1、创建一个GUI程序,将界面设计成如下样式:

创建一个已QDialog为基类的子类,在窗体里添加一个pushbutton的按钮,一个QLabel用来显示文字。窗体的背景图片和按钮的背景颜色,都可以在样式中进行设计。
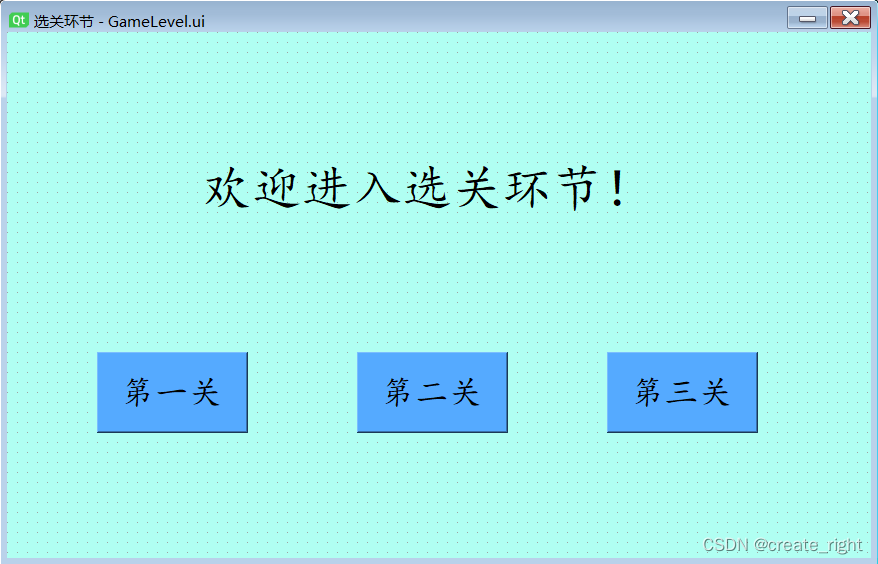
2、右键项目名称,点击添加,添加一个GUI类,用来显示关卡选择界面,界面效果如下:

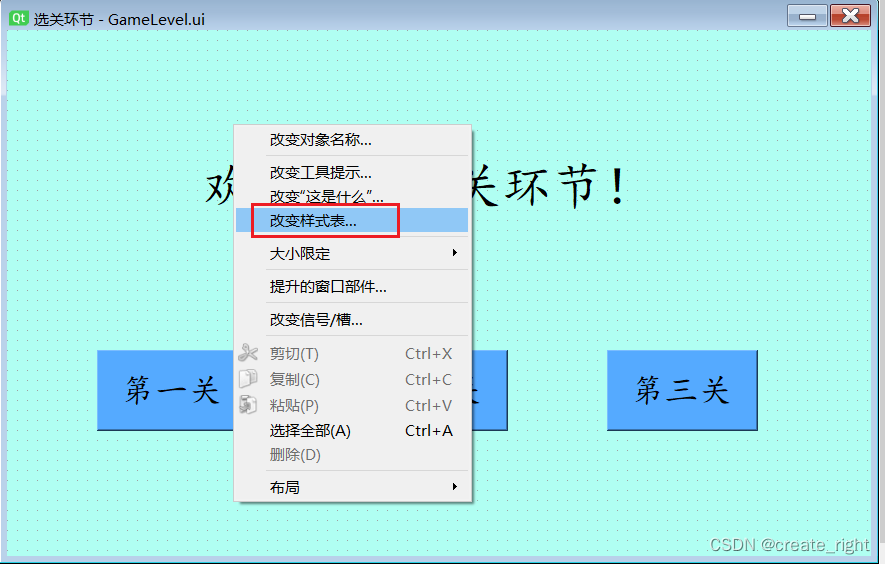
同理,窗体背景及按钮的背景里颜色,在样式表内进行设计,具体如下:

右击窗体,就会出现上面的菜单选项,选择改变样式表,即可对窗体背景色进行设计。
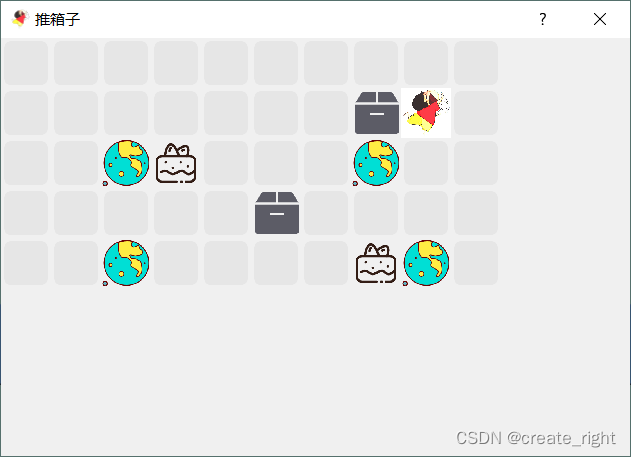
3、最后还要添加另一个窗体,用于显示游戏界面,窗体内不用放置任何控件,如下设计:

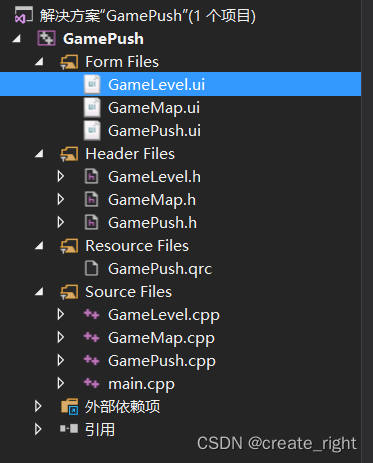
4、工程项目目录如下:

有三个窗体,分别对应着三个GUI子类。最后的代码编写主要是在游戏界面子类中进行,也就是上面的GameMap.cpp文件中进行。
5、代码展示如下:
(1)GameMap.h文件代码
#pragma once
#include <QDialog>
#include "ui_GameMap.h"
#include<QPainter>
#include<qDebug>
#include<map>
#include<QKeyEvent>
#include<QList>
#include <QMessageBox>
#define WALL ":/GamePush/Resources/fill.png"
#define STZ ":/GamePush/Resources/ball.png"
#define MAN ":/GamePush/Resources/new.jpg"
#define BOX ":/GamePush/Resources/box.png"
#define CAKE ":/GamePush/Resources/wall2.png"
#define CAKE_2 ":/GamePush/Resources/wall2.png"
struct MapNew {
int x;
int y;
int value;
};
class GameMap : public QDialog
{
Q_OBJECT
public:
GameMap(QWidget *parent = Q_NULLPTR);
~GameMap();
int map[5][10] = {
{1,1,1,1,1,1,1,1,1,1},
{ 1,1,1,1,1,1,1,4,3,1 },
{ 1,1,2,5,1,1,1,2,1,1 },
{ 1,1,1,1,1,4,1,1,1,1 },
{ 1,1,2,1,1,1,1,5,2,1 }
};
QList<MapNew> list;
MapNew real{2, 9, 3};
int mani = 1;
int manj = 8;
private:
Ui::GameMap ui;
void paintEvent(QPaintEvent *event);
void keyPressEvent(QKeyEvent *event);
void initUI();
bool isOver();
};
(2)GameMap.cpp文件代码
#include "GameMap.h"
GameMap::GameMap(QWidget *parent)
: QDialog(parent)
{
ui.setupUi(this);
//initUI();
}
GameMap::~GameMap()
{
}
void GameMap::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
//绘制背景
