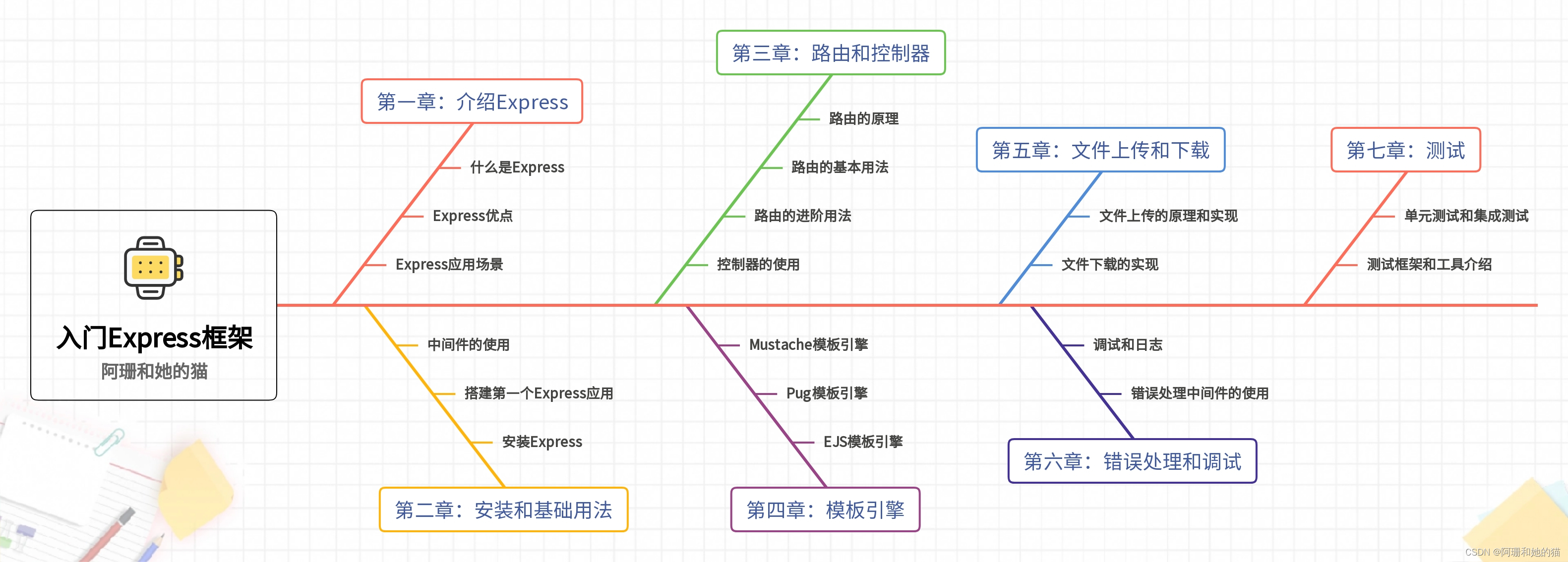
思维导图

文章目录
- 思维导图
- 第一章:介绍Express
- 什么是Express
- Express优点
- Express应用场景
- 第二章:安装和基础用法
- 安装Express
- 搭建第一个Express应用
- 中间件的使用
- 第三章:路由和控制器
- 路由的原理
- 路由的基本用法
- 路由的进阶用法
- 控制器的使用
- 第四章:模板引擎
- EJS模板引擎
- Pug模板引擎
- Mustache模板引擎
- 第五章:文件上传和下载
- 文件上传的原理和实现
- 文件下载的实现
- 第六章:错误处理和调试
- 错误处理中间件的使用
- 调试和日志
- 调试
- 日志
- 第七章:测试
- 单元测试和集成测试
- 单元测试
- 集成测试
- 测试框架和工具介绍
第一章:介绍Express
什么是Express
Express是一个流行的基于Node.js的Web应用程序框架,它提供了一个简单而灵活的方式来构建Web应用程序和API。Express具有轻量级、模块化和可扩展的特点,因此被广泛用于快速、高效地开发Web应用程序。
Express框架提供了许多常用的Web开发功能,如路由、中间件、模板引擎、请求处理、错误处理等,可以让开发人员更加专注于业务逻辑的实现。同时,Express框架也很容易与其他Node.js模块进行集成,充分利用Node.js生态圈的各种资源。
Express优点
Express作为一种流行的Web应用程序框架,具有以下优点:
- 轻量级:Express的设计理念是轻量级、简单、灵活,因此它不会在项目中增加太多代码。
- 清晰的路由处理:Express提供了清晰的路由处理,开发者可以轻松创建路由处理程序,以及多个中间件来处理请求。
- 中间件:中间件是Express的一个重要特点,它允许您在请求和响应之间添加处理逻辑,以实现许多功能,如身份验证、请求日志记录等等。
- 可扩展:Express具有强大的插件系统,可以轻松地添加其他组件,如模板引擎、数据库驱动器等。
- 较少的学习曲线:由于Express设计简单,它对新手也很友好,您不需要很长时间来学习Express编程。
这些优点使得Express成为一个流行的选择,特别是对于需要快速构建Web应用程序和API的开发人员来说。
Express应用场景
Express适用于许多Web应用程序开发和API构建场景,特别是那些希望快速建立起可靠、安全且高效的Web应用程序的场景。
以下是Express的一些应用场景:
-
快速构建API: Express是开发
RESTful API的理想选择,它提供了清晰的路由和映射关系,允许开发人员通过中间件轻松地添加身份验证、日志记录等功能。 -
前端应用程序:Express可以
与React、Angular等前端框架很好地集成,帮助前端开发人员构建完整的Web应用程序。 -
单页应用程序: Express的路由特性非常适合
构建单页应用程序,这些应用程序将路由转换成Ajax请求,并根据Ajax响应更新页面。 -
静态网站: Express提供了静态文件托管功能,可以将静态网站部署到云上,极大地简化了网站部署的过程。
-
实时应用程序: Express也适用于实时应用程序,例如
