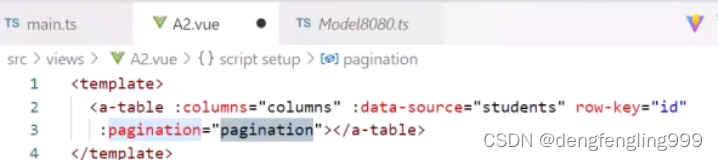
(1)vue3-进阶-antdv-分页
(2)vue3-进阶-antdv-搜索
(3)vue3-进阶-antdv-删除1
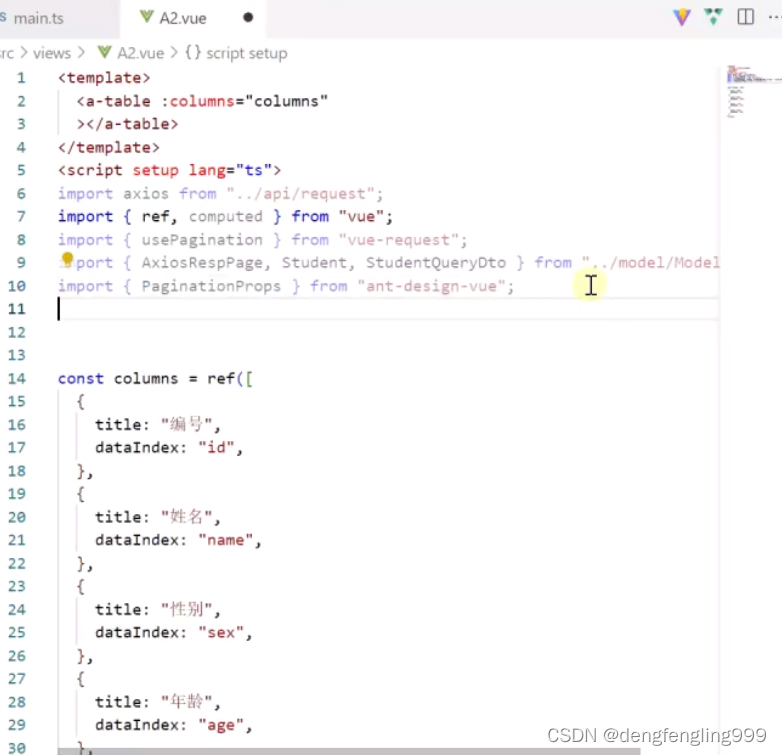
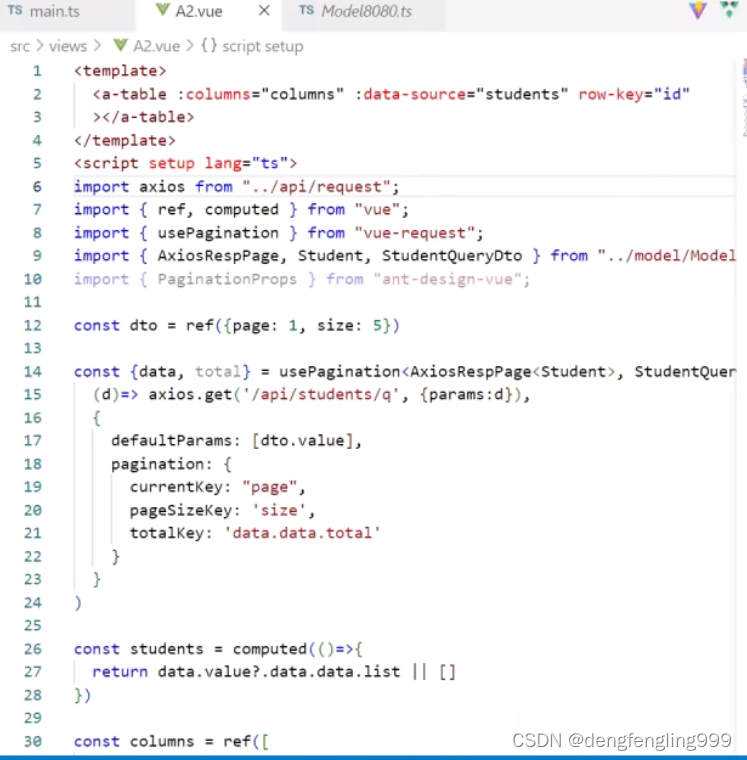
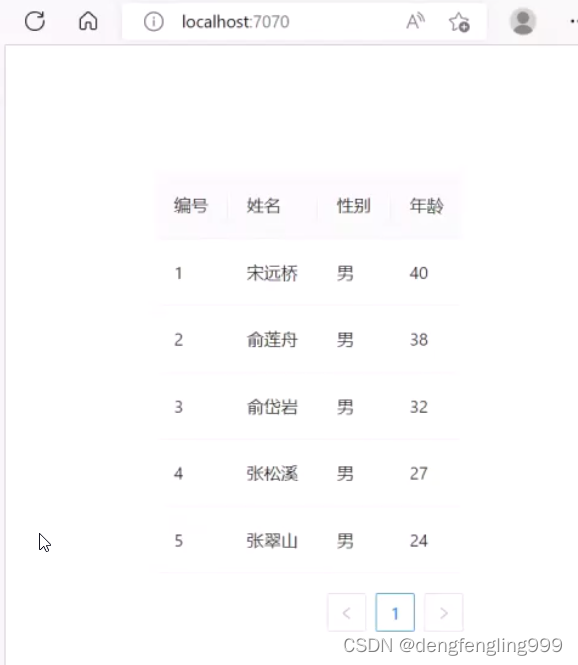
