


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello 入门案例</title>
</head>
<body>
<div id="app">
<h1>双向数据绑定测试</h1>
<h3>{{ hello }}</h3>
</div>
<!-- 引入js -->
<script src="../js/vue.js"></script>
<script type="text/javascript">
const app = new Vue({
//element 元素
el: "#app",
data: {
hello: "helloVue"
}
})
</script>
</body>
</html>
1.3.2 v-cloak属性
介绍:
这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。











1.4.4 综合案例练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算器案例</title>
</head>
<body>
<div id="app">
<h1>实现计算器功能</h1>
<div>
<div>数据A:<input type="text" name="num1" v-model="num1"/></div>
<div>数据B:<input type="text" name="num2" v-model="num2"/></div>
<button type="button" @click="count">计算</button>
<div>结果:<span v-text="result"></span></div>
</div>
</div>
<script type="text/javascript" src="../../js/vue.js"></script>
<script type="text/javascript">
const app = new Vue({
el : "#app",
data : {
num1 : '',
num2 : '',
result : ''
},
methods:{
count(){
this.result = parseInt(this.num1) + parseInt(this.num2);
//this.result = eval(this.num1) + eval(this.num2)
}
}
})
</script>
</body>
</html>

1.5.2 v-bind Class样式绑定
<div>
样式绑定
<div v-bind:class="{red: isActive}">样式测试</div>
<button @click="isActive = !isActive">切换</button>
</div>
<div>
样式数组写法
<div v-bind:class="[redClass,fontSize]">属性样式测试</div>
<button @click="changeCss">切换</button>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
url: "http://www.baidu.com",
url2: "http://www.jd.com",
isActive: true,
redClass: "red",
fontSize: "fontSize"
},
methods: {
changeCss(){
this.redClass = ''
this.fontSize = ''
}
}
})
</script>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>分支结构语法</title>
</head>
<body>
<div id="app" align="center">
<h1>根据根据分数评级</h1>
<!-- v-if当判断条件成立时 div展现 控制dom元素增加 开销较大 -->
<div v-if="score>=90">优秀</div>
<div v-else-if="score>=80">良好</div>
<div v-else-if="score>=70">中等</div>
<div v-else>不及格</div>
<!-- 直接渲染到页面中采用display: none;隐藏属性 如果频繁展现的元素 使用v-show -->
