在当今的互联网时代,社区销售系统越来越普及。这种系统可以方便地管理商品、订单以及会员等信息,使得销售过程更加高效和便利。本文将介绍如何通过前后端分离的方式实现一个社区销售系统。
需求分析
社区销售系统主要包括会员管理、商品管理、订单管理等功能模块。首先,我们需要分析系统的详细需求,以便更好地设计和实现系统的各个功能模块。
1. 会员管理
会员管理是社区销售系统的一个重要功能模块。该模块主要包括会员注册、修改、删除等操作。会员注册需要包含姓名、性别、年龄、电话号码等基本信息。同时,会员信息需要能够快速查询和修改。除了基本信息外,我们还需要为每个会员设置一个唯一的编号,以便管理和识别。
2. 商品管理
商品管理也是社区销售系统的另一个重要功能模块。该模块主要包括商品的添加、修改和删除等操作。在商品添加时,需要包括商品名称、价格、数量、描述等详细信息,并且需要将商品图片上传到网站服务器上。为方便管理,我们需要为每个商品设置一个唯一的编号。
3. 订单管理
订单管理是社区销售系统中的核心模块。该模块主要包括订单的添加、查询、修改和删除等操作。在订单添加时,我们需要记录订单编号、购买商品信息、购买数量、订单状态等详细信息。订单状态需要包括未付款、已付款、未发货、已发货、已完成等状态。
技术选型
在设计和实现社区销售系统时,我们需要选择合适的技术框架和工具。在本文中,我们将采用以下技术:
- 前端使用
Vue.js进行开发,使用Element UI进行界面设计和样式演示。 - 后端使用
Spring Boot进行开发,同时使用MyBatis进行ORM操作。 - 开发环境使用IntelliJ IDEA和Visual Studio Code。
系统设计
在对社区销售系统进行详细需求分析和技术选型后,接下来我们需要进行系统设计。
1. 前端架构设计
前端部分采用Vue.js进行开发,使用Element UI进行界面设计和样式演示。前端通过Ajax请求获取后端数据,并对数据进行展示和操作。
- 前端主要分为三层:视图层、控制层和服务层。视图层负责页面的呈现和用户交互,包括HTML和CSS等。控制层主要负责页面逻辑控制,同时调用服务层的接口进行数据请求和操作。服务层主要负责向控制层提供数据接口,同时进行数据验证和数据加工等操作。
2. 后端架构设计
后端部分采用Spring Boot进行开发,同时使用MyBatis进行ORM操作。
- 后端分为四层:持久层、服务层、控制层和视图层。持久层主要负责数据库的操作,使用MyBatis进行ORM映射。服务层主要负责业务逻辑的处理和编排,同时向控制层提供数据访问和操作接口。控制层主要负责接收HTTP请求,解析请求参数,调用服务层业务逻辑处理,并将结果返回给前端。视图层主要负责前端界面的渲染和数据展示。
3. 数据库设计
数据库是社区销售系统的核心部分,存储商品、订单、会员等信息。在本系统中,我们使用MySQL作为数据库,具体的数据表设计如下:
会员表(member):
| 字段名 | 类型 | 说明 |
|---|---|---|
| mem_id | varchar(64) | 主键,会员编号 |
| name | varchar(100) | 姓名 |
| gender | varchar(10) | 性别 |
| age | int | 年龄 |
| phone | varchar(20) | 电话号码 |
| date | datetime | 注册日期 |
商品表(product):
| 字段名 | 类型 | 说明 |
|---|---|---|
| prod_id | varchar(64) | 主键,商品编号 |
| name | varchar(100) | 商品名称 |
| description | varchar(1000) | 商品描述 |
| price | decimal(10, 2) | 商品价格 |
| quantity | int | 商品数量 |
| image | varchar(100) | 商品图片路径 |