游戏、聊天应用程序等,因为它提供了WebSocket支持。
综上所述,Express适用于许多Web应用程序和API场景,是一个快速、高效和可扩展的框架。
第二章:安装和基础用法
安装Express
安装Express可以通过 npm 命令行工具来完成,具体步骤如下:
-
安装 Node.js:请前往官方网站下载并安装最新版本的 Node.js。
-
初始化应用程序:在应用程序目录下打开命令行终端,创建 package.json 文件,这个文件用于管理应用依赖的包。在终端中输入以下命令:
npm init
按照提示输入你的应用程序的名称、版本、描述等信息,完成初始化。
- 安装 Express:在终端中运行以下命令安装 Express 库:
npm install express --save
–save 参数将 Express 添加到 package.json 文件中的依赖清单,方便其他开发人员或服务器部署程序的自动安装。
- 创建并运行应用程序:在应用程序目录下创建一个名为 app.js 或 index.js 的 JavaScript 文件,并在其中添加以下示例代码:
const express = require('express')
const app = express()
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(3000, () => {
console.log('Example app listening on port 3000!')
})
这段代码创建了一个 Express 应用程序,并在根路由上监听 HTTP GET 请求。当请求到达时,它会返回 “Hello World!” 字符串。
- 在终端中执行以下命令启动应用程序:
node app.js
或者
node index.js
如果一切正常,你将在终端中看到 “Example app listening on port 3000!” 的输出,然后可以在浏览器中访问 “http://localhost:3000” 来查看应用程序的响应。
以上是在 Windows 操作系统下的示例命令,Mac OS 和 Linux 用户执行类似的命令,具体命令可能因操作系统和 Node.js 版本不同而有所差异。
搭建第一个Express应用
以下是搭建一个基本的Express应用的步骤:
- 首先我们需要在电脑上安装Node.js,可以在https://nodejs.org/en/官网下载最新版本的Node.js。
- 打开命令行工具,创建一个新的文件夹,我们假设文件夹名为myapp
- 在命令行工具中进入myapp文件夹,然后输入以下命令进行初始化:
npm init
- 接下来我们需要安装Express框架,输入以下命令:
npm i express
- 创建一个名为index.js的文件,输入以下代码:
const express = require('express')
const app = express()
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(3000, () => {
console.log('Example app listening on port 3000!')
