ThinkPHP6 模板引擎普通标签中,模板引擎运算符函数,循环标签,判断标签的使用,及一些特殊标签
模板引擎支持普通标签和XML标签方式两种标签定义,分别用于不同的目的:
| 标签类型 | 描述 |
|---|---|
| 普通标签 | 主要用于输出变量、函数过滤和做一些基本的运算操作 |
| XML标签 | 也称为标签库标签,主要完成一些逻辑判断、控制和循环输出,并且可扩展 |
这种方式的结合保证了模板引擎的简洁和强大的有效融合。
模板文件可以同时包含普通标签和标签库标签,标签的定界符都可以重新配置。
普通标签
普通标签用于变量输出和模板注释,普通模板标签默认以{ 和 } 作为开始和结束标识,并且在开始标记紧跟标签的定义,如果之间有空格或者换行则被视为非模板标签直接输出。 例如:{$name} 、{$vo.name} 、{$vo['name']|strtoupper} 都属于正确的标签,而{ $name} 、{ $vo.name}则不属于。
普通标签中支持函数,注释,加减乘除的运算符及三目运算符…
运算符,函数
1. 运算符
可以对模板输出使用运算符,包括如下支持。
| 运算符 | 使用示例 |
|---|---|
+ | {$a+$b} |
- | {$a-$b} |
* | {$a*$b} |
/ | {$a/$b} |
% | {$a%$b} |
++ | {$a++} 或 {++$a} |
-- | {$a--} 或{--$a} |
| 综合运算 | {$a+$b*10+$c} |
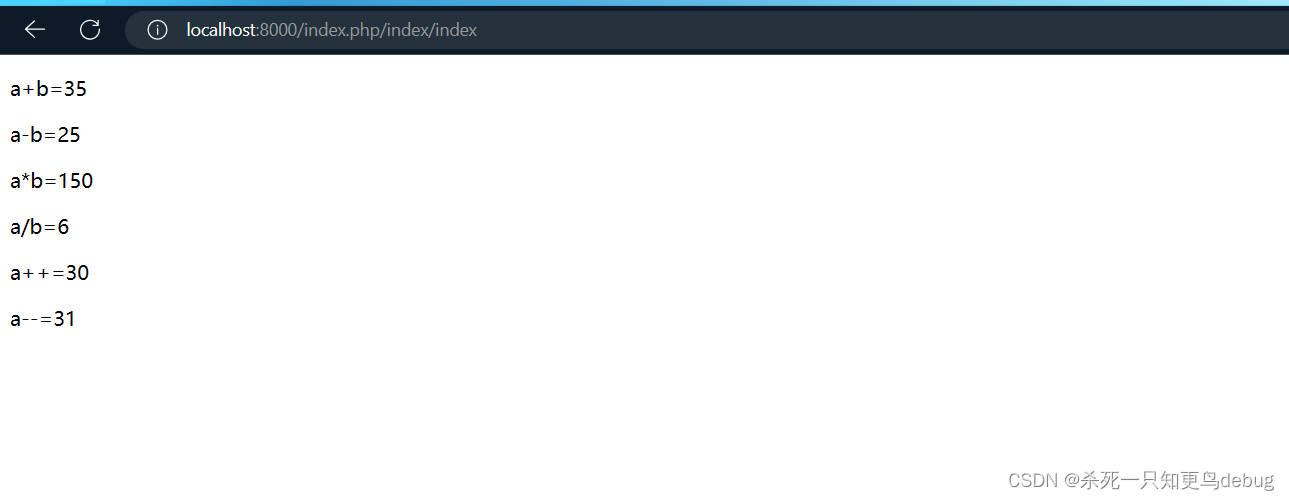
示例:模板引擎运算符的使用
后端部分
<?php
namespace app\controller;
use app\BaseController;
use think\facade\View; // 使用模板引擎
class Index extends BaseController
{
public function index()
{
view::assign('a',30);
view::assign('b',5);
return view::fetch();
}
}
视图部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p> a+b={$a+$b}</p>
<p> a-b={$a-$b}</p>
<p> a*b={$a*$b}</p>
<p> a/b={$a/$b}</p>
<p> a++={$a++}</p>
<p> a--={$a--}</p>
</body>
</html>