<div v-show="flag">测试show数据</div>
<button @click="flag= !flag">展现</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
//定义分数
score: 100,
flag: false
}
})
</script>
</body>
</html>
1.7 循环结构
1.7.1 v-for循环
<div id="app">
<!-- 插值表达式如果渲染不完全会展现{{}} -->
<span v-for="item in hobby">{{item}}</span>
<!-- 使用v-text优化属性 -->
<span v-for="item in hobby" v-text="item"></span>
<!-- 展现数组下标 -->
<span v-for="(item,index) in hobby" v-text="index"></span>
<!-- 循环遍历数组对象 :key用来区分遍历的节点信息 -->
<div v-for="item in users" :key="item.id">
<span v-text="item.id"></span>
<span v-text="item.name"></span>
</div>
<!-- 遍历对象 获取对象的key-value-index索引 -->
<div v-for="(value,key,index) in user">
<span v-text="key"></span>
<span v-text="value"></span>
<span v-text="index"></span>
</div>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el : "#app",
data : {
hobby: ['吃','喝','玩','乐'],
users: [{
id: 100,
name: '王昭君'
},{
id: 101,
name: '安琪拉'
}],
user: {
id: 1,
name: '张三',
age: 18
}
}
})
</script>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常用表单属性</title>
</head>
<body>
<h1>本案例练习 表单提交数据时 数据如何与vue进行数据绑定</h1>
<div id="app">
<form id="userForm"action="http://www.baidu.com">
<div>
<span>
姓名:
</span>
<span>
<input type="text" name="name" v-model="name"/>
</span>
</div>
<div>
<span>性别:</span>
<span>
<input type="radio" name="gender" value="男" id="man" v-model="gender"/>
<label for="man">男</label>
<input type="radio" name="gender" value="女" id="women" v-model="gender"/>
<label for="women">女</label>
</span>
</div>
<div>
<span>爱好:</span>
<input type="checkbox" name="hobbies" value="吃" v-model="hobbies"/>吃
<input type="checkbox" name="hobbies" value="喝" v-model="hobbies"/>喝
<input type="checkbox" name="hobbies" value="玩" v-model="hobbies"/>玩
</div>
<div>
<span>职业</span>
<!-- 如果需要设置为多选 则添加属性 -->
<select name="occupation" v-model="occupation" multiple="true">
<option value="工人">工人</option>
<option value="教师">教师</option>
<option value="工程师">工程师</option>
</select>
</div>