})
- 最后,在命令行工具中输入以下命令运行应用程序:
node index.js
- 打开浏览器,访问http://localhost:3000/,你应该看到 “Hello World!” 的输出。
恭喜,你已经成功搭建了你的第一个Express应用!
中间件的使用
中间件是Express框架中的一个非常重要的概念,它允许处理HTTP请求和响应之前进行一系列的操作,例如:身份验证、记录日志等等。
下面我将介绍一下中间件的使用:
-
创建一个中间件函数,它接收三个参数:请求对象req,响应对象res和next函数。next函数用于指示Express应用程序将处理下一个中间件或路由。
const myMiddleware = (req, res, next) => { console.log('This is my middleware!'); next(); } -
在应用程序中使用中间件函数,可以通过以下方法使用:
app.use(myMiddleware);
这将在所有路由之前运行myMiddleware函数。
- 你也可以在特定路由中使用中间件函数。例如,以下代码在处理初始请求之前运行myMiddleware函数:
app.get('/', myMiddleware, (req, res) => { res.send('Hello World!'); }); - Express中内置了许多中间件,例如:body-parser、morgan、cors等,你可以通过npm安装并使用。
以上就是中间件的使用步骤,希望可以帮助你更好地理解和使用Express框架。
第三章:路由和控制器
路由的原理
路由是指将一个URL请求映射到相应的处理程序或控制器上,是一个Web框架中非常重要的概念。在Express框架中,路由允许我们定义应用程序的端点(URIs)和如何响应客户端请求。
下面是路由的实现原理:
- Express应用程序中定义的每一个路由都有一个HTTP方法(GET、POST、PUT、DELETE)和一个URL路径。
- 当客户端浏览器发起HTTP请求时,Express服务器会根据该HTTP请求的方法和路径寻找匹配的路由。
- 如果找到了匹配的路由,服务器将执行相应的处理程序或控制器,并返回客户端响应。
- 如果服务器无法找到匹配的路由,则向客户端发送404响应。
例如,以下代码中,我们定义了一个路由路径为’/hello’,并指定使用GET方法来响应该路由:
app.get('/hello', function(req, res) {
res.send('Hello World!');
});
当浏览器请求’/hello’路径时,Express将寻找匹配的路由,并执行上述代码中指定的处理程序,最后返回一个包含"Hello World"字符串的响应给客户端浏览器。
基于上述原理,我们可以在Express应用程序中定义任何数量的路由以及HTTP请求方法来处理客户端请求。同时,路由的使用还可以帮助我们更好地组织应用程序的代码结构和清晰地定义应用程序的功能。
路由的基本用法
在Express应用程序中,使用路由来定义应用程序的端点和如何响应客户端请求。
下面是路由的基本用法:
1. 定义路由
在Express应用程序中,使用HTTP方法(GET、POST、PUT、DELETE等)和URL路径来定义路由,如下示例定义了一个GET方法的路由:
app.get('/', function(req, res) {
res.send('Hello World!');
});
在上面的例子中,我们定义了一个路由"/",使用GET方法并指定一个回调函数。回调函数中接收两个参数,req和res分别代表请求对象和响应对象,这里我们将"Hello World!"字符串发送给客户端作为响应。
2. 路由参数
路由参数可用于在路由路径中类似动态映射的方式来接收参数值。例如,以下路由定义了一个带参数的路由:
app.get('/users/:id', function(req, res) {
res.send('User id is: ' + req.params.id);
});
在上面的例子中,我们定义了一个"/users/:id"的路由,其中":id"是一个参数占位符,可以在路由路径中通过req.params.id参数获取到值。例如,当客户端请求"/users/123"时,我们的代码会响应"User id is: 123"字符串。
3. 路由处理函数
路由处理函数可以是一个函数,也可以是多个函数组成的数组。当我们定义多个路由处理函数时,它们会依次执行。例如,以下代码定义了一个处理函数数组并使用它作为路由处理函数:
let firstHandler = function(req, res, next) {
console.log('This is the first handler');
next();
};
let secondHandler = function(req, res) {
res.send('Hello World!');
};
app.get('/', [firstHandler, secondHandler]);
在上面的例子中,我们定义了两个处理函数,第一个处理函数会打印一个日志并执行next()向下一个处理函数进行传递,第二个处理函数则将"Hello World!"字符串发送给客户端。
在Express应用程序中,路由是一种非常灵活和强大的机制,它可以帮助我们更好地组织应用程序的代码结构和定义应用程序的功能。
路由的进阶用法
在Express应用程序中,路由有许多进阶用法。
下面是一些常见的进阶用法:
1. 链式路由
链式路由允许我们在一个路由上定义多个处理函数,这些处理函数都会按照顺序执行。
例如,以下代码演示如何使用链式路由:
app.route('/users')
.get(function(req, res) {
res.send('Get a user');
})
.post(function(req, res) {
res.send('Create a user');
})
.put(function(req, res) {
res.send('Update a user');
})
.delete(function(req, res) {
res.send('Delete a user');
});
在上面的例子中,我们使用route()方法定义一个路由"/users",并对其使用链式路由。在链式路由中,我们使用get()、post()、put()和delete()方法来定义不同的HTTP方法的处理函数。
2. 路由模块化
当我们的应用程序变得比较大时,所有的路由定义可能会变得混乱和不易维护。因此,我们可以使用路由模块化来改善这种情况。
首先,在routes目录下创建一个专门用于存放路由的文件,例如users.js。接着,我们在users.js文件中定义路由,如下所示:
const express = require('express');
const router = express.Router();
router.get('/', function(req, res) {
res.send('Get all users');
});
router.post('/', function(req, res) {
res.send('Create a user');
});
module.exports = router;
在上面的例子中,我们定义了两个路由,一个是GET方法的路由"/“,另一个是POST方法的路由”/",最后使用module.exports导出路由模块。
接着,在应用程序中,我们可以使用app.use()来向Express应用程序注册该路由模块,如下所示:
const usersRouter = require('./routes/users');
app.use('/users', usersRouter);
在上面的例子中,我们首先使用require()函数导入路由模块,然后在应用程序中使用app.use()方法来注册路由模块。注意,在注册路由模块时,第一个参数"/users"代表的是路由模块的根路径。
这样,我们就成功地将路由定义模块化,并将其注册到应用程序中。
3. 异步路由
在Express应用程序中,我们还可以使用异步函数来实现异步路由。例如,下面的示例演示如何使用async/await来实现异步路由:
app.get('/async', async function(req, res) {
const result = await someAsyncFunction();
res.send('Async result: ' + result);
});
在上面的例子中,我们使用async来修饰路由处理函数,然后使用await关键字调用异步函数。当异步函数执行完毕后,我们将其返回值与字符串拼接后发送给客户端。
总的来说,路由在Express应用程序中是非常灵活和强大的,可以帮助我们定义应用程序的功能,提高代码的可读性和可维护性。
控制器的使用
在 Express 框架中,控制器通常指的是处理特定请求的函数,它们通常被称为路由处理程序 (route handlers)。控制器是为了提高应用程序的可维护性和可读性,将具体的业务逻辑和路由操作分离开来,从而使得每个路由处理程序只需要关注其自身的业务逻辑,而不用承担额外的业务职责。通常,使用控制器可以使得代码更具有可重用性,以及更容易进行调试和测试。