(1)vue3-进阶-antdv-分页



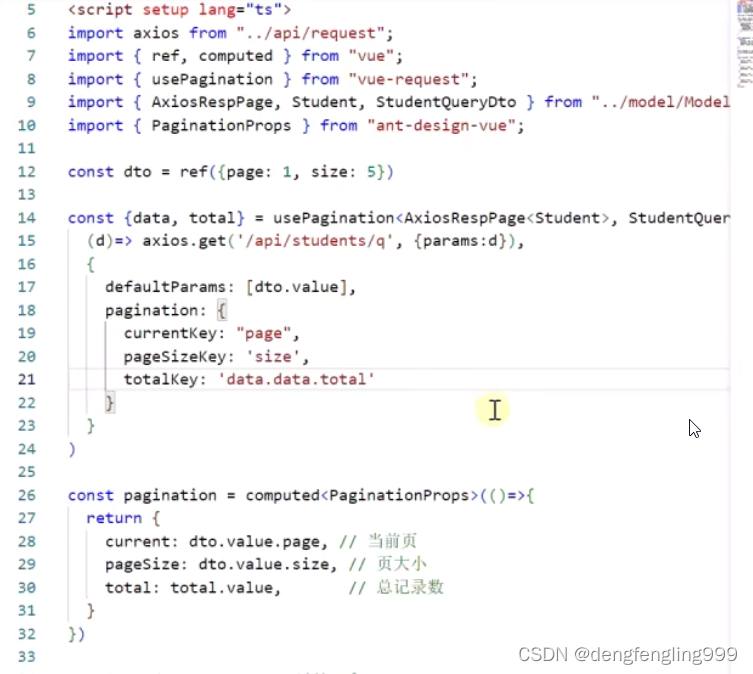
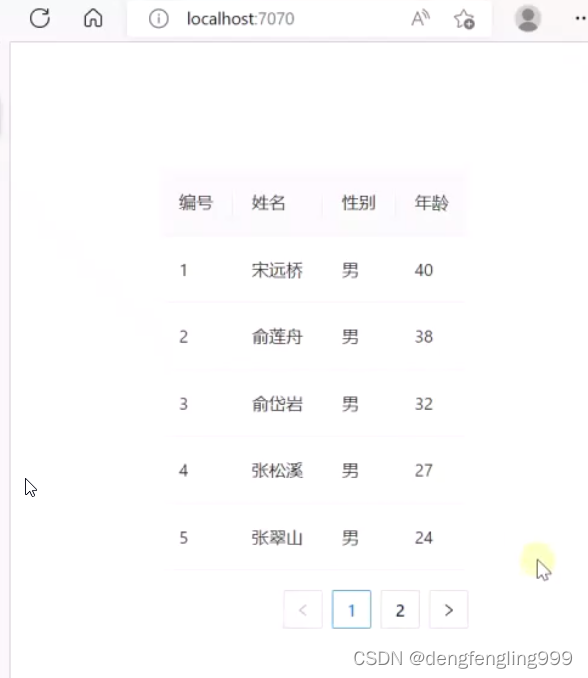
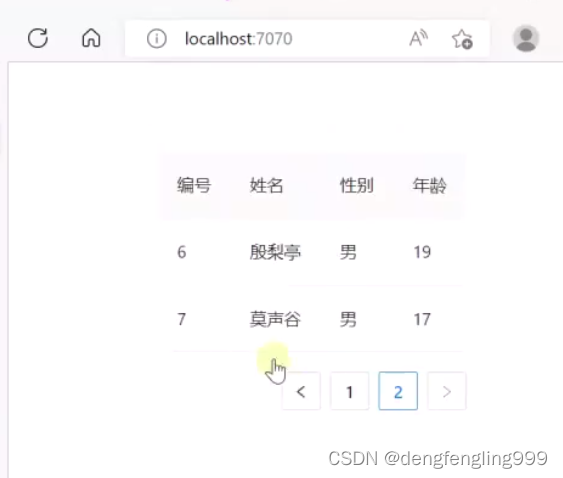
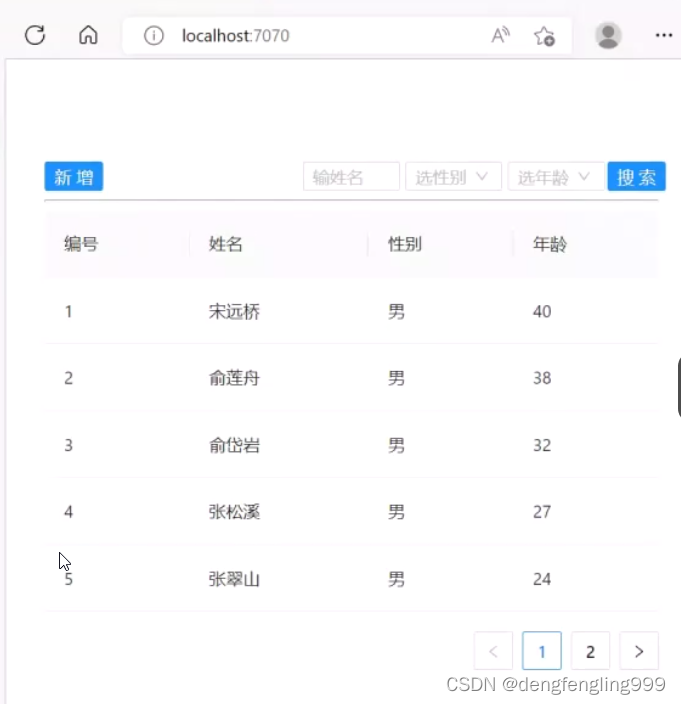
分页显示不对,修改下方分页条:



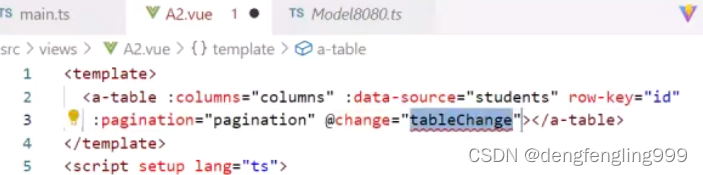
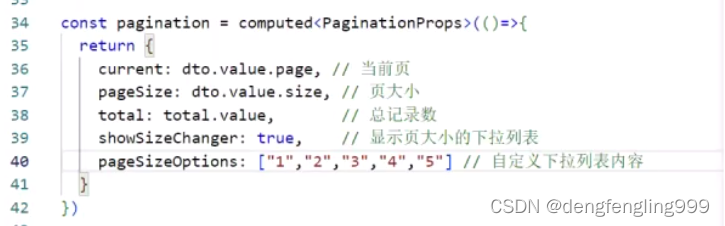
添加事件:



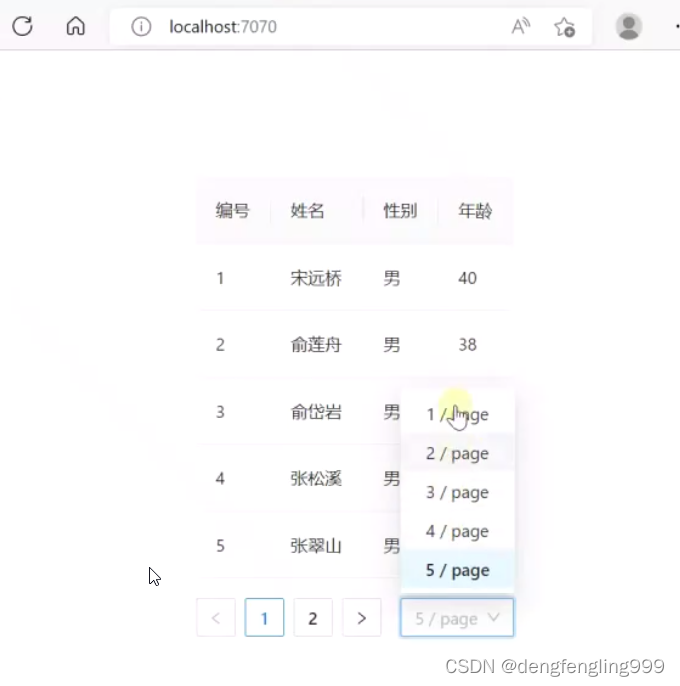
添加属性显示每页显示条数:showSizeChanger


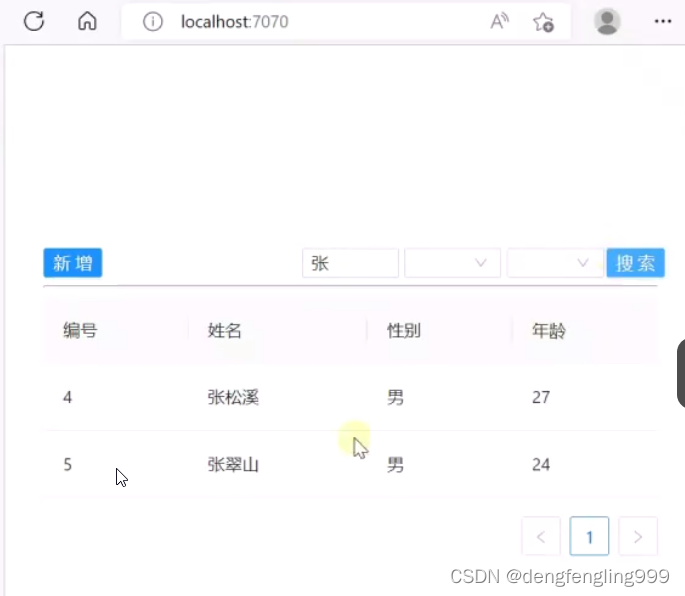
(2)vue3-进阶-antdv-搜索