//int ii = this->height()/50+1;
//int jj = this->width()/50+1;
for (int i = 0;i < 5;i++)
{
for (int j = 0;j < 10;j++)
{
if (map[i][j] == 1)
{
painter.drawPixmap(j * 50, i * 50, 50, 50, QPixmap(WALL));
}
else if (map[i][j] == 2)
{
painter.drawPixmap(j * 50, i * 50, 50, 50, QPixmap(STZ));
}
else if (map[i][j] == 3)
{
painter.drawPixmap(j * 50, i * 50, 50, 50, QPixmap(MAN));
}
else if (map[i][j] == 4)
{
painter.drawPixmap(j * 50, i * 50, 50, 50, QPixmap(BOX));
}
else if (map[i][j] == 5)
{
painter.drawPixmap(j * 50, i * 50, 50, 50, QPixmap(CAKE));
}
}
}
}
void GameMap::keyPressEvent(QKeyEvent *event)
{
if (event->key() == Qt::Key_A)
{
qDebug() <<"A-"<< map[2][3]<<map[4][7];
if ((manj == 1&map[mani][manj-1]==4)||manj==0)
{
}
else
{
if (map[mani][manj - 1] == 1)
{
map[mani][manj] = 1;
map[mani][manj - 1] = 3;
manj = manj - 1;
}
else if (map[mani][manj - 1] == 2)
{
}
else if (map[mani][manj - 1] == 4)
{
if (map[mani][manj - 2] == 2)
{
}
else
{
map[mani][manj] = 1;
map[mani][manj - 2] = 4;
map[mani][manj - 1] = 3;
manj = manj - 1;
}
}
else if (map[mani][manj - 1] == 5)
{
}
}
update();
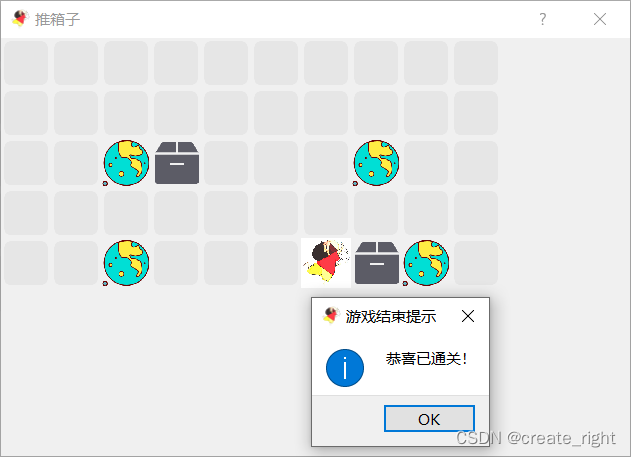
if (isOver())
{
QMessageBox::information(this, QStringLiteral("游戏结束提示"),
QStringLiteral("恭喜已通关!"), QMessageBox::Ok);
}
}
else if (event->key() == Qt::Key_S)
{
if ((mani == 3 && map[mani + 1][manj] == 4) || mani == 4)
{
}
else
{
if (map[mani + 1][manj] == 1)
{
map[mani][manj] = 1;
map[mani + 1][manj] = 3;
mani = mani + 1;
}
else if (map[mani + 1][manj] == 2)
{
}
else if (map[mani + 1][manj] == 4)
{
if (map[mani + 2][manj] == 2)
{
}
else
{
map[mani][manj] = 1;
map[mani + 1][manj] = 3;
map[mani + 2][manj] = 4;
mani = mani + 1;
}
}
else if (map[mani + 1][manj] == 5)
{