| create_time | datetime | 商品创建时间 |
| update_time | datetime | 商品更新时间 |
订单表(order):
| 字段名 | 类型 | 说明 |
|---|---|---|
| order_id | varchar(64) | 主键,订单编号 |
| prod_id | varchar(64) | 外键,商品编号 |
| mem_id | varchar(64) | 外键,会员编号 |
| price | decimal(10, 2) | 商品单价 |
| quantity | int | 商品数量 |
| total_price | decimal(10, 2) | 订单总价 |
| status | varchar(20) | 订单状态:未付款、已付款、未发货、已发货、已完成 |
| create_time | datetime | 订单创建时间 |
| update_time | datetime | 订单更新时间 |
系统实现
在经过需求分析、技术选型、系统设计后,接下来我们需要进行系统的实现。以下是实现过程的一些关键点:
1. 前端页面的设计和实现
前端页面采用Vue.js进行开发,主要包括会员管理、商品管理和订单管理等功能模块。其中,会员管理页面主要包括会员列表和会员添加与修改等操作。商品管理页面主要包括商品列表、商品添加与修改等操作。订单管理页面主要包括订单列表、订单添加和发货等操作。
2. 后端接口的实现
后端接口主要采用Spring Boot进行开发,使用MyBatis进行ORM映射。其中,接口主要包括会员管理、商品管理和订单管理等操作。具体实现过程如下:
会员管理
- 查询全部会员:调用memberMapper接口的selectAll()方法,返回所有会员信息。
- 根据ID查询会员:调用memberMapper接口的selectById()方法,传入会员ID,返回对应的会员信息。
- 添加会员:调用memberMapper接口的insert()方法,传入会员信息,插入数据库中。
- 修改会员:调用memberMapper接口的update()方法,传入会员信息,更新对应的会员数据。
- 删除会员:调用memberMapper接口的delete()方法,传入会员ID,删除对应的会员数据。
商品管理
- 查询全部商品:调用productMapper接口的selectAll()方法,返回所有商品信息。
- 根据ID查询商品:调用productMapper接口的selectById()方法,传入商品ID,返回对应的商品信息。
- 添加商品:调用productMapper接口的insert()方法,传入商品信息,插入数据库中。
- 修改商品:调用productMapper接口的update()方法,传入商品信息,更新对应的商品数据。
- 删除商品:调用productMapper接口的delete()方法,传入商品ID,删除对应的商品数据。
订单管理
- 查询全部订单:调用orderMapper接口的selectAll()方法,返回所有订单信息。
- 根据ID查询订单:调用orderMapper接口的selectById()方法,传入订单ID,返回对应的订单信息。
- 添加订单:调用orderMapper接口的insert()方法,传入订单信息,插入数据库中。
- 修改订单:调用orderMapper接口的update()方法,传入订单信息,更新对应的订单数据。
- 删除订单:调用orderMapper接口的delete()方法,传入订单ID,删除对应的订单数据。
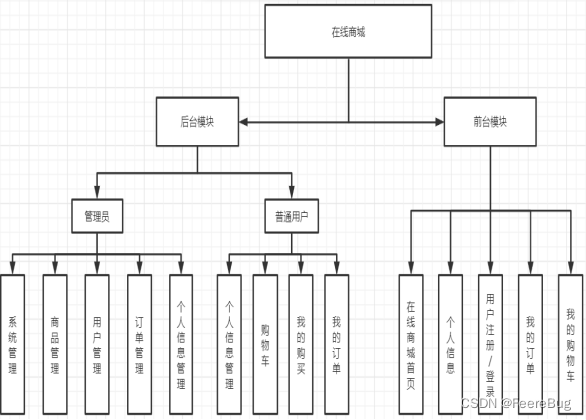
3. 系统流程图
为了更加直观地展示系统的流程,我们采用UML图形进行展示。以下是系统的流程图:

总结
对于项目的开发,可能会存在一些偏差,当然此项目也只是作为一个参考,如各位有需要,可以私信我获取源码。