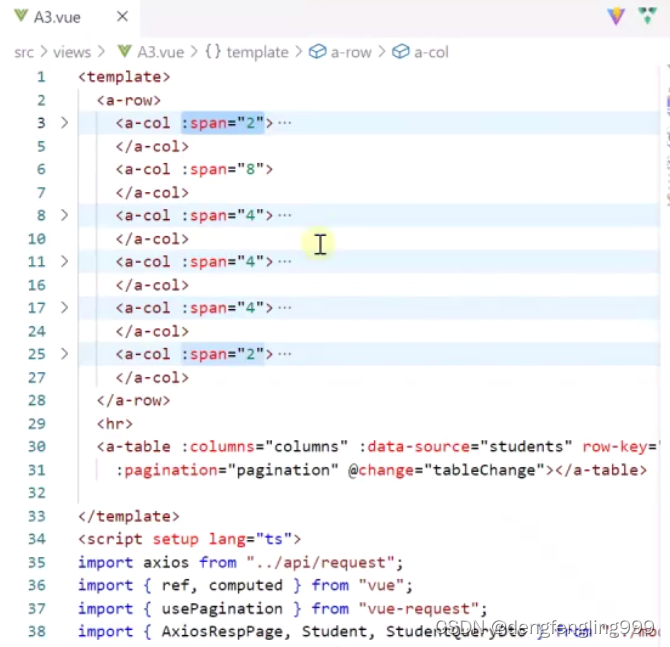
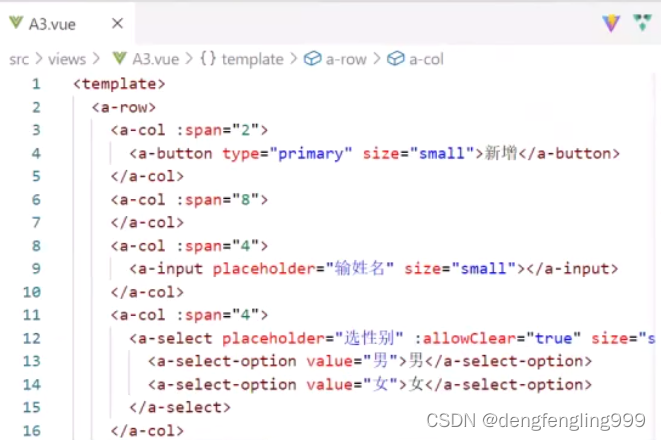
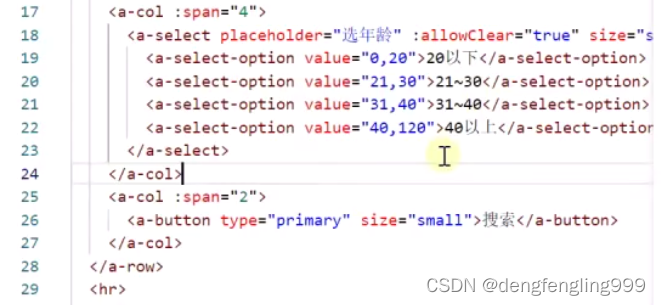
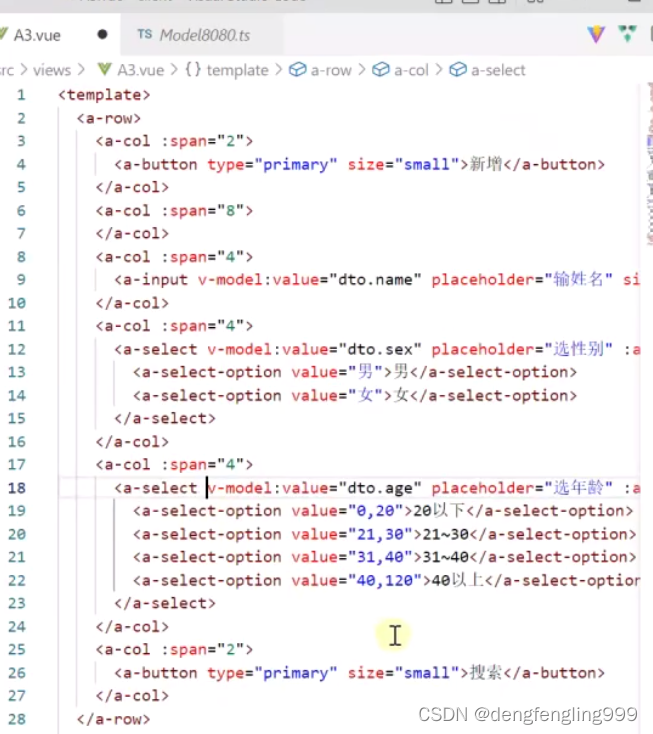
添加上面的按钮
a-row行、a-col列 宽度用span控制 antdv中的一行数据被分成24等分
a-button按钮、a-input输入框