2. 函数
系统内置了下面几个固定的过滤规则(不区分大小写)
| 过滤方法 | 描述 |
|---|---|
| date | 日期格式化(支持各种时间类型) |
| format | 字符串格式化 |
| upper | 转换为大写 |
| lower | 转换为小写 |
| first | 输出数组的第一个元素 |
| last | 输出数组的最后一个元素 |
| default | 默认值 |
| raw | 不使用(默认)转义 |
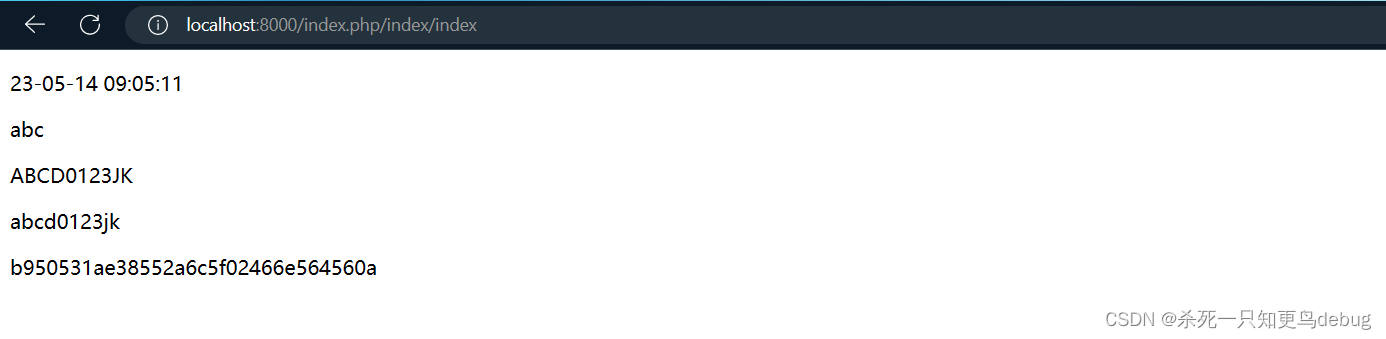
示例:模板引擎函数的使用
后端
<?php
namespace app\controller;
use app\BaseController;
use think\facade\View; // 使用模板引擎
class Index extends BaseController
{
public function index()
{
view::assign('now',time());
view::assign('strs','abcd0123jk');
view::assign('pwd','2020SOLO');
return view::fetch();
}
}
视图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p> {$now|date="y-m-d h:m:s"}</p>
<p>{$strs|substr=0,3}</p>
<p>{$strs|upper}</p>
<p>{$strs|lower}</p>
<p>{$pwd|md5}</p>
</body>
</html>

模板引擎函数使用其实就是 {data|过滤规则(函数名)}
注释
1. 单行注释
格式:
{/\* 注释内容 \*/ } 或 {// 注释内容 }
例如:
{// 这是模板注释内容 }
注意
{和注释标记之间不能有空格。
2. 多行注释
支持多行注释,例如:
{/* 这是模板
注释内容*/ }
模板注释支持多行,模板注释在生成编译缓存文件后会自动删除(即前端看不到),这一点和Html的注释不同。
循环标签
1. foreach
foreach标签语法规范,和php的foreach一模一样,只是开始结束标记不同,也可以单独遍历key或者value。foreach标记用于遍历输出数组的元素或者对象的属性。
{foreach $数组名 as $k=>$v}
<div>
<p>
{$v['键名']}
</p>
</div>
{foreach/}
首先,我们从控制器返回给视图层一些数据,比如说一个用户数组
<?php
namespace app\controller;
use app\BaseController;
use think\facade\View; // 使用模板引擎
class Index extends BaseController
{
public function index()
{
$arr =[
[
'name'=>'张三',
'age'=>30,
'gender'=>'男'
],
[
'name'=>'王五',
'age'=>33,
'gender'=>'男'
],
[
'name'=>'李四',
'age'=>26,
'gender'=>'男'
]
];
view::assign('arr',$arr);
return view::fetch();
}
}
第二步,在视图页面利用foreach标签将数据循环渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是index页</h1>
{foreach $arr as $v}
<div>
<p>姓名:{$v['name']}</p>
<p>年龄:{$v['age']}</p>
<p>性别:{$v['gender']}</p>
</div>
{/foreach}
</body>
</html>

foreach 标签使用和php中的foreach几乎完全一样,只是写法略有区别,我们将上面的前端代码进行修改如下,将对应的索引下标也渲染出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是index页</h1>
{foreach $arr as $k=>$v}
<div>
<h3>{$k}</h3>
<p>姓名:{$v['name']}</p>
<p>年龄:{$v['age']}</p>
<p>性别:{$v['gender']}</p>
</div>
{/foreach}
</body>
</html>