<div>
<span>个人简介</span>
<textarea name="userInfo" style="width: 200px;height: 50px;" v-model="userInfo"></textarea>
</div>
<div>
<!-- 阻止默认提交事件 -->
<input type="submit" value="提交" v-on:click.prevent="submitForm"/>
</div>
</form>
</div>
<!-- 引入JS文件 -->
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
name: '',
gender: '男',
//多个数据定义时 应该使用数组
hobbies: ['吃','喝'],
occupation: ['工人'],
userInfo: ''
},
methods: {
submitForm(){
//数据提交
console.log("姓名:"+this.name)
console.log("性别:"+this.gender)
console.log('爱好:'+this.hobbies)
console.log('职业:'+this.occupation)
console.log('用户详情:'+this.userInfo)
console.log('封装好数据之后,可以使用ajax方式实现数据提交')
}
}
})
</script>
</body>
</html>


















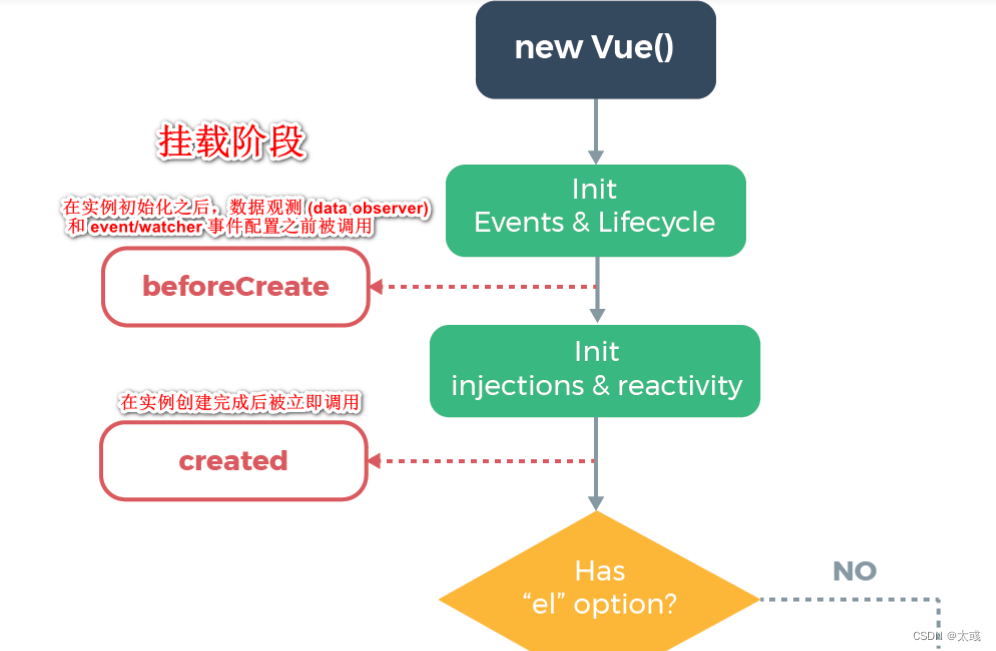
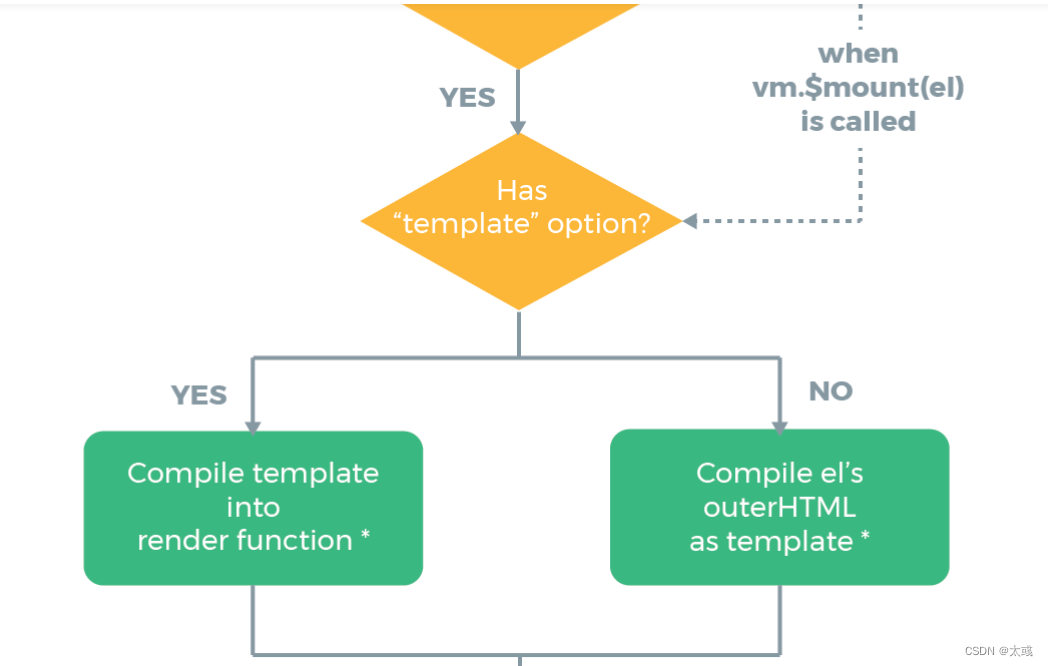
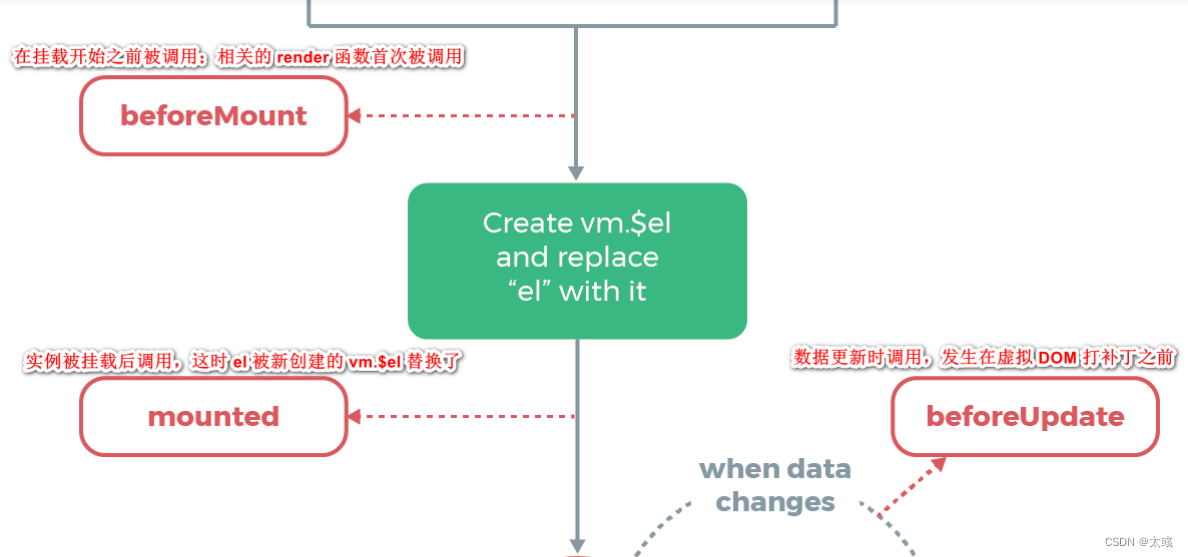
1.9.2 页面结构调用
只要熟练掌握 mounted 就可以了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试vue生命周期函数</title>
</head>
<body>
<div id="app">
<h3 v-text="msg"></h3>
<button @click="destroy">销毁</button>
</div>
<!--引入js函数类库 -->
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el : "#app",
data : {
msg: "vue生命周期"
},
//在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
beforeCreate(){
console.log("beforeCreate")
},
//在实例创建完成后被立即调用
created(){
console.log("created")
},
//在挂载开始之前被调用:相关的 render 函数首次被调用。
beforeMount(){
console.log("beforeMount")
},
//实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。
mounted(){
console.log("mounted")
},
//数据更新时调用,发生在虚拟 DOM 打补丁之前
beforeUpdate(){
console.log("beforeUpdate")
},
//由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
updated(){
console.log("updated")
},
//实例销毁之前调用。在这一步,实例仍然完全可用
beforeDestroy(){
console.log("beforeDestroy")
},
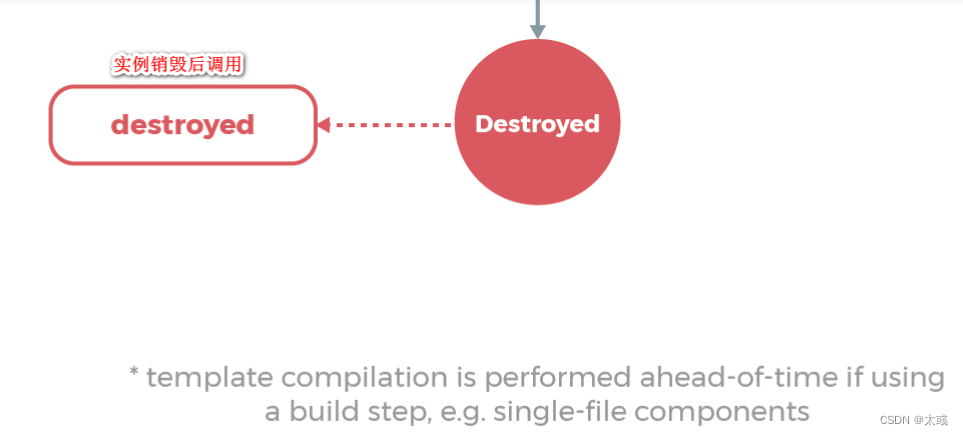
//实例销毁后调用。
destroyed(){
console.log("destroyed")
},
methods:{
destroy(){
this.$destroy()
}
}
})
</script>
</body>
</html>


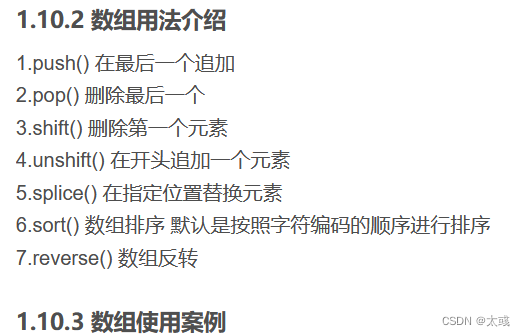
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数组用法</title>