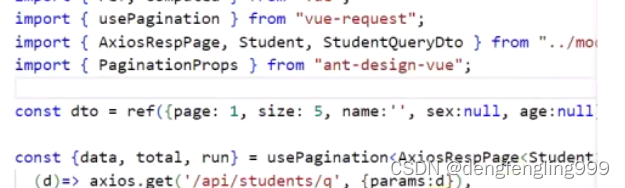
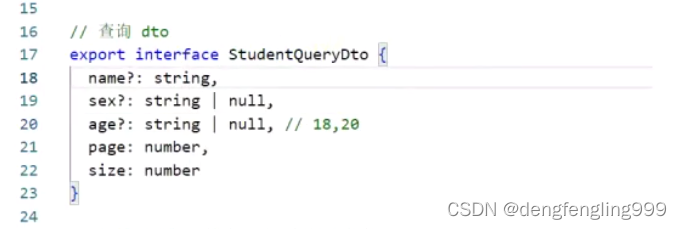
给dto加上没加的属性:并且跟文本框绑定:name、sex、age


跟组件绑定是v-model:value=“dto.name”

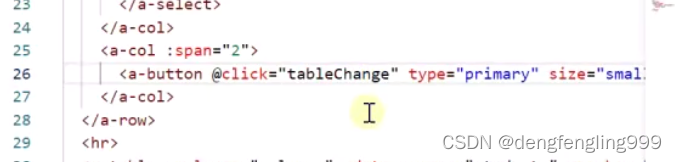
改按钮添加点击事件:



(3)vue3-进阶-antdv-删除1