2. volist
volist标签通常用于查询数据集或者二维数组的结果输出。
volist语法规范:
{volist name="arr" id="v" key="k" offset="1" length="2"}
<div>
<p>
{$k}----${v['键名']}
</p>
</div>
{/volist}
volist标记中的属性值解释如下:
- name 模板赋值的变量名称 (即你后端传递过来的变量名)
- id 当前的循环变量,随意起名
- key 下标,从1开始,如果不显式的声明的话,默认通过变量i来获取
- offset 开始行数
- length 获取行数,输出的循环元素的个数的长度
- empty 如果数据为空,显示此文字
为了简单,就使用上面的foreach标记的后端传递的参数,将前端代码修改即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是index页</h1>
{foreach $arr as $k=>$v}
<div>
<h3>{$k}</h3>
<p>姓名:{$v['name']}</p>
<p>年龄:{$v['age']}</p>
<p>性别:{$v['gender']}</p>
</div>
{/foreach}
<!-- 新增部分 volist -->
<hr>
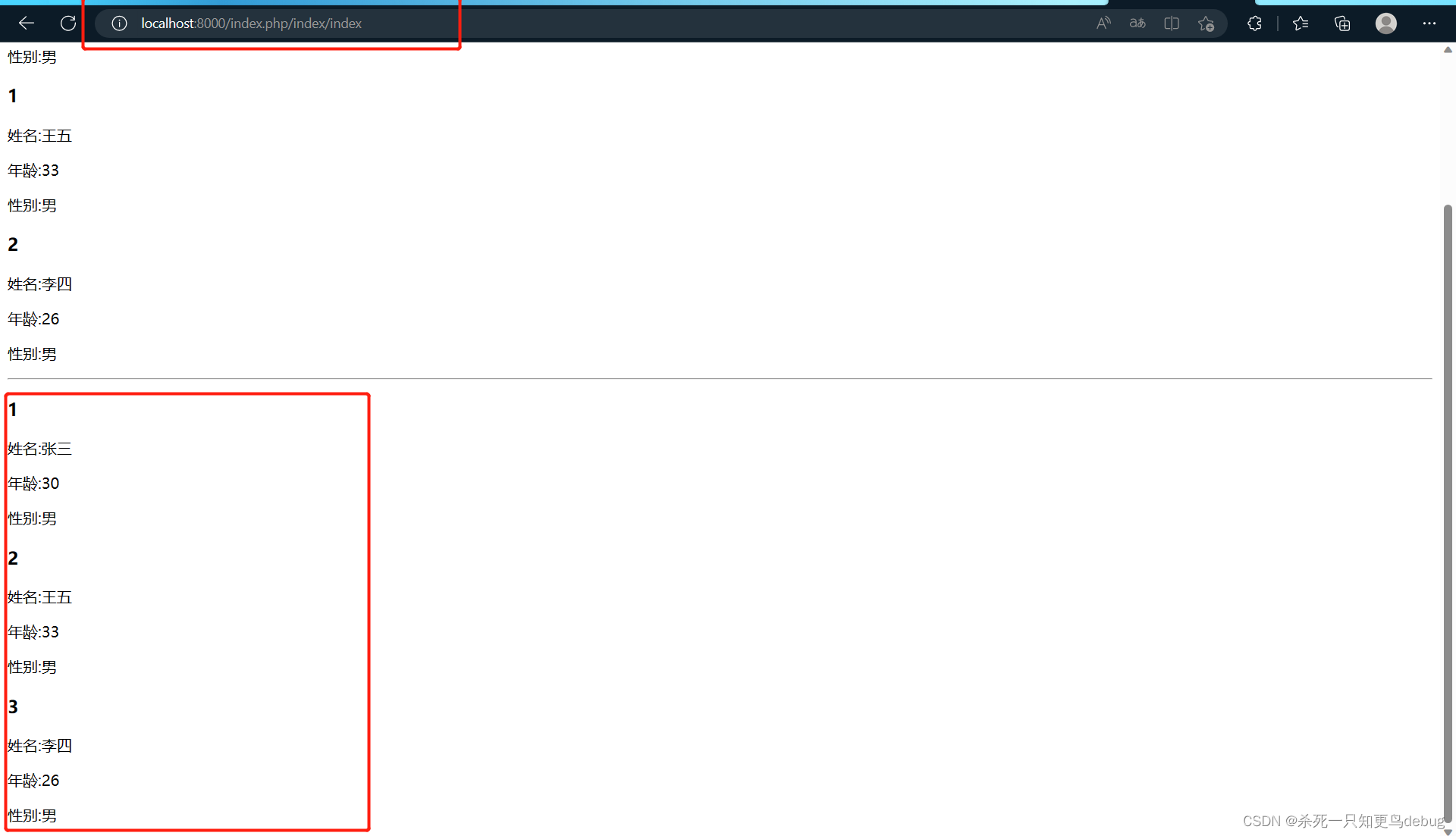
{volist name="arr" id="item" key="key"}
<div>
<h3>{$key}</h3>
<p>姓名:{$item['name']}</p>
<p>年龄:{$item['age']}</p>
<p>性别:{$item['gender']}</p>
</div>
{/volist}
</body>
</html>