</head>
<body>
<div id="app">
<span v-for="num in array"> {{num}}</span>
<hr />
<input type="text" name="num" v-model="num"/>
<button @click="add">添加</button>
<button @click="del">删除</button>
<button @click="shift">删除第一个</button>
<button @click="upshift">从第一个元素添加</button>
<button @click="splice">替换数据</button>
<button @click="sort">排序</button>
<button @click="reverse">反转</button>
</div>
<!--引入js函数类库 -->
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el : "#app",
data : {
array: [4,2,3,1,5],
num: ''
},
methods:{
add(){
this.array.push(this.num)
},
del(){
this.array.pop()
},
shift(){
this.array.shift()
},
upshift(){
this.array.unshift(this.num)
},
splice(){
//参数说明: 1.操作数据起始位置 2. 操作数量 3.替换元素的值(如果不写表示删除)
//将第二位进行替换
//this.array.splice(1,1,this.num)
//删除第二位数据
this.array.splice(1,1)
},
sort(){
//数组从小到大
this.array.sort()
},
//数组反转
reverse(){
this.array.reverse()
}
}
})
</script>
</body>
</html>



2.2.2 案例使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件注册</title>
</head>
<body>
<div id="app">
<!-- 驼峰规则使用-线隔开 -->
<add-num-component></add-num-component>
<!-- 组件可以复用 -->
<add-num-component></add-num-component>
<add-num-component></add-num-component>
</div>
<!-- 定义模版标签 必须使用跟标签定义不然编译无效 -->
<template id="addNumTem">
<div>
数值: {{num}}
<button @click="addNum">添加</button>
</div>
</template>
<!--引入js函数类库 -->
<script src="../js/vue.js"></script>
<script>
//1.定义组件 Vue.component('组件名称',组件实体内容)
Vue.component('addNumComponent',{
data(){
return {
num: 0
}
},
//与template标签进行关联 注意使用选择器
template: "#addNumTem",
methods: {
addNum(){
this.num ++
}
}
})
const app = new Vue({
el : "#app",
data : {
}
})
</script>
</body>
</html>

2.3.2 编辑组件demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件注册</title>
</head>
<body>
<div id="app">
<hello1></hello1>
<hello2></hello2>
<hello3></hello3>
</div>
<!-- 定义模版代码1 -->
<template id="hello1">
<div>
{{msg}}
</div>
</template>
<template id="hello2">
<div>
{{msg}}
</div>
</template>
<template id="hello3">