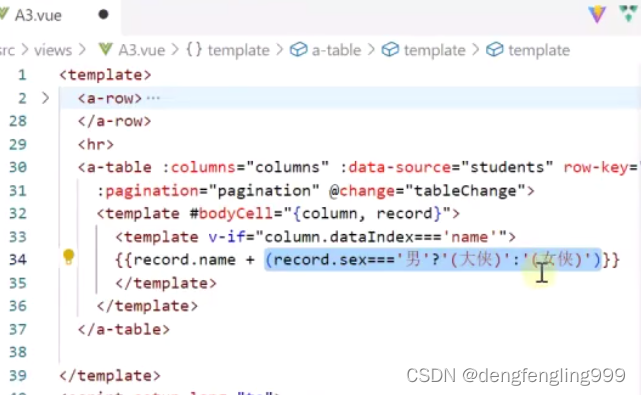
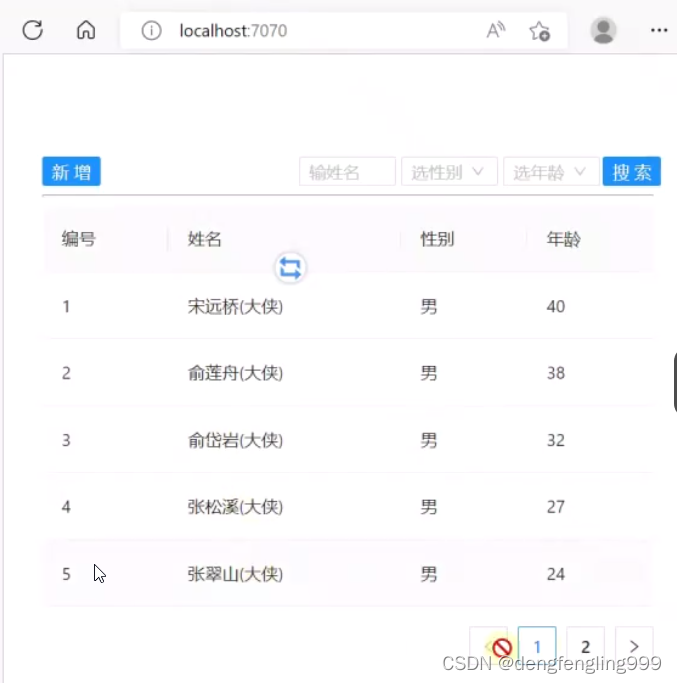
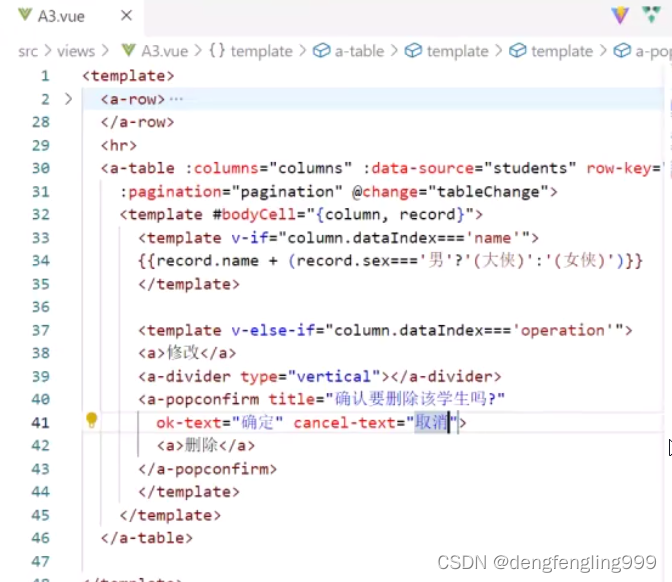
我们学一下怎么定义表格的单元格内容,上面的表格的单元格内容是表格组件帮助我们生成好的,如果我想改一下显示,我们需要知道怎么定义单元格内容怎么设置的,用到一个新的知识插槽
加template