volist 标记和foreach 标记也差不多,只是需要通过name来指明要循环的变量,id来确定每次循环的变量名,然后提供了更灵活的offset和length属性,可以根据不同的需求,进行不同的循环渲染,最后就是foreach标记中索引下标从0开始,volist标记索引下标从1开始。
3. for
for标记用法:
{for start="开始值" end="结束值" comparison="" step="步进值" name="循环变量名" }
<p>{$循环变量名}</p>
{/for}
开始值、结束值、步进值和循环变量都可以支持变量,开始值和结束值是必须,其他是可选。comparison 的默认值是lt,name的默认值是i,步进值的默认值是1。
这里就简单的输出一个1-10的循环把,每次步长为2
<!-- for标记 -->
{for start="0" end="10" step="2"}
<p>{$i}</p>
{/for}

判断标签
比较标签用于简单的变量比较,复杂的判断条件可以用if标签替换,比较标签是一组标签的集合,基本上用法都一致,如下:
{比较标签 name="变量" value="值"}
内容
{/比较标签}
系统支持的比较标签以及所表示的含义分别是:
| 标签 | 含义 |
|---|---|
| eq或者 equal | 等于 |
| neq 或者notequal | 不等于 |
| gt | 大于 |
| egt | 大于等于 |
| lt | 小于 |
| elt | 小于等于 |
| heq | 恒等于 |
| nheq | 不恒等于 |
他们的用法基本是一致的,区别在于判断的条件不同,并且所有的比较标签都可以和else标签一起使用。
例如,要求name变量的值等于value就输出,可以使用:
{eq name="name" value="value"}value{/eq}
或者
{equal name="name" value="value"}value{/equal}
也可以支持和else标签混合使用:
{eq name="name" value="value"}
相等
{else/}
不相等
{/eq}
…其余上述标签用法都差不多,实际的用例可以参考tp5完全开发手册的标签。
1. if 标签
if标记用法规范:
{if 表达式}value1
{elseif 表达式 /}value2
{else /}value3
{/if}
示例:
同样的我们先从后端传递一些数据过去
<?php
namespace app\controller;
use app\BaseController;
use think\facade\View; // 使用模板引擎
class Index extends BaseController
{
public function index()
{
$status = 0;
$light = 1;
view::assign('status',$status);
view::assign('light',$light);
return view::fetch();
}
}
视图部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{if ($status==1)}管理员
{else/} 普通用户
{/if}
<hr>
{if ($light>0)}绿灯
{elseif ($light==0)}黄灯
{else($light<0)}红灯
{/if}
</body>
</html>

2. switch 标签
switch标记用法规范:
{switch 变量 }
{case value1 }输出内容1{/case}
{case value2}输出内容2{/case}
{default /}默认情况
{/switch}
示例:依旧使用上面if标记的后端数据,只是将红绿的if块改为switch块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{if ($status==1)}管理员
{else/} 普通用户
{/if}
<hr>
{switch $light}
{case $light>0}绿灯{/case}
{case 0}黄灯{/case}
{case $light<0}红灯{/case}
{/switch}
</body>
</html>

特殊标签
1. literal 防止解析(原样输出)标签
有些时候,我们不希望模板引擎将模板变量解析,那么就可以使用literal标记
{literal}
Hello,{$name}!
{/literal}
上面的{$name}标签被literal标签包含,因此并不会被模板引擎解析,而是保持原样输出。
literal标签还可以用于页面的JS代码外层,确保JS代码中的某些用法和模板引擎不产生混淆。
总之,所有可能和内置模板引擎的解析规则冲突的地方都可以使用literal标签处理。
2. php 标签
Php代码可以和标签在模板文件中混合使用,可以在模板文件里面书写任意的PHP语句代码 :
例如:
{php}echo 'Hello,world!';{/php}
建议需要使用PHP代码的时候尽量采用php标签,因为原生的PHP语法可能会被配置禁用而导致解析错误。
小结
模板引擎提供了运算符,函数,可以在前端更灵活的去编写不同的代码。
函数的使用规则模板引擎函数使用其实就是 {data|过滤规则(函数名)}。
模板引擎注释,单行注释和多行注释与php一致,只是在{} 大括号中间,且并不会被前端代码解析。
模板引擎循环标签,提供了三种方式,foreach,volist,for,其中volist最为灵活。
模板引擎判断标签,只能说应有尽有,{if}{elseif}{else/}{/if},{switch}{case}{/case}{/switch}…
一些特殊标记,literal原样输出标记,php标记与<?php ?>功能一样,更推荐使用php标记。