<div>
{{name}}
<!-- 在全局组件中引用局部组件 使用不生效 -->
<!-- <hello1></hello1> -->
</div>
</template>
<!--引入js函数类库 -->
<script src="../js/vue.js"></script>
<script>
//定义全局组件
Vue.component('hello3',{
data(){
return {
name: '定义全局组件'
}
},
template: "#hello3"
})
/* 定义局部组件 */
let hello1 = {
data(){
return {
msg: '你好Hello1'
}
},
template: "#hello1"
}
let hello2 = {
data(){
return {
msg: '你好Hello2'
}
},
template: "#hello2"
}
const app = new Vue({
el : "#app",
data : {
},
//只能在当前元素中使用
components: {
'hello1' : hello1,
'hello2' : hello2
}
})
</script>
</body>
</html>


3.3 Promise API介绍
1.then 异步调用正确时返回
2.catch 获取异常信息
3.finally 成功与否都会执行的操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>promise调用API</title>
</head>
<body>
<div id="app">
</div>
<script>
let promise = new Promise(function(resolve,reject){
let flag = true
if(flag){
resolve("业务执行成功")
}else {
reject("业务执行失败")
}
})
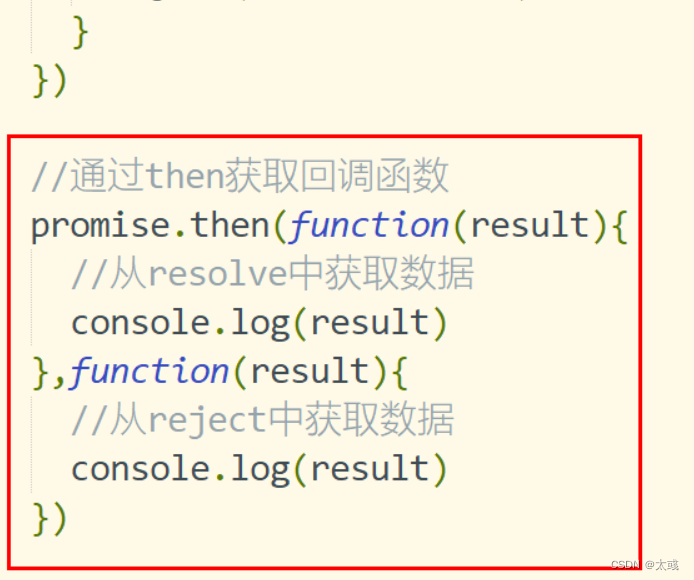
//通过then获取回调函数
promise.then(function(result){
//从resolve中获取数据
console.log(result)
})
.catch(function(data){
console.log(data)
})
.finally(function(){
console.log("最终都会执行")
})
</script>
</body>
</html>


















<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Axios配置</title>
</head>
<body>
<h1>远程Ajax测试</h1>
<script src="../js/axios.js"></script>
<script>
async function getJSON(){
//返回一个promise对象
const result = await axios.get('http://localhost:8080/getJSON')
//通过data获取数据
return result.data
}
//调用函数
getJSON().then(function(result){
console.log(result)
})
</script>
</body>
</html>
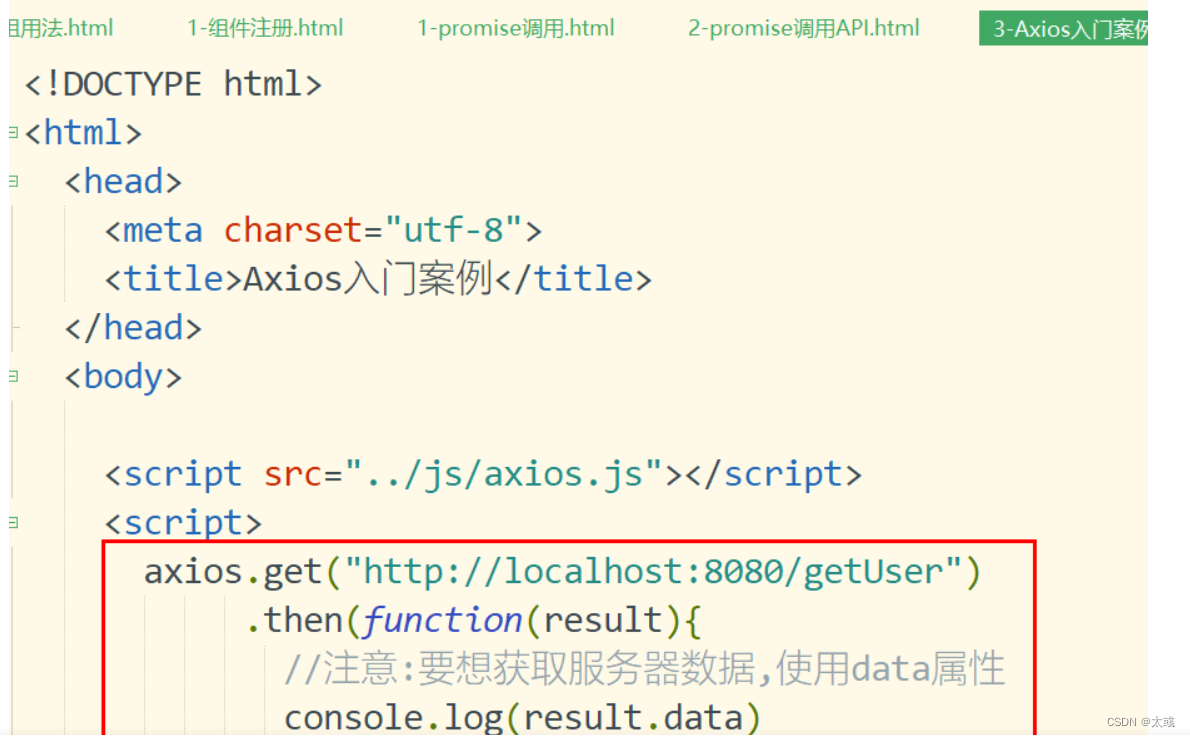
3.4.8 ajax教学案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户列表展现案例</title>
</head>
<body>
<div id="app">
<h1 align="center">用户列表展现案例</h1>
<table align="center" border="1px" width="800px">
<tr align="center">
<td>ID编号</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>操作</td>
</tr>
<tr align="center" v-for="user in userList" :key="user.id">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>{{user.sex}}</td>