#bodyCell colum单元格列 recode单元格行


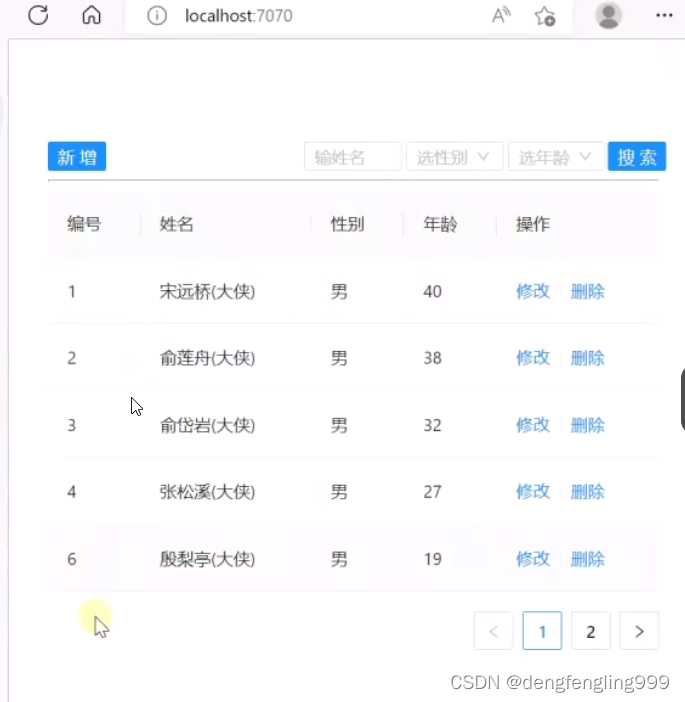
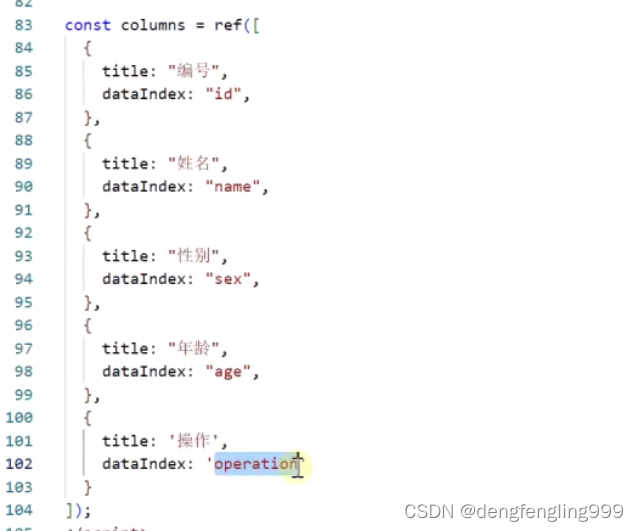
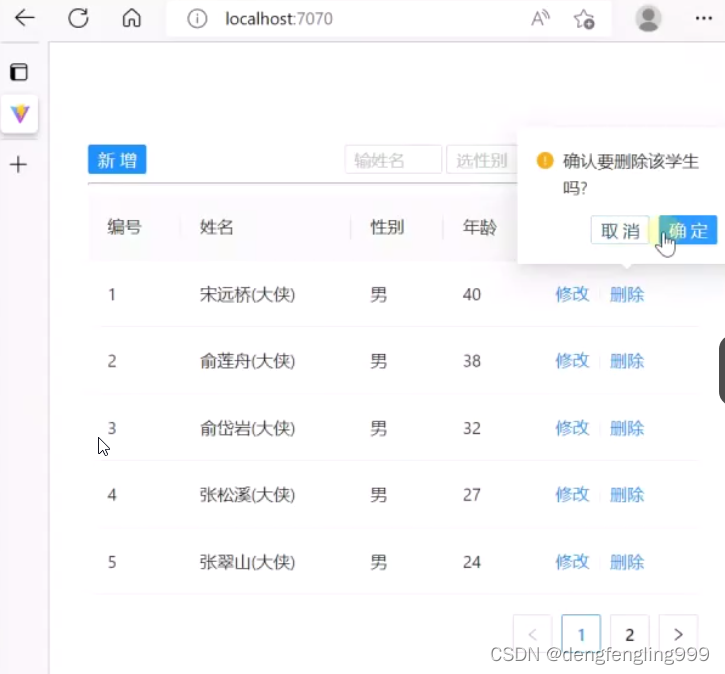
学会了定义单元格后可以定义新的一列:做删除和修改:

a-divider分隔符
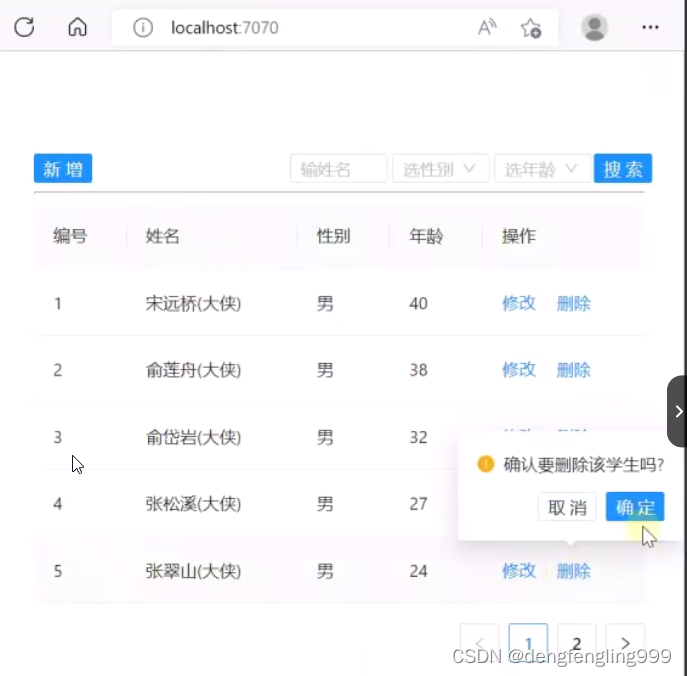
