JS对数据进行分组_js数据分组_柳宁依的博客-CSDN博客
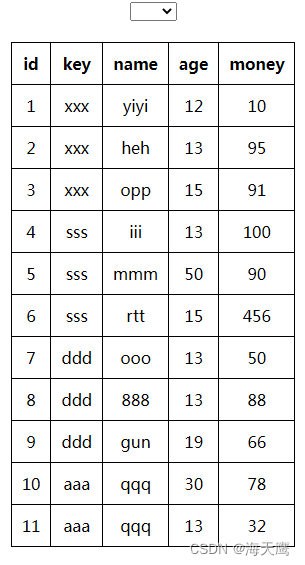
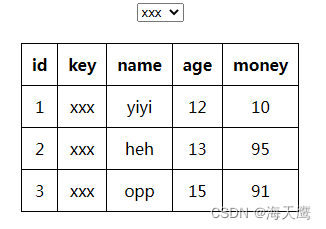
原理没看懂,增加分组显示数据部分。


<html>
<head>
<style>
select { display: block; margin: auto; }
table { border-collapse: collapse; margin: auto; }
th, td { border: 1px solid black; padding:10px; text-align: center; }
</style>
</head>
<body>
<select id="select"></select><br>
<table id="table"></table>
<script>
var select = document.getElementById('select');
var table = document.getElementById('table');
let data = [
{ key: 'xxx', name: 'yiyi', age: 12, money: 10 },
{ key: 'sss', name: 'iii', age: 13, money: 100 },
{ key: 'ddd', name: 'ooo', age: 13, money: 50 },
{ key: 'sss', name: 'mmm', age: 50, money: 90 },
{ key: 'ddd', name: '888', age: 13, money: 88 },
{ key: 'aaa', name: 'qqq', age: 30, money: 78 },
{ key: 'aaa', name: 'qqq', age: 13, money: 32 },
{ key: 'xxx', name: 'heh', age: 13, money: 95 },
{ key: 'sss', name: 'rtt', age: 15, money: 456 },
{ key: 'xxx', name: 'opp', age: 15, money: 91 },
{ key: 'ddd', name: 'gun', age: 19, money: 66 },
];
let getGroup = (data,key)=>{
let groups = {};
data.forEach(c=>{
let value = c[key];
groups[value] = groups[value] || [];
groups[value].push(c);
});
return groups;
}
let option = document.createElement('option');
option.textContent = '';
select.appendChild(option);
let groups = getGroup(data, 'key');
//console.log(groups);
let group_keys = Object.keys(groups);
//console.log(group_keys);
group_keys.forEach(c=>{
let option = document.createElement('option');
option.textContent = c;
select.appendChild(option);
});
select.onchange = function () {
showGroup(select.value);
}
function genTh() {
let tr = document.createElement('tr');
let th = document.createElement('th');
th.textContent = 'id';
tr.appendChild(th);
th = document.createElement('th');
th.textContent = 'key';
tr.appendChild(th);
th = document.createElement('th');
th.textContent = 'name';
tr.appendChild(th);
th = document.createElement('th');
th.textContent = 'age';
tr.appendChild(th);
th = document.createElement('th');
th.textContent = 'money';
tr.appendChild(th);
table.append(tr);
}
function genTd(group) {
group.forEach((c,i)=>{
tr = document.createElement('tr');
let td = document.createElement('td');
td.textContent = i+1;
tr.appendChild(td);
td = document.createElement('td');
td.textContent = c['key'];
tr.appendChild(td);
td = document.createElement('td');
td.textContent = c['name'];
tr.appendChild(td);
td = document.createElement('td');
td.textContent = c['age'];
tr.appendChild(td);
td = document.createElement('td');
td.textContent = c['money'];
tr.appendChild(td);
table.append(tr);
});
}
function showGroup(s) {
table.innerHTML = '';
genTh();
if (s == '') {
showAll();
} else {
let group = groups[s];
genTd(group);
}
}
function showAll() {
table.innerHTML = '';
genTh();
let i=0;
group_keys.forEach(c=>{
let group = groups[c];
group.forEach(c=>{
tr = document.createElement('tr');
let td = document.createElement('td');
td.textContent = ++i;
tr.appendChild(td);
td = document.createElement('td');
td.textContent = c['key'];
tr.appendChild(td);
td = document.createElement('td');
td.textContent = c['name'];
tr.appendChild(td);
td = document.createElement('td');
td.textContent = c['age'];
tr.appendChild(td);
td = document.createElement('td');
td.textContent = c['money'];
tr.appendChild(td);
table.append(tr);
});
});
}
showAll();
</script>
</body>
</html>