<td>
<button @click="updateUser(user)">修改</button>
<button @click="deleteUser(user)">删除</button>
</td>
</tr>
</table>
<hr />
<div>
<h3 align="center">用户修改操作</h3><br>
<p>
用户ID号: <input type="text" name="id" v-model="user.id" disabled/>
用户名称: <input type="text" name="name" v-model="user.name"/>
</p>
<p>
用户年龄: <input type="text" name="age" v-model="user.age"/>
用户性别: <input type="text" name="sex" v-model="user.sex"/>
</p>
<p>
<button @click="updateUserBtn">修改</button>
</p>
</div>
</div>
<script src="../js/axios.js"></script>
<script src="../js/vue.js"></script>
<script>
//1.定义默认的axios请求路径
axios.defaults.baseURL = "http://localhost:8090/"
const app = new Vue({
el: "#app",
data: {
//准备用户数据
userList: [],
user: {
id: '',
name: '',
age: '',
sex: ''
}
},
methods: {
//1.发起get请求
async getUserList(){
const {data: result} = await axios.get('/getUserList')
this.userList = result
},
updateUser(user){
//1.获取页面修改的数据
this.user = user
},
async updateUserBtn(){
await axios.put('updateUser',this.user)
//重新加载页面数据
this.getUserList()
},
async deleteUser(user){
let id = user.id
await axios.delete('user/'+id)
//删除之后,重新加载数据
this.getUserList()
}
},
mounted(){
this.getUserList()
}
})
</script>
</body>
</html>
3.4.8.2 编辑页面Controller
package com.jt.controller;
import com.jt.pojo.User;
import com.jt.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
/**
* @author 刘昱江
* 时间 2021/5/9
*/
@RestController
@CrossOrigin
public class UserController {
@Autowired
private UserService userService;
@GetMapping("/getUserList")
public List<User> findAll(){
return userService.findAll();
}
@PutMapping("/updateUser")
public void updateUser(@RequestBody User user){
userService.updateUser(user);
}
@DeleteMapping("/user/{id}")
public void deleteUser(@PathVariable Integer id){
userService.deleteUser(id);
}
}


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>路由实例</title>
</head>
<body>
<div id="app">
<!-- 2.添加路由连接
Vue中默认添加路由规则
1.router-link会默认渲染为a标签