}
}
update();
if (isOver())
{
QMessageBox::information(this, QStringLiteral("游戏结束提示"),
QStringLiteral("恭喜已通关!"), QMessageBox::Ok);
}
}
else if (event->key() == Qt::Key_D)
{
qDebug() << "D" << manj;
if ((manj == 8 && map[mani][manj+1] == 4) || manj == 9)
{
}
else
{
if (map[mani][manj+1] == 1)
{
map[mani][manj] = 1;
map[mani][manj+1] = 3;
manj = manj + 1;
}
else if (map[mani][manj+1] == 2)
{
}
else if (map[mani][manj+1] == 4)
{
if (map[mani][manj + 2] == 2)
{
}
else
{
map[mani][manj] = 1;
map[mani][manj + 1] = 3;
map[mani][manj + 2] = 4;
manj = manj + 1;
}
}
else if (map[mani][manj+1] == 5)
{
}
}
update();
if (isOver())
{
qDebug() << "over";
QMessageBox::information(this, QStringLiteral("游戏结束提示"),
QStringLiteral("恭喜已通关!"), QMessageBox::Ok);
}
}
else if (event->key() == Qt::Key_W)
{
if ((mani == 1 && map[mani - 1][manj] == 4) || mani == 0)
{
}
else
{
if (map[mani - 1][manj] == 1)
{
map[mani][manj] = 1;
map[mani - 1][manj] = 3;
mani = mani - 1;
}
else if (map[mani - 1][manj] == 2)
{
}
else if (map[mani - 1][manj] == 4)
{
if (map[mani - 2][manj] == 2)
{
}
else
{
map[mani][manj] = 1;
map[mani - 1][manj] = 3;
map[mani - 2][manj] = 4;
mani = mani - 1;
}
}
else if (map[mani - 1][manj] == 5)
{
}
}
update();
if (isOver())
{
QMessageBox::information(this, QStringLiteral("游戏结束提示"),
QStringLiteral("恭喜已通关!"), QMessageBox::Ok);
}
}
}
void GameMap::initUI()
{
/*std::map<QString, int>Maps;*/
map[5][10] = 1;
}
bool GameMap::isOver()
{
if (map[2][3] == 4 & map[4][7] == 4)
{
qDebug() << "isOver";
return true;
}
else
{
return false;
}
}
(3)GameLevel.h代码
#pragma once
#include <QDialog>
#include "ui_GameLevel.h"
#include "GameMap.h"
class GameLevel : public QDialog
{
Q_OBJECT
public:
GameLevel(QWidget *parent = Q_NULLPTR);
~GameLevel();
private:
Ui::GameLevel ui;
GameMap *GmWindow;
private:
void initConnect();
private slots:
void on_pushButton();
void on_pushButton_2();
void on_pushButton_3();
};
(4)GameLevel.cpp
#include "GameLevel.h"
GameLevel::GameLevel(QWidget *parent)
: QDialog(parent)
{
ui.setupUi(this);
GmWindow = new GameMap;
initConnect();
}
GameLevel::~GameLevel()
{
}
void GameLevel::initConnect()
{
connect(ui.pushButton, SIGNAL(clicked()), this, SLOT(on_pushButton()));
connect(ui.pushButton_2, SIGNAL(clicked()), this, SLOT(on_pushButton_2()));
connect(ui.pushButton_3, SIGNAL(clicked()), this, SLOT(on_pushButton_3()));
}
void GameLevel::on_pushButton()
{
GmWindow->show();
}
void GameLevel::on_pushButton_2()
{
}
void GameLevel::on_pushButton_3()
{
}
(5)GamePush.h
#pragma once
#include <QtWidgets/QDialog>
#include <QtWidgets/QMainWindow>
#include "ui_GamePush.h"
#include "GameLevel.h"
#include<qDebug>
class GamePush : public QDialog
{
Q_OBJECT
public:
GamePush(QWidget *parent = Q_NULLPTR);
private:
Ui::GamePushClass ui;
GameLevel *GlWindow;
private slots:
void on_pushButton();
};
(6)GamePush.cpp
#include "GamePush.h"
GamePush::GamePush(QWidget *parent)
: QDialog(parent)
{
ui.setupUi(this);
GlWindow = new GameLevel;
connect(ui.pushButton, SIGNAL(clicked()), this, SLOT(on_pushButton()));
}
void GamePush::on_pushButton()
{
qDebug() << "pushbutton";
GlWindow->show();
}(7)main代码
#include "GamePush.h"
#include <QtWidgets/QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
GamePush w;
w.show();
return a.exec();
}
6、设计思路
- 首选进行窗体的创建,包括首窗口、子窗口等,进行窗口的界面UI设计;
- 然后根据二维数组存储的地图信息,利用绘图事件进行绘制;
- 通过键盘事件对游戏窗体中的小人进行左右上下的移动;
- 判断目的地是否占满了箱子,如是则提示游戏结束,否则不提示;
7、运行效果