下面是在 Express 中创建一个控制器的一般步骤:
1. 创建路由。在你的 Express 应用程序中创建一个路由,用于处理 HTTP 请求。
const express = require('express');
const router = express.Router();
2. 编写控制器函数。编写具体的业务逻辑,并将其封装在一个函数中。
const myController = (req, res) => {
// 处理业务逻辑
res.send('Hello World!');
}
3. 将控制器函数绑定到路由。将你编写的控制器函数挂载到刚刚创建的路由中。
router.get('/myRoute', myController);
4. 在应用程序中使用该路由。将你创建的路由挂载到你的 Express 应用程序中。
const app = express();
app.use('/api', router);
这样,当你的应用程序接收到 GET /api/myRoute 的请求时,会自动调用 myController 函数来处理这个请求,并返回 'Hello World!' 给客户端。
请注意,这只是一个简单的示例。在实际使用中,你可能需要更多的控制器函数,并在应用程序中使用多个路由。此外,你可以在控制器函数中使用模型和数据库等数据操作,以执行更复杂的操作。
第四章:模板引擎
EJS模板引擎
EJS 是一种基于 JavaScript 的模板引擎,它允许你使用 JavaScript 代码在 HTML 中嵌入动态内容。
下面是在 Express 中使用 EJS 模板引擎的一般步骤:
1. 安装 EJS。从 npm 上安装 EJS 模板引擎。
npm install ejs
2. 配置 Express 应用程序。在你的 Express 应用程序中设置 EJS 作为视图引擎。
const express = require('express');
const app = express();
// 设置 EJS 视图引擎
app.set('view engine', 'ejs');
3. 创建一个 EJS 视图。在你的应用程序中创建一个 EJS 视图,用 EJS 语法编写你的 HTML 模板。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><%= pageTitle %> - My App</title>
</head>
<body>
<h1>Welcome to <%= appName %>!</h1>
</body>
</html>
4. 在路由控制器中使用 EJS 模板。在路由控制器中调用 res.render() 函数来使用 EJS 视图,并将需要动态替换的数据传递给视图。
app.get('/', (req, res) => {
res.render('index', { pageTitle: 'Home', appName: 'My App' });
});
在这个例子中,EJS 变量 <%= pageTitle %> 和 <%= appName %> 将会被动态替换为 'Home' 和 'My App'。最终客户端将会看到一条欢迎语句和一个页面标题。
这只是一个简单的例子。使用 EJS 模板引擎,你可以轻松地创建更复杂的视图和交互元素,例如表格、表单、按钮等等。
Pug模板引擎
Pug(以前称为Jade)是一种基于缩进的模板引擎,它使用一种简洁的、类似于 Python 的语法来描述 HTML 的结构和内容。
下面是在 Express 中使用 Pug 模板引擎的一般步骤:
1. 安装 Pug。从 npm 上安装 Pug 模板引擎。
npm install pug
2. 配置 Express 应用程序。在你的 Express 应用程序中设置 Pug 作为视图引擎。
const express = require('express');
const app = express();
// 设置 Pug 视图引擎
app.set('view engine', 'pug');
3. 创建一个 Pug 视图。在你的应用程序中创建一个 Pug 视图,用 Pug 语法编写你的 HTML 模板。
<!DOCTYPE html>
html
head
meta(charset='UTF-8')
title=pageTitle + ' - My App'
body
h1 Welcome to #{appName}!