2.to属性默认渲染为 href标签
-->
<router-link to="/user">用户</router-link>
<router-link to="/dog">狗</router-link>
<!-- 3.定义路由填充位
将来通过路由匹配到的组件,将通过路由填充位进行展现
-->
<router-view></router-view>
</div>
<!--引入js函数类库 -->
<script src="../js/vue.js"></script>
<!-- 引入路由规则 -->
<script src="../js/vue-router.js"></script>
<script>
//4.定义user组件
const user = {
template: '<h1>我是User组件</h1>'
}
//定义dog组件
const dog = {
template: `<h1>我是Dog组件</h1>`
}
//5.创建路由规则
//属性routes[] 定义路由规则
//path: 定义路径
//component: 定义组件名称
const router = new VueRouter({
//routes 定义路由规则
routes: [
{path:"/user",component: user},
{path:"/dog",component: dog}
]
})
//6.将路由挂载到Vue实例中
const app = new Vue({
el: "#app",
//挂载路由实例对象 如果名称一致 可以简化
//router: router
router
})
</script>
</body>
</html>


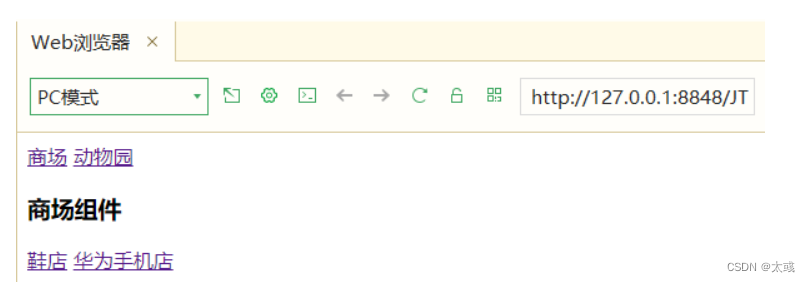
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>路由实例</title>
</head>
<body>
<div id="app">
<router-link to="/shopping">商场</router-link>
<router-link to="/zoo">动物园</router-link>
<router-view></router-view>
</div>
<template id="shopping">
<div>
<h3>商场组件</h3>
<!-- 定义子路由 -->
<router-link to="/shopping/shoe">鞋店</router-link>
<router-link to="/shopping/huawei">华为手机店</router-link>
<router-view></router-view>
</div>
</template>
<template id="zoo">
<div>
<h3>动物园组件</h3>
</div>
</template>
<template id="shoe">
<div>
<h3>鞋的组件</h3>
</div>
</template>
<template id="huawei">
<div>
<h3>欢迎光临华为手机店</h3>
</div>
</template>
<!--引入js函数类库 -->
<script src="../js/vue.js"></script>
<!-- 引入路由规则 -->
<script src="../js/vue-router.js"></script>
<script>
//1.定义商场组件
const shopping = {
template: "#shopping"
}
const zoo = {
template: "#zoo"
}
const shoe = {
template: "#shoe"
}
const huawei = {
template: "#huawei"
}
//定义路由对象
const router = new VueRouter({
routes:[
{path:'/shopping', component:shopping, children:[
{path:'/shopping/shoe', component:shoe},
{path:'/shopping/huawei', component:huawei}
]},
{path:'/zoo', component:zoo}
]
})
const app = new Vue({
el: '#app',
router
})
</script>
</body>
</html>