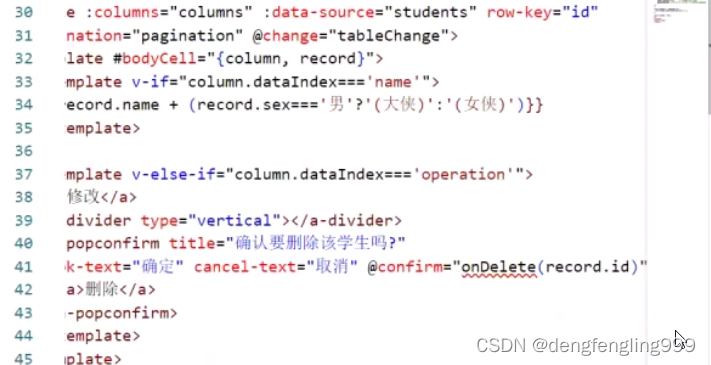
a-popconfirm确认框


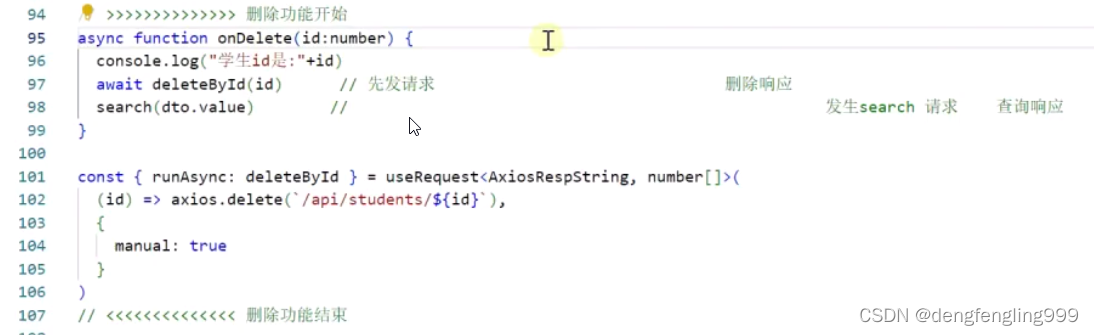
当真正点击了确认执行事件:

useRequest<>第一个参数,返回的参数类型,第二个是请求的类型
runAsync它返回的方法是一个Promise对象,manual:true需要手动触发,不会页面组件加载完成触动