4. 在路由控制器中使用 Pug 模板。在路由控制器中调用 res.render() 函数来使用 Pug 视图,并将需要动态替换的数据传递给视图。
app.get('/', (req, res) => {
res.render('index', { pageTitle: 'Home', appName: 'My App' });
});
在这个例子中,Pug 变量 #{appName} 将会被动态替换为 'My App'。最终客户端将会看到一条欢迎语句和一个页面标题。
使用 Pug 模板引擎,你可以轻松地创建更复杂的视图和交互元素,例如表格、表单、按钮等等。
Mustache模板引擎
Mustache 是一种简单、轻量的模板引擎,可以应用于多种编程语言中。
它提供了一个非常简单的模板语言,用于将数据渲染为 HTML、XML 或纯文本。
在 Express 中使用 Mustache 模板引擎的一般步骤为:
1. 安装 Mustache。从 npm 上安装 Mustache 模板引擎。
npm install mustache
2. 配置 Express 应用程序。在你的 Express 应用程序中设置 Mustache 作为视图引擎。
const express = require('express');
const app = express();
// 设置 Mustache 视图引擎
app.engine('mustache', require('mustache-express')());
app.set('view engine', 'mustache');
app.set('views', __dirname + '/views');
3. 创建一个 Mustache 视图。在你的应用程序中创建一个 Mustache 视图,用 Mustache 语法编写你的 HTML 模板。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{pageTitle}} - My App</title>
</head>
<body>
<h1>Welcome to {{appName}}!</h1>
</body>
</html>
4. 在路由控制器中使用 Mustache 模板。在路由控制器中调用 res.render() 函数来使用 Mustache 视图,并将需要动态替换的数据传递给视图。
app.get('/', (req, res) => {
res.render('index', { pageTitle: 'Home', appName: 'My App' });
});
在这个例子中,Mustache 变量 {{appName}} 将会被动态替换为 'My App'。最终客户端将会看到一条欢迎语句和一个页面标题。
使用 Mustache 模板引擎,你可以轻松地创建更复杂的视图和交互元素,例如表格、表单、按钮等等。
第五章:文件上传和下载
文件上传的原理和实现
文件上传通常涉及到两个部分:客户端和服务端。
在Web应用中,我们通常使用HTTP协议进行文件传输。
客户端:用户在页面上选择要上传的文件后,浏览器会将该文件通过HTTP协议传输到服务端。通常情况下,我们会使用HTML表单来生成上传控件,然后通过JavaScript监听表单提交事件,在提交前获取文件数据并使用FormData对象创建一个上传请求,再通过XMLHttpRequest或fetch API将请求发送到服务端。
服务端:服务器接收到文件上传的请求后,通常会使用服务器端编程语言(如Node.js中的express框架)来处理请求,并将文件保存到服务器的指定目录中。在express框架中,可以使用multer中间件来处理文件上传的请求。multer支持多种上传方式,如多文件上传、限制文件大小等,并且提供了一些有用的API,如req.file和req.files,用于获取上传的文件数据。
下面是一个使用express和multer实现文件上传的示例代码:
// 引入multer库
const multer = require('multer');
// 创建multer实例,指定上传目录和上传方式
const upload = multer({ dest: 'uploads/' });
// 处理POST请求
app.post('/upload', upload.single('file'), (req, res) => {
// req.file是上传的文件对象
console.log(req.file);
res.status(200).send('上传成功');
});
在上面的代码中,我们首先引入了multer库,然后使用multer.create()方法创建一个multer实例,传入一个对象作为参数,其中dest属性指定了上传文件的保存目录。
然后,在处理POST请求的回调函数中,使用upload.single()方法指定了文件的上传方式,这里使用的是单文件上传。最后,我们通过req.file获取上传的文件对象,将其保存到指定的目录中,并返回上传成功的消息。
文件下载的实现
在Node.js的express框架中,要实现文件下载功能,可以通过res.sendFile()方法来实现。该方法会将指定的文件发送到客户端,触发文件下载的过程。
首先,确保服务器端已经有需要下载的文件,然后使用express的get()方法定义一个路由,指定文件下载的URL和下载文件的名称。当客户端请求下载该文件时,服务端会将文件发送给客户端,触发文件下载。
下面是一个使用express框架实现文件下载的示例代码:
// 引入express框架和fs文件系统模块
const express = require('express');
const fs = require('fs');
// 创建express实例
const app = express();
// 定义文件下载的路由
app.get('/download', (req, res) => {
// 设置文件下载的名称
res.attachment('test.pdf');
// 读取文件,并将其发送到客户端下载
const filePath = './files/test.pdf';
const readStream = fs.createReadStream(filePath);
readStream.pipe(res);
});
// 启动服务器
const port = 3000;
app.listen(port, () => {
console.log(`Server started on port ${port}`);
});
在上面的代码中,我们首先引入了express框架和fs文件系统模块,然后创建一个express实例。在定义文件下载的路由时,我们使用res.attachment()方法指定了文件下载的名称,然后使用fs.createReadStream()方法创建一个可读流,读取要下载的文件,并使用.pipe()方法将文件流发送到客户端res中,从而触发文件下载的过程。
最后,我们通过app.listen()方法启动服务器,监听指定的端口。当客户端请求下载该文件时,服务端会将文件发送给客户端,客户端收到文件后会弹出文件下载对话框,让用户选择保存文件的位置和文件名。
第六章:错误处理和调试
错误处理中间件的使用
在Node.js的express框架中,错误处理中间件主要用于捕获应用程序中出现的错误和异常,并做出相应的处理。例如,将错误信息返回给客户端,或者记录错误日志。
在express中,错误处理中间件有两个参数:err和req/res/next。其中err表示捕获到的错误信息,req/res/next用于传递请求和响应对象以及下一个中间件函数。
要使用错误处理中间件,可以通过app.use()方法,将错误处理中间件作为最后一个中间件,放在所有路由定义的最后面。这样,当请求无法匹配任何路由时,将会被错误处理中间件捕获,并返回一个错误响应。
下面是一个示例代码,演示如何定义和使用错误处理中间件:
const express = require('express');
const app = express();
// 定义路由
app.get('/', (req, res) => {
// 抛出一个错误,并将其传递给下一个中间件
const err = new Error('Something went wrong');
err.status = 500;
next(err);
});
// 定义错误处理中间件
app.use((err, req, res, next) => {
// 处理错误信息,并将错误响应发送给客户端
res.status(err.status || 500);
res.send({
error: {
message: err.message
}
});
});
// 启动服务器
app.listen(3000, () => {
console.log('Server started on port 3000');
});
在上面的代码中,我们首先定义了一个路由,其中抛出了一个错误,并将其传递给下一个中间件。然后,通过app.use()方法定义了一个错误处理中间件,该中间件将捕获到了抛出的错误,将其相关信息返回到客户端响应中。
总之,使用错误处理中间件可以在应用程序出现错误或异常时,准确地响应错误信息,从而改善应用程序的用户体验。
调试和日志
在Node.js的express框架中,调试很重要,可以帮助我们快速发现代码中的问题。同时,记录日志可以帮助我们理解应用程序的执行情况,查看数据和错误信息。
调试
在express中,调试通常使用debug模块实现。使用debug模块,可以轻松地控制输出调试信息。只需要在需要调试的模块中引入debug模块即可,例如:
const debug = require('debug')('app');
debug('Starting server...');
在这个例子中,我们引入了debug模块,并将错误信息标记为“app”。这样做的好处是,可以在应用程序启动时,通过设置DEBUG环境变量控制调试的输出:
DEBUG=app node server.js
在上面的命令中,我们通过设置DEBUG环境变量来启用具有指定前缀的调试信息输出。
日志
记录日志有助于我们了解应用程序的运行状况,以及查找和解决应用程序中的问题。在express中,通常使用winston或morgan等模块来记录日志。
下面是使用winston模块记录日志的一个例子:
const winston = require('winston');
const logger = winston.createLogger({
level: 'info',
format: winston.format.json(),
defaultMeta: { service: 'user-service' },
transports: [
new winston.transports.File({ filename: 'error.log', level: 'error' }),
new winston.transports.File({ filename: 'combined.log' }),
],
});
if (process.env.NODE_ENV !== 'production') {
logger.add(new winston.transports.Console({
format: winston.format.simple(),
}));
}
module.exports = logger;
在这个例子中,我们使用了winston模块创建了一个记录日志的实例logger,在logger中定义了日志的级别、格式和记录位置等,并且通过if语句判断当前是否为生产环境,如果不是,则添加控制台输出的记录方法。
在需要记录日志的地方,我们只需要引入logger实例即可,例如:
const logger = require('./logger');
logger.info('Hello, world!');
在这个例子中,我们在hello.js文件中引入了logger实例,并使用logger.info()方法记录日志。logger中的一些常见方法包括info、warn、error等,可以根据具体需求进行选择。
总之,调试和日志都是在express中很重要的一部分,能够帮助开发者快速定位和修复问题,提高应用程序的健壮性和可维护性。
第七章:测试
单元测试和集成测试
在Node.js的express框架中,单元测试和集成测试都是非常重要的,可以帮助我们测试应用程序的不同方面,确保应用程序在各种场景下都能够正确运行。下面我们分别介绍单元测试和集成测试:
单元测试
单元测试是指对应用程序中的单个模块、函数或方法进行测试。我们通常使用Mocha、Chai、Sinon等框架和工具来编写和运行单元测试。
下面是一个使用Mocha和Chai框架进行单元测试的示例代码:
const { expect } = require('chai');
const myModule = require('../my-module');
describe('myModule', () => {
it('should return 4 when add(2, 2)', () => {
const result = myModule.add(2, 2);
expect(result).to.equal(4);
});
it('should throw an error when divide(4, 0)', () => {
expect(() => myModule.divide(4, 0)).to.throw('Cannot divide by zero');
});
});
在上面的代码中,我们引入了chai库,并使用describe()方法定义了一个测试套件。在测试套件中,我们使用it()方法定义了两个测试用例,分别测试了add()和divide()方法,在测试用例中使用chai断言库验证代码的正确性。
当运行测试代码时,Mocha将自动执行该测试套件中的所有测试用例,并输出测试结果。
集成测试
集成测试是指测试应用程序的多个模块之间的交互,以及应用程序与外部系统之间的交互。我们通常使用Supertest、Nock等框架和工具来编写和运行集成测试。
下面是一个使用Supertest框架进行集成测试的示例代码:
const request = require('supertest');
const app = require('../app');
describe('POST /users', () => {
it('should return 201 created', (done) => {
request(app)
.post('/users')
.send({ name: 'John' })
.set('Accept', 'application/json')
.expect('Content-Type', /json/)
.expect(201, done);
});
});
在这个例子中,我们使用Supertest库编写了一个集成测试用例,测试了POST /users路由的响应。我们使用request()方法创建了一个HTTP请求,并使用链式调用的方式设置请求参数、头部和期望的响应结果等。
当运行测试代码时,Supertest将发送HTTP请求到应用程序,并验证请求和响应是否与期望的一致。
总之,单元测试和集成测试都是在express中非常重要的一部分,在开发过程中可以帮助我们发现和修复问题,提高应用程序的健壮性和可维护性。
测试框架和工具介绍
在 Express 框架中,有许多测试框架和工具可供选择。下面是一些常用的测试框架和工具:
-
Mocha:Mocha 是一个功能强大的 JavaScript 测试框架,它支持异步测试、嵌套测试、报告和定时器等功能。
-
Chai:Chai 是一个 BDD/TDD 断言库,它为 JavaScript 测试提供了一致的语言和 API。
-
supertest:supertest 是一个 HTTP 请求库,它允许你模拟 HTTP 请求和响应,用于测试 Express 应用程序。
-
istanbul:istanbul 是一个 JavaScript 代码覆盖率工具,它可帮助你了解你的测试样本在代码库中的分布情况。
-
sinon:sinon 是一个 JavaScript 的测试工具库,它提供了各种功能来模拟和替换功能以及测试边缘情况。
这些测试框架和工具提供了丰富的功能和灵活的 API,可以让你轻松地编写测试用例并测试你的 Express